阅读量:0
情况说明:
先简单说一下这个问题的情况 , 我们的小程序是在使用Hbuild开发app的基础上添加的不同的逻辑代码分享代码以及支付功能等。
使用Hbuild编译到微信开发工具上的 , 由于微信是自动帮你勾选上不校验合法域名的所以就没有注意到然后测试的时候扫码预览接口不同,但是真机调试是通的,当时还以为是小程序域名备案没通过所以才会这样 , 到第二天备案通过还是这样所以就开始排查, 换过域名换过也使用IP进行测试过,也找了很多博客都没能成功 。
以下几个比较有用的:
1. 这个看完我更新了开发工具版本 , 查看了小程序域名配置也让后端确认了服务器证书
2. 后面还是不行我换了一种方式搜索发现这个博客想着试一下,因为除了写的这两个以外我尝试很多方法和,中间还想配置跨域,也让后端配置了允许跨域,最后试了这个发现了盲点
二、 转折点
1. 在开发者工具中 选择详情==》本地设置==》
选择详情==》本地设置==》 取消勾选
取消勾选
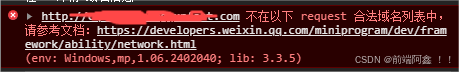
2. 出现报错然后发现是域名配置问题 · 
3. 发开网站查看发现错误 我们接口用的域名是备案域名的子域名,以及必须要是https 的才可以访问,硬性要求。网络 | 微信开放文档微信开发者平台文档![]() https://developers.weixin.qq.com/miniprogram/dev/framework/ability/network.html
https://developers.weixin.qq.com/miniprogram/dev/framework/ability/network.html
配置注意事项
- 域名只支持
https(wx.request、wx.uploadFile、wx.downloadFile) 和wss(wx.connectSocket) 协议; - 域名不能使用 IP 地址(小程序的局域网 IP 除外)或 localhost;
- 对于
https域名,可以配置端口,如 https://myserver.com:8080,但是配置后只能向 https://myserver.com:8080 发起请求。如果向 https://myserver.com、https://myserver.com:9091 等 URL 请求则会失败。如果不配置端口。如 https://myserver.com,那么请求的 URL 中也不能包含端口,甚至是默认的 443 端口也不可以。如果向 https://myserver.com:443 请求则会失败。 - 对于
wss域名,无需配置端口,默认允许请求该域名下所有端口。 - 域名必须经过 ICP 备案;
- 出于安全考虑,
api.weixin.qq.com不能被配置为服务器域名,相关API也不能在小程序内调用。 开发者应将 AppSecret 保存到后台服务器中,通过服务器使用getAccessToken接口获取access_token,并调用相关 API; - 不支持配置父域名,使用子域名。
这是我遇到的问题写个博客记录一下,希望对后来的人有帮助,希望对你有帮助
