如果爱折腾探索且需要一个专属免费的个人网页,这篇看完将帮助你!作者也将自己付费域名nyada.cn的二级域名(如a.nyada.cn, a是自定义域名区)拿出10个送给志同道合的朋友,联系方式进nyada.cn左侧有邮箱。
目录
四、绑定域名(可选),这里也可以免费使用作者的二级域名形如a.nyada.cn(a为自定义域名区,限定前十个联系的人)
一、准备工作
在正式的搭建之前,我们需要有这样的思路。
在哪里展示我们的博客呢?经过我一年来的了解github pages是一个非常好的选择,这就需要你有一个github账号(如注册账号为along),那么你的个人主页项目搭建后将存在于名为along.github.io的项目中,后续你可以通过along.github.io访问你的个人主页。
如果你想有一个自己的专属自定义的域名,你需要去域名注册网站(阿里云、腾讯云等等)然后解析到along.github.io即可实现有专属域名的个人博客。
怎么运营管理我们的博客呢?有一些利用WordPress等等建立的博客,在网页后台可以随时随地的管理。这种是不错,但对于个人来说,我自身是想本地进行管理然后git同步到个人主页上。最近我神奇的发现了这样的本地管理工具——Hexo,他是简洁、强大且稳定的。进一步的你想美化主页也可以用官方的主题。
需要下载的软件git,node.js,Hexo;并提前使用邮箱注册个人github账号。
二、使用 Hexo+GitHub 搭建个人免费博客教程
0. 简介
GitHub Pages 是什么?
GitHub Pages 是由 GitHub 官方提供的一种免费的静态站点托管服务,让我们可以在 GitHub 仓库里托管和发布自己的静态网站页面。
Hexo 是什么?
官网:hexo.io
Hexo 是一个快速、简洁且高效的静态博客框架,它基于 Node.js 运行,可以将我们撰写的 Markdown 文档解析渲染成静态的 HTML 网页。
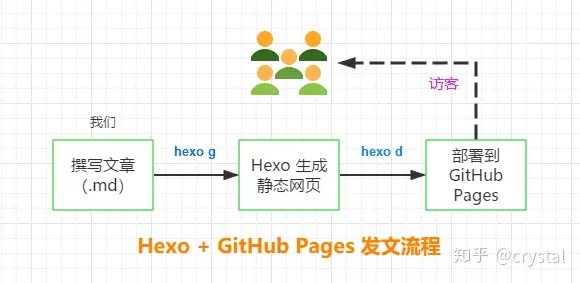
Hexo + GitHub 文章发布原理
在本地撰写 Markdown 格式文章后,通过 Hexo 解析文档,渲染生成具有主题样式的 HTML 静态网页,再推送到 GitHub 上完成博文的发布。

优点和不足
优点:完全免费;静态站点,轻量快速;可按需求自由定制改造;托管在 GitHub,安全省心;迁移方便……
不足:发文不便,依赖于本地环境;更适合个人博客使用;GitHub 在国内访问速度有点不快。
1. 准备
注意事项
输入代码时,核对准确,最好切换成英文输入法;
将文中的 “用户名” 和 “邮箱” 替换为自己的 GitHub 账户名和绑定的邮箱;
统一使用 Git Bash 进行操作(支持 Win、Mac);
小白请严格按步骤进行,不要跳!
环境搭建
Hexo 基于 Node.js,搭建过程中还需要使用 npm(Node.js 已带) 和 git,因此先搭建本地操作环境,安装 Node.js 和 Git。
下载 Node.js 和 Git 程序并安装,一路点 “下一步” 按默认配置完成安装。
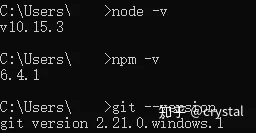
安装完成后,Win+R 输入 cmd 并打开,依次输入 node -v、npm -v 和 git --version 并回车,如下图出现程序版本号即可。

2. 连接 Github
使用邮箱注册 GitHub 账户,选择免费账户(Free),并完成邮件验证。
右键 -> Git Bash Here,设置用户名和邮箱:
git config --global user.name "GitHub 用户名" git config --global user.email "GitHub 邮箱"
创建 SSH 密匙:
输入 ssh-keygen -t rsa -C "GitHub 邮箱",然后一路回车。
添加密匙:
进入 [C:\Users\用户名.ssh] 目录(要勾选显示“隐藏的项目”),用记事本打开公钥 id_rsa.pub 文件并复制里面的内容。
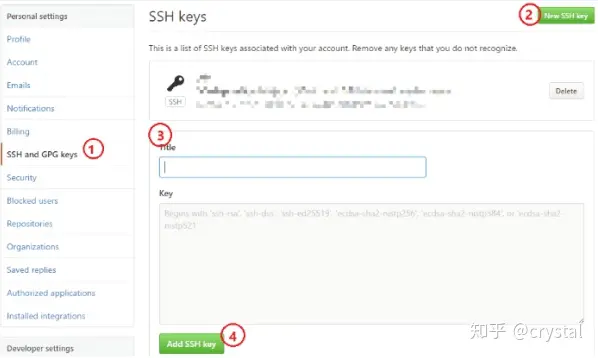
登陆 GitHub ,进入 Settings 页面,选择左边栏的 SSH and GPG keys,点击 New SSH key。
Title 随便取个名字,粘贴复制的 id_rsa.pub 内容到 Key 中,点击 Add SSH key 完成添加。

验证连接:
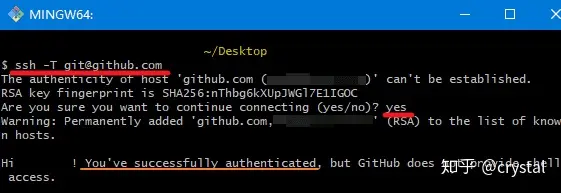
打开 Git Bash,输入 ssh -T git@github.com 出现 “Are you sure……”,输入 yes 回车确认。

显示 “Hi xxx! You've successfully……” 即连接成功。
3. 创建 Github Pages 仓库
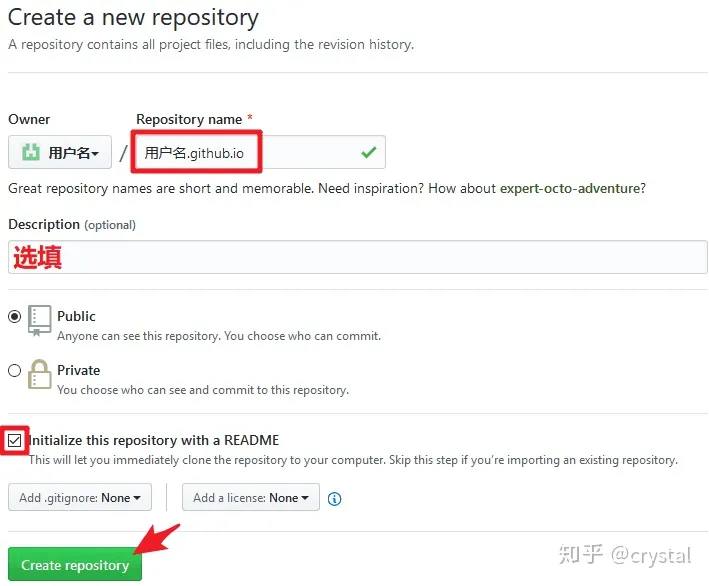
GitHub 主页右上角加号 -> New repository:
Repository name 中输入
用户名.github.io勾选 “Initialize this repository with a README”
Description 选填
填好后点击 Create repository 创建。

创建后默认自动启用 HTTPS,博客地址为:https://用户名.github.io
4. 本地安装 Hexo 博客程序
新建一个文件夹用来存放 Hexo 的程序文件,如 Hexo-Blog。打开该文件夹,右键 -> Git Bash Here。
4.1 安装 Hexo
使用 npm 一键安装 Hexo 博客程序:
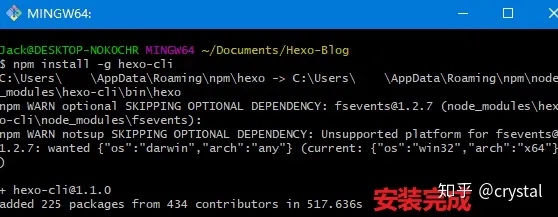
npm install -g hexo-cli
Mac 用户需要管理员权限(sudo),运行这条命令:
sudo npm install -g hexo-cli
安装时间有点久(真的很慢!),界面也没任何反应,耐心等待,安装完成后如下图。

4.2 Hexo 初始化和本地预览
初始化并安装所需组件:
hexo init # 初始化 npm install # 安装组件
完成后依次输入下面命令,启动本地服务器进行预览:
hexo g # 生成页面 hexo s # 启动预览
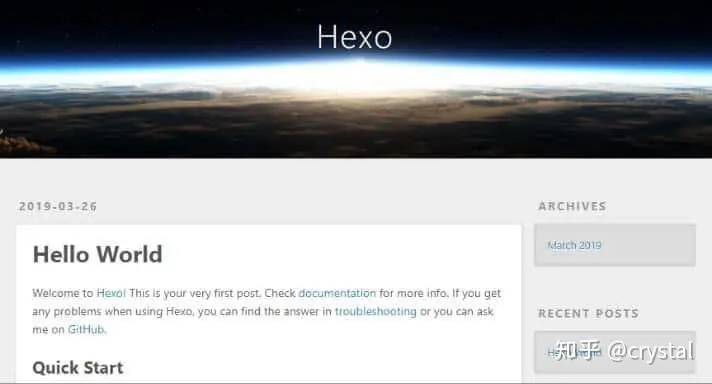
访问http://localhost:4000,出现 Hexo 默认页面,本地博客安装成功!

Tips:如果出现页面加载不出来,可能是端口被占用了。Ctrl+C 关闭服务器,运行 hexo server -p 5000 更改端口号后重试。
Hexo 博客文件夹目录结构如下:

5. 部署 Hexo 到 GitHub Pages
本地博客测试成功后,就是上传到 GitHub 进行部署,使其能够在网络上访问。
首先安装 hexo-deployer-git:
npm install hexo-deployer-git --save
然后修改 _config.yml 文件末尾的 Deployment 部分,修改成如下:
deploy: type: git repository: git@github.com:用户名/用户名.github.io.git branch: master
完成后运行 hexo d 将网站上传部署到 GitHub Pages。
完成!这时访问我们的 GitHub 域名 https://用户名.github.io 就可以看到 Hexo 网站了。
本节来自:使用 Hexo+GitHub 搭建个人免费博客教程(小白向) - 知乎 (zhihu.com)
三、使用并美化个人博客
1.建站
hexo init blog # blog 是自己起的目录名 cd blog npm install
完成后,blog 目录下结构如下:
├── _config.yml ├── package.json ├── package-lock.json ├── node_modules(目录) ├── scaffolds(目录) ├── source | ├── _drafts | └── _posts └── themes(目录)
_config.yml
网站配置信息(标题,作者,主题、部署等等)
package.json/package-lock.json
Hexo 是一个 node.js 应用,可以通过 npm 安装各种扩展包,这两个文件就记录了安装的包信息。
node_modules 目录
这个目录中存放通过 npm 安装的包
scaffolds 目录
模版文件夹。当您新建文章时,Hexo 会根据 scaffold 来建立文件。
source 目录
这个目录就是用户写文章的地方,_post 目录下存放用户写的 Markdown 文件会被解析成 HTML 并放入 public 文件夹中。
theme 目录
主题文件夹,Hexo 会根据主题来生成不同风格的页面。
写作
2.新建文章
hexo new "Write blog using markdown" # 或简写为 hexo n "Write blog using markdown"
该命令会在 _post 目录下生成文件 write-blog-using-markdown.md。可以在文件开头设置标题,时间、标签,分类等,如下:
title: 用 Markdown 写博客 date: 2018-08-13 09:22:18 tags: - markdown - blog categories: - tutorial - markdown
接着这部分就是文章的正文,遵循 Markdown 格式。
3. 生成静态页面
hexo generate # 或简写为 hexo g
4.启动网站
hexo server # 或简写为 hexo s
打开浏览器,在地址栏中输入 http://localhost:4000 就可以看到自己的博客了。本地网站只是方便开发时预览效果,其他人无法通过互联网访问。
如果无法显示,可能是 4000 端口被占用了,可以使用如下命令指定端口
hexo s -p 4444
或者修改 node_modules/hexo-server/index.js 文件,修改默认端口
hexo.config.server = assign({ port: 4444, log: false, ip: '0.0.0.0', compress: false, header: true }, hexo.config.server); 5.插入图片
在 _config.yml 开启资源文件夹
post_asset_folder: true
这样,在 _posts 目录下会生成一个与文章同名的文件夹。把需要插入到文章中的图片放到该文件夹中,并在写文章时通过如下标签引用即可。
{% asset_img <图片名> [图片标题] %} 6.部署到 Github 或 Coding
首先在 Github 中新建名为 http://jia-zhuang.github.io 的项目,这样部署成功后,就可以通过链接 https://jia-zhuang.github.io 来访问网站了。
若是在 Coding 中,项目名应为 http://jiazhuang.coding.me,网站访问链接为 http://jiazhuang.coding.me
安装 hexo-deployer-git
npm install hexo-deployer-git --save
修改 _config.yml 配置
deploy: - type: git repo: git@git.coding.net:jiazhuang/jiazhuang.coding.me.git branch: coding-pages - type: git repo: git@github.com:jia-zhuang/jia-zhuang.github.io.git branch: master
注意:我们这里使用 coding-pages 分支部署网站,把 master 分支留给整个 Hexo 的备份;而Gibhub 个人主页只能使用 master 分支
在 Github 和 Coding 中开启 Github pages 和 Coding pages 服务,选择对应分支。
使用 Next 主题
Hexo 默认的 Landscape 主题不够美观,换成流行的 Next 主题吧!通过对 Next 主题简单的设置,基本可以满足新手所有的需求。
7.安装和启用
git clone https://github.com/iissnan/hexo-theme-next themes/next
主题将会被下载到 theme/next 目录下。
在站点配置文件 _config.yml 更换主题:
#theme: landscape # 注释掉这一行,换成下面 theme: next
8.配置 Next
Next 主题有自己的配置文件,位于 theme/next/_config.yml,里面有丰富的配置,详细可以参考 Next中文文档。这里列出几个常用配置。
9.更换风格
# Schemes #scheme: Muse scheme: Mist #scheme: Pisces #scheme: Gemini
一共有四种风格,可以通过注释来开启和关闭某个风格。
10.开启数学公式支持
mathjax: enable: true per_page: true cdn: //cdn.bootcss.com/mathjax/2.7.1/latest.js?config=TeX-AMS-MML_HTMLorMML
11. 添加邮箱和 Github 链接
social: GitHub: "https://github.com/jia-zhuang || github" E-Mail: mailto:jiazzzz@qq.com || envelope
12.设置菜单
menu: home: / || home tags: /tags/ || tags categories: /categories/ || th archives: /archives/ || archive
这样会在主页增加 tags 和 categories 菜单(链接),还需生成相应的页面:
hexo g page tags hexo g page categories
这样会在 source 目录下生成 tags 和 categories 目录。分别打开两个目录中的 index.md,可以修改页面标题,但需要设置 type 字段:
title: 标签 date: 2018-08-14 09:13:19 type: tags title: 分类 date: 2018-08-14 09:13:19 type: categories
13.修改头像
将图片放入 theme/next/source/images 目录下,并在 Next 配置文件 theme/next/_config.yml 文件中引用图片:
avatar: /images/gene.jpg
14.其他资源
除 Next 之外,Hexo 还有非常丰富的主题,可以浏览 Hexo 官网寻找适合自己口味的主题。
随着博客数量和网站需求的增加,可能需要多种多样的扩展功能,可以在 Hexo 官网插件页面找当满足自己需求的插件。
本节参考如下:
作者:jiazhuamh 链接:Hexo 简明教程 - 知乎 来源:知乎
四、绑定域名(可选),这里也可以免费使用作者的二级域名形如a.nyada.cn(a为自定义域名区,限定前十个联系的人)
博客搭建完成使用的是 GitHub 的子域名(如along.github.io),我们可以为 Hexo 博客绑定自己的域名替换 GitHub 域名,更加个性化和专业,也利于 SEO。
我们使用 Namesilo 进行注册,便宜好用没啥套路,使用优惠码 okoff 优惠一美元,com 域名大概 50 块一年。
1 域名注册和解析
域名注册和解析教程:Namesilo 域名购买及使用教程
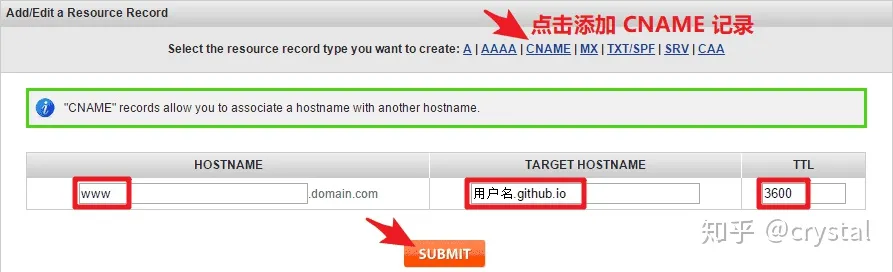
按上面教程注册并解析域名,在 DNS 设置部分,删除自带的记录,然后添加 CNAME 记录将 www 域名解析指向 用户名.github.io。

2 绑定域名到 Hexo 博客
进入本地博客文件夹的 source 目录,打开记事本,里面输入自己的域名,如 http://www.example.com,保存名称为 “CNAME”,格式为 “所有文件”(无 .txt 后缀)。
清除缓存等文件并重新发布网站:
hexo clean # 清除缓存文件等 hexo g # 生成页面 hexo s # 启动预览
现在就可以使用自己的域名访问 Hexo 博客了。
3 开启 HTTPS
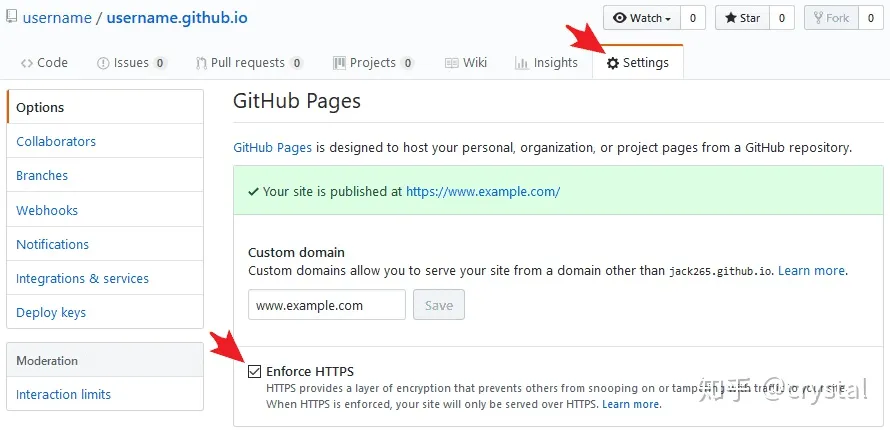
配置自己的域名后,需要我们手动开启 HTTPS。打开博客所在 GitHub 仓库,Settings -> 下拉找到 GitHub Pages -> 勾选 Enforce HTTPS。

HTTPS 证书部署成功需要一定时间,等大概几分钟再访问域名,就可以看到域名前面的小绿锁了,HTTPS 配置完成!
end
Hexo 是一种纯静态的博客,我们必须要在本地完成文章的编辑再部署到 GitHub 上,依赖于本地环境。不能像 WordPress 或 Typecho 那样的动态博客一样能直接在浏览器中完成撰文和发布。
可以说是一种比较极客的写博客方式,但是优势也是明显的——免费稳定省心,比较适合爱折腾研究的用户,或者没有在线发文需求的朋友。
