一、准备开发环境
1.1、安装IDE
鸿蒙应用开发需要使用配套的IDE——HUAWEI DevEco Studio。 DevEco Studio基于IntelliJ IDEA Community(IDEA社区版)构建,为鸿蒙应用提供了一站式开发环境,集成了开发、运行、调试以及发布应用的各项功能。

安装步骤:
①获取DevEco Studio安装包,官方下载地址为:
HUAWEI DevEco Studio和SDK下载和升级 | 华为开发者联盟
 根据自己的电脑版本选择下载
根据自己的电脑版本选择下载
②解压之后双击 deveco-studio-3.1.0.501.exe ,进入安装向导,点击 next 即可

③选择安装路径,完成后点击 next

④配置安装选项,勾选第一项创建桌面快捷方式即可,完成后点击 next

⑤点击 Install 开始安装

⑥等待几十秒后,点击 Finish 完成安装

1.2、配置IDE
安装完成后,可按以下步骤完成初始化配置
①双击桌面快捷方式,启动DevEco Studio

②阅读各项条款,点击 Agree 表示同意

③初次启动会出现如下设置向导,首先需要为 nodejs 和 ohpm 选择合适的安装路径,完成后点击 Next 即可
备注:
nodejs用于为鸿蒙应用的自动化构建工具提供运行环境。ohpm(OpenHarmony Package Manager)是鸿蒙生态第三方库的包管理工具,支持共享包的发布、安装和依赖管理。

④为 HarmonyOS SDK 选择安装目录,完成后点击 Next

⑤阅读相关协议,勾选 Accept 表示同意,完成后点击 Next

⑥浏览配置汇总页,确认无误后点击 Next

⑦等待下载

⑧下载完成后,点击 Finish 完成配置

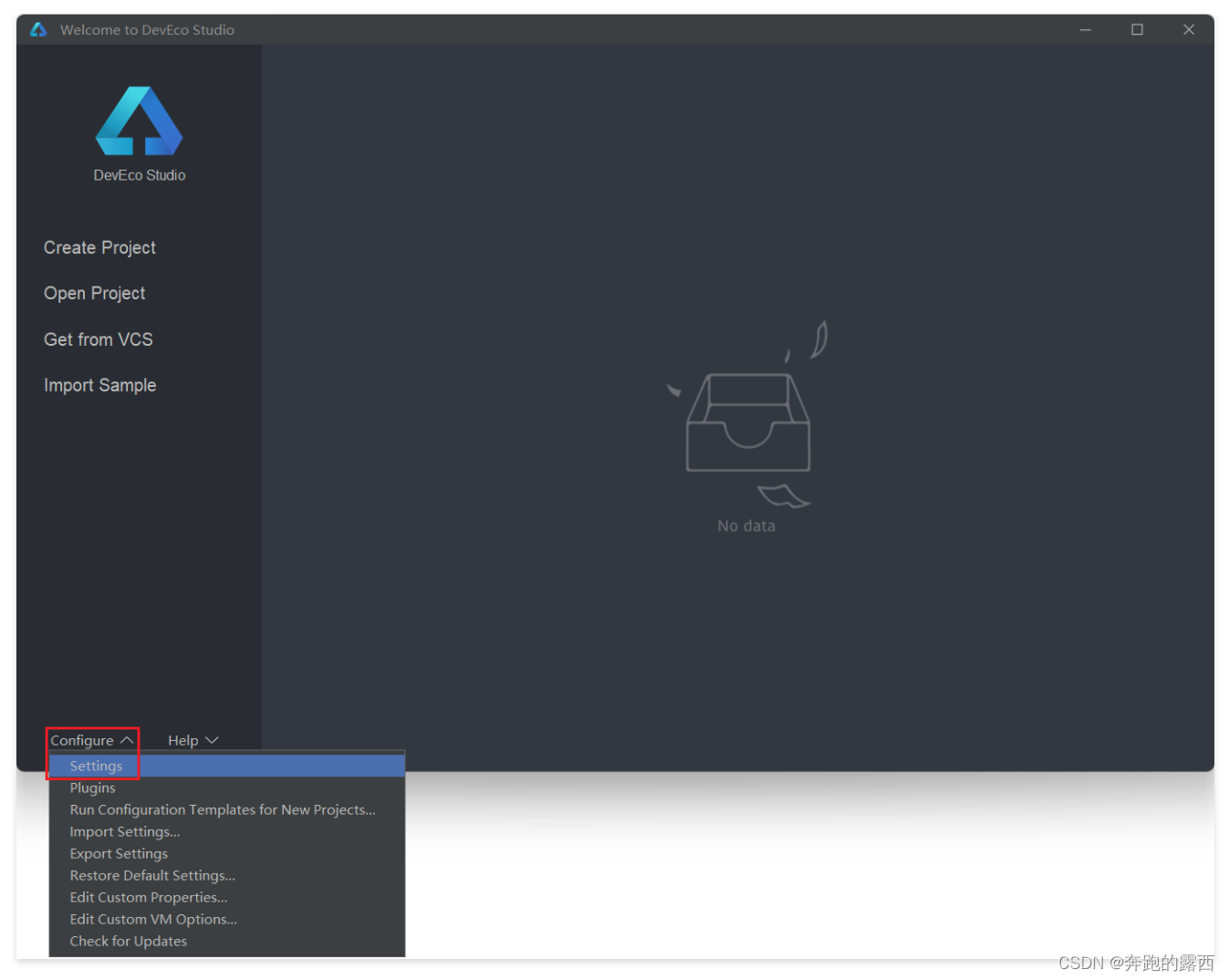
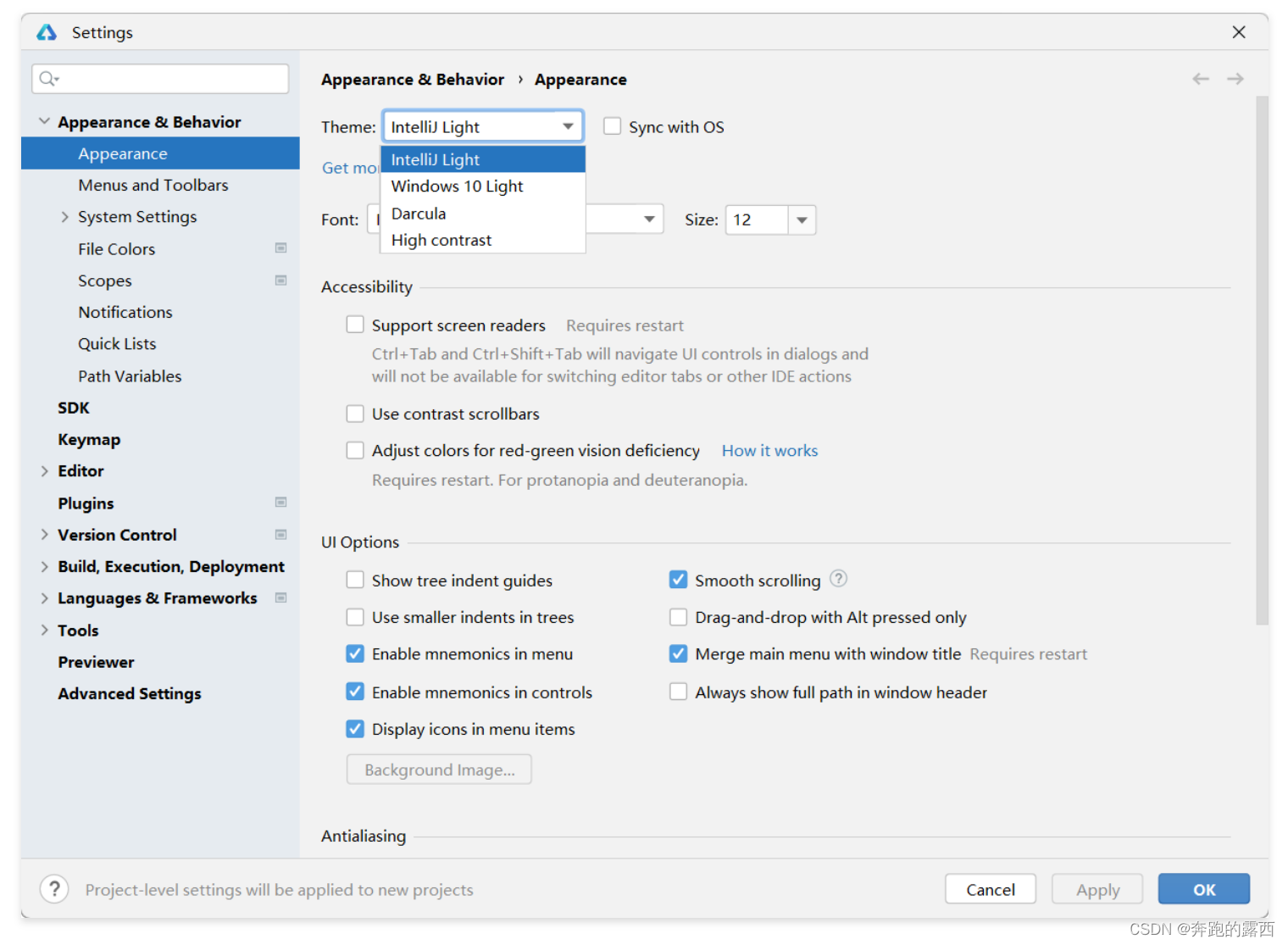
⑨完成配置后,可根据喜好调整DevEco Studio主题风格,点击 Configure 下的 Settings 。

⑩在Appearance & Behavior/Appearance的 Theme 中可选择主题

二、创建项目
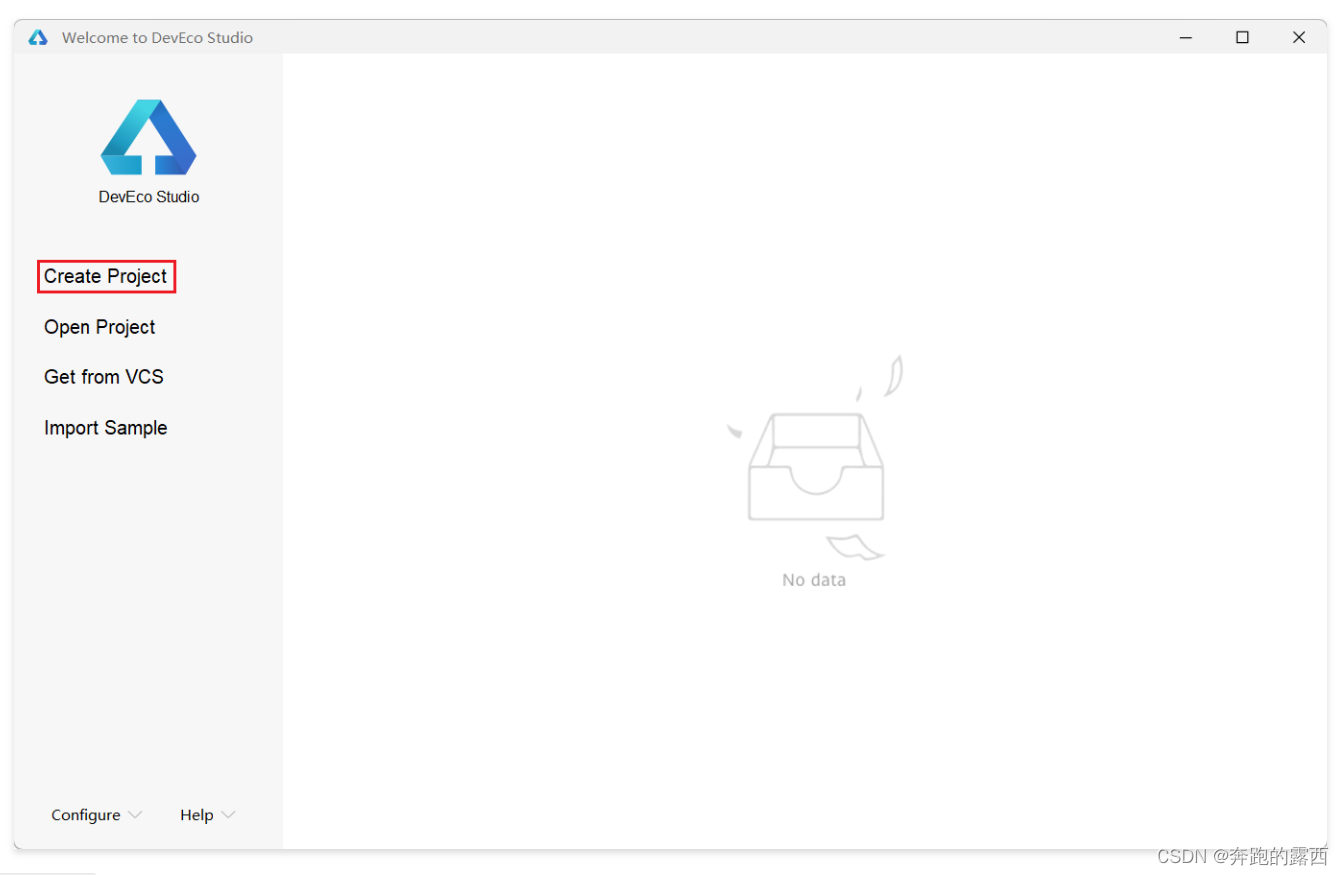
①点击 Create Project

②选择项目模版,此处选择第一个 Empty Ability 即可。

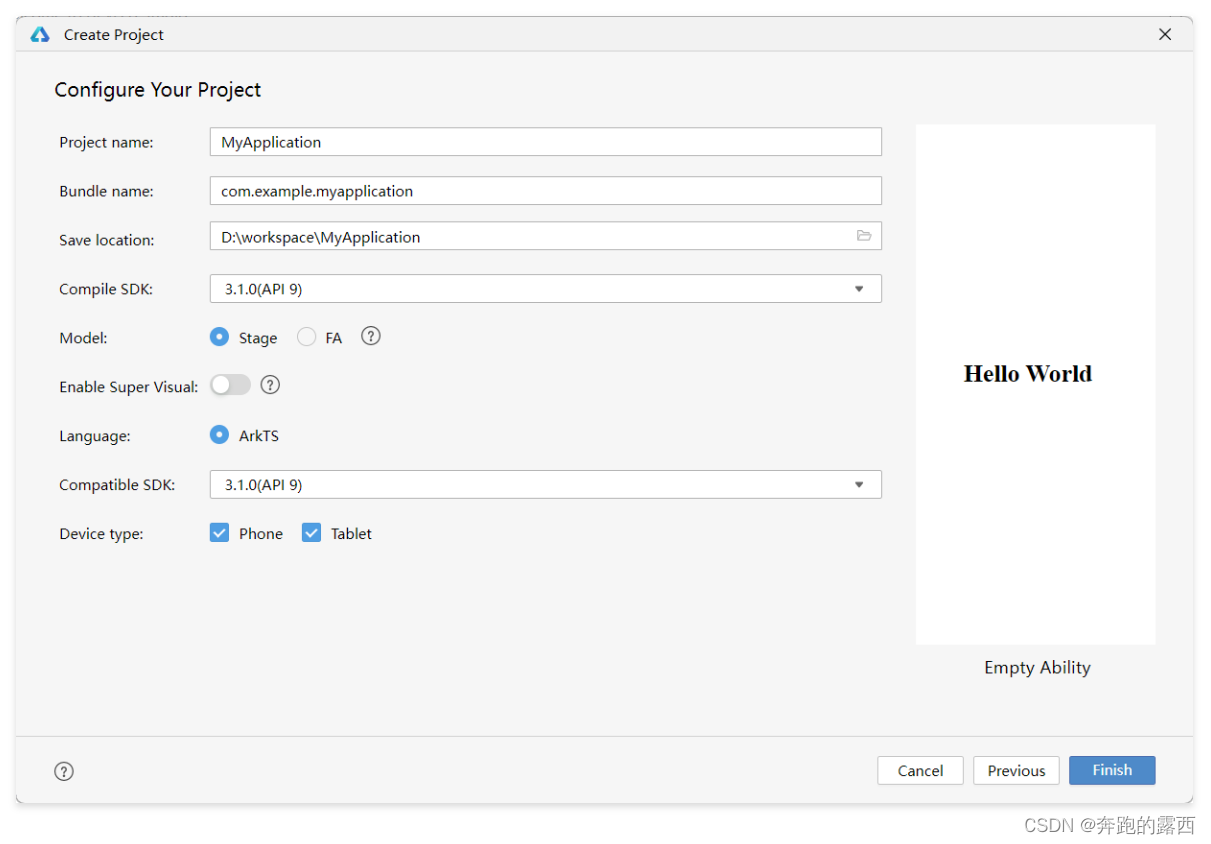
③配置项目
可能需要调整的配置项如下,其余保持默认即可,配置完成后,点击
Finish即可
- Project name:项目名称
- Bundle name:包名,通常为公司域名倒置
- Save location:项目目录

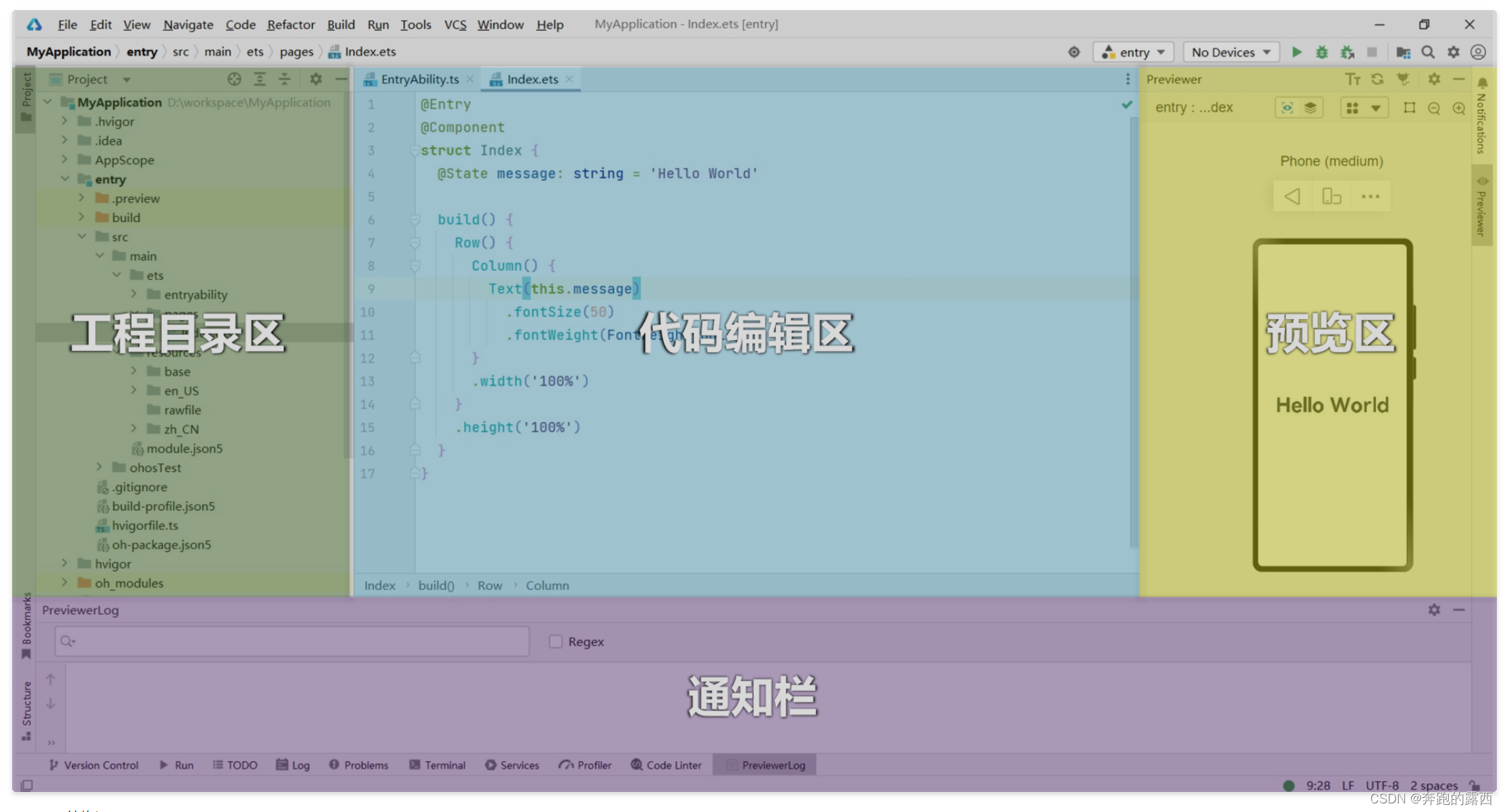
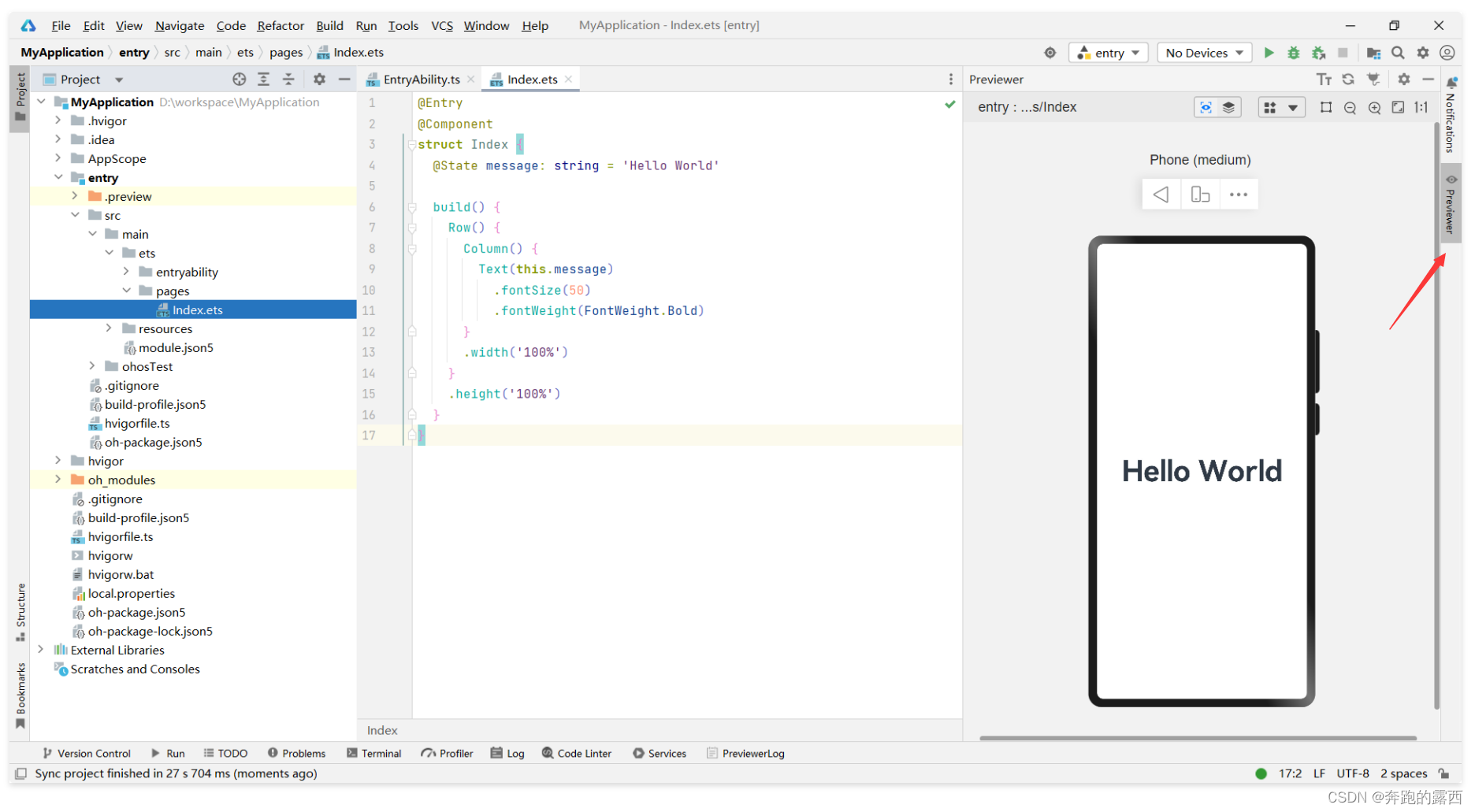
④IDE界面说明

⑤项目结构概述

三、运行项目
DevEco Studio提供了多种方式用于运行项目,包括预览、模拟器和真机运行。
3.1、Preview 预览
Previewer 预览用于查看应用的UI界面效果,方便随时调整界面UI布局。只需打开需要预览的页面文件,例如下图中的 Index.ets ,然后点击IDE右侧的 Perviewer 即可看到预览效果。

3.2、模拟器运行
Previewer 预览器主要用于查看界面UI效果,如需对项目进行更加深入的测试,可以使用模拟器运行项目。初次使用需要先安装模拟器,
1、点击 Tools 菜单下的 Device Manager ,打开设备管理器
2、点击 Install ,安装模拟器

3、点击 Install 后,会首先下载模拟器相关的SDK,下载完成后点击 Finish 即可。

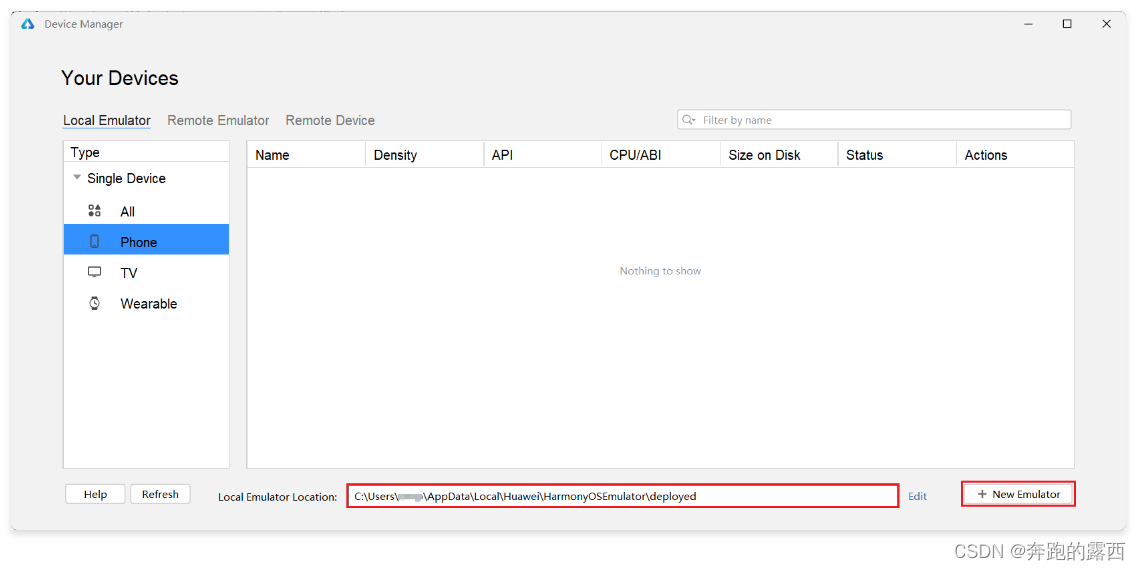
4、选择模拟的安装目录,完成后点击 New Emulator 。

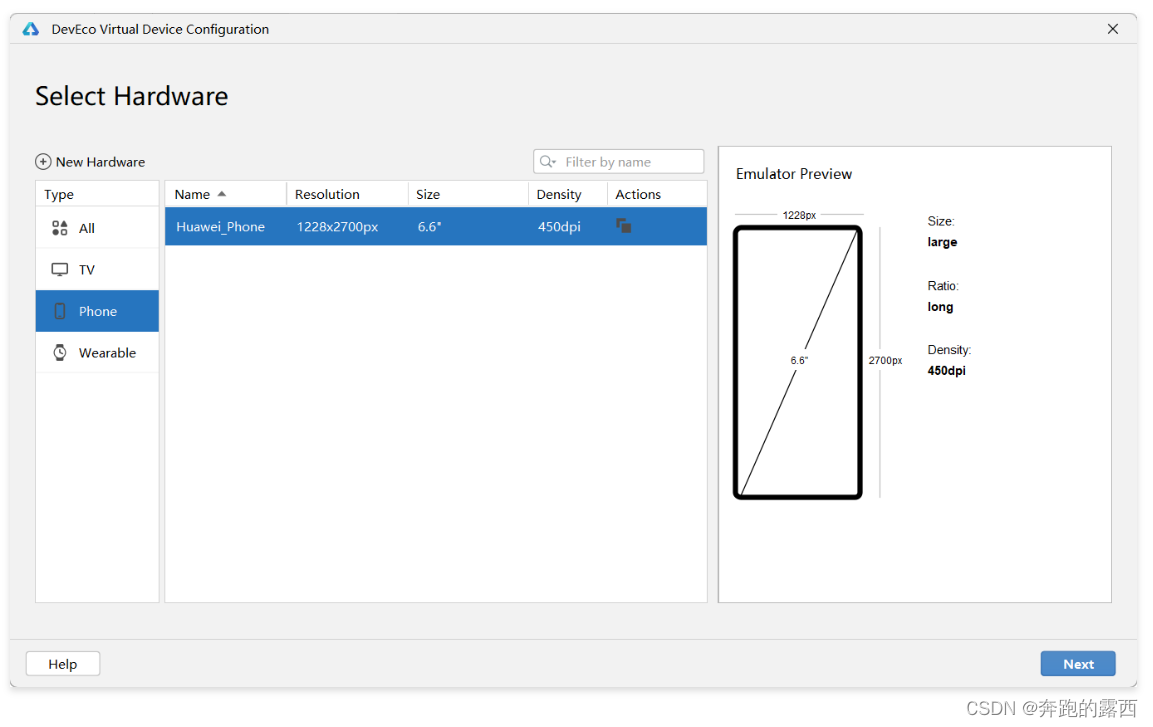
5、选择设备类型—— Phone ,完成后点击 Next

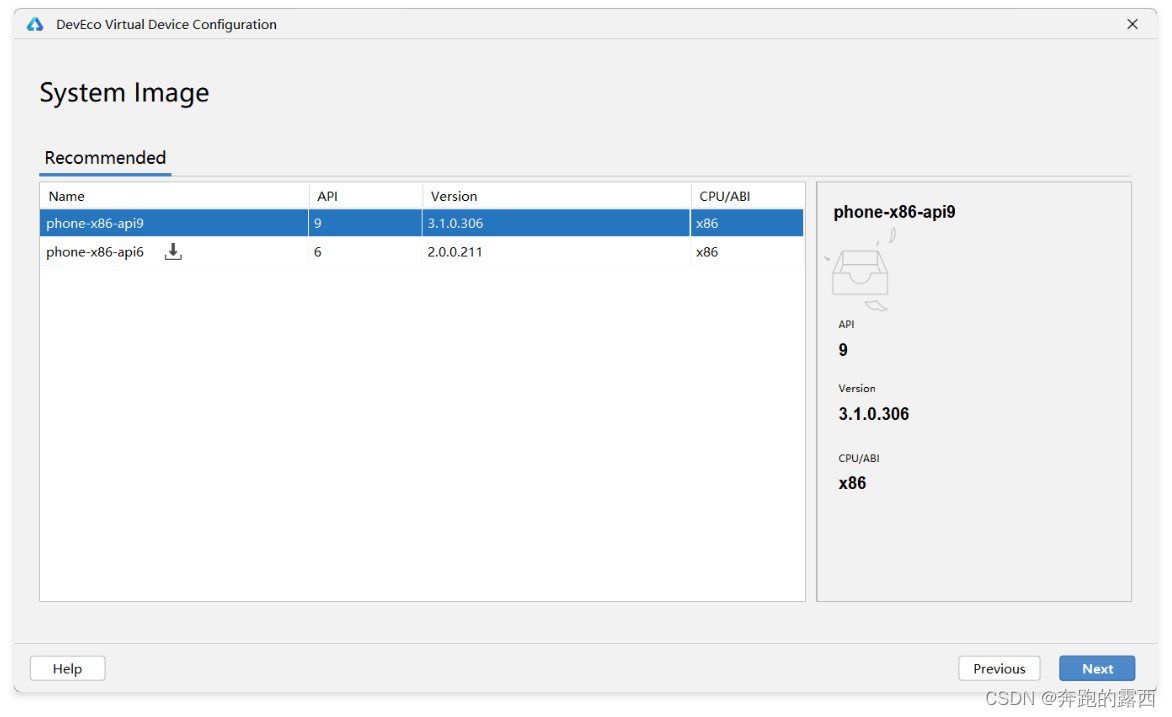
6、下载系统镜像,注意选择 api9 版本

7、等待下载完成后,点击 Finish

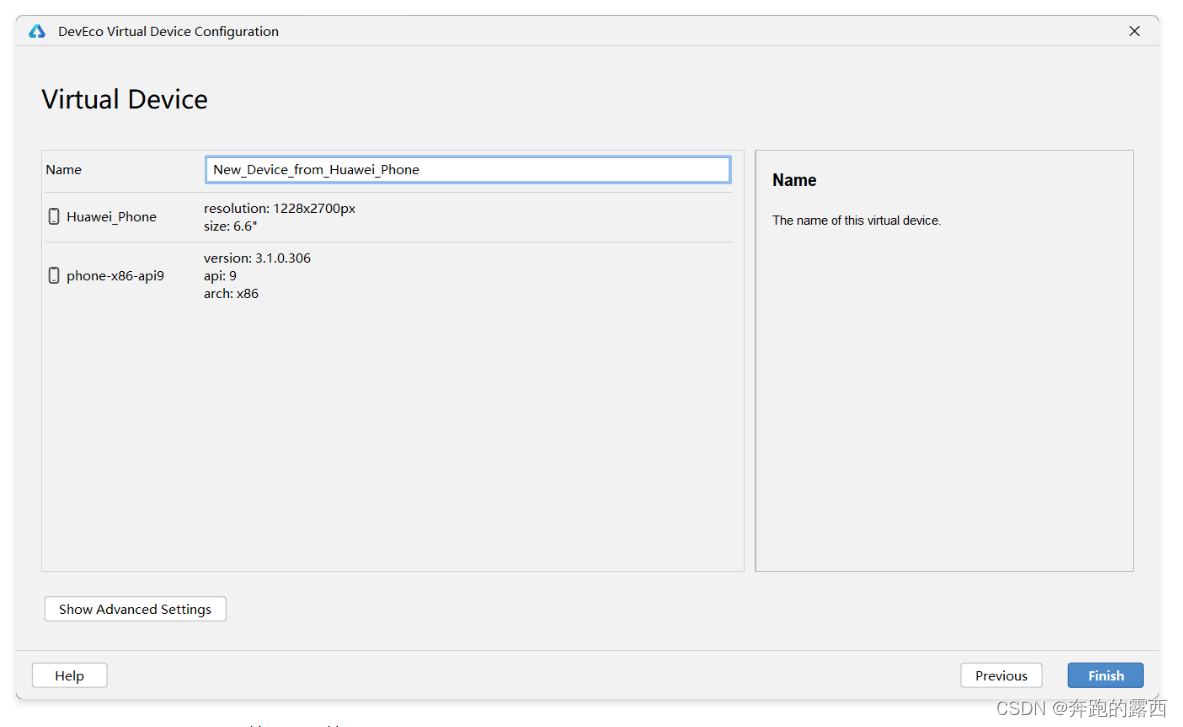
8、系统镜像下载完毕后,点击 Next

9、配置模拟器(可选),完成后点击 Finish ,至此模拟器安装完毕

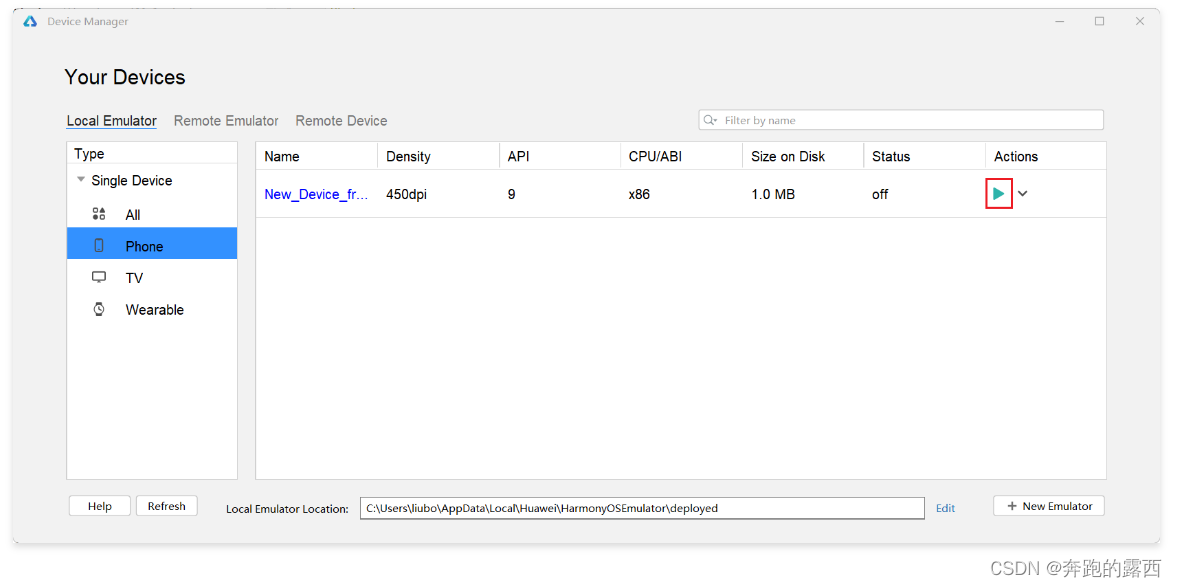
10、若想将项目运行到模拟器,首先需要启动模拟器,点击下图中的启动按钮,稍等片刻,等待模拟器开机

11、开机后的模拟器如下图所示

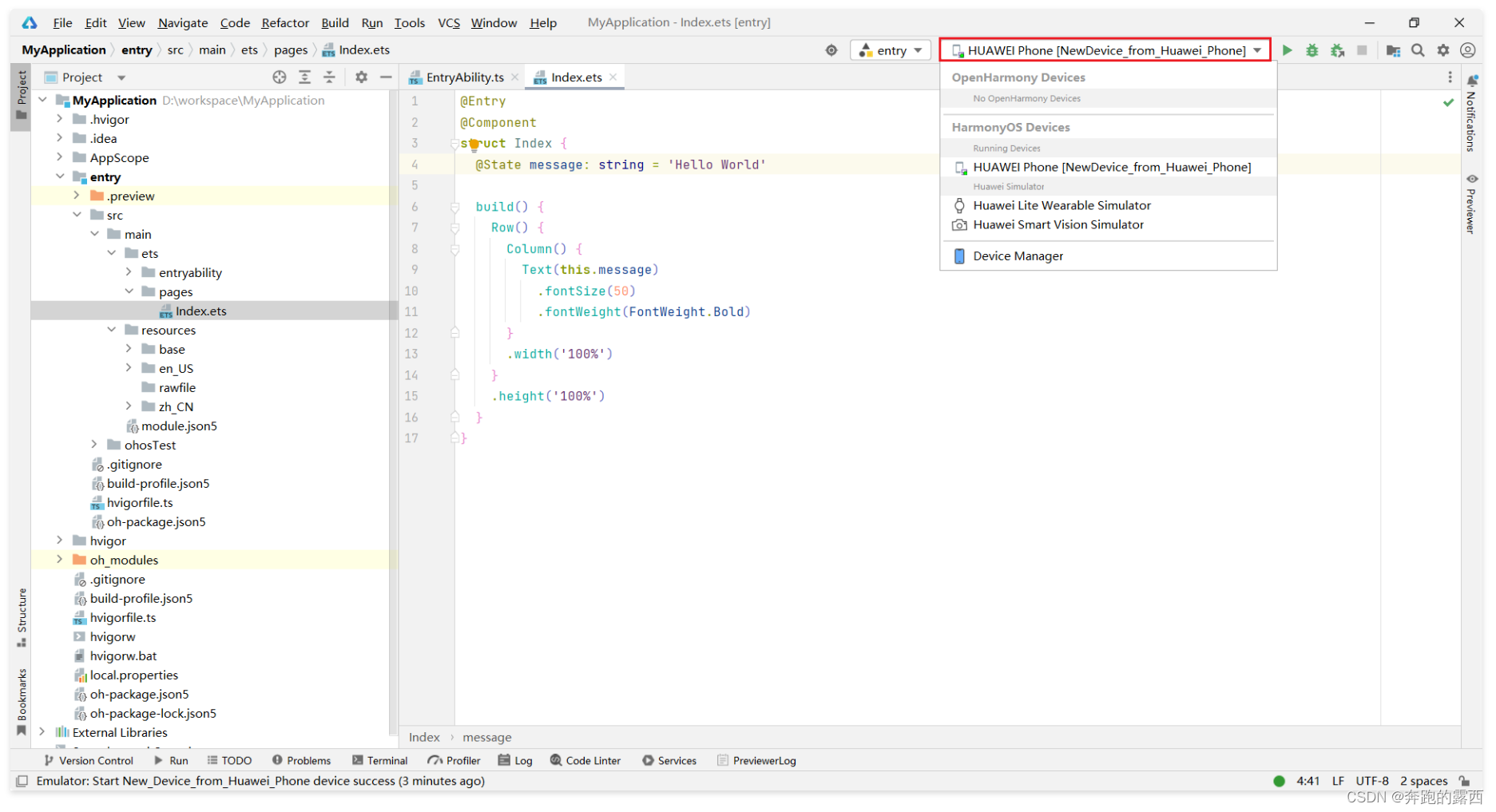
12、回到IDE,在右上角的设备列表中选择刚刚创建的模拟器(默认已经选中)

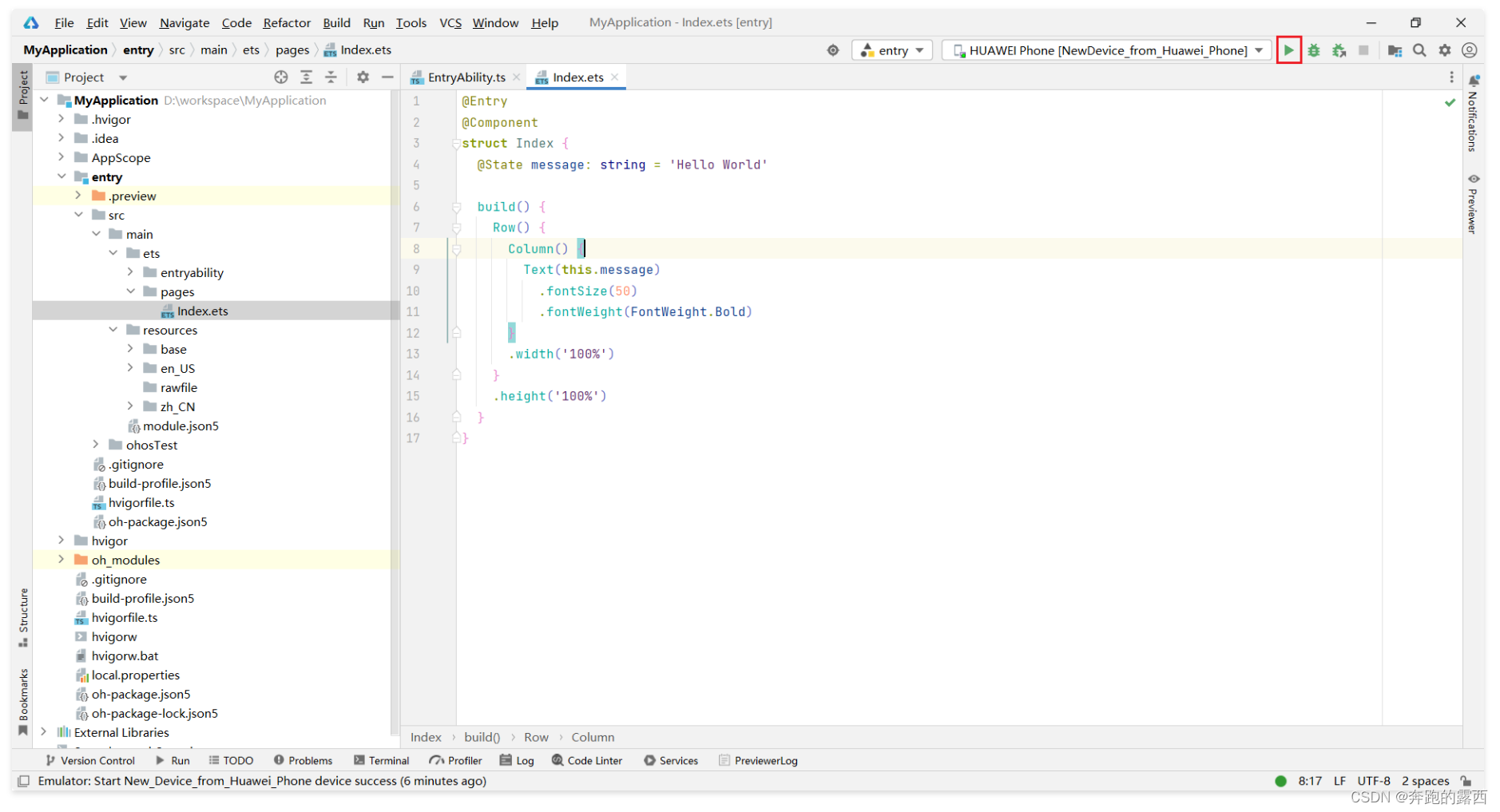
13、点击运行按钮

14、查看模拟器

3.3、真机运行
使用模拟器运行应用时,会占用电脑较多的资源,并且有些功能无法进行测试。当模拟器不满足要求时,可选择真机运行。真机运行的步骤如下
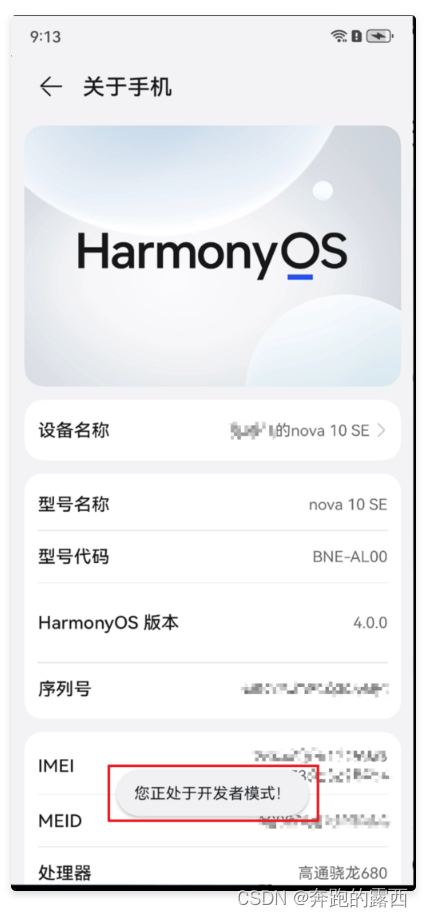
①准备一台装有 Harmony OS 系统的手机,系统版本最好为4.0.0及以上,系统版本可在设置/关于手机中查看

②打开手机的开发者模式。在设置/关于手机中,连续多次点击系统版本号,直至出现您正处在开发者模式!的提示信息

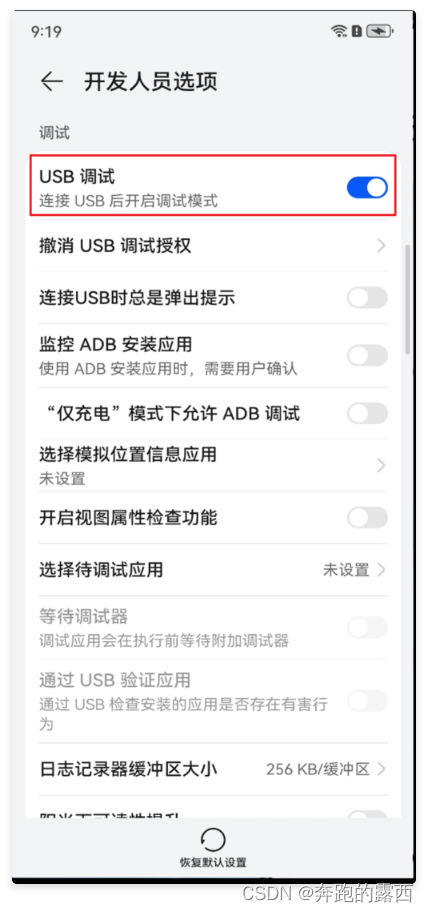
③开启USB调试。在系统与更新/开发人员选项中,打开USB调试开关

④使用USB数据线将手机和电脑相连,手机会弹框提示选择USB 连接方式,需要选择传输文件。

⑤之后会弹窗询问是否允许USB调试?,可勾选始终允许使用这台计算机进行调试,然后点击确定

⑥回到IDE,在右上角的设备列表中选择连接的手机(默认已选中)

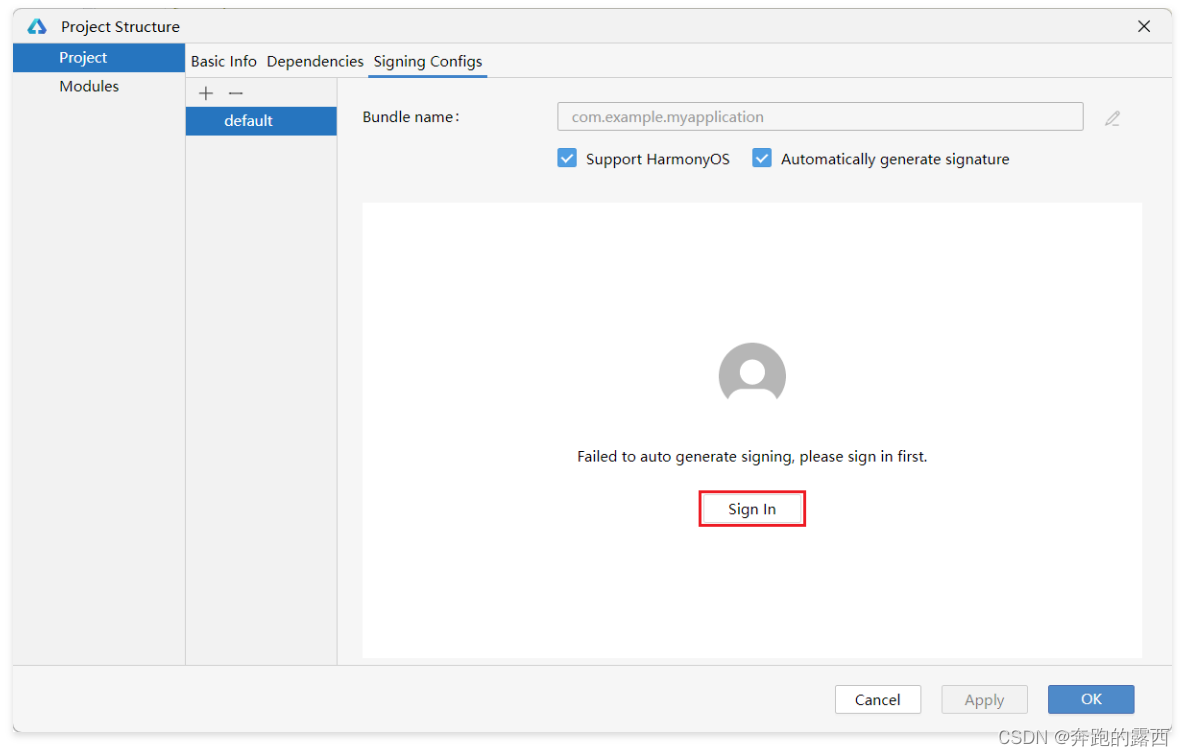
⑦最后点击运行按钮,即可将项目运行到真机中。首次运行会提示缺少签名信息,点击 Open signing configs 进行配置即可。

⑧生成签名信息需要先登陆华为开发者账号,点击 Sign In

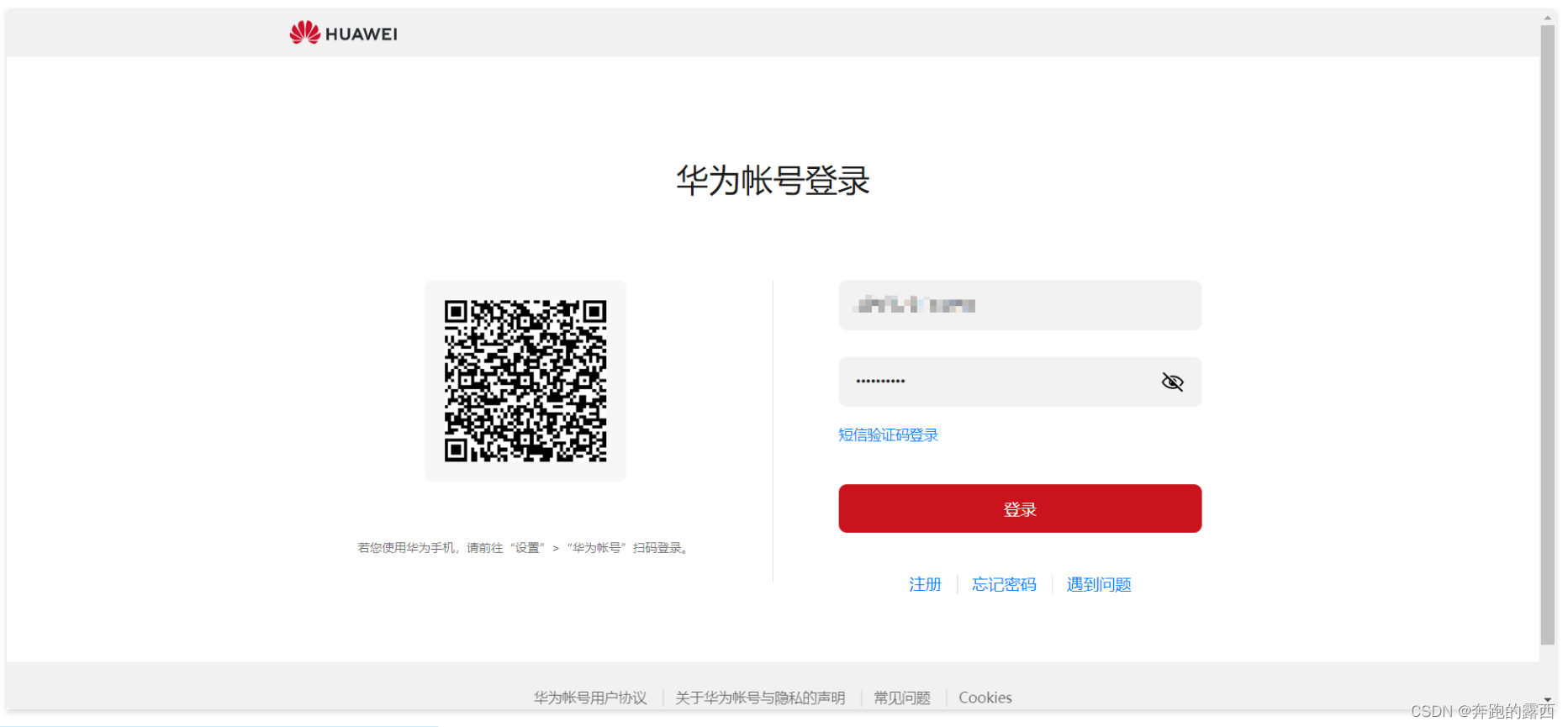
⑨浏览器会自动跳转到登录页面,按照要求完成注册、登录即可

⑩登录成功后,回到IDE,再次点击运行按钮,即可将应用运行到真机。

四、了解基本工程目录
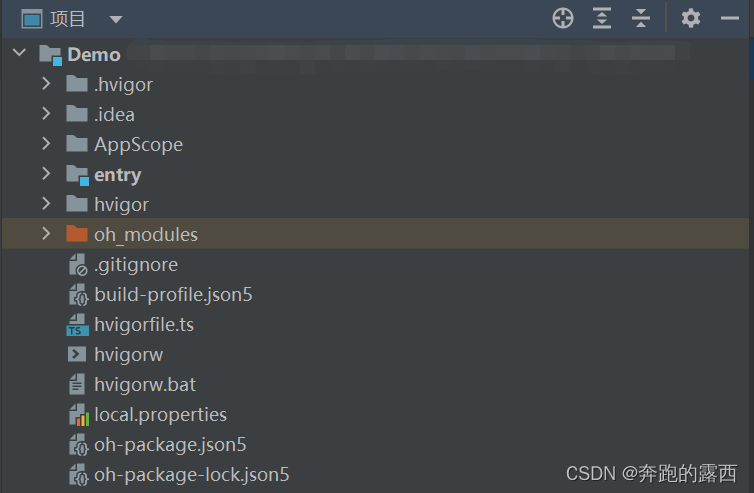
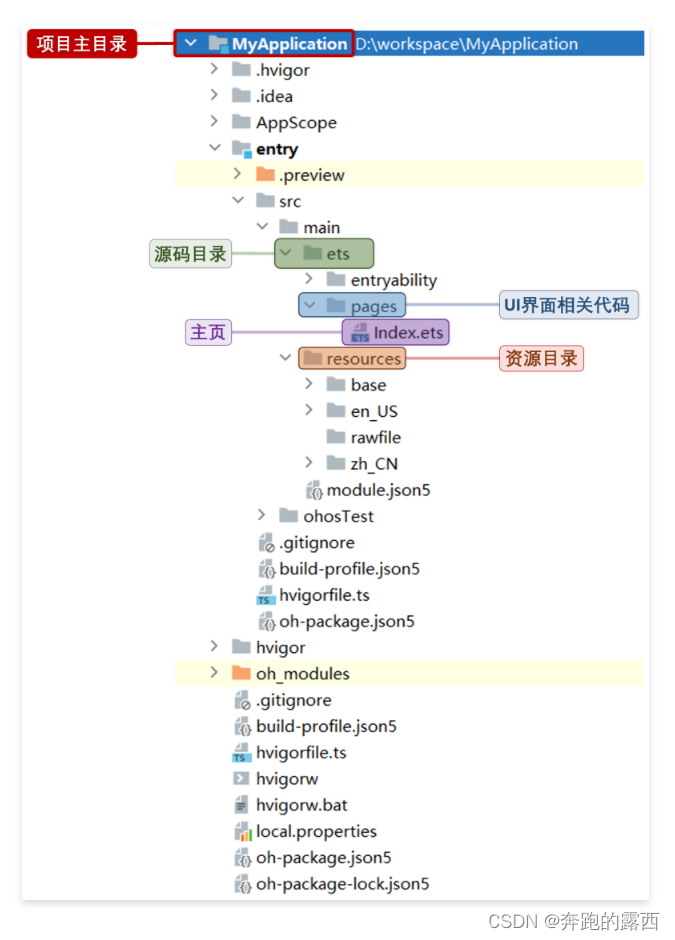
4.1、工程级目录
详细说明:
- AppScope中存放应用全局所需要的资源文件。
- entry是应用的主模块,存放HarmonyOS应用的代码、资源等。
- oh_modules是工程的依赖包,存放工程依赖的源文件。
- build-profile.json5是工程级配置信息,包括签名、产品配置等。
- hvigorfile.ts是工程级编译构建任务脚本,hvigor是基于任务管理机制实现的一款全新的自动化构建工具,主要提供任务注册编排,工程模型管理、配置管理等核心能力。
- oh-package.json5是工程级依赖配置文件,用于记录引入包的配置信息。
在AppScope,其中有resources文件夹和配置文件app.json5。AppScope>resources>base中包含element和media两个文件夹,
- 其中element文件夹主要存放公共的字符串、布局文件等资源。
- media存放全局公共的多媒体资源文件。

4.2、模块级目录

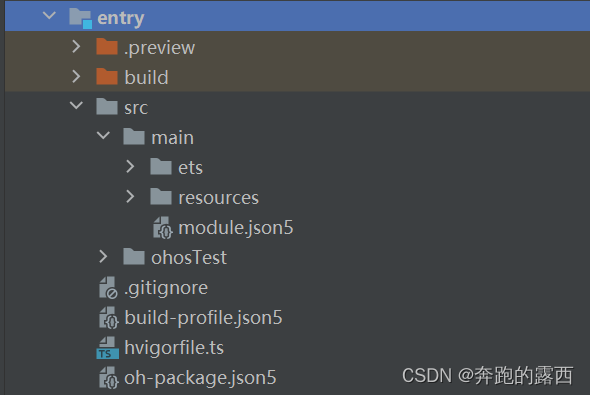
entry>src目录中主要包含总的main文件夹,单元测试目录ohosTest,以及模块级的配置文件。
- main文件夹中,ets文件夹用于存放ets代码,resources文件存放模块内的多媒体及布局文件等,module.json5文件为模块的配置文件。
- ohosTest是单元测试目录。
- build-profile.json5是模块级配置信息,包括编译构建配置项。
- hvigorfile.ts文件是模块级构建脚本。
- oh-package.json5是模块级依赖配置信息文件。
进入src>main>ets目录中,其分为entryability、pages两个文件夹。
- entryability存放ability文件,用于当前ability应用逻辑和生命周期管理。
- pages存放UI界面相关代码文件,初始会生成一个Index页面。

resources目录下存放模块公共的多媒体、字符串及布局文件等资源,分别存放在element、media文件夹中。

4.3、app.json5
AppScope>app.json5是应用的全局的配置文件,用于存放应用公共的配置信息。

- bundleName是包名。
- vendor是应用程序供应商。
- versionCode是用于区分应用版本。
- versionName是版本号。
- icon对应于应用的显示图标。
- label是应用名。
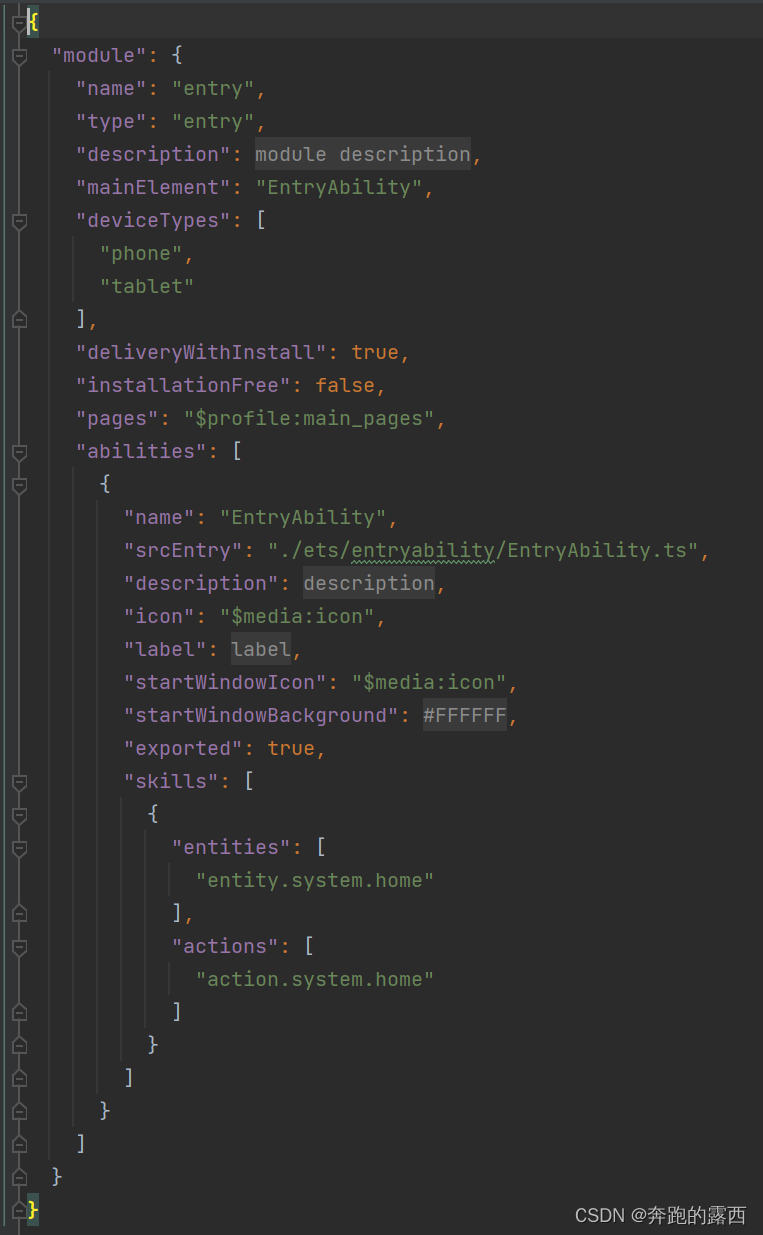
4.4、module.json5
entry>src>main>module.json5是模块的配置文件,包含当前模块的配置信息。

其中module对应的是模块的配置信息,一个模块对应一个打包后的hap包,hap包全称是HarmonyOS Ability Package,其中包含了ability、第三方库、资源和配置文件。其具体属性及其描述可以参照下表1。
属性 | 描述 |
|---|---|
name | 该标签标识当前module的名字,module打包成hap后,表示hap的名称,标签值采用字符串表示(最大长度31个字节),该名称在整个应用要唯一。 |
type | 表示模块的类型,类型有三种,分别是entry、feature和har。 |
srcEntry | 当前模块的入口文件路径。 |
description | 当前模块的描述信息。 |
mainElement | 该标签标识hap的入口ability名称或者extension名称。只有配置为mainElement的ability或者extension才允许在服务中心露出。 |
deviceTypes | 该标签标识hap可以运行在哪类设备上,标签值采用字符串数组的表示。 |
deliveryWithInstall | 标识当前Module是否在用户主动安装的时候安装,表示该Module对应的HAP是否跟随应用一起安装。- true:主动安装时安装。- false:主动安装时不安装。 |
installationFree | 标识当前Module是否支持免安装特性。- true:表示支持免安装特性,且符合免安装约束。- false:表示不支持免安装特性。 |
pages | 对应的是main_pages.json文件,用于配置ability中用到的page信息。 |
abilities | 是一个数组,存放当前模块中所有的ability元能力的配置信息,其中可以有多个ability。 |
对于abilities中每一个ability的属性项,其描述信息如下表2。
4.5、main_pages.json
src/main/resources/base/profile/main_pages.json文件保存的是页面page的路径配置信息,所有需要进行路由跳转的page页面都要在这里进行配置。

五、补充:开发工具切换到中文版本
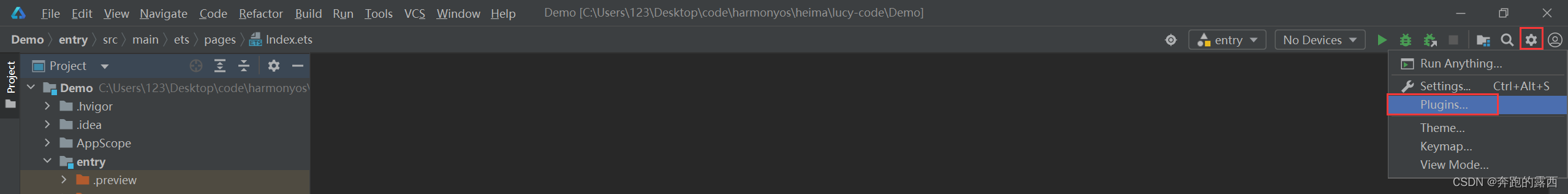
①进入项目后,在右上角点击设置按钮,选择点击Plugins

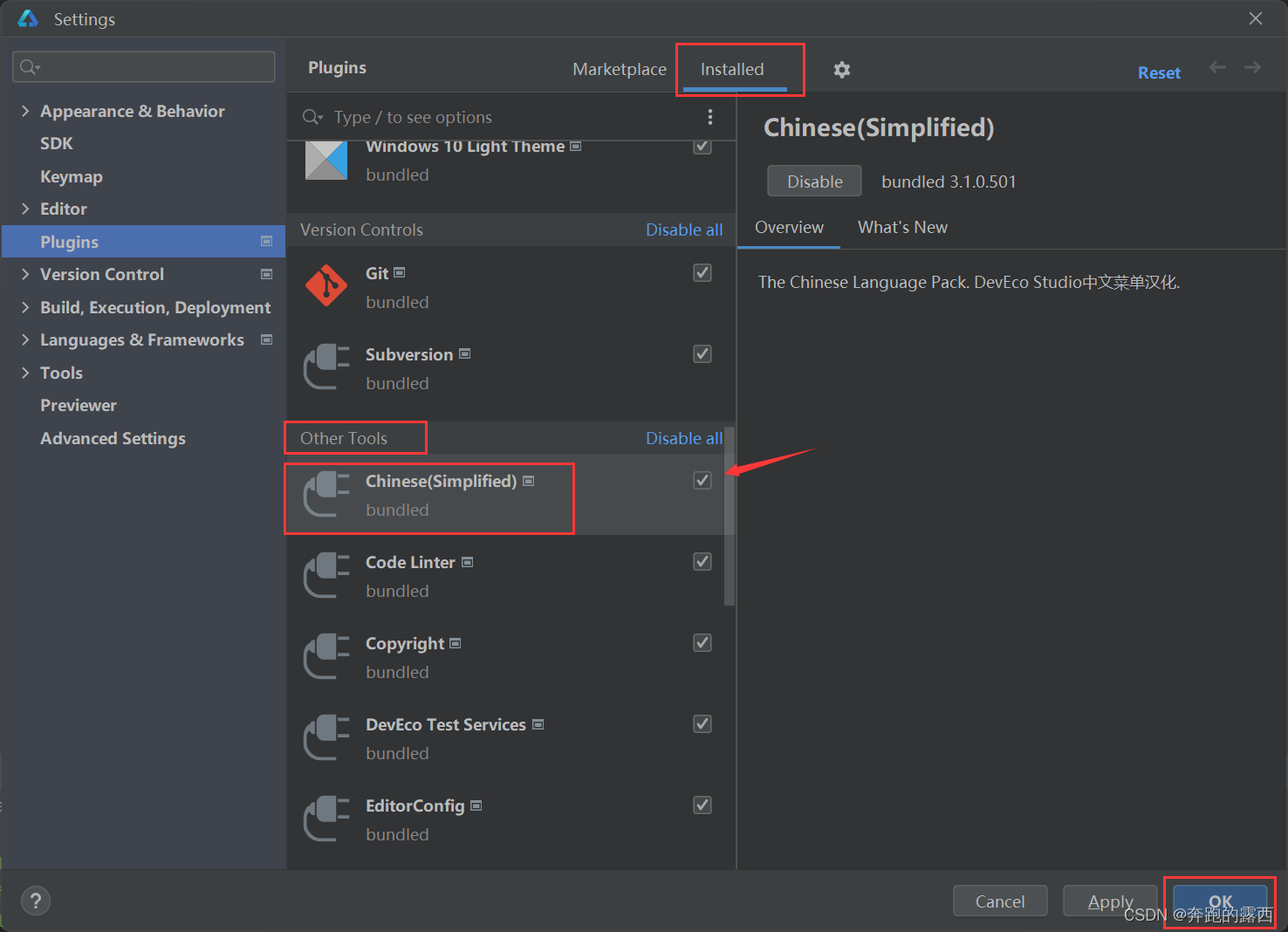
②在Plugins -> Installed -> OtherTools -> Chinese

③勾选上一步操作,点击ok按钮后,会弹出:重新启动 DevEco Studio 更改提示,点击Restart按钮即可

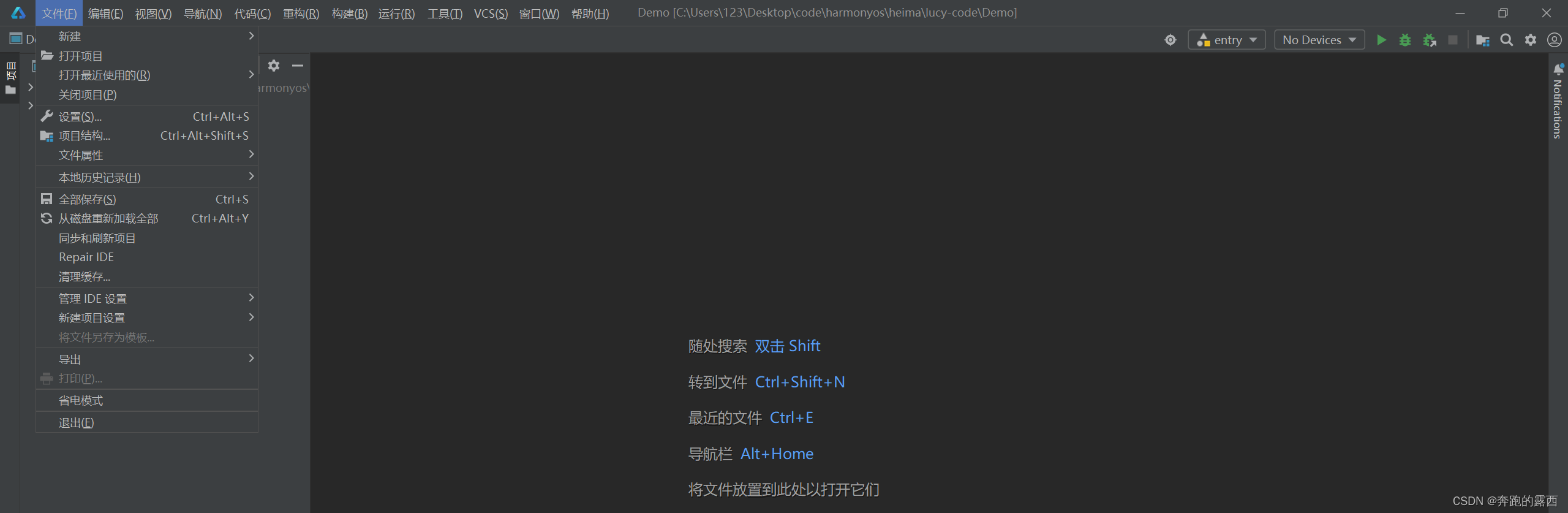
④此时重新启动的 DevEco Studio 就是中文版本了

🚀🚀🚀 踩坑不易,还希望各位大佬支持一下
📃 我的土拨鼠开源项目:
✍Gitee开源项目地址👉:https://gitee.com/cheinlu/groundhog-charging-system
✍GitHub开源项目地址👉:https://github.com/cheinlu/groundhog-charging-system
📃 我的鸿蒙NEXT轮播图开源组件:https://gitee.com/cheinlu/harmony-os-next-swiper
最后:👏👏😊😊😊👍👍