阅读量:0
一、首先需要下载 Git 这里就不展示如何下载啦 ~~~
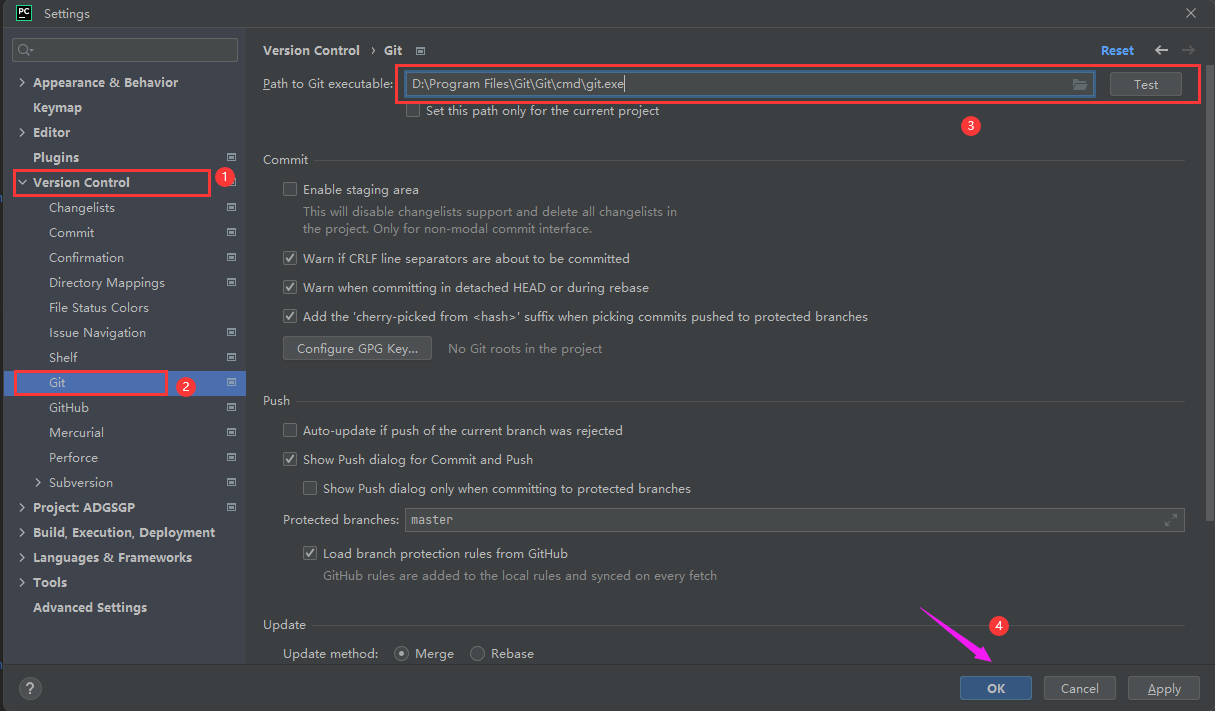
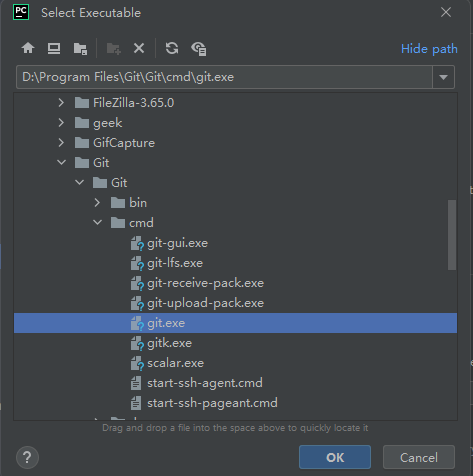
二、在 Pycharm 中配置 Git


三、本地项目上传到远程仓库或从远程仓库 Clone 项目到 Pycharm
情况一:仓库有项目,放到 Pycharm 中
1. 拉取仓库
- 使用
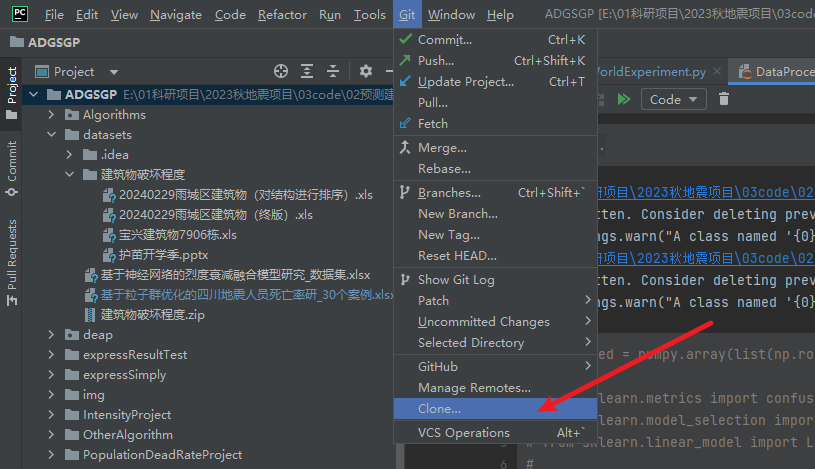
Git来进行clone操作克隆远程仓库: - 打开
VCS - > Git -> Clone, 如果看不到Git可以找Version Control.

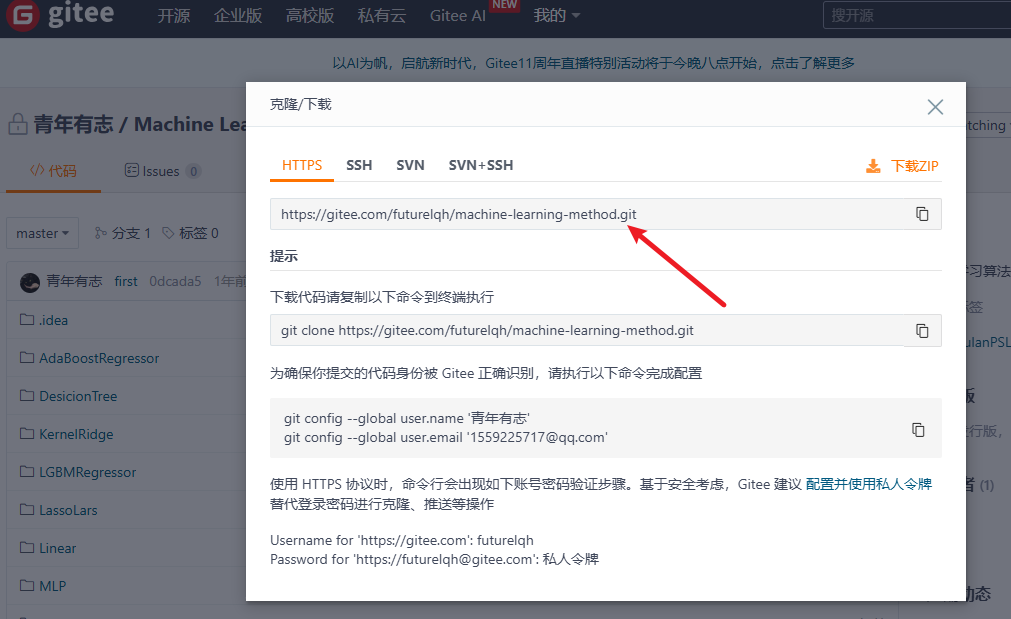
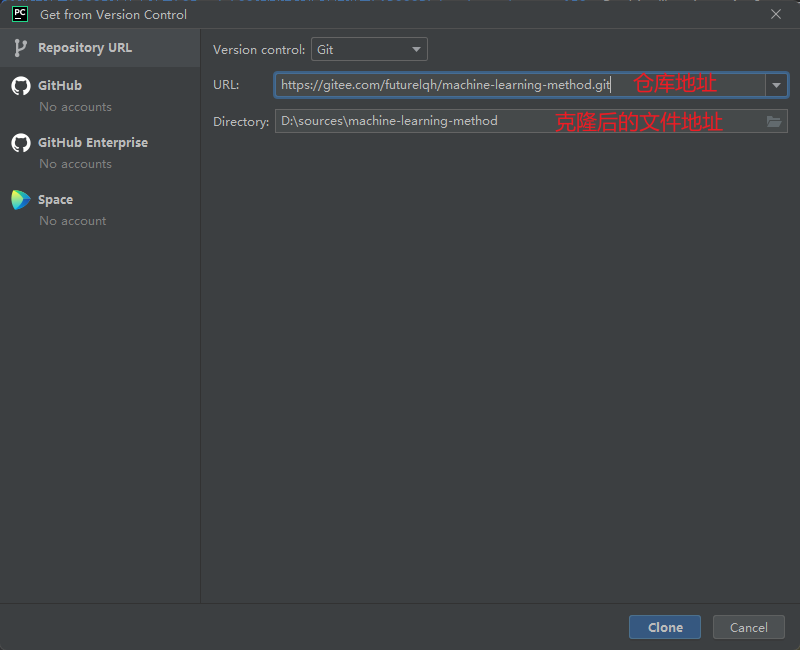
- 进入 Gitee 或 Github 填入已有仓库的 git 地址:


- 点击窗口右下方的 [
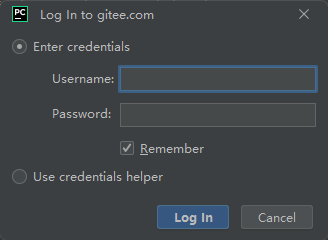
clone] 之后会开始克隆操作(输入 Gitee 或 Github 的用户名密码), 可以看到Pycharm下方有进度条 (这里会弹出来登录界面,下面会介绍如何提前登录)


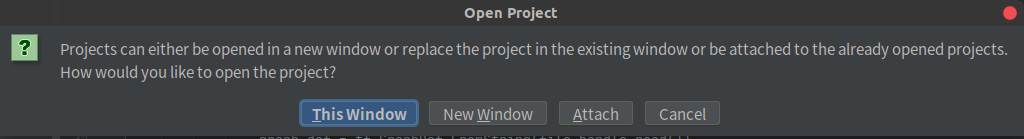
- 拉取成功后, 会弹出如下图所示的窗口, 选择
New Window或者This Window即可:

到这里就成功啦,下面是讲解如何提前登录好 Gitee 与 Github 账号
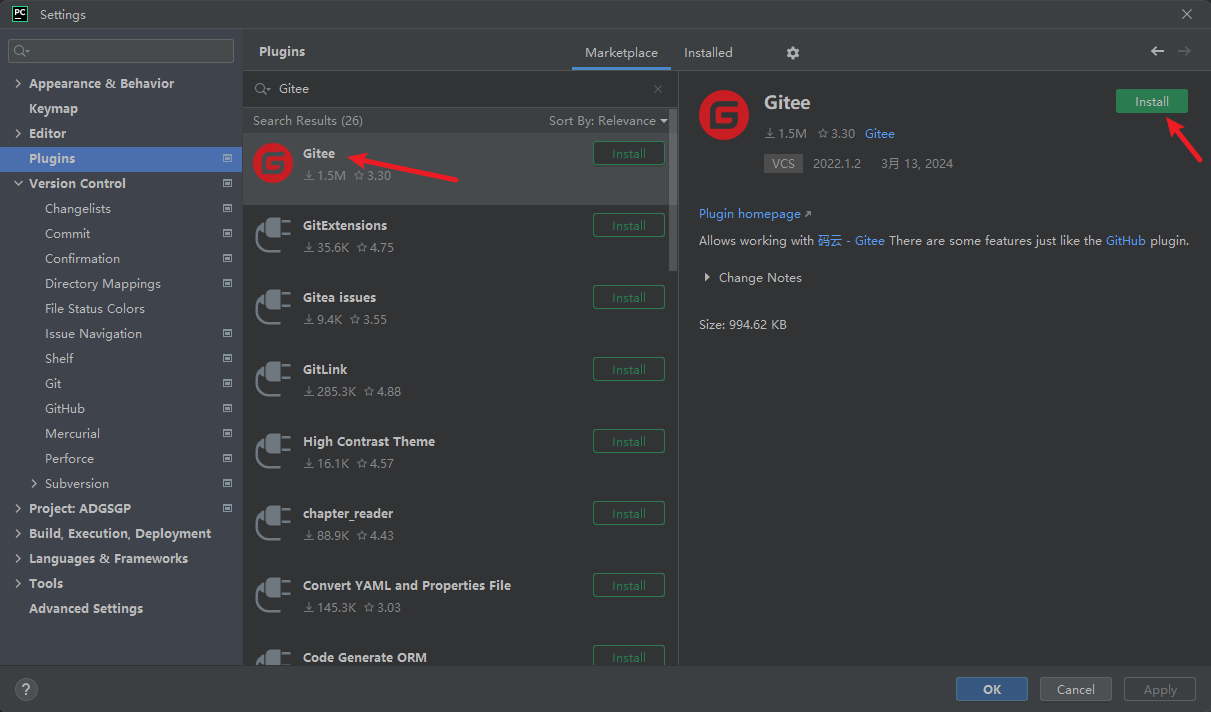
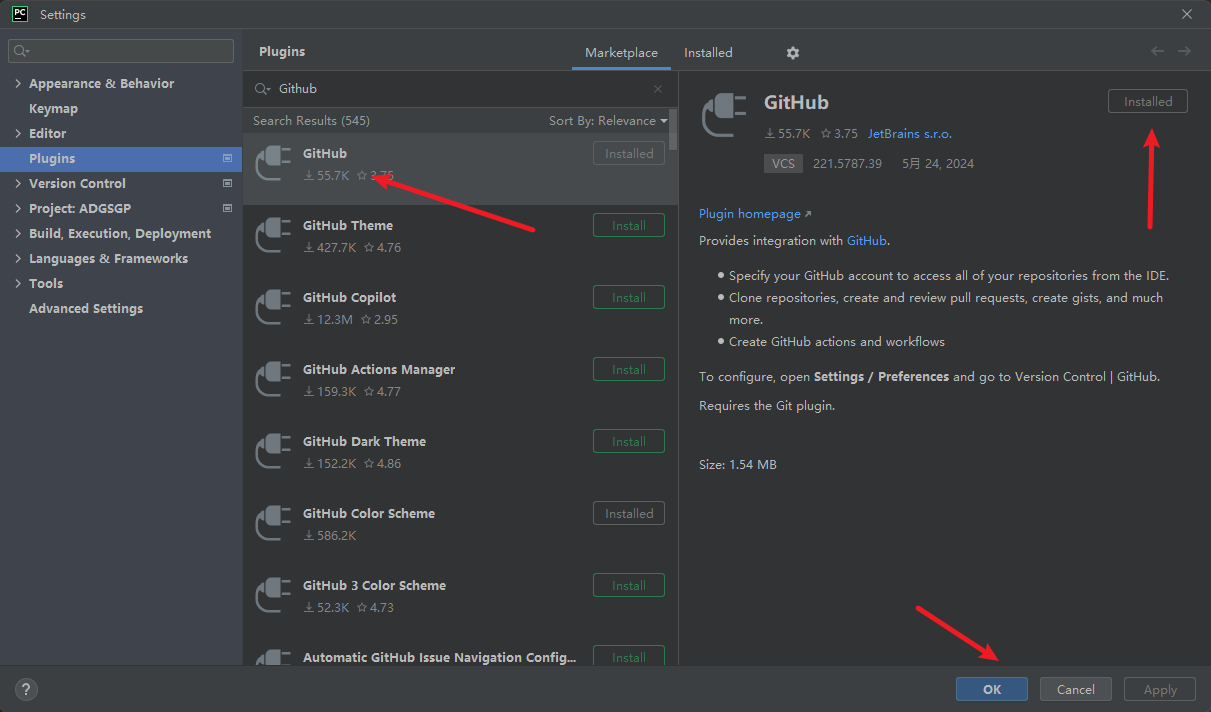
2. Pycharm 下载 Gitee 和 Github 插件


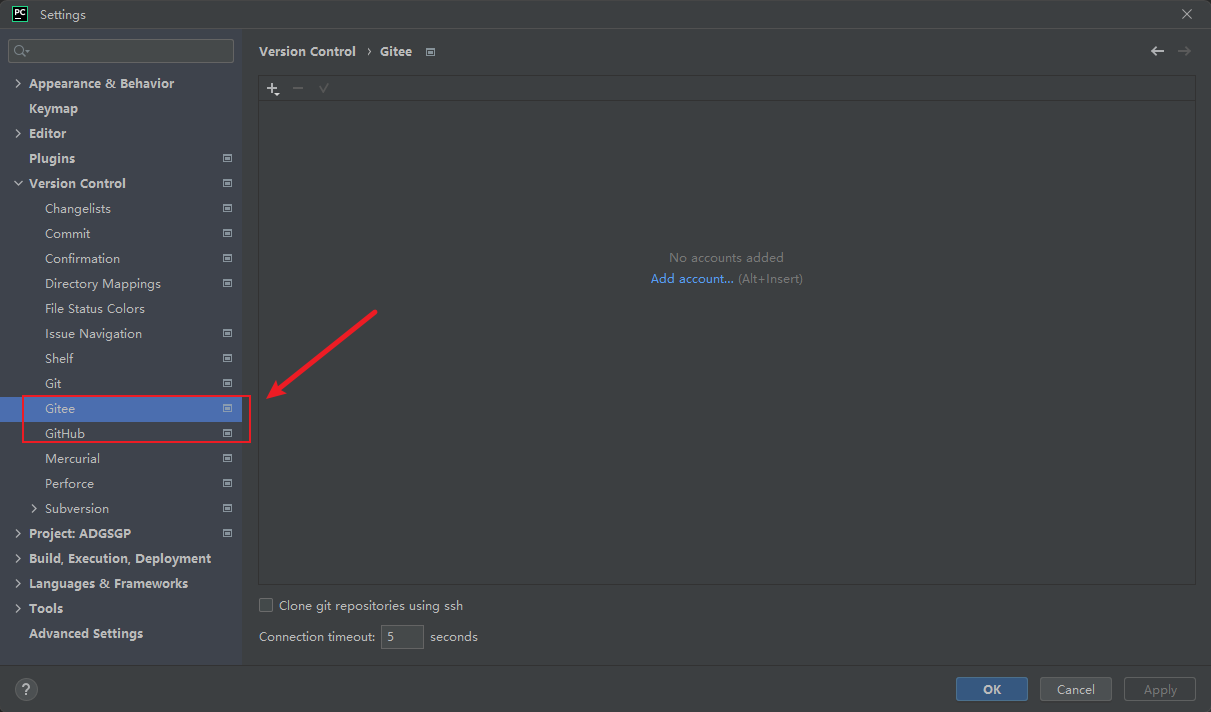
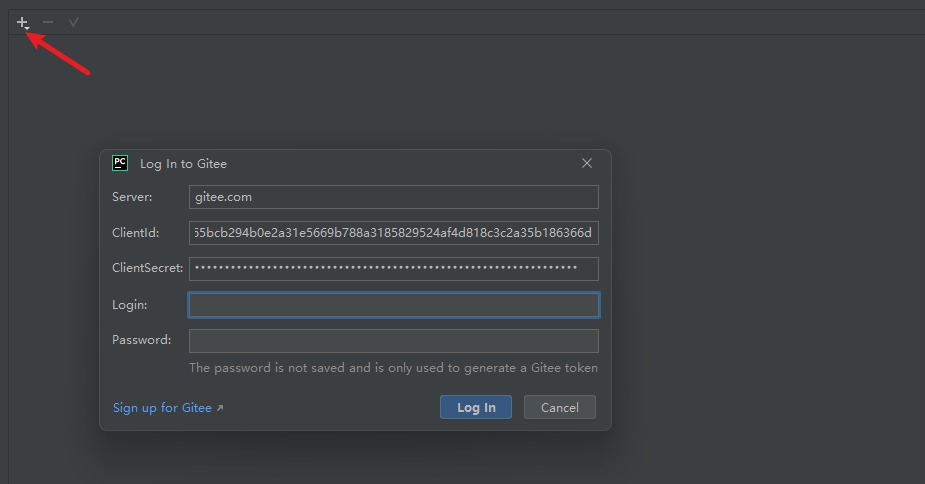
3. 登录账号
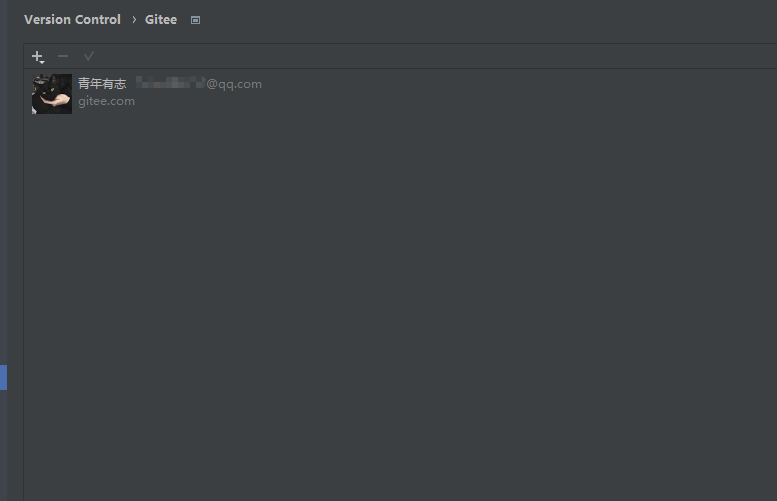
- 插件下载好后,这里就可以看到 Gitee 与 Github

- 下方输入
Gitee的账号密码(Github需要获取token)

- 登录成功

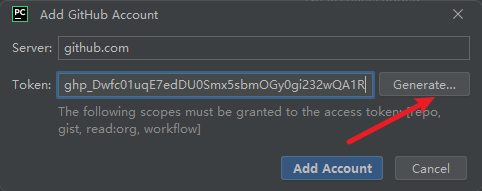
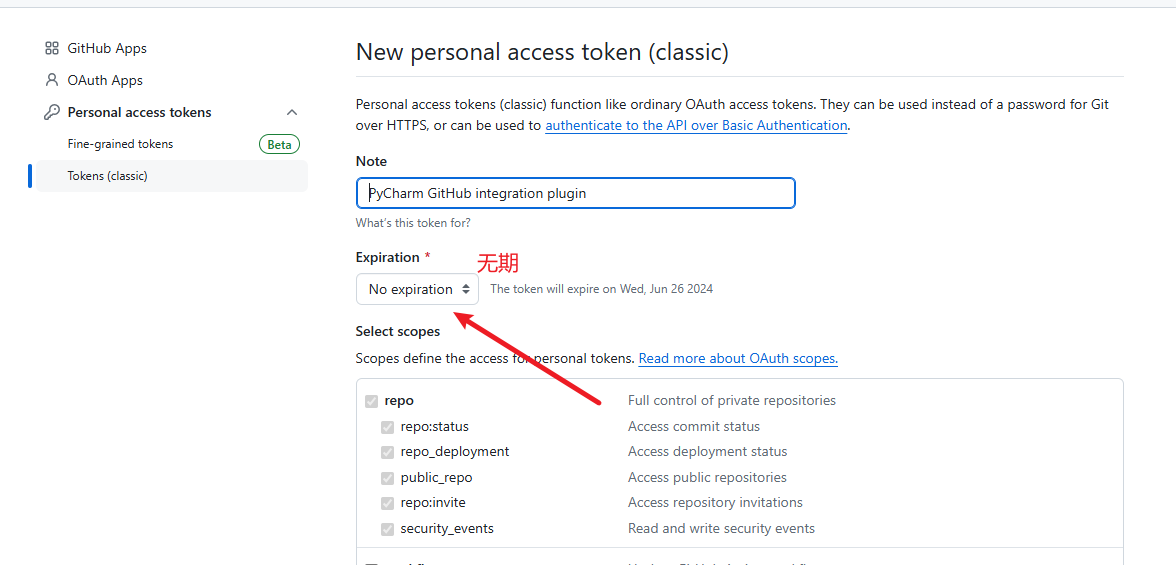
- 登录 Github 账号(选择 Github,点击创建 token)

- 拉到底,点击 OK ,获得 token 填入上方框中即可

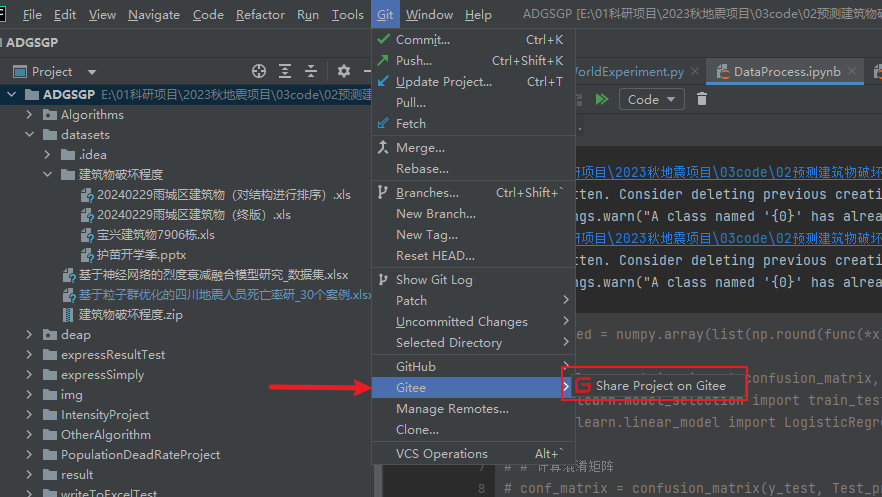
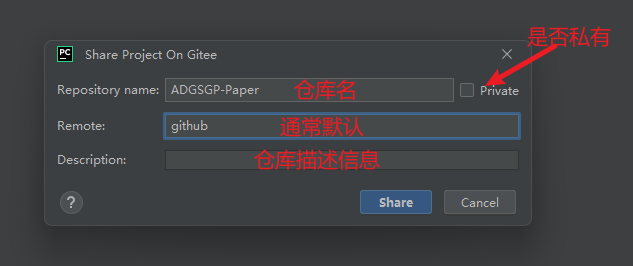
情况二:本地项目没有创建本地仓库,也没有关联任何远程仓库,直接通过 Pycharm 自动创建并上传到 Gitee (Github 同) 的仓库


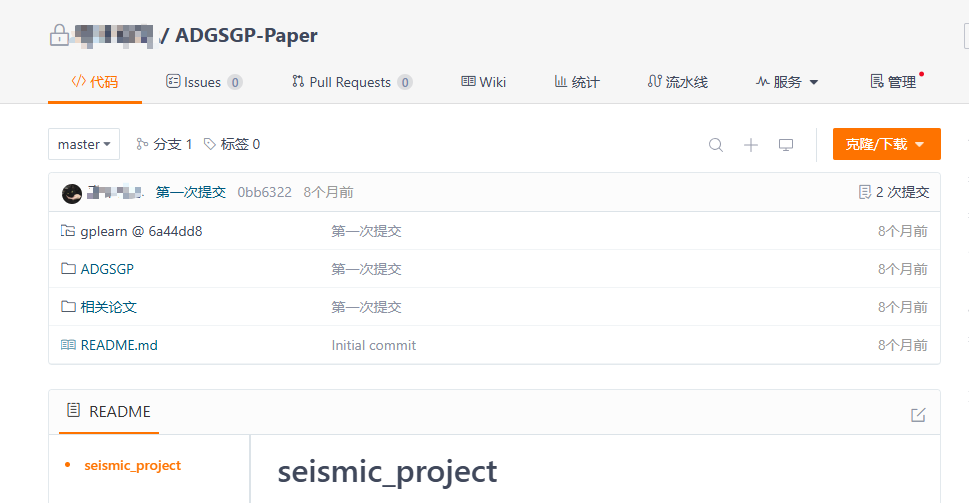
- 上传成功

四、提交代码(commit and push)
Git 原理:本地工作区 → \to → 暂存区 → \to → 本地库 → \to → Gitee
git status 查看本地工作区的改动文件
git add a.py 把文件提交到暂存区
git commit -m “memo” 添加注解并把暂存区文件提交到本地库
git push 把本地库提交到远程给 gitee 仓库
git log 查看 git 日志
pycharm备注:无色文件:表示这个文件已经提交到本地版本库 -下一步就是 push 到 gitee
红色文件:表示这个文件在本地工作区-下一步就 add 到暂存区
绿色文件:表示这个文件已经提交到暂存区 -下一步就是commit到本地版本库
蓝色文件:表示文件有改动 -下一步就是 commit 到本地版本库
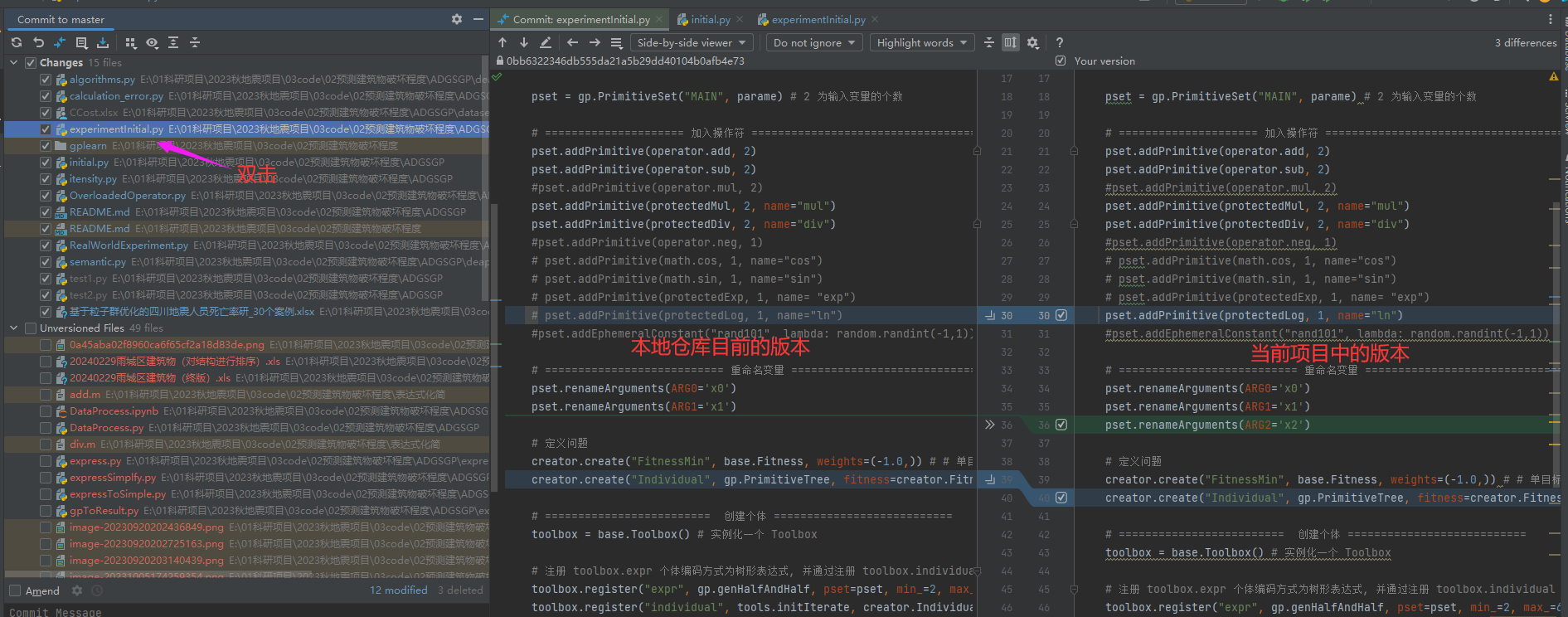
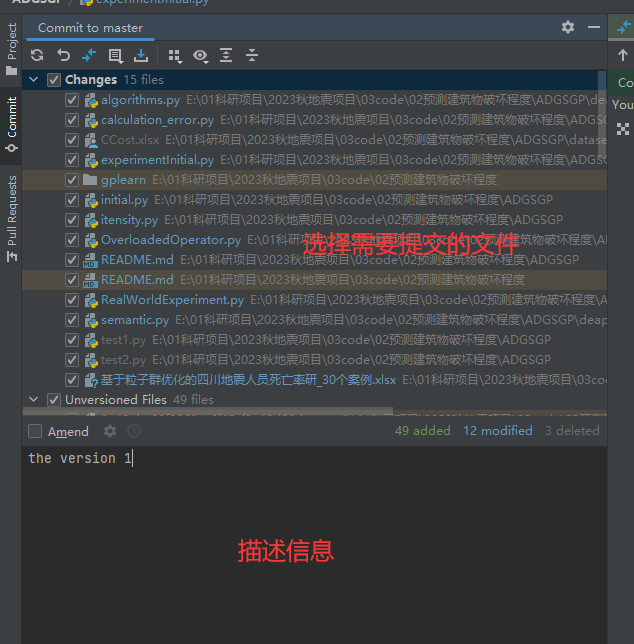
(1)修改某个文件,可以看到该文件在目录结构中显示为蓝色(双击蓝色文件可以看到他们的差别)

(2)选中想要提交的文件,点击 commit 提交完成之后,该文件在目录结构中由蓝色显示为无色

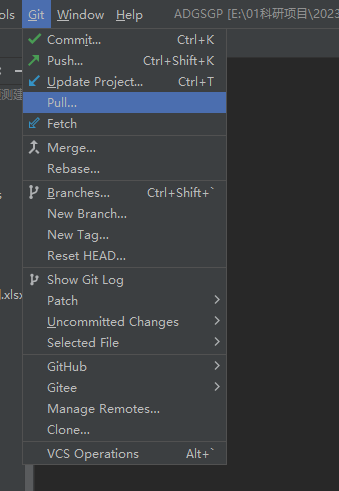
五、拉取项目(pull)

六、合并不同分支的代码(待完善)
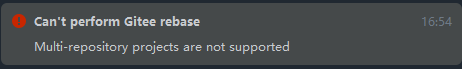
七、部分报错

表示上传的项目中的部分文件本身就是一个仓库,因此有多个仓库,打开这个文件,将 .git 后缀名的文件删除,然后重新上传
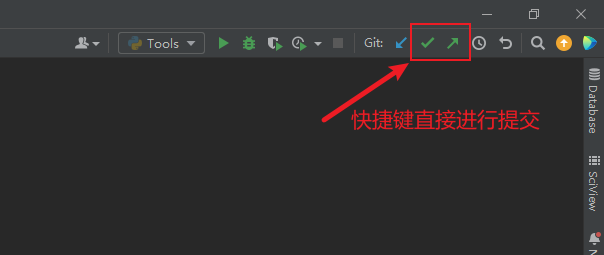
Tips ☆☆☆☆☆☆
- 提交快捷键

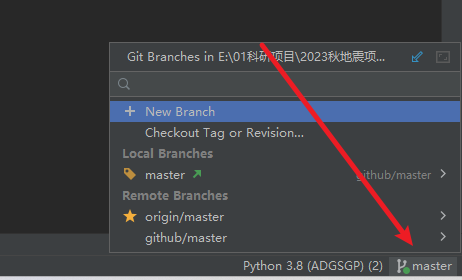
- 如果有多个分支,可以直接在右下角进行切换