前端主流框架,Vue React Angular,大家可能都经常在使用,Vue React,国内用的较多,Angualr相对用的少一点。但是大家有思考过这三大框架的不同吗?
一、项目的选型上
中小型项目:Vue2、React居多
中大型项目:Vue3、React居多、Angular次之(出于维护等方面考虑,国内使用的相对少一点)
首先在做项目的选型上,Vue3没出来以前(即vue2的时候)大型项目更多的考虑选选择React,Angular也有一些(相对较少,这是因为Angular在国内用的人相对来说少一点,而且维护相对来说没有react和vue方便,angular的UI框架相对没那么丰富,不过最近几年也开始慢慢地更多UI框架也兼容了支持angular),因为Vue2的双向绑定比较耗性能,但是现在出了vue3后,Vue3在vue2的基础上做了很多的改进,目前大型项目也可以选vue3了。Angular用的是typescript语法。
二:双向绑定的不同
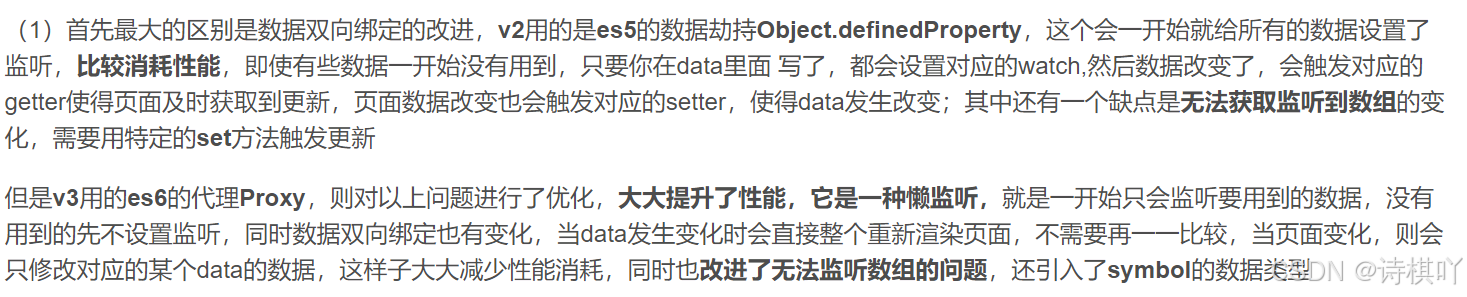
(1)其中vue2与vue3的大家可看看以下这篇,就不再赘述了

(2)React
使用的是虚拟DOM和事件监听来实现。它相当于创建复制了一棵DOM树,一旦数据发生变化,会通过diff算法去一一比较修改。React 中的双向绑定通常是通过状态(state)和设置状态的函数(setState)来实现的,而不是直接操作 DOM 元素的值。双向绑定意味着数据可以从用户界面流向状态,同时状态的变化也能立即反映到用户界面上。
(3)Angular则是用的脏值检测,就是一旦数据发生了变化,所有的数据会从上到下整个一一检测,比较耗费性能
三、UI框架支持
各自都有不同的UI框架支持,除了以下的,还有其他的,目前用的比较多的有以下几个:
(1)Vue: element-ui 、element plus 、antdesign vue...等
(2) React: antdesign、antdesignPro...
(3) Angular: material、boostrap...
四、全局状态管理
(1)Vue:Vuex、Pinia
其中:a)Vuex是 Vue.js 的状态管理模式和库,它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化,Vuex 需要额外的配置来支持 TypeScript。
b)Pinia:是 Vue 的存储库,Pinia 基于更加原子的设计,每个 store 都是完全独立的,它允许您跨组件/页面共享状态,它比Vuex会更小一点,类似 Vuex, 是 Vue 的另一种状态管理方案。
Pinia 原生支持 TypeScript。
(2) React:Redux、Redux Toolkit
其中:a)Redux :是一个不可变状态容器,用于 JavaScript 应用的可预测状态管理。它提供了一个单一的全局存储来管理应用的状态
b)Redux Toolkit :是 Redux 的一个增强工具集,集成了 Redux 的核心功能,并提供了一系列的工具和方法,以帮助开发者更高效地进行状态管理
(3) Angular:NgRx(NgRx 是一个基于 RxJs 构建的状态管理库,它利用 TypeScript 的类型特性来简化实现,例如 reducer 的创建和促进类型安全编程。NgRx 提供了对状态管理的全面支持,包括数据的持久化、中间件支持等,适合构建大型、复杂的应用程序)
五、社区支持
(1)vue和react的社区支持比较庞大,遇到问题方便及时快速得到解决
(2)vue更容易上手、react也一样,但是由于国内用的angular相对较少,所有angular的资源相对没那么丰富
六、学习曲线
(1)Vue的学习曲线相对较为平缓。它的API更加直观和易于理解,对于初学者来说更加友好。Vue还提供了许多工具和插件来帮助开发者提高开发效率。
(2)React的学习曲线相对较陡,特别是当你开始深入了解其生态系统(如Redux、React Router等)时。但是,一旦你掌握了React的核心概念和模式,你将能够构建出高性能和可维护的应用程序。
(3)Angular:Angular的学习曲线介于React和Vue之间。由于Angularjs(即Angular1)其MVC架构和内置的指令系统,它提供了更清晰的组织代码的方式。然而,随着Angular的发展(如升级到Angular 2+),它的API和概念也在不断变化,这可能给初学者带来一些挑战。
七、查看三大框架最新版本
用命令查看:cmd
(1)Vue: 执行npm view vue version
![]()

(2)React:npm view react version
![]()
![]()
(3)Angular:npm view @angular/core version
![]()

八、框架官网地址
Angular: https://angular.io/
React: React
