文章目录
接手一个老项目Vue2,由VueCli构建,需要集成一下ESLint和Prettier,保证代码规范
1. 安装以下插件
- 安装的时候需要指定一下版本号,太新的会有问题
npm install -D eslint@7.32.0 prettier@2.4.1 @babel/eslint-parser@7.12.16 @vue/cli-plugin-eslint@5.0.0 eslint-config-prettier@8.3.0 eslint-plugin-prettier@4.0.0 eslint-plugin-vue@8.0.3 1.1. eslint
用于检查和标示出ECMAScript/JavaScript代码规范问题工具。
1.2. prettier
Prettier 是一款强大的代码格式化工具,支持 JavaScript、TypeScript、CSS、SCSS、Less、JSX、Angular、Vue、GraphQL、JSON、Markdown 等语言,基本上前端能用到的文件格式它都可以搞定,是当下最流行的代码格式化工具。
1.3. @babel/eslint-parser
简而言之就是一个解析器,允许您使用ESLint对所有有效的Babel代码进行检查。
ESLint允许使用自定义解析器,当使用此插件时,代码会被Babel解析器解析,并且生成的AST被转换成一个ESLint可以理解的符合ESTree的结构,所有的位置信息如行列也会保留,因此可以轻松的追踪错误
1.4. @vue/cli-plugin-eslint
vue-cli的eslint 插件,检查和修复文件
1.5. eslint-config-prettier
禁用掉了一些不必要的以及和 Prettier 相冲突的 ESLint 规则;
1.6. eslint-plugin-prettier
将 prettier 作为 ESLint 的规则来使用,相当于代码不符合 Prettier 的标准时,会报一个 ESLint 错误,同时也可以通过 eslint --fix 来进行格式化;这样就相当于将 Prettier 整合进了 ESLint 中;
1.7. eslint-plugin-vue
Vue.js的官方ESLint插件,即使用eslint检查.vue文件的template和script
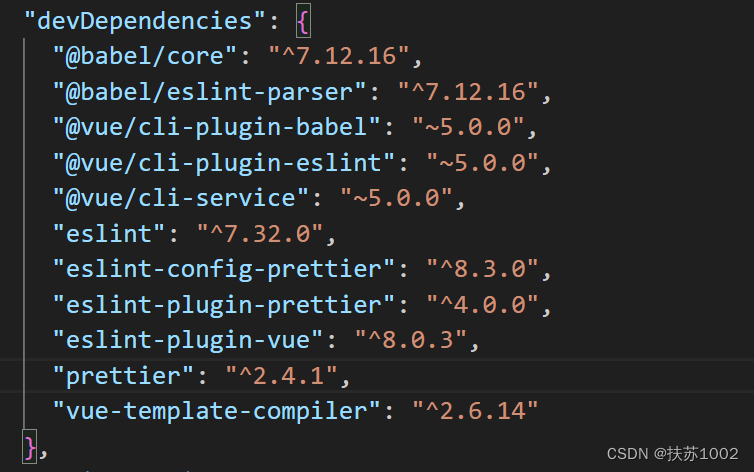
1.8. devDependencies如下

2. 项目配置
2.1. 根目录新建.eslintrc.js
module.exports = { root: true, // 在根目录下寻找.eslintrc.js文件,如果当前工作区打开的项目不是在根目录,则查找.eslintrc.js文件会失败,且eslint检查也不会生效 env: { node: true }, extends: [ 'plugin:vue/essential', 'eslint:recommended', 'plugin:prettier/recommended' // 冲突时使用prettier的规则进行覆盖 ], parserOptions: { parser: '@babel/eslint-parser' }, rules: { 'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off', 'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off', 'vue/multi-word-component-names': 'off', // 不校验组件名 'vue/no-multiple-template-root': 0, // 不需要使用根元素包裹template的内容 'vue/no-mutating-props': 0, //允许子元素通过v-model修改父元素传的props值 'vue/no-use-v-if-with-v-for': 0, //允许v-if和v-for共存 'vue/valid-template-root': 0, //允许只有一个template 'no-empty': 0 //允许代码块为空 } }; 2.2. 根目录新建.eslintignore文件
eslintignore用来告诉ESLint忽略特定的文件或文件夹,不对它们进行代码检查的配置文件。通常情况下,你可能会希望在项目中包含一些不需要被ESLint检查的文件,比如第三方库、自动生成的文件、测试文件等。根据项目自行配置
# docker docker/ *.sh node_modules lib *.md *.scss *.woff *.ttf .vscode .idea dist mock public bin build config index.html src/assets 2.3. 根目录新建.prettierrc.js文件
文件名可以是.prettierrc(JSON格式)也可以是 .prettierrc.js/prettier.config.js(js格式,需要module.exports一个对象)这里使用 .prettierrc.js文件进行配置
module.exports = { printWidth: 80, // 一行最多 80 字符(默认80) tabWidth: 2, // 每个tab相当于多少个空格(默认2) useTabs: true, // 是否使用tab进行缩进(默认false) semi: true, // 行尾需要有分号(默认true) singleQuote: true, // 使用单引号(默认false) quoteProps: 'as-needed', // 对象的 key 仅在必要时用引号 jsxSingleQuote: false, // jsx 不使用单引号,而使用双引号 trailingComma: 'none', // 多行使用拖尾逗号(默认none) bracketSpacing: true, // 在对象,数组括号与文字之间加空格 "{ foo: bar }"(默认true) jsxBracketSameLine: false, // 多行JSX中的>放置在最后一行的结尾,而不是另起一行(默认false) htmlWhitespaceSensitivity: 'css', // 根据显示样式决定 html 要不要折行 arrowParens: 'avoid', // 只有一个参数的箭头函数的参数是否带圆括号(默认avoid:添加括号) endOfLine: 'auto', // 行尾换行符 }; 2.4. 根目录新建.prettierignore
.prettierignore 文件是用来告诉 Prettier 忽略特定的文件或文件夹,不对它们进行代码格式化的配置文件
可根据项目自行配置
# docker docker/ *.sh node_modules lib *.md *.scss *.woff *.ttf .vscode .idea dist mock public bin build config index.html src/assets 2.5. package.json中配置新指令
"scripts": { "lint": "vue-cli-service lint", "lint:eslint": "eslint --fix --ext .js,.ts,.vue ./src", "prettier": "prettier --write .", }, 运行
npm run lint即可一键检查和修复了
运行npm run lint:eslint即可使用eslint检查修复
运行npm run lint:prettier即可使用prettier格式化了
3. vscode的配置
3.1. 安装Eslint 和Prettier
 、
、

3.2. 用户配置文件settings.json配置保存自动修复代码
- 在 vscode 的用户配置文件
settings.json(或者项目中的.vscode/settings.json)中需要加入以下配置,来控制保存时候就可以修复代码
{ /* eslint配置 */ "eslint.enable": true, // 是否开启eslint "eslint.alwaysShowStatus": true, // 底部eslint状态栏显示 // code代码保存时,自动eslint修复 "editor.codeActionsOnSave": { "source.fixAll.eslint": true }, "eslint.validate": ["javascript", "javascriptreact", "html", "vue", "vue-html"] } 4. 如何关闭lint
- vue.config.js中配置
const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ transpileDependencies: true, // 关闭lint lintOnSave: false }) 