阅读量:0


目录
1. 全局配置-tabbar配置
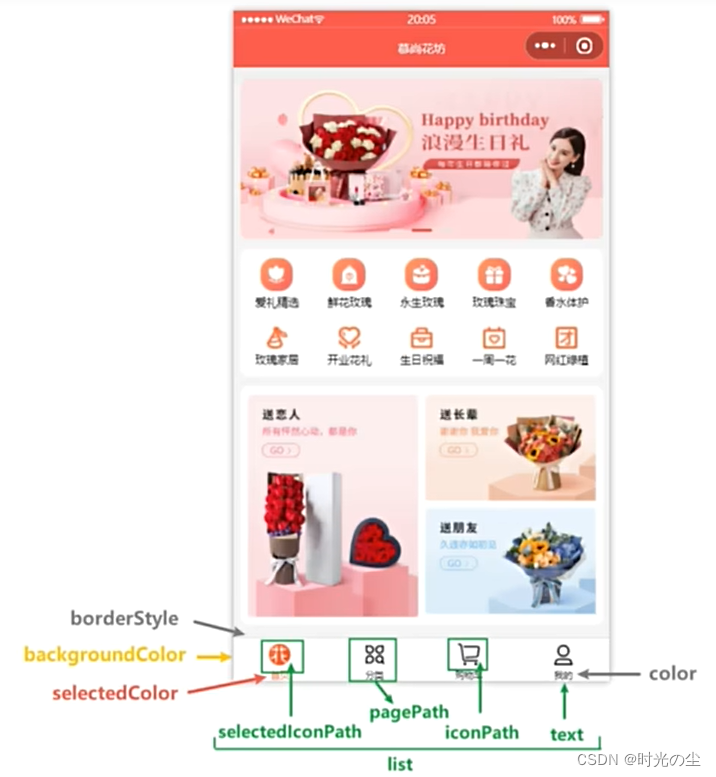
tabBar 字段:定义小程序顶部、底部 tab 栏,用以实现页面之间的快速切换,可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。

| 属性 | 类型 | 必填 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色,仅支持十六进制颜色 | ||
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色,仅支持十六进制颜色 | ||
| backgroundColor | HexColor | 是 | tab 的背景色,仅支持十六进制颜色 | ||
| borderStyle | string | 否 | black | tabbar 上边框的颜色, 仅支持 black / white | |
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少 2 个、最多 5 个 tab | ||
| position | string | 否 | bottom | tabBar 的位置,仅支持 bottom / top | |
| custom | boolean | 否 | false | 自定义 tabBar,见详情 | 2.5.0 |
其中 list 接受一个数组,只能配置最少 2 个、最多 5 个 tab。tab 按数组的顺序排序,每个项都是一个对象,其属性值如下:
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | string | 是 | 页面路径,必须在 pages 中先定义 |
| text | string | 是 | tab 上按钮文字 |
| iconPath | string | 否 | 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。 |
| selectedIconPath | string | 否 | 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。 |
代码示例:
{ "entryPagePath": "pages/index/index", "pages": [ "pages/index/index", "pages/cate/cate", "pages/cart/cart", "pages/profile/profile" ], "window": { "navigationBarTitleText": "慕尚花坊", "navigationBarBackgroundColor": "#f3514f", "enablePullDownRefresh": true, "backgroundColor": "#efefef", "backgroundTextStyle":"dark" }, "tabBar": { "selectedColor": "#f35114f", "color": "#666", "backgroundColor": "#efefef", "borderStyle":"black", "position": "top", "list": [ { "text":"首页", "pagePath": "pages/index/index", "iconPath": "", "selectedIconPath": "" }, { "text":"分类", "pagePath": "pages/cate/cate", "iconPath": "", "selectedIconPath": "" }, { "text":"购物车", "pagePath": "pages/cart/cart", "iconPath": "", "selectedIconPath": "" }, { "text":"我的", "pagePath": "pages/profile/profile", "iconPath": "", "selectedIconPath": "" } ] }, "style": "v2", "sitemapLocation": "sitemap.json", "lazyCodeLoading": "requiredComponents" }其中
"iconPath": "",
"selectedIconPath": ""
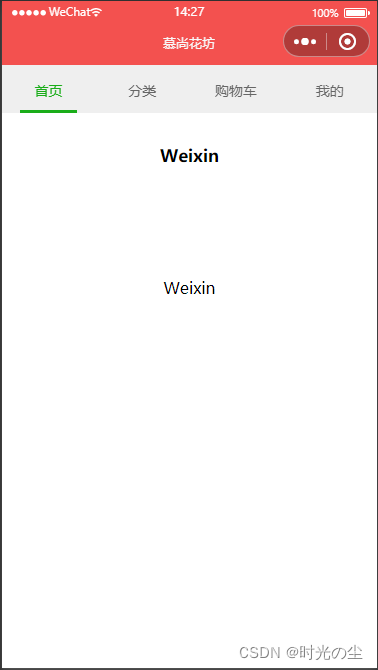
双引号内的内容根据自己准备的图片进行编写,若是不写图片最终展示效果为:

2. 页面配置
小程序的页面配置,也称局部配置,每一个小程序页面也可以使用自己的.json文件来对本页面的窗口表现进行配置需要注意的是:页面配置文件的属性和 全局配置文件中的 window 属性几乎一致,只不过这里不需要额外指定 window 字段,因此如果出现相同的配置项,页面中配置项 会覆盖全局配置文件中相同的配置项。

| 属性 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 | |
| navigationBarTextStyle | string | white | 导航栏标题、状态栏颜色,仅支持 black / white | |
| navigationBarTitleText | string | 导航栏标题文字内容 | ||
| navigationStyle | string | default | 导航栏样式,仅支持以下值:default 默认样式custom 自定义导航栏,只保留右上角胶囊按钮。 | iOS/Android 微信客户端 7.0.0,Windows 微信客户端不支持 |
| homeButton | boolean | false | 在非首页、非页面栈最底层页面或非tabbar内页面中的导航栏展示home键 | 微信客户端 8.0.24 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 | |
| backgroundColorContent | HexColor | #RRGGBBAA | 页面容器背景色,点击查看设置背景色详情 | |
| backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light | |
| backgroundColorTop | string | #ffffff | 顶部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| backgroundColorBottom | string | #ffffff | 底部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| enablePullDownRefresh | boolean | false | 是否开启当前页面下拉刷新。 详见 Page.onPullDownRefresh | |
| onReachBottomDistance | number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px。 详见 Page.onReachBottom | |
| pageOrientation | string | portrait | 屏幕旋转设置,支持 auto / portrait / landscape详见 响应显示区域变化 | 2.4.0 (auto) / 2.5.0 (landscape) |
| disableScroll | boolean | false | 设置为 true 则页面整体不能上下滚动。只在页面配置中有效,无法在 app.json 中设置 | |
| usingComponents | Object | 否 | 页面自定义组件配置 | 1.6.3 |
| initialRenderingCache | string | 页面初始渲染缓存配置,支持 static / dynamic | 2.11.1 | |
| style | string | default | 启用新版的组件样式 | 2.10.2 |
| singlePage | Object | 否 | 单页模式相关配置 | 2.12.0 |
| restartStrategy | string | homePage | 重新启动策略配置 | 2.8.0 |
| handleWebviewPreload | string | static | 控制预加载下个页面的时机。支持 static / manual / auto | 2.15.0 |
| visualEffectInBackground | string | 否 | 切入系统后台时,隐藏页面内容,保护用户隐私。支持 hidden / none,若对页面单独设置则会覆盖全局的配置,详见 全局配置 | 2.15.0 |
| enablePassiveEvent | Object或boolean | 否 | 事件监听是否为 passive,若对页面单独设置则会覆盖全局的配置,详见 全局配置 | 2.24.1 |
| renderer | string | 否 | 渲染后端 | 2.30.4 |
| rendererOptions | Object | 否 | 渲染后端选项,详情相关文档 | 3.1.0 |
| componentFramework | string | 否 | 组件框架,详情相关文档 | 2.30.4 |
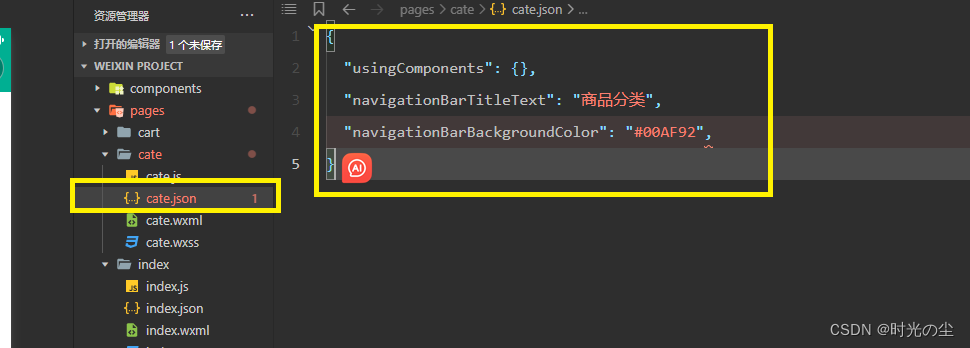
找到对应模块的.json文件:

代码部分可以参考window配置: