阅读量:0
本文介绍的是一个优秀的第三方库PullToRefresh,并使用它实现列表的上拉加载和下拉刷新。
先上个效果图:

首先使用ohpm安装PullToRefresh:
ohpm install @ohos/pulltorefresh 用法和常用参数:
PullToRefresh({ // 必传项,列表组件所绑定的数据 data: $newsData, // 必传项,需绑定传入主体布局内的列表或宫格组件 scroller: this.scroller, // 必传项,自定义主体布局,内部有列表或宫格组件 customList: () => { // 一个用@Builder修饰过的UI方法 }, // 可选项,下拉刷新回调 onRefresh: () => { }, // 可选项,上拉加载更多回调 onLoadMore: () => { }, }) 下面是效果图的全部实现代码,列表数据来自本地json文件:
import { PullToRefresh } from '@ohos/pulltorefresh' import util from '@ohos.util'; @Entry @Component struct Index { // 需绑定列表或宫格组件 private scroller: Scroller = new Scroller(); @State newsData: NewsData[] = [] onPageShow(): void { this.getData('news.json') } getData(contentFile:string){ let data = getContext(this).resourceManager.getRawFileContent(contentFile,(err,value)=> { let view: Uint8Array = new Uint8Array(value); // 使用Uint8Array读取arrayBuffer的数据 let textDecoder: util.TextDecoder = util.TextDecoder.create(); // 调用util模块的TextDecoder类 let res: string = textDecoder.decodeWithStream(view); // 对view解码 let strArr:object[] = JSON.parse(res) let list:object[] = strArr['data']['list']; for (let i = 0; i < list.length; i++) { const contactTemp = new NewsData(list[i]['title'], list[i]['time'],list[i]['pic']); this.newsData.push(contactTemp); } }) } build() { Row() { PullToRefresh({ // 必传项,列表组件所绑定的数据 data: $newsData, // 必传项,需绑定传入主体布局内的列表或宫格组件 scroller: this.scroller, // 必传项,自定义主体布局,内部有列表或宫格组件 customList: () => { // 一个用@Builder修饰过的UI方法 this.getListView(); }, // 可选项,下拉刷新回调 onRefresh: () => { return new Promise<string>((resolve, reject) => { // 模拟网络请求操作,请求网络2秒后得到数据,通知组件,变更列表数据 setTimeout(() => { resolve('刷新成功'); this.newsData = []; this.getData('news.json') }, 2000); }); }, // 可选项,上拉加载更多回调 onLoadMore: () => { return new Promise<string>((resolve, reject) => { // 模拟网络请求操作,请求网络2秒后得到数据,通知组件,变更列表数据 setTimeout(() => { resolve(''); this.getData('newsmore.json') }, 2000); }); }, customLoad: null, customRefresh: null, }) } .height('100%') } // 必须使用@Builder修饰方法 @Builder private getListView() { List({ space: 3, scroller: this.scroller }) { ForEach(this.newsData, (item: NewsData,index) => { ListItem() { Row(){ Image(item.newsPic) .width(80) .height(80) Column(){ Text(item.newsTitle) .fontSize(18) .fontColor(Color.Black) Text(item.newsTime) .fontSize(16) .fontColor(Color.Gray) } .padding({top:10,bottom:10}) .margin({left:10}) .justifyContent(FlexAlign.SpaceBetween) .height(90) .alignItems(HorizontalAlign.Start) } .height(90) .padding({left:10,right:30,top:5,bottom:5}) .width('100%') } .height(90) }, (item: NewsData, index?: number) => JSON.stringify(item) + index); } .divider({ strokeWidth: 0.5, color: Color.Gray, startMargin: 20, endMargin: 0 }) .width('100%') .backgroundColor('#f1f3f5') // TODO: 知识点:必须设置列表为滑动到边缘无效果,否则无法触发pullToRefresh组件的上滑下拉方法。 .edgeEffect(EdgeEffect.None) } aboutToDisappear() { this.newsData = []; } } // 新闻数据对象 class NewsData { newsTitle: string newsTime: string newsPic: string constructor( newsTitle: string, newsTime: string, newsPic: string) { this.newsTitle = newsTitle; this.newsTime = newsTime; this.newsPic = newsPic; } } 如果大家还没有掌握鸿蒙,现在想要在最短的时间里吃透它,我这边特意整理了《鸿蒙语法ArkTS、TypeScript、ArkUI等…视频教程》以及《鸿蒙开发学习手册》(共计890页),希望对大家有所帮助:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
鸿蒙语法ArkTS、TypeScript、ArkUI等…视频教程:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3

OpenHarmony APP开发教程步骤:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3

《鸿蒙开发学习手册》:
如何快速入门:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.基本概念
2.构建第一个ArkTS应用
3.……
开发基础知识:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……
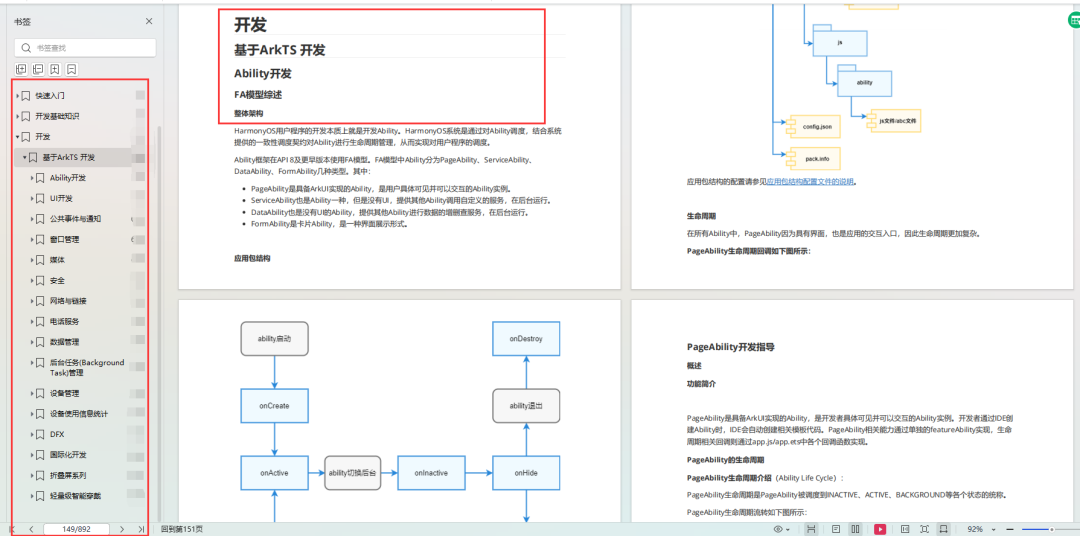
基于ArkTS 开发:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……
鸿蒙生态应用开发白皮书V2.0PDF:https://docs.qq.com/doc/DZVVkRGRUd3pHSnFG

