
👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:微信小程序开发
⭐🅰⭐
— 
文章目录
⭐前言⭐
在这个数字化飞速发展的时代,购物方式也在不断变革与创新。微信小程序商城应运而生,为您打造一个全新的购物体验。
我们深知,您的时间宝贵,每一分每一秒都应花在有价值的事情上。因此,我们精心构建了这个便捷、高效的微信小程序商城,让您无需繁琐的下载和安装,轻轻一点,即可开启精彩的购物之旅。
在这里,您将发现丰富多样的商品,从时尚潮流的服饰到精致实用的家居用品,从美味可口的食品到高科技的电子产品,应有尽有,满足您的各种需求。
我们秉持着品质至上的原则,严格筛选每一款商品,确保您买到的都是优质、可靠的产品。同时,我们还提供贴心的客户服务,随时为您解答疑问,解决问题,让您购物无忧。
微信小程序商城,不仅是一个购物平台,更是您生活中的贴心伙伴。让我们一起,在这个数字商城中,探索更多美好!
一、产品分类功能的实现
欢迎来到微信小程序商城的百货分类页面,这是一个为您精心打造的购物导航图。
在这个快节奏的时代,我们深知您对便捷和高效的追求。因此,我们将百货商品进行了细致的分类,让您能够迅速找到您所需要的物品。
无论是追求时尚的您,想要在服饰鞋包分类中展现个性;还是注重生活品质的您,在家居百货中寻找温馨与舒适;亦或是热爱美食的您,在食品饮料分类中探索美味的奥秘。我们的百货分类都能精准地满足您的期待。
每一个分类背后,都有我们团队的精心挑选和严格把关,只为给您带来最优质、最具性价比的商品。让我们一起,在这丰富的百货分类中,发现生活的更多美好。
(1)category.wxml
<view> <view class="left-nav"> <van-sidebar active-key="{{ activeKey }}"> <block wx:for="{{ sliderData }}" wx:key="index"> <van-sidebar-item data-title="{{ item.text }}" bindtap="clickItemNav" title="{{ item.text }}" /> </block> </van-sidebar> </view> <view class="right-nav"> <van-grid column-num="3"> <van-grid-item use-slot wx:for="{{ categoryData }}" wx:key="index"> <view bindtap="clickItem" data-tag="{{ item.tag }}"> <image mode="widthFix" src="{{ item.image }}"></image> <text>{{ item.tag }}</text> </view> </van-grid-item> </van-grid> </view> </view> (2)category.wxss
定义一个for循环访问数组:
.left-nav{ float: left; width: 25%; } .right-nav{ float: right; width: 75%; } .right-nav image{ width: 70px; } .right-nav text{ margin-top: 10px; font-size: 13px; color: #333; text-align: center; display: block; } (3)category.js
import { getCategory,getSearch } from "../../api/index.js" Page({ /** * 页面的初始数据 */ data: { activeKey:0, categoryData:[], sliderData:[ { "id":0, "text":"热门推荐" }, { "id":1, "text":"手机数码" }, { "id":2, "text":"家用电器" }, { "id":3, "text":"电脑办公" }, { "id":4, "text":"玩具乐器" }, { "id":5, "text":"家具家装" }, { "id":6, "text":"男装" }, { "id":7, "text":"男鞋" }, { "id":8, "text":"女装" }, { "id":9, "text":"女鞋" }, { "id":10, "text":"美妆护肤" }, { "id":11, "text":"户外运动" } ], currentTag:"热门推荐" }, /** * 生命周期函数--监听页面加载 */ onLoad(options) { this.http(this.data.currentTag); }, clickItemNav(e){ this.http(e.currentTarget.dataset.title) }, http(tag){ getCategory({tag}).then(res =>{ if(res.data.status === 200){ this.setData({ categoryData:res.data.data }) }else{ wx.showToast({ title: '暂无数据', icon:"success" }) } }) }, clickItem(e){ getSearch({search:e.currentTarget.dataset.tag}).then(res =>{ if(!res.data.msg){ // 序列化 let goods = JSON.stringify(res.data.data) wx.navigateTo({ url: '/pages/goods/goods?goodsData=' + goods, }) }else{ wx.showToast({ title: res.data.msg, }) } }) } }) (4)category.json
{ "usingComponents": { "van-sidebar": "@vant/weapp/sidebar/index", "van-sidebar-item": "@vant/weapp/sidebar-item/index", "van-grid": "@vant/weapp/grid/index", "van-grid-item": "@vant/weapp/grid-item/index" } } 运行结果的显示:

二、产品的详细介绍以及是否添加购物车
在这里,“添加购物车”是您与心仪商品之间的约定。它是您购物决策中的一个贴心伙伴,让您能够轻松地收集那些让您眼前一亮的宝贝。
想象一下,购物车就像是您的私人宝库,您可以将各种喜爱的百货商品放入其中,慢慢积攒幸福的可能。无论是一件时尚的衣物,还是一款实用的家居用品,它们都在等待着与您一同回家。
添加购物车,为您的购物之旅增添了一份从容与自由,让您可以尽情探索更多精彩,不错过任何一个美好。
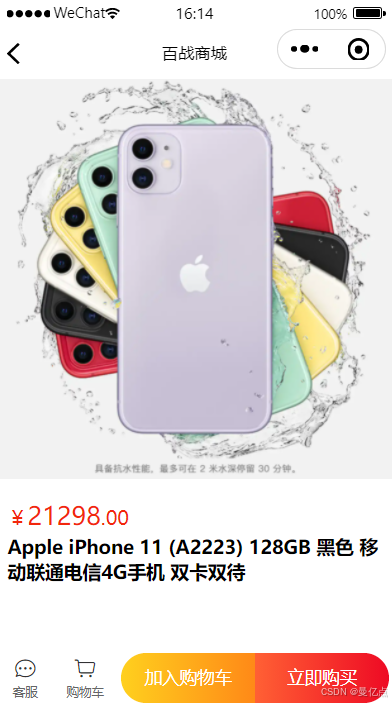
(1)details.wxml
<view class="details"> <image class="topimage" mode="widthFix" src="{{ goodsDetails.topimage }}"></image> <view class="content"> <view class="price"> ¥<text>{{ goodsDetails.price }}</text>.00 </view> <view class="title"> <text>{{ goodsDetails.title }}</text> </view> </view> <view class="introduce"> <image mode="widthFix" src="{{ goodsDetails.details }}"></image> </view> <view class="cart"> <van-goods-action> <van-goods-action-icon icon="chat-o" text="客服" bind:click="onClickKF" /> <van-goods-action-icon icon="cart-o" text="购物车" bind:click="onClickCart" /> <van-goods-action-button text="加入购物车" type="warning" bind:click="onClickAddCart" /> <van-goods-action-button data-id="{{ goodsDetails.id }}" text="立即购买" bind:click="onClickBuy" /> </van-goods-action> </view> </view> (2)details.wxss
.details{ background: #fff; } .details .topimage{ width: 100%; } .details .content{ margin: 10px; } .details .content .price { color: #f2270c; } .details .content .price text{ color: #f2270c; display: inline-block; font-family: JDZH-Regular; font-size: 20px; line-height: 30px; } .details .content .title{ font-size: 15px; font-weight: 700; } .details .introduce image{ width: 100%; } (3)details.js
const { getGoodsDetails,addGoodsCart } = require("../../api/index.js") Page({ /** * 页面的初始数据 */ data: { goodsDetails:{} }, /** * 生命周期函数--监听页面加载 */ onLoad(options) { // 提示用户在获取数据 wx.showLoading({ title: '等待数据加载...', }) getGoodsDetails({id:options.id}).then(res =>{ wx.hideLoading() if(res.data.status === 200){ this.setData({ goodsDetails:res.data.data[0] }) }else{ wx.showToast({ title: '数据获取失败', icon:"success" }) } }) }, /** * 客服 */ onClickKF(){}, /** * 购物车 */ onClickCart(){ wx.switchTab({ url: '/pages/cart/cart', }) }, /** * 加入购物车 */ onClickAddCart(){ addGoodsCart({ title:this.data.goodsDetails.title, price:this.data.goodsDetails.price, image:this.data.goodsDetails.topimage, currentID:this.data.goodsDetails.id }).then(res =>{ if(res.data.status === 200){ wx.showToast({ title: res.data.msg, }) }else{ wx.showToast({ title: res.data.msg, }) } }) }, /** * 立即购买 */ onClickBuy(e){ wx.navigateTo({ url: '/pages/buy/buy?id='+e.currentTarget.dataset.id, }) } }) (4)details.json
{ "usingComponents": { "van-goods-action": "@vant/weapp/goods-action/index", "van-goods-action-icon": "@vant/weapp/goods-action-icon/index", "van-goods-action-button": "@vant/weapp/goods-action-button/index" } } 运行结果的显示:

结束语🥇
以上就是微信小程序之列表渲染
持续更新微信小程序教程,欢迎大家订阅系列专栏🔥微信小程序
你们的支持就是曼亿点创作的动力💖💖💖

