阅读量:0
文章目录
微信小程序中将语音转文字,可以使用插件:微信同声传译。下面介绍怎么引入插件,以及使用插件前需要做什么配置。
一、登录小程序后台
登录: 微信小程序后台,在设置---->第三方设置---->插件管理---->添加插件,搜索’微信同声传译’
二、添加插件
如果怎么搜索都搜不到这个插件,哪怕你去修改小程序类目,也无法搜索到插件的话
那就只能去服务市场添加这个插件了。 微信服务市场
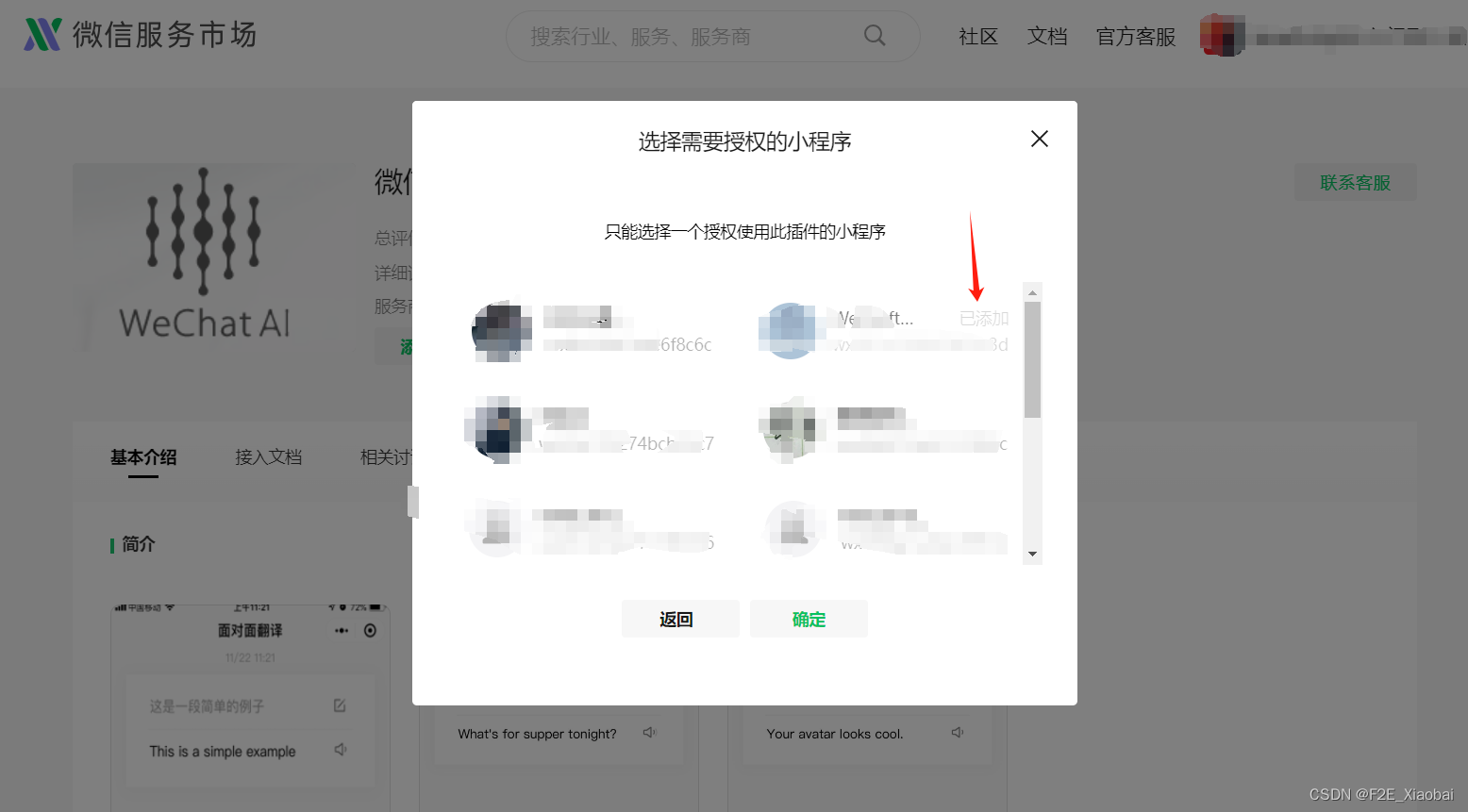
点击添加,然后选择你需要用到插件的小程序,就可以了

关于无法搜索到插件问题,官方的回复是:可能是小程序类目问题导致无法添加该插件。
三、使用插件前的配置
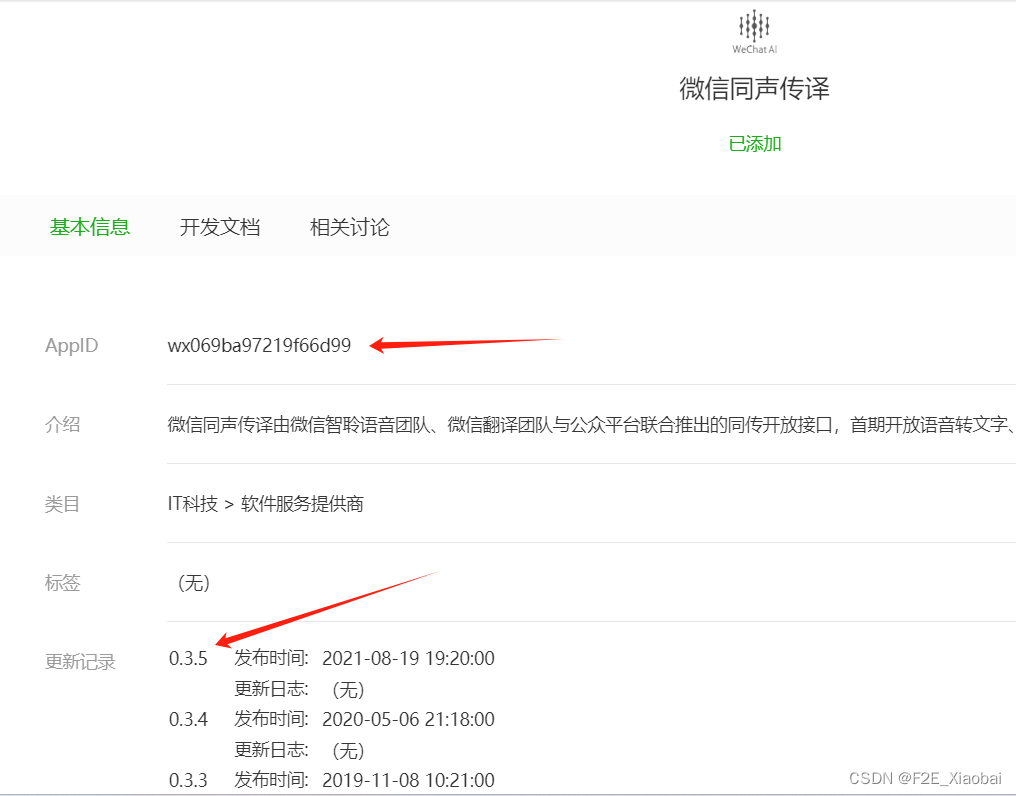
1、添加成功之后,在插件管理中这样看到。点击详情查看插件的appid和最新版本号。后面需要用到

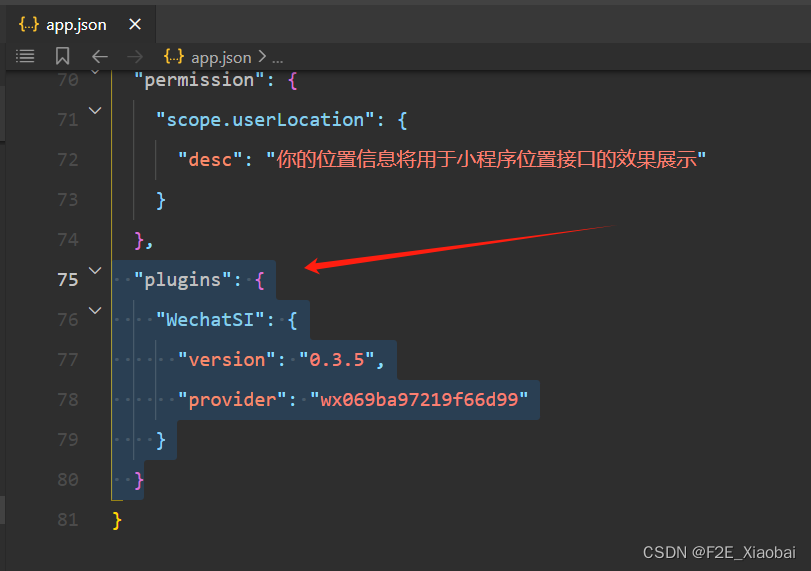
2、在app.json文件的plugins中填入插件appid和版本号。(小程序项目的app.json的plugins字段中可以声明使用插件)。如下图

四、demo代码实现
1、wxml代码:主要就俩部分,一个文本输入框,一个语音识别按钮
<view class="yuyinWrap"> <!-- 文本输入框:可以手动输入,也可以语音识别输入 --> <textarea class='yuyinCon' placeholder='请输入内容' value='{{content}}' ></textarea> <!-- 语音按钮 touchStart手指触摸开始 touchEnd手指触摸结束 --> <view> <button class="yuyinBtn {{recordState==1 || recordState==2 ? 'yuyinBtnBg':''}}" bindtouchstart="touchStart" bindtouchend="touchEnd" > <text wx:if="{{recordState == 0 || recordState == 3}}">按住 说话</text> <text wx:if="{{recordState == 1}}">松开 结束</text> <text wx:if="{{recordState == 2}}">语音识别中...</text> </button> </view> </view> 2、js代码
// 引入插件 const plugin = requirePlugin('WechatSI'); // 获取全局唯一语音识别管理器 const manager = plugin.getRecordRecognitionManager(); Page({ data: { // 录音状态0未在录音1正在录音2语音识别中3语音识别结束 recordState: 0, content: '', // 内容 }, onLoad() { this.initSI(); }, // 插件初始化 initSI() { const that = this; // 有新的识别内容返回,则会调用此事件 manager.onRecognize = function (res) { console.log(res); }; // 正常开始录音识别时会调用此事件 manager.onStart = function (res) { console.log('成功开始录音识别', res); // 开始录音时-抖动一下手机 wx.vibrateShort({ type: 'medium' }); }; // 识别错误事件 manager.onError = function (res) { console.error('error msg', res); const tips = { '-30003': '说话时间间隔太短,无法识别语音', '-30004': '没有听清,请再说一次~', '-30011': '上个录音正在识别中,请稍后尝试', }; const retcode = res?.retcode.toString(); retcode && wx.showToast({ title: tips[`${retcode}`], icon: 'none', duration: 2000, }); }; //识别结束事件 manager.onStop = function (res) { console.log('..............结束录音', res); console.log('录音临时文件地址 -->', res.tempFilePath); console.log('录音总时长 -->', res.duration, 'ms'); console.log('文件大小 --> ', res.fileSize, 'B'); console.log('语音内容 --> ', res.result); if (res.result === '') { wx.showModal({ title: '提示', content: '没有听清,请再说一次~', showCancel: false, }); return; } var text = that.data.content + res.result; that.setData({ content: text, }); }; }, // 手指触摸动作-开始录制语音 touchStart() { this.setData({ recordState: 1, }); // 语音识别开始 manager.start({ duration: 30000, lang: 'zh_CN', }); }, // 手指触摸动作-结束录制 touchEnd() { this.setData({ recordState: 3, }); // 语音识别结束 manager.stop(); }, }); 3、wxss代码
.yuyinWrap { position: relative; } .yuyinCon { border: 1px solid #ccc; margin: 0 auto; padding: 10rpx 10rpx 70rpx; } .yuyinBtn { width: 70%; height: 70rpx; position: absolute; right: 112rpx; bottom: 12rpx; border: 1px solid #eee; background: #fff; color: #606267; line-height: 62rpx; } .yuyinBtnBg { background: #eee; } .yuyinBtn::after { color: #000; border-radius: 0; border: none; } 五、踩坑记录
1、在录制语音时,报错-30007, -30012的错误码的时候。
官方文档说明:先是开始录制时,启动参数错误,报30007错误码。启动报错,结束自然也报错30012。 微信同声传译开发文档
| 错误码 | Value |
|---|---|
| -30007 | start启动参数错误 |
| -30012 | 当前无识别任务进行时调用stop错误 |
最后发现:在启动时,参数只传了lang识别的语言参数,没传duration录音时长参数。
我加上这参数duration,然后就能成功录制识别语音了。
但在开发文档中,这俩参数都不是必传参数。(这个问题有点懵)
2、-30003报错码,不要惊慌。你的语音识别功能没问题。这个错误表示录制语音时间太短,无法识别
| 错误码 | Value |
|---|---|
| -30003 | 录音帧数据未产生或者发送失败导致的数据传输失败 |
3、想知道其他错误码信息:请查看 微信同声传译开发文档
