本文章只介绍微信小程序的开发流程,如果需要了解其他平台的开发的流程的话,后续根据情况更新相应的文章,也可以根据uniapp官网的链接了解不同平台的开发流程
HBuilderX使用:https://uniapp.dcloud.net.cn/quickstart-hx.html
开发工具
开始之前,开发者需先下载安装如下工具:
HBuilderX:官方IDE下载地址
微信开发者工具:官方下载地址
这里的前提是已安装nodejs,如果没有安装请安装。因为需要本地运行js文件
node安装:可以直接在官方下载地址安装 (不建议) 官方下载地址
使用nvm进行node版本管理安装 (个人建议) 官方下载Github地址
可以切换node版本,可能开发过程中会出现某一些库在一些node版本中不兼容,切换系统node版本方便
nvm version # 查看 nvm 版本,version 可简写成 小v nvm v # 显示 node 是运行在 32 位还是 64 位 nvm on # 开启 node.js 版本管理 nvm off # 关闭 node.js 版本管理 nvm arch nvm ls # 查看版本安装所有版本 nvm ls-remote # 查看远程所有的 Node.js 版本 nvm install 17.0.0 # 安装指定的 Node.js 版本 nvm use 17.0.0 # 使用指定的 Node.js 版本 nvm alias default 17.0.0 # 设置默认 Node.js 版本 nvm alias dev 17.0.0 # 设置指定版本的别名,如将 17.0.0 版本别名设置为 dev nvm uninstall [version] # 卸载指定版本 node nvm use [version] # 使用指定版本 node 修改nvm的镜像源地址
问题:为什么要配置镜像?
答:配置完国内的镜像后,npm install xxx 的下载速度会很快!
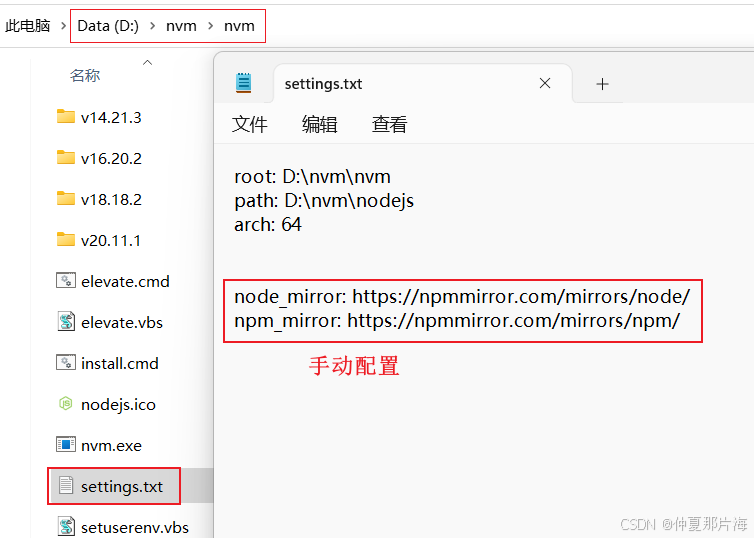
在 nvm 的安装路径下,找到 settings.txt,在后面加上这两行,设置国内淘宝镜像源:
node_mirror: https://npmmirror.com/mirrors/node/ npm_mirror: https://npmmirror.com/mirrors/npm/ 修改 npm 默认镜像源
npm是node管理下载模块的工具,如果在项目使用的过程中需要一些依赖,就可以使用npm命令进行安装
类似于python编译器中的pip包管理工具
npm install 模块名 --registry=http://registry.npmmirror.com npm源永久替换为淘宝的镜像源
- 命令修改
npm config set registry http://registry.npmmirror.com - 文件修改
打开.npmrc文件(~nodejs\node_modules\npm\npmrc,没有的话可以使用git命令行建一个( touch .npmrc),用cmd命令建会报错)增加 registry=http://registry.npmmirror.com 即可。(node安装目录)
如果需要恢复成原来的官方地址只需要执行如下命令:
npm config set registry https://registry.npmjs.org 也可以使用cnpm命令,不修改npm(这里不介绍)
由于npm的源在国外,所以国内用户使用起来各种不方便,可能会出现无法访问,发生异常,或者下载缓慢等问题。为此,淘宝搭建了 cnpm(中国 npm 镜像的客户端),它是一个完整的 npmjs.org 镜像,你可以用此代替官方版本
uniapp小程序
配置
uniapp小程序运行到小程序模拟器前应该在创建的uniapp项目的配置文件
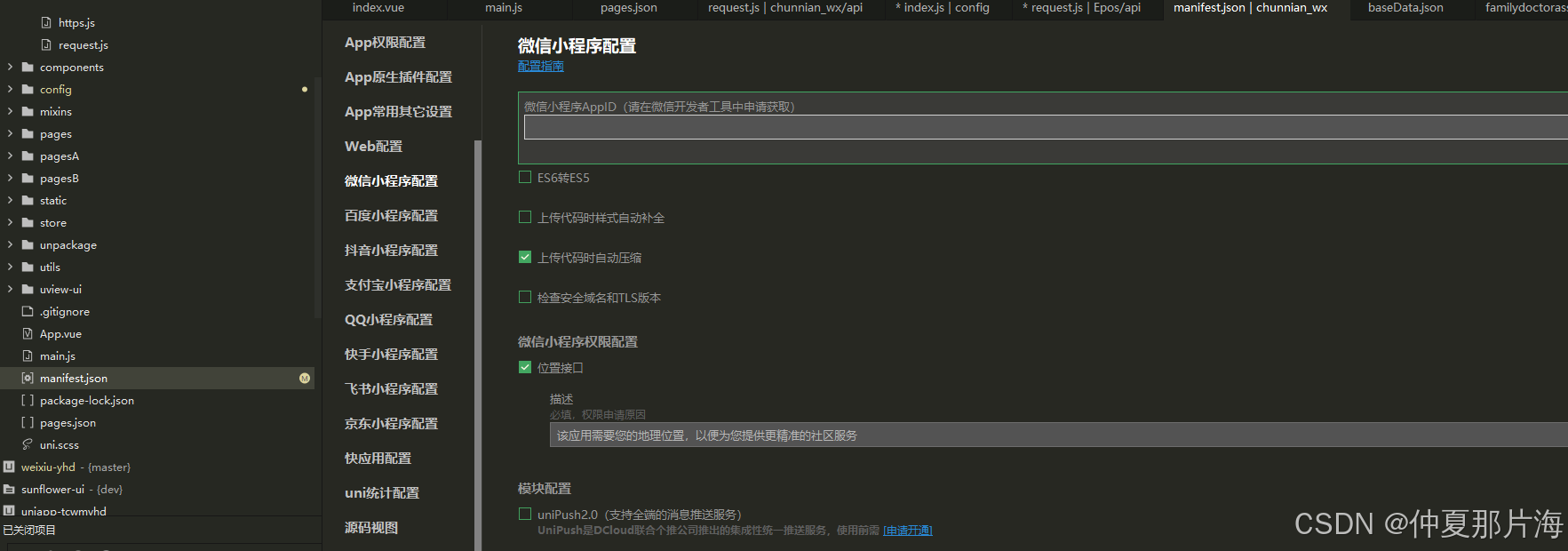
manifest.json中配置小程序appid
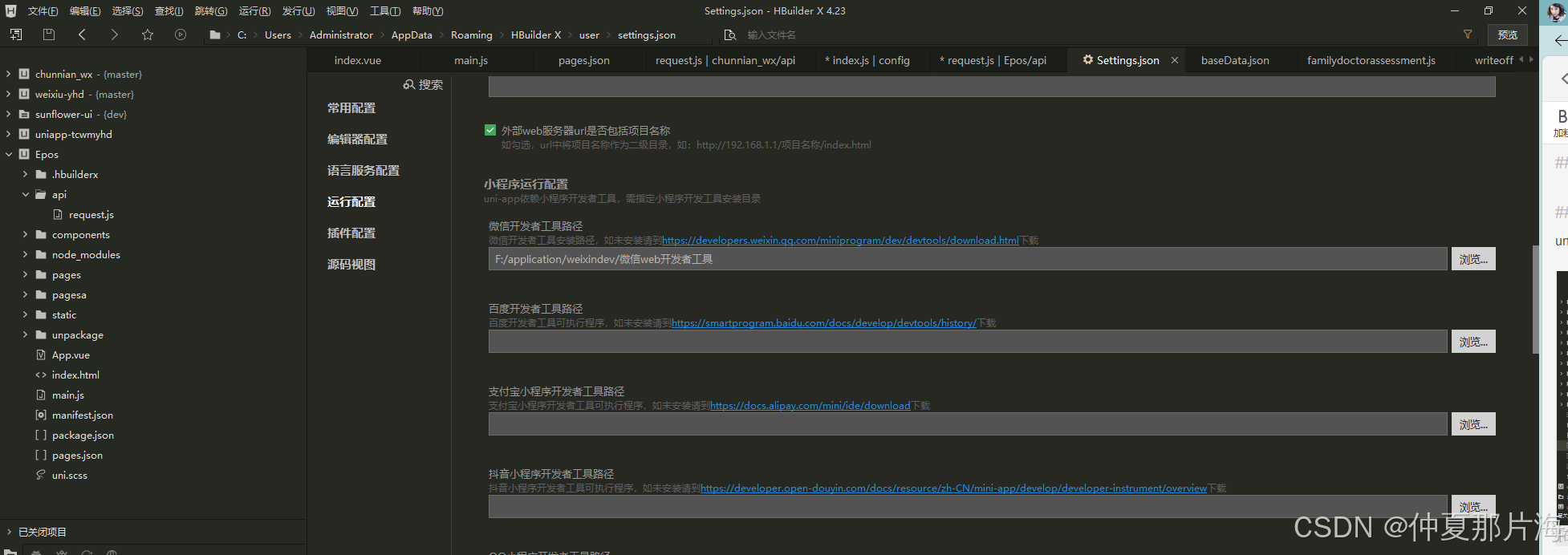
小程序模拟器路径配置
工具->设置->运行设置 下找到小程序运行配置选择已安装的微信开发者工具位置
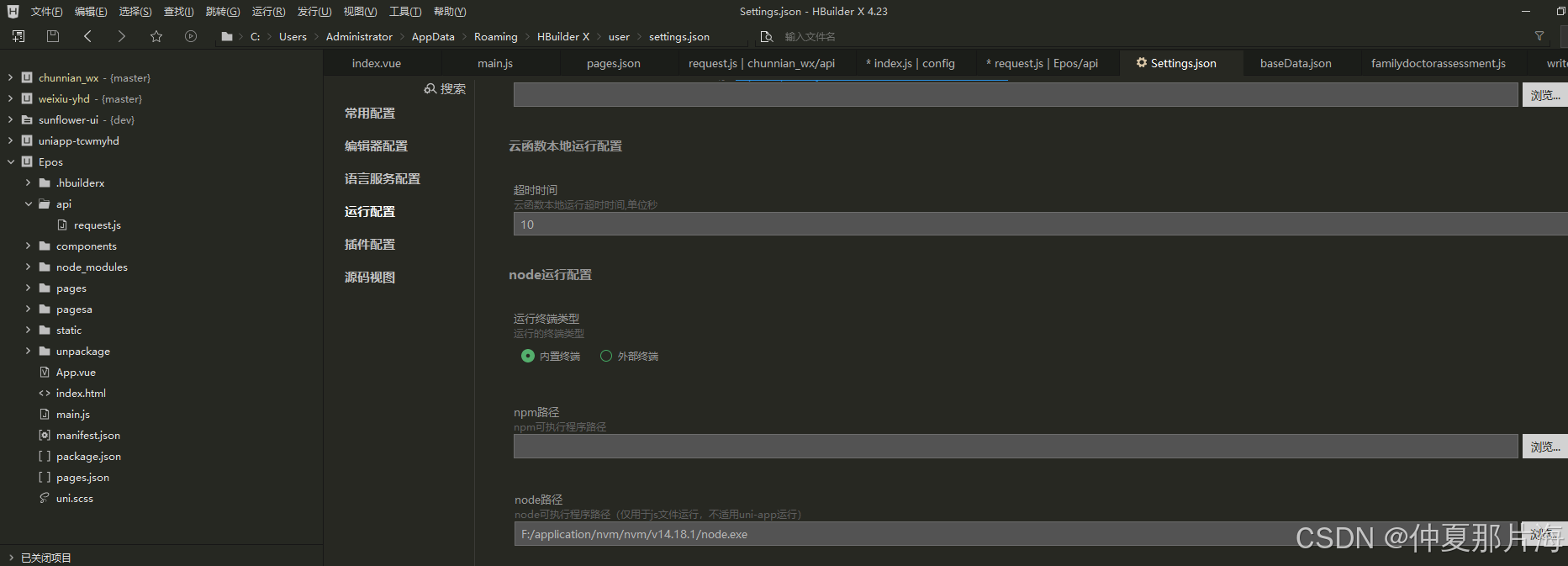
配置node路径
工具->设置->运行设置 下找到node运行配置
在微信开发者工具上面开启服务端口

运行
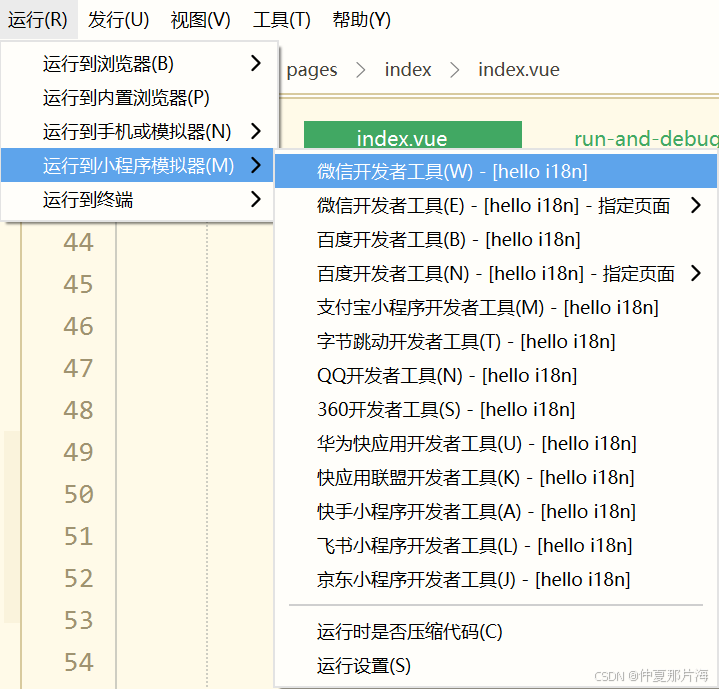
在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。
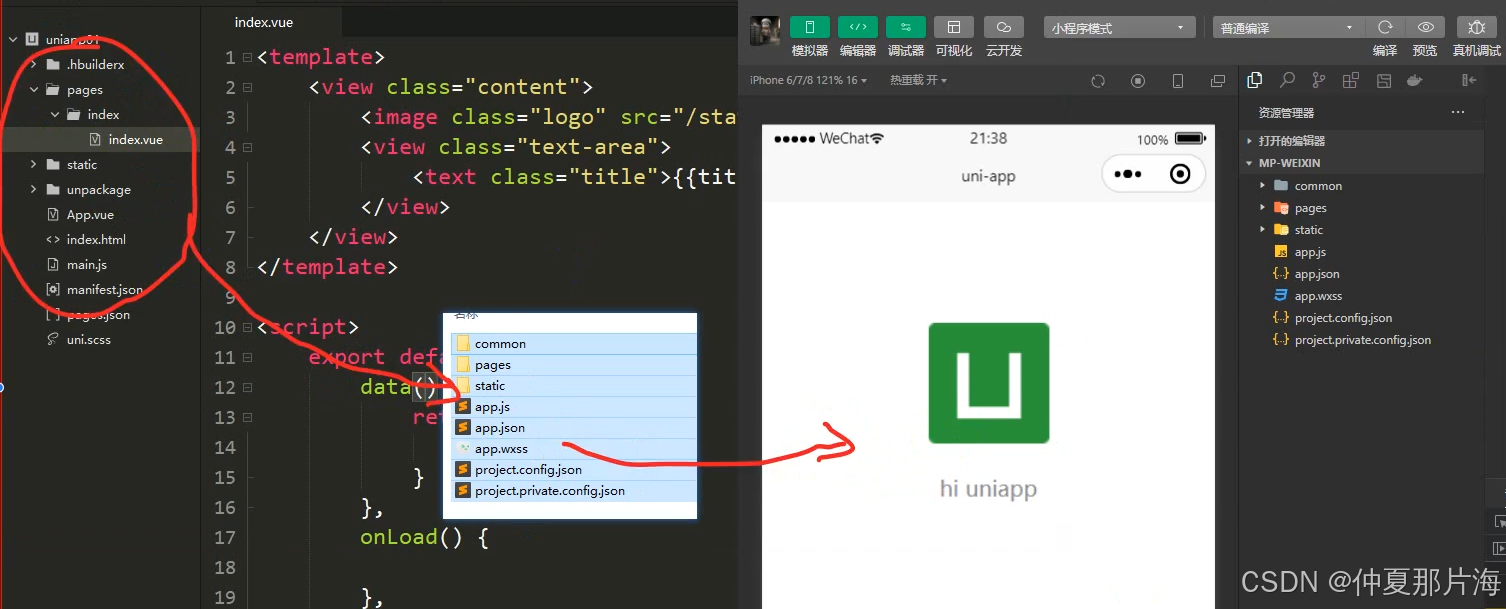
uniapp会生成小程序的应用文件,文件目录在项目的 unpackage\dist\dev\文件夹下的mp-weixin
小程序配置
使用常用的UI组件库
1、uview https://www.uviewui.com/
尤其针对底部tabbar动态显示,给出了优化方案,采用还是原生得tabbar
uView2.0重磅发布,利剑出鞘,一统江湖,https://ext.dcloud.net.cn/plugin?id=1593
2、Thor UI组件库 https://thorui.cn/doc/
ThorUI组件库 - DCloud 插件市场,https://ext.dcloud.net.cn/plugin?id=556
3、 GraceUI http://grace.hcoder.net/manual/info/167-110.html
4、FirstUI 组件库 FirstUI(https://www.firstui.cn/)
FirstUI 组件库 - DCloud插件市场,https://ext.dcloud.net.cn/plugin?id=7646
5、vantUi 组件库 https://vant-ui.github.io/vant-weapp/
uview安装和使用
uView依赖SCSS,您必须要安装此插件,否则无法正常运行。
- 如果您的项目是由H
Builder X创建的,相信已经安装scss插件,如果没有,请在HX菜单的 工具->插件安装中找到"scss/sass编译"插件进行安装, 如不生效,重启HX即可 - 如果您的项目是由
vue-cli创建的,请通过以下命令安装对sass(scss)的支持,如果已安装,请略过。
// 安装node-sass npm i node-sass -D // 安装sass-loader npm i sass-loader -D 使用npm安装
初次使用npm安装的话,在项目页面下初始化一下
npm init -y 安装uview
npm install uview-ui@1.8.8 如果
npm下载 npm err network报错的话,就需要修改npm的下载源地址(npm下载默认源是国外地址)
也可使用国内的下载工具cnpm
配置使用
- 引入uView主JS库
在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。
// main.js import uView from "uview-ui"; Vue.use(uView); - 在引入uView的全局SCSS主题文件
在项目根目录的uni.scss中引入此文件。
/* uni.scss */ @import 'uview-ui/theme.scss'; - 引入uView基础样式
注意!
在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性
<style lang="scss"> /* 注意要写在第一行,同时给style标签加入lang="scss"属性 */ @import "uview-ui/index.scss"; </style> - 配置easycom组件模式
此配置需要在项目根目录的pages.json中进行。
温馨提示
uni-app为了调试性能的原因,修改easycom规则不会实时生效,配置完后,您需要重启HX或者重新编译项目才能正常使用uView的功能。
请确保您的pages.json中只有一个easycom字段,否则请自行合并多个引入规则。
// pages.json { "easycom": { "^u-(.*)": "uview-ui/components/u-$1/u-$1.vue" }, // 此为本身已有的内容 "pages": [ // ...... ] } 