阅读量:0

样式
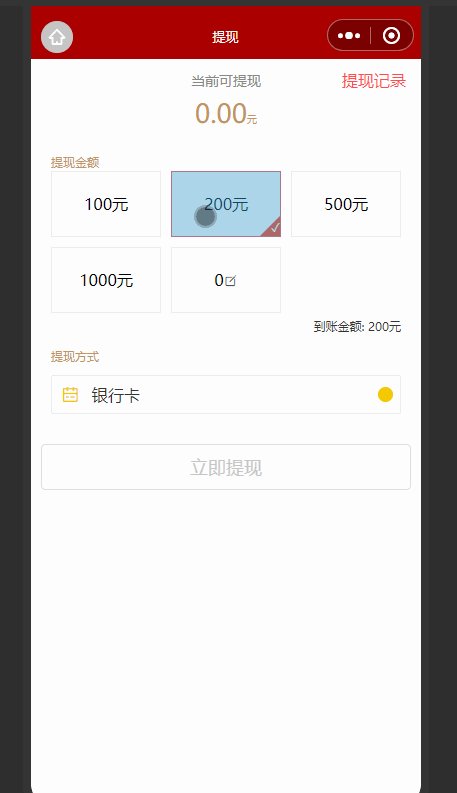
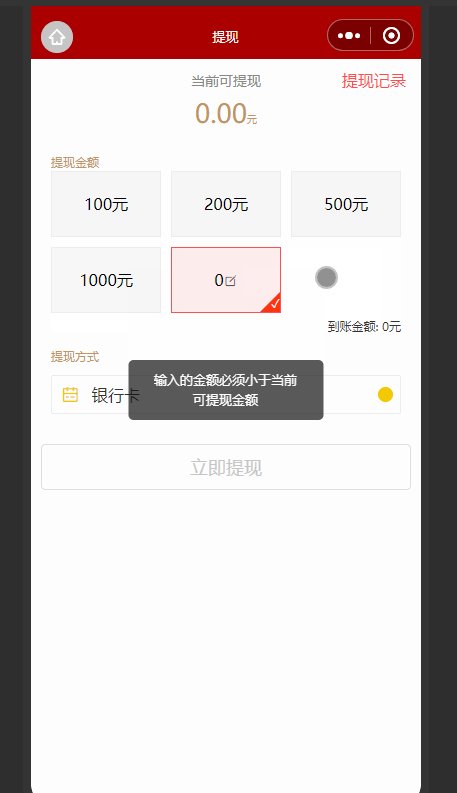
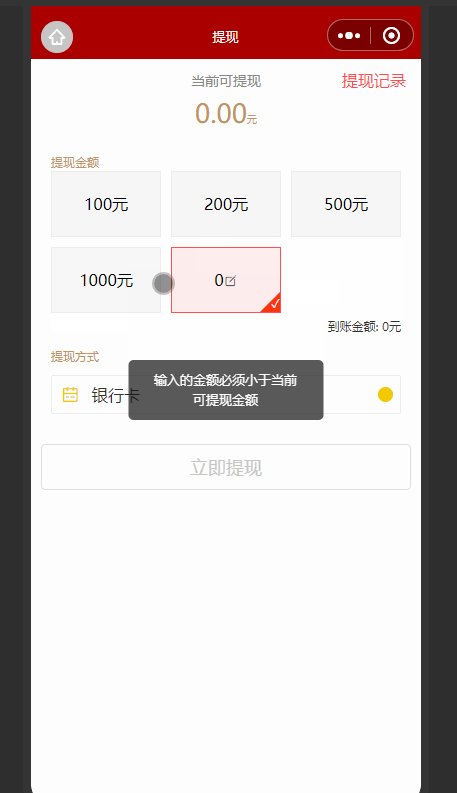
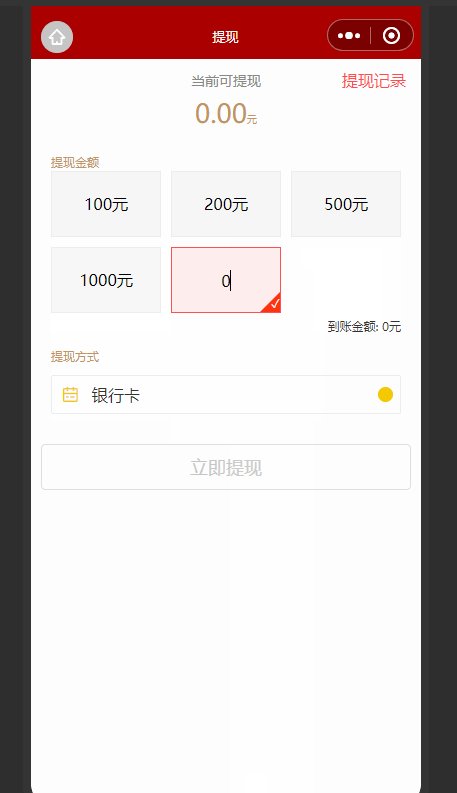
<view class="withdraw-section"> <text class="section-title">提现金额</text> <view class="amount-options"> <view v-for="(item, index) in list" :key="index" class="amount-option" :class="{selected: specIndex === index}" @click="selectAmount(index, item)"> { { item }}元 </view> <view class="amount-option custom-option" :class="{selected: specIndex === -1 || isEditing}" @click="handleCustomClick"> <!-- v-if="allowDepositAny" --> <view v-if="!isEditing" class="custom-display"> { { customAmount || '自定义' }} <uni-icons type="