先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。




既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)
正文
ForEach(
this.npcList,
(item1: NpcInfo, index) => {
npcView({ item: item1 })
}
)
这样写就可以了,那多条小鱼在处理坐标问题时应该如何操作呢,我这里是用数组的形式,用for循环动态设置所有npc的小鱼坐标。如果有其他的方式请给我留言。
if (this.isBegin == false) {
Button(‘开始游戏’)
.backgroundColor(‘#36d’)
.onClick(() => {
this.isBegin = true
clearInterval(this.intervalIdNPC_1)
this.intervalIdNPC_1 = setInterval(() => {
for (let i = 0; i < this.npcList.length; i++) {
//6、设置小鱼的移动位置,
this.npcList[i].npcFishX += this.npcList[i].npcSpeed * this.npcList[i].npcCos
this.npcList[i].npcFishY += this.npcList[i].npcSpeed * this.npcList[i].npcSin
this.npcList[i].npcFishX = this.getNPCBorderX(i, this.npcList[i].npcFishX)
this.npcList[i].npcFishY = this.getNPCBorderY(i, this.npcList[i].npcFishY)
console.log(“小鱼走了吗” + i + " " + this.npcList[i].npcFishX)
}
}, 40)
})
}
这里需要注意的是,多个npc之间是没有关联的,只有当npc碰到屏幕边缘或者某个点的时候掉头,其他npc不受影响。这里对getNPCBorderX,Y()方法做了修改,。
getNPCBorderX(i: number, x: number) {
if (x <= this.fishRadius) {
x = this.fishRadius + 10
this.getRandom(i)
}
if (x > this.screenWidth - this.fishRadius) {
x = this.screenWidth - this.fishRadius - 15
this.getRandom(i)
}
return x
}
getNPCBorderY(i: number, y: number) {
if (y <= this.fishRadius) {
y = this.fishRadius + 10
this.getRandom(i)
}
if (y > this.screenHeight - this.fishRadius) {
y = this.screenHeight - this.fishRadius - 10
this.getRandom(i)
}
return y
}
/随机获取一个角度/
getRandom(i: number) {
this.npcList[i].npcAngle = this.selectFrom(0, 359)
// let angle = Math.random()+Math.random()+Math.random()
// this.npcAngle = angle * 180 / Math.PI
//这是是求弧度,弧度 = 角度 * π / 180
this.npcList[i].npcSin = Math.sin(this.npcList[i].npcAngle * Math.PI / 180)
this.npcList[i].npcCos = Math.cos(this.npcList[i].npcAngle * Math.PI / 180)
}
好了,到这多个NPC就已经放置完成了,并且已经动起来了。哦,对了还需要初始化
onPageShow() {
// 速度,x,y 角度/等级/cos/sin
this.npcList.push(new NpcInfo(3, 300, 200, 0, 2, 1, 1))
this.npcList.push(new NpcInfo(3, 300, 100, 0, 3, 1, 1))
this.npcList.push(new NpcInfo(3, 200, 200, 0, 2, 1, 1))
this.npcList.push(new NpcInfo(1, 200, 200, 0, 1, 1, 1))
}
2、互吃逻辑
竟然要pk,就要有血量或者等级,这里暂时写等级
//等级
@State level: number = 3
只要玩家碰到NPC了就要判断level是否相等,如果大就要吃掉NPC,npcList就要减去一个,如果小于NPC等级就是被吃,游戏结束。
//互吃逻辑
eatFish(){
for (let i = 0; i < this.npcList.length; i++) {
let vx = this.xFish - this.npcList[i].npcFishX;
let vy = this.yFish - this.npcList[i].npcFishY;
let distance = Math.sqrt(vx * vx + vy * vy)
if(distance >0 && distance<20){
if(this.level >= this.npcList[i].npcLevel){
this.level+=1;
this.npcList.splice(i,1)
}else{
//游戏结束
}
}
}
}
使用地方
handleTouchEvent(event: TouchEvent) {
switch (event.type) {
case TouchType.Down:
this.intervalId = setInterval(() => {
//6、设置小鱼的移动位置,
this.xFish += this.speed * this.cos
this.yFish += this.speed * this.sin
//目的是触碰到边缘时不溢出
this.xFish = this.getBorderX(this.xFish)
//还原角度
// this.angle = 0
//互吃逻辑
this.eatFish()
}, 40)
break
case TouchType.Move:
this.setMovePosition(event)
break
case TouchType.Up:
clearInterval(this.intervalId)
//恢复摇杆位置
animateTo({
curve: curves.springMotion()
}, () => {
this.positionX = this.centerX
this.positionY = this.centerY
})
this.speed = 0
break
}
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(**ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony****多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)**技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料****
鸿蒙(Harmony NEXT)最新学习路线

- HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

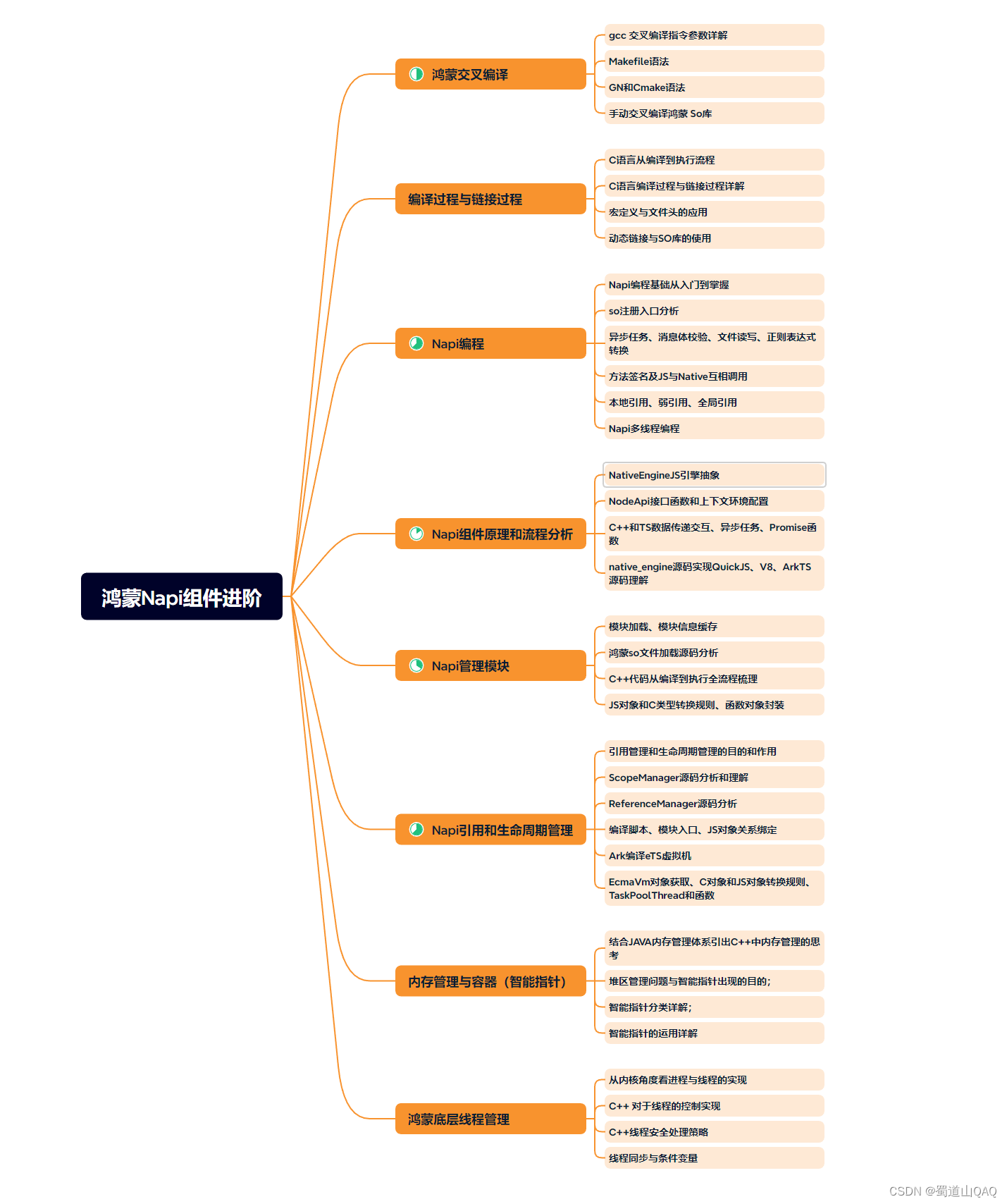
- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

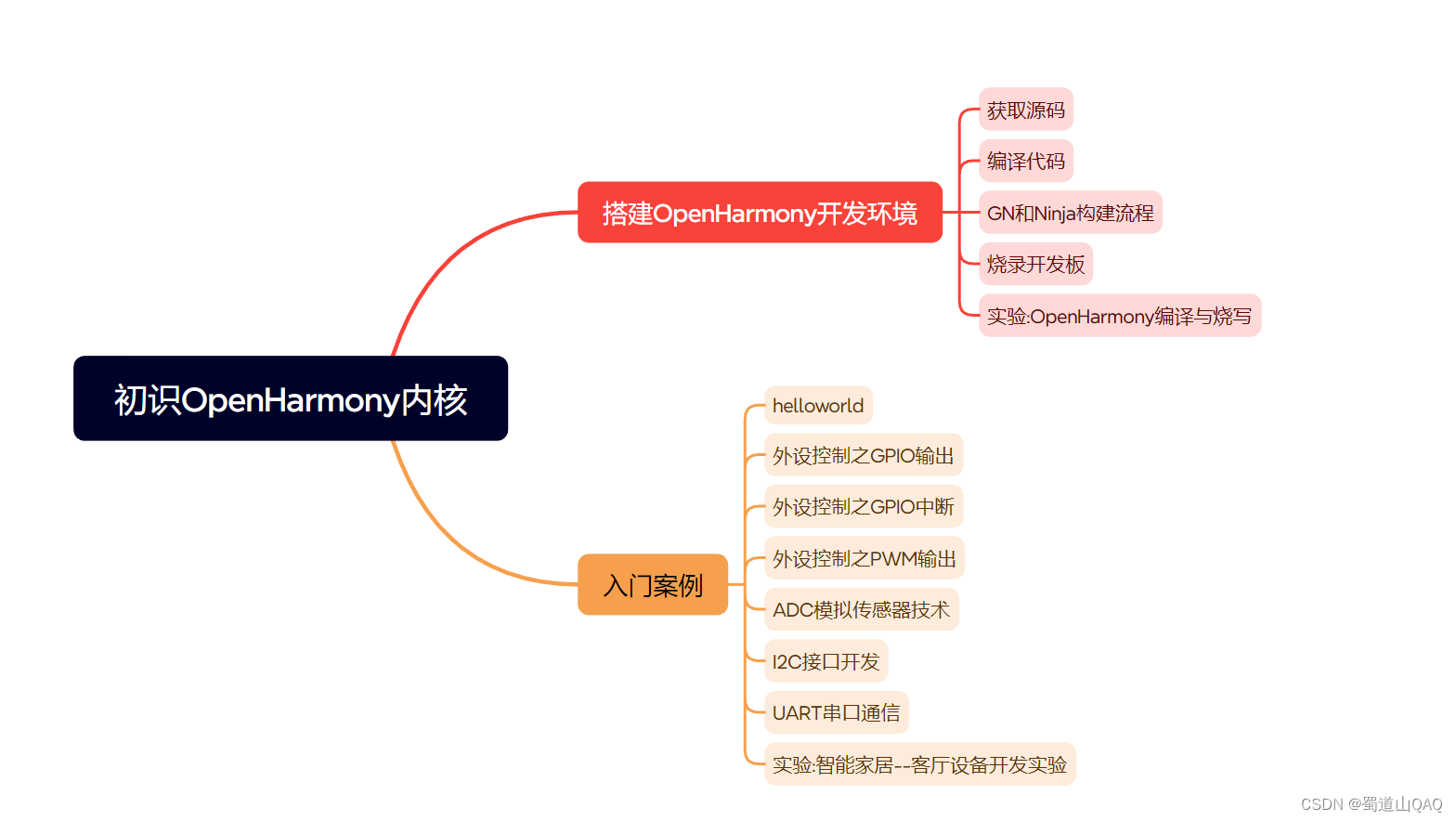
- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-MkAYICtX-1713220362740)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
