介绍
本示例展示从相册选择图片展示在商品评价页面。
本示例使用 TextArea 组件实现多文本输入,使用 mediaLibrary 实现图片的获取,选择。
效果预览

使用说明:
1.点击添加图片/照片,页面跳转到图片选择页面。
2.进入图片选择页面后,选择需要显示的图片,选择的图片数量会显示在右上方,选择的图片会显示在下方。最多选择6张图片。
3.选定图片后点击下一步,页面会跳转回主页面,图片显示在主页。若不确定选择,点击添加图片/照片进行重新选择。
4.图片选择后,点击文本输入框,可以对商品进行评价。
5.点击返回按钮,退出应用。
工程目录
entry/src/main/ets/ |---Application | |---MyAbilityStage.ts |---MainAbility | |---MainAbility.ts |---pages | |---Index.ets // 首页 | |---ChoicePhoto.ets // 添加图片/照片 具体实现
- 本示例分为三个模块:
- 发表评价页面模块:
- 使用scroll,TextArea,Grid等组件开发发表评价页面
- 选择图片/照片模块
- 调用依赖中ChoicePhotos方法打开相册,mediaquery媒体查询相册,getMediaLibrary获取媒体库的实例,访问用户等个人媒体数据信息并选中图片
- 提交模块
- 选中图片后点击下一步按钮,回到发表评价页面,点击提交按钮进行提交
相关权限
允许应用读取用户外部存储中的媒体文件信息:ohos.permission.READ_MEDIA
依赖
不涉及
约束与限制
1.本示例仅支持标准系统上运行,支持设备:RK3568。
2.本示例为Stage模型,已适配API version 9版本SDK,版本号:3.2.11.9。
3.本示例需要使用DevEco Studio 3.1 Beta2 (Build Version: 3.1.0.400, built on April 7, 2023)才可编译运行。
下载
如需单独下载本工程,执行如下命令:
git init git config core.sparsecheckout true echo code/BasicFeature/Media/ImageShow/ > .git/info/sparse-checkout git remote add origin https://gitee.com/openharmony/applications_app_samples.git git pull origin master 为了帮助大家更深入有效的学习到鸿蒙开发知识点,小编特意给大家准备了一份全套最新版的HarmonyOS NEXT学习资源,获取完整版方式请点击→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
HarmonyOS教学视频:语法ArkTS、TypeScript、ArkUI等…视频教程


鸿蒙生态应用开发白皮书V2.0PDF: 获取完整版白皮书方式请点击→https://docs.qq.com/doc/DZVVkRGRUd3pHSnFG?u=a42c4946d1514235863bb82a7b2ac128

鸿蒙 (Harmony OS)开发学习手册
一、入门必看→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.应用开发导读(ArkTS)
2………
二、HarmonyOS 概念→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.系统定义
2.技术架构
3.技术特性
4.系统安全
5.…
三、如何快速入门?→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.基本概念
2.构建第一个ArkTS应用
3………
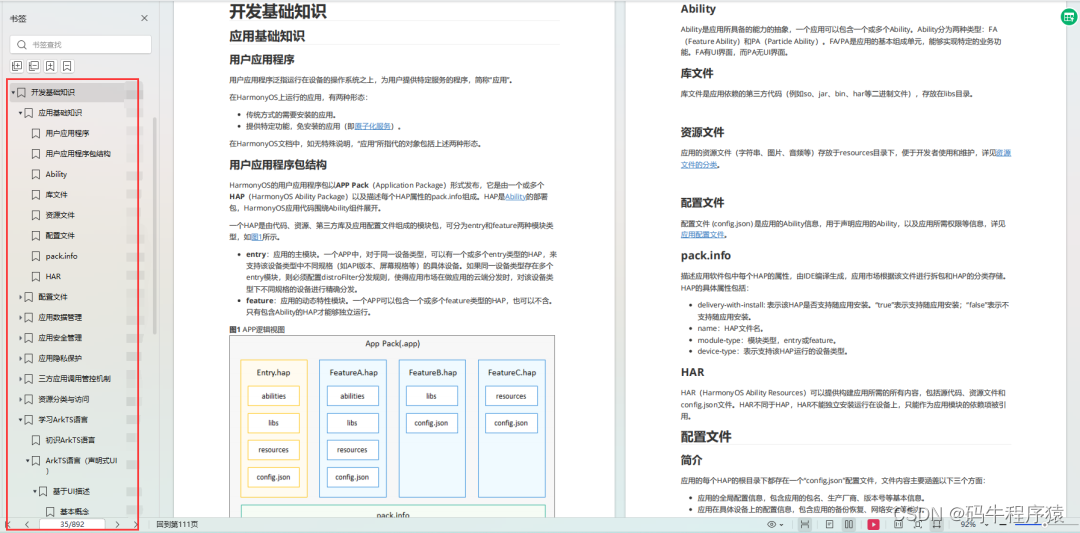
四、开发基础知识→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……
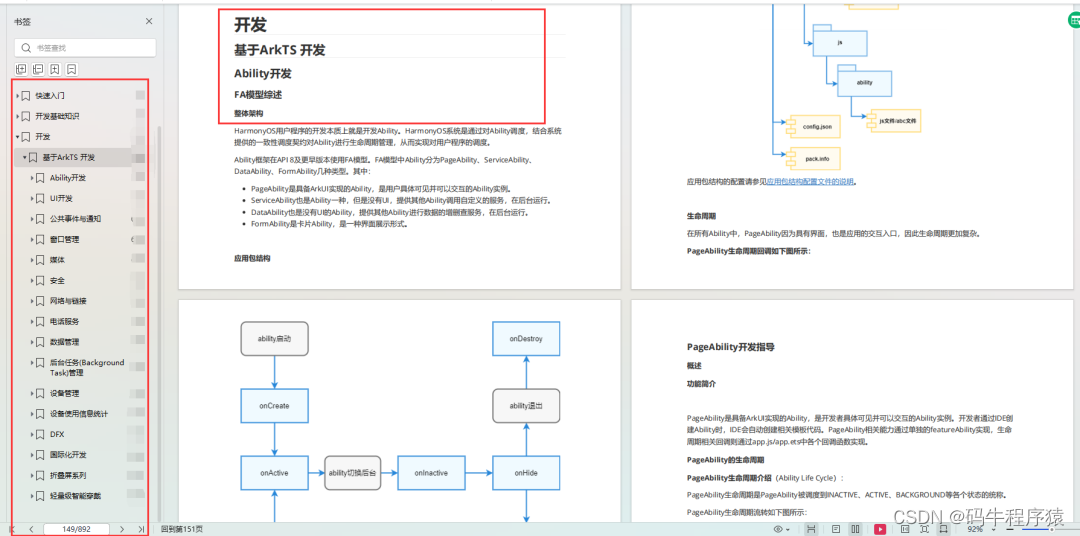
五、基于ArkTS 开发→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……
更多了解更多鸿蒙开发的相关知识可以参考:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
