目录
1.下载HBuilderX,官方地址:点击进入,选择正式版下载安装
1. 了解uni-app基础概念
uni-app是一个使用Vue.js开发所有前端应用的框架,允许开发者编写一套代码,即可发布到iOS、Android、Web(H5)、以及各种小程序(微信、支付宝、百度、字节跳动等)平台上。它由DCloud公司开发,整合了自家的5+ Runtime和各种小程序API,使得跨平台开发更加便捷。
2.安装开发工具
1.下载HBuilderX,官方地址:点击进入,选择正式版下载安装

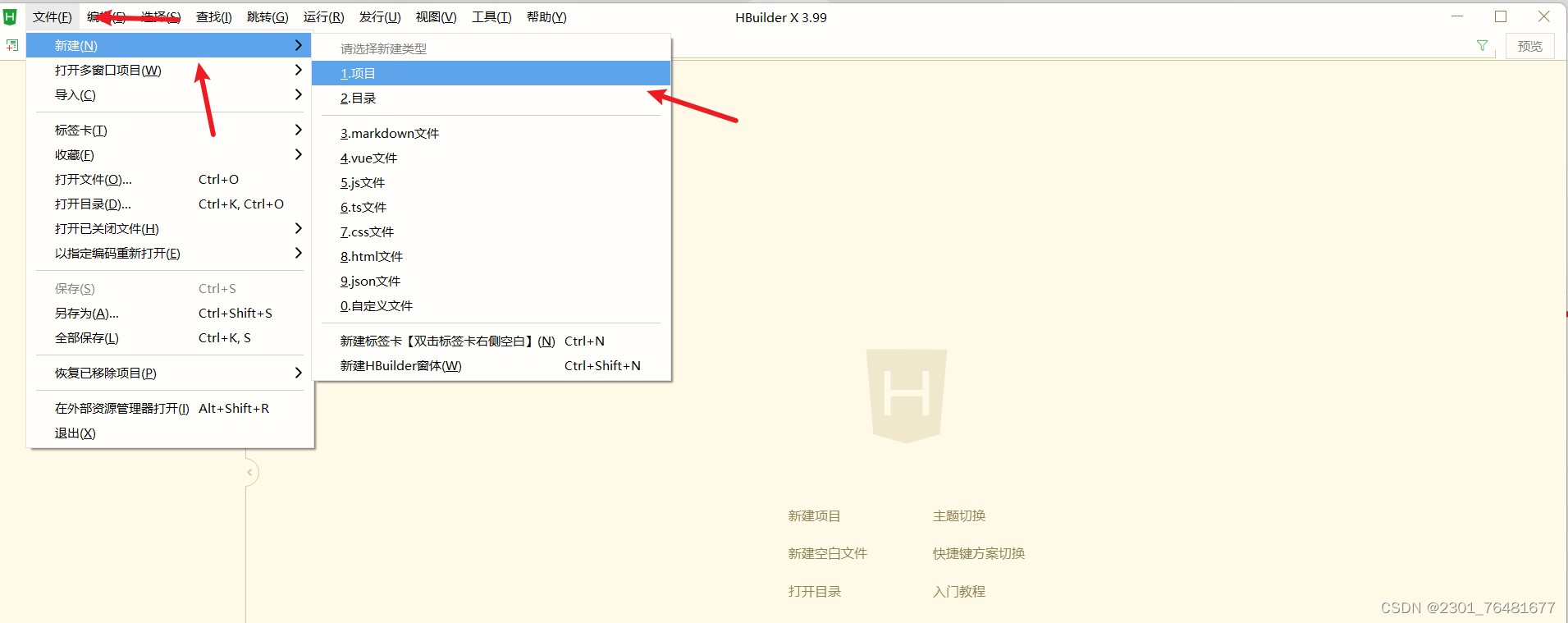
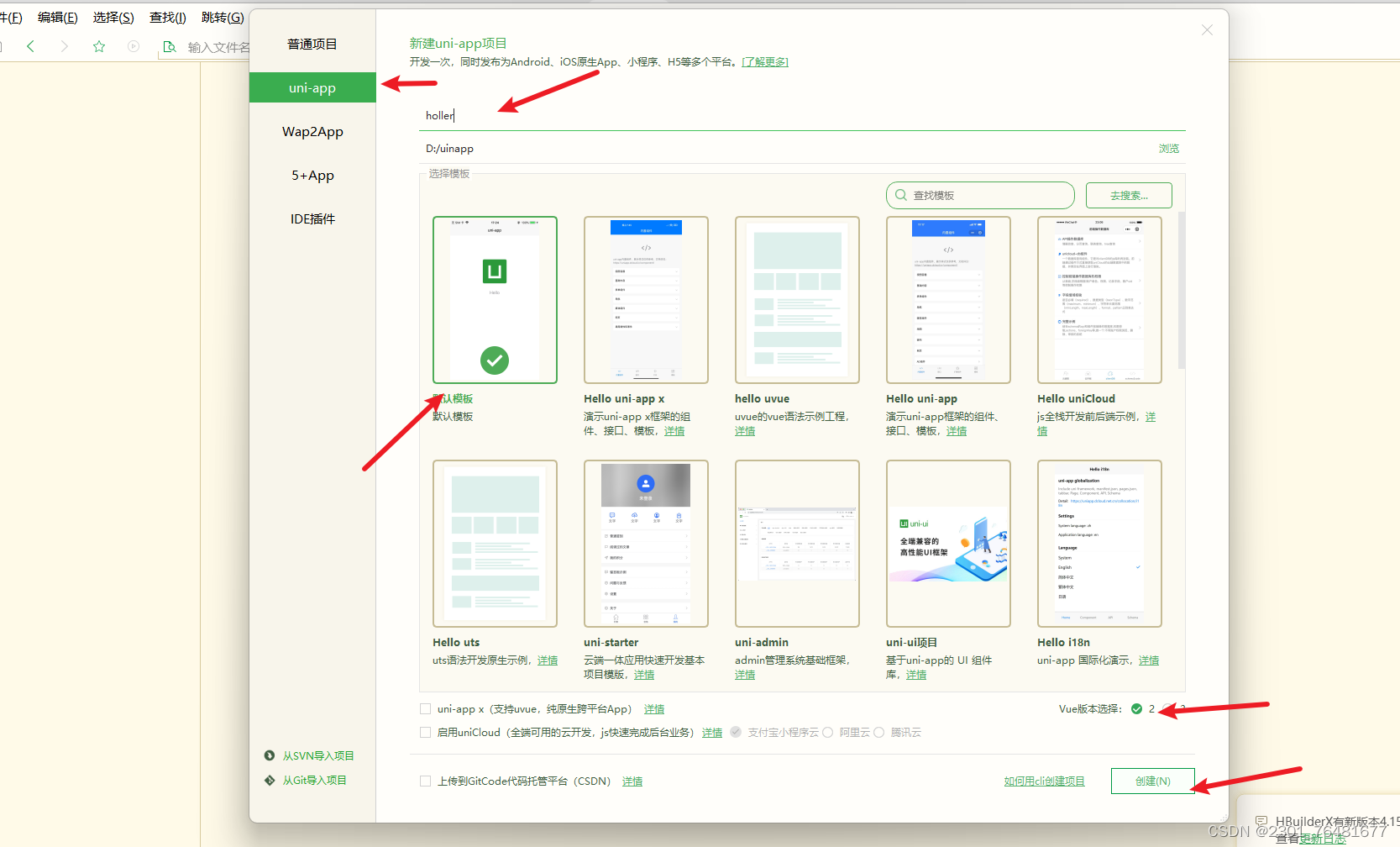
3.点击工具,新建项目。


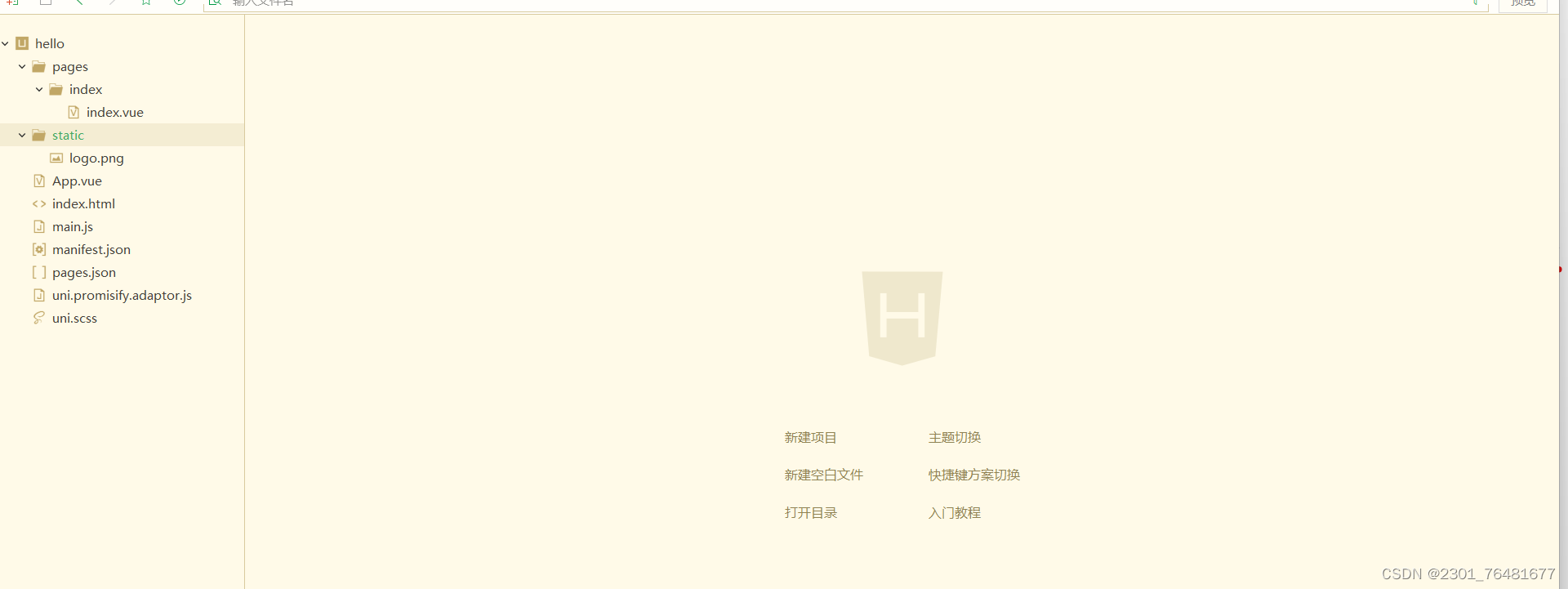
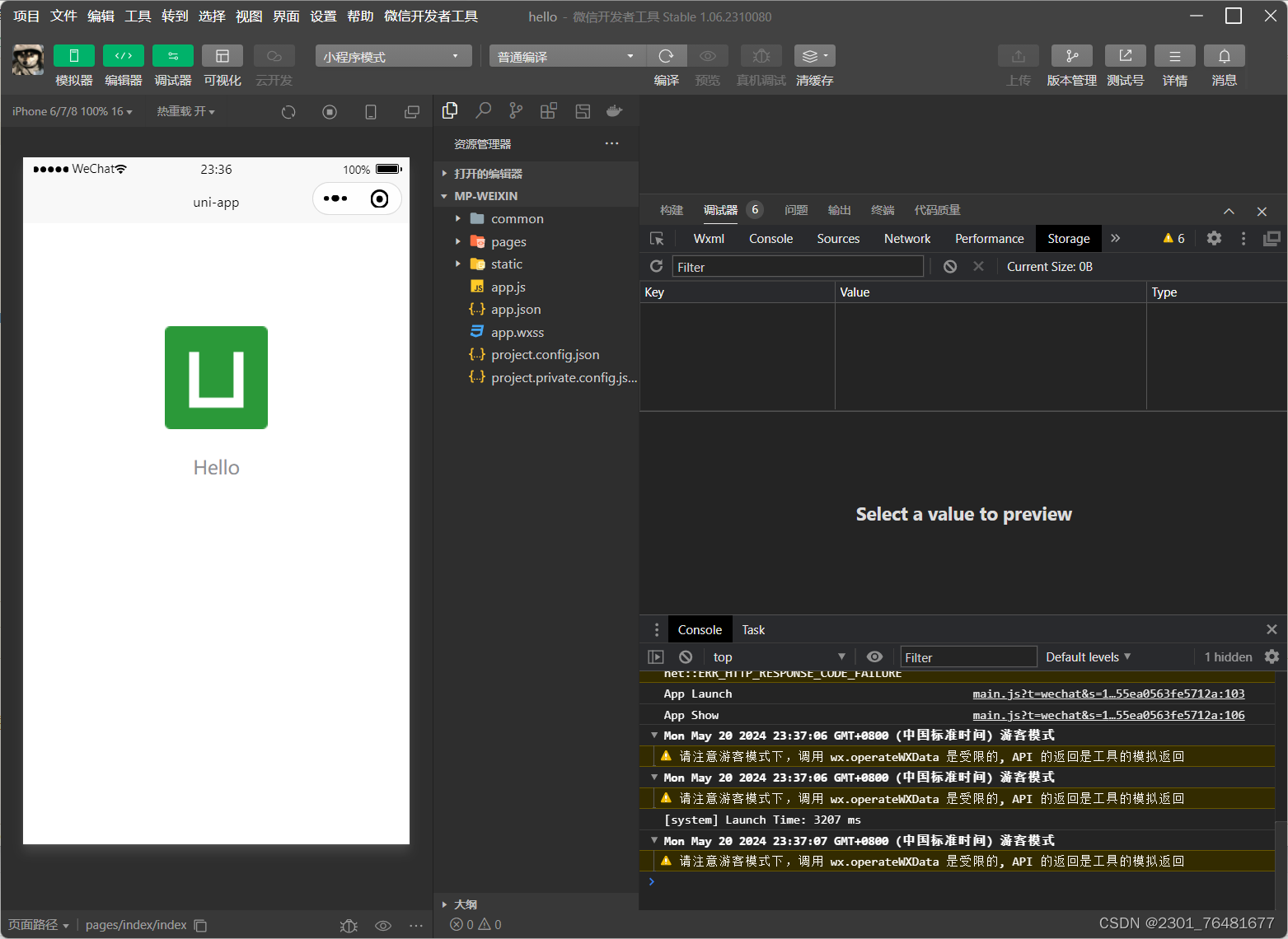
创建好了一个名叫hello的uniapp小程序

uniapp小程序项目的基本结构
UniApp的目录结构遵循Vue.js项目的基本布局,并且针对跨平台开发进行了优化。个典型的UniApp项目目录结构大致如下:
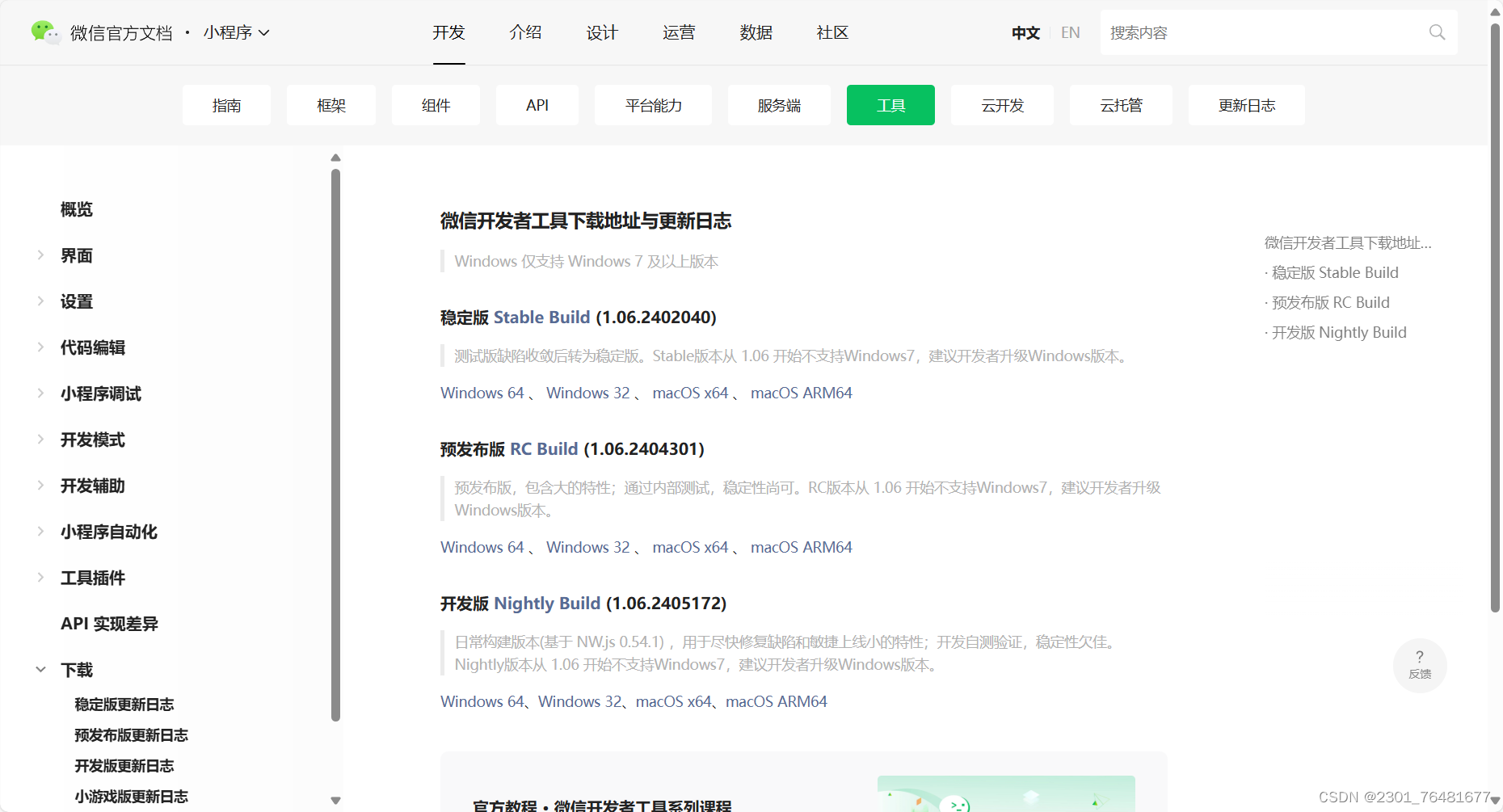
. 2├── components # 公共可复用的Vue组件目录 3│ └── comp-a.vue # 一个示例组件 4├── api # 封装的API接口文件目录(根据项目可能有此目录) 5├── pages # 页面文件目录,每个页面通常包含一个.vue文件、一个.json配置文件等 6│ ├── index # 例如首页的目录 7│ │ ├── index.vue # 首页的Vue组件文件 8│ │ ├── index.json # 首页的页面配置文件 9│ │ └── ... # 其他可能的相关文件或子目录 10│ └── otherPage # 其他页面目录结构类似 11├── static # 静态资源目录,存放图片、视频等,不会被webpack编译 12├── uni_modules # 存储从uniapp市场或npm安装的组件/插件 13├── node_modules # 项目依赖包,npm安装的第三方库 14├── main.js # 应用的入口文件,用于Vue初始化、全局组件定义等 15├── App.vue # 应用的基础框架组件,可以设置全局样式和生命周期钩子 16├── manifest.json # 项目配置文件,包含应用的基本信息、权限、网络设置等 17├── pages.json # 页面配置文件,定义页面路由、导航条、选项卡等页面级配置 18├── uni.scss # 可选的全局样式文件,用于定义应用的通用样式 19└── unpackage # 编译后的输出目录,存放平台特定的打包结果3下载微信开发者工具点击进入
下载稳定版就好了。

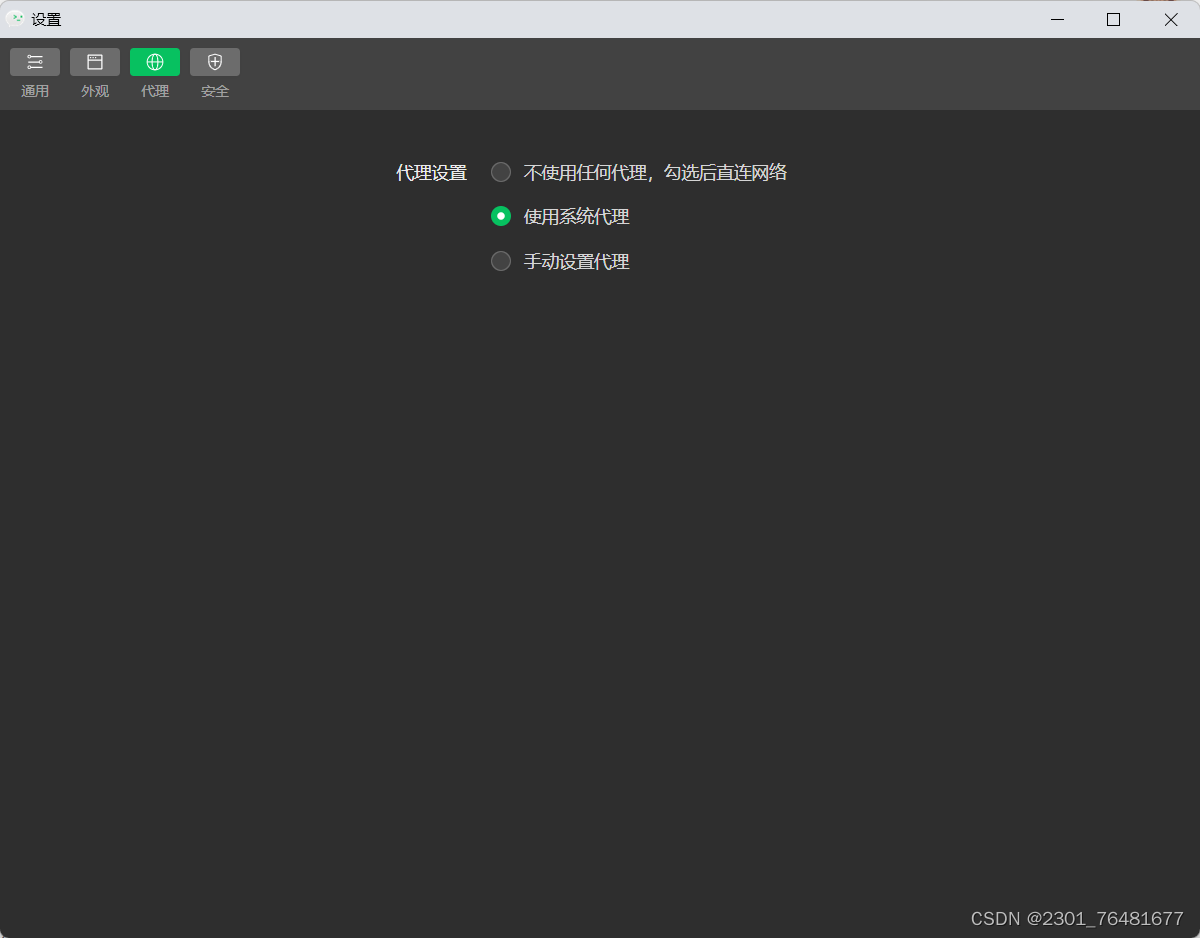
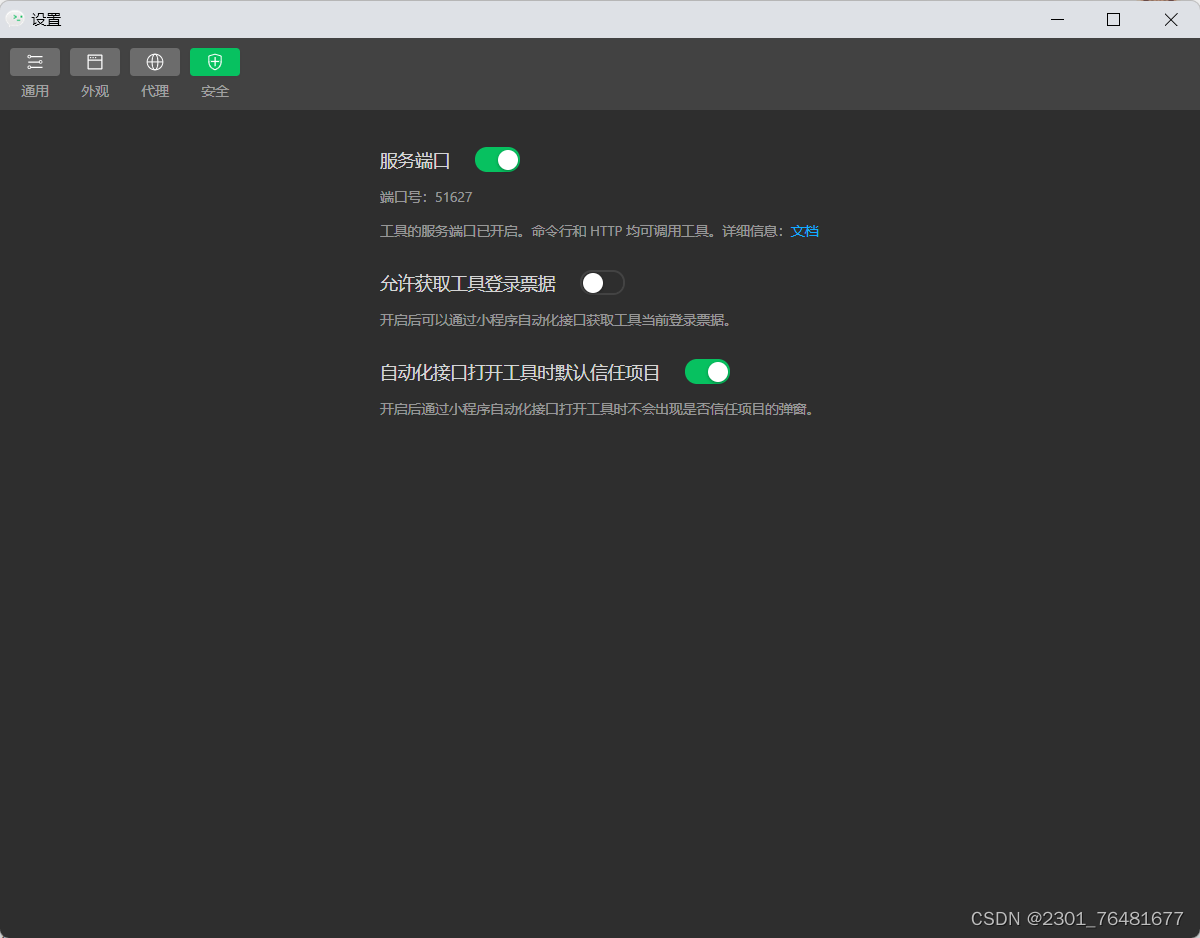
配置微信开发者工具服务
把使用系统代理和服务端口打开


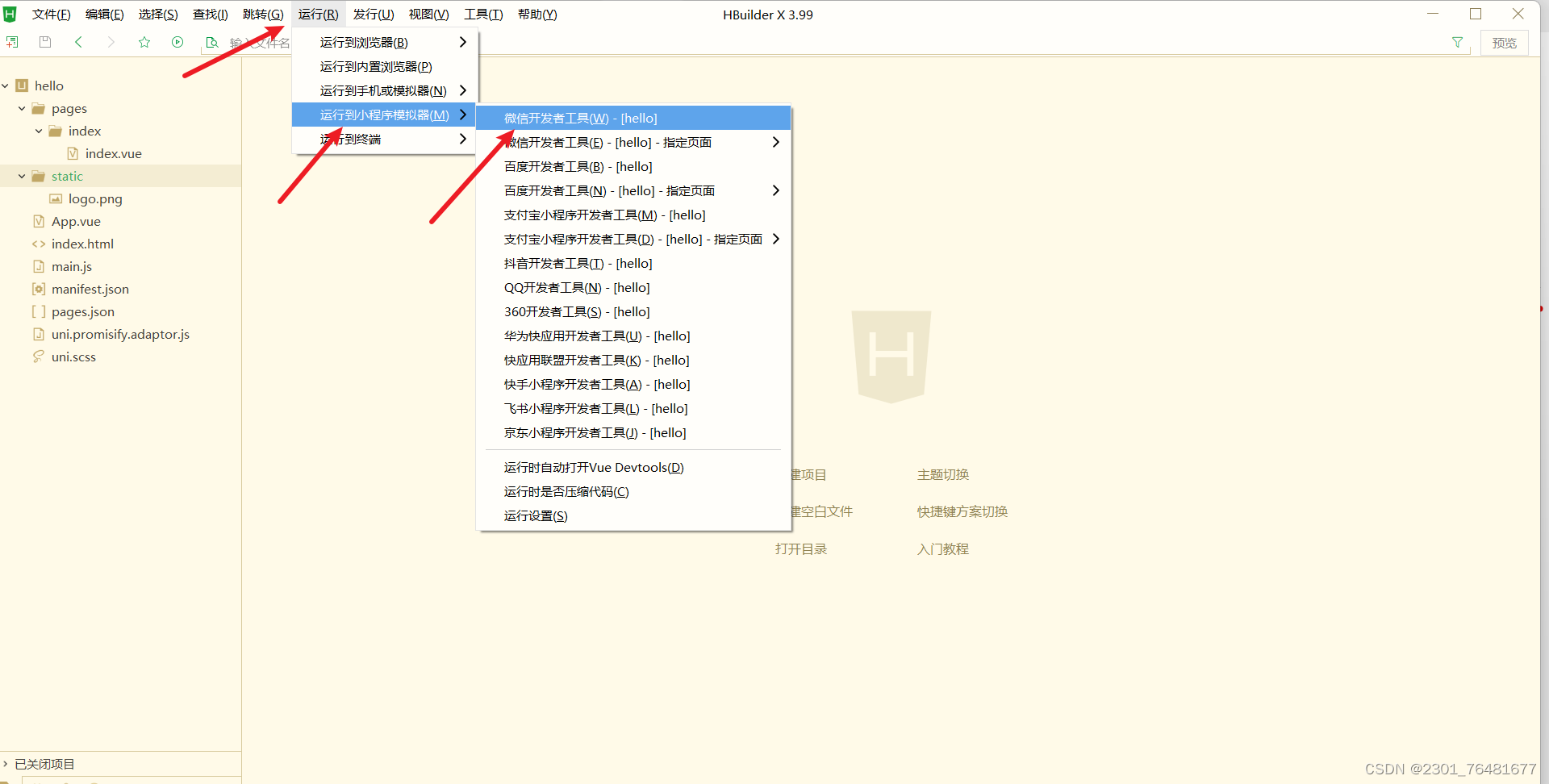
运行uniapp小程序项目

这样就好了

要在微信开发者工具上运行基于UniApp的微信小程序项目,请按照以下步骤操作:
确保环境已配置:
- 已安装HBuilderX,这是官方推荐的开发工具,用于编写和管理UniApp项目。
- 已安装微信开发者工具,用于预览、调试和上传微信小程序。
配置小程序AppID:
- 在你的UniApp项目的
manifest.json文件中,确保已经配置了微信小程序的AppID。这通常在manifest.json的mp-weixin部分完成。如果你还没有AppID,需要先到微信公众平台上注册并获取。
- 在你的UniApp项目的
打开项目:
- 使用HBuilderX打开你的UniApp项目。
运行到微信开发者工具:
- 在HBuilderX中,可以通过菜单执行以下操作来运行项目:选择菜单栏的“运行” > “运行到小程序模拟器” > “微信开发者工具”。首次运行时,可能需要你指定微信开发者工具的安装路径。
微信开发者工具自动打开或手动打开:
- 如果配置正确,HBuilderX会自动启动微信开发者工具并加载你的项目。如果没有自动打开,你需要手动打开微信开发者工具,然后选择或导入你的项目目录。
预览与调试:
- 在微信开发者工具内,你可以预览小程序的界面,利用其提供的调试工具进行代码调试、查看日志、性能分析等。
调整配置与授权:
- 根据需要,你可能还需要在微信开发者工具中调整项目设置,比如网络请求域名配置等。对于需要用户授权的功能,确保已在微信公众平台配置相应权限。
确保在开发过程中密切关注控制台输出,以便及时发现并解决可能出现的问题。通过上述步骤,你就能在微信开发者工具中顺利运行和调试你的UniApp微信小程序项目了。
随着微信小程序的普及,越来越多的人开始关注微信小程序的开发。在这个过程中,登录模块是不可或缺的,而Uniapp也成为了一个流行的微信小程序开发框架。那么,Uniapp微信小程序登录怎么做呢?下面让我们详细了解一下。
一、微信开发者平台配置
在进行微信小程序登录之前,我们需要先在微信开发者平台进行相关配置。首先,在“开发”->“开发设置”->“开发者工具”中,将“服务端口”开启,并填入自己的IP地址。
其次,在“开发”->“开发设置”->“小程序后台配置”中,将小程序“request合法域名”添加上。
然后,我们需要获取小程序的AppID和AppSecret,进入“设置”->“开发者工具”->“开发设置”中查看即可。
二、Uniapp配置
在MicroMessenger-uni这个条件编译中,我们需要先引入wx-auth.js文件,该文件可以自己编写或从网络上下载。
在App.vue的onLaunch中,将微信小程序的AppID、AppSecret、后台获取Openid的地址等配置好。
下一步,在调用登录接口时,我们需要在wx-auth.js中编写获取code的方法:
getLoginCode() { return new Promise((resolve, reject) => { uni.login({ success: (res) => { if (res.code) { resolve(res.code) } else { reject(res) } }, fail: (err) => { reject(err) } }) }) } 然后,在wx-auth.js中编写获取Openid的方法:
getOpenId(appid, secret, code) { return new Promise((resolve, reject) => { uni.request({ url: 'https://api.weixin.qq.com/sns/jscode2session?appid=' + appid + '&secret=' + secret + '&js_code=' + code + '&grant_type=authorization_code', success: (res) => { resolve(res) }, fail: (err) => { reject(err) } }) }) } 最后,在项目中的登录页中,我们可以编写登录的方法:
async login() { let code = await this.getLoginCode() let res = await this.getOpenId(this.appid, this.secret, code) console.log(res) // 在这里可以将Openid和其他用户信息存入后台,实现登录功能 } 三、微信小程序端实现
在微信小程序端,我们需要在登录按钮中调用wx.login方法获取code,然后将code传到后台,从后台获取Openid和其他用户信息,实现登录功能。
下面是微信小程序调用wx.login方法的示例:
wx.login({ success(res) { if (res.code) { //将code传到后台获取Openid } else { console.log('登录失败!' + res.errMsg) } }, fail(err) { console.log('登录失败!' + err.errMsg) } }) 四、总结
通过以上步骤,我们可以实现Uniapp微信小程序的登录功能。需要注意的是,微信小程序登录需要与后端API接口联调,并从后端获取返回信息,实现真正的登录过程。同时,登录过程中需要保护用户的隐私信息,如Openid等,避免泄露和滥用。
