目录
1. 布局(Layout)
非常常用
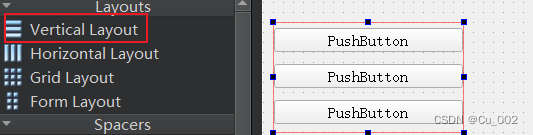
1.可以直接拖动创建一个指定布局窗口
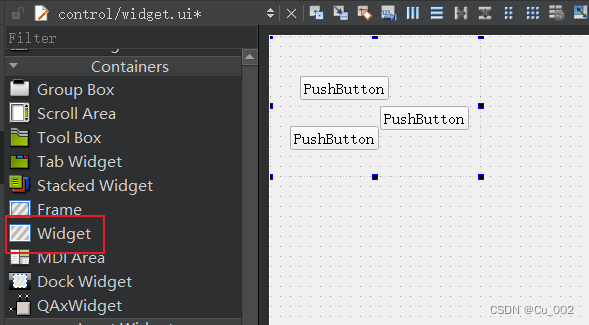
2.也可先把控件放在同一个Widget窗口中,再选择布局



2. 弹簧(Spacers)
可以控制控件的位置
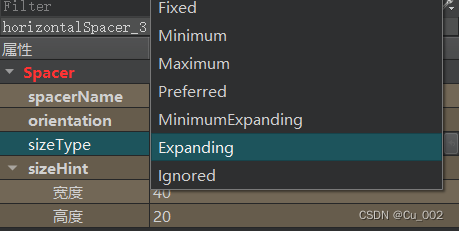
选中弹簧在属性栏中可以控制弹簧大小(Fixed为固定弹簧)


3. 按钮(Bottons)
常用的有
Push Botton
3.1 Push Botton
点击响应
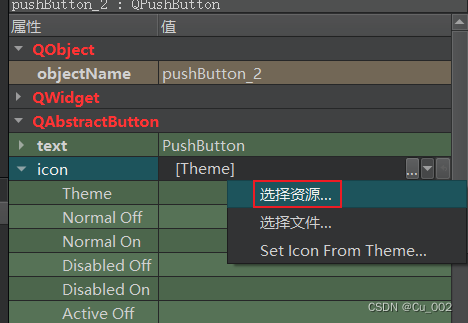
加载图标
加载图标,在属性栏中icon模块选择资源
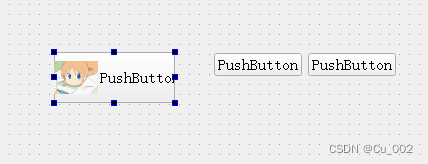
在inconSize中修改图标大小



3.2 QToolButton
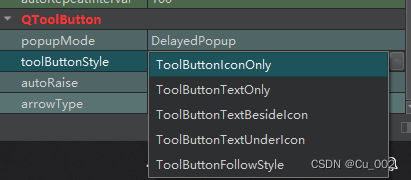
工具按钮,常用于显示图片,可以通过调整按钮的类型来调整文字与图片的关系
ToolButtonIconOnly 只显示图片
ToolButtonTextOnly 只显示文本
ToolButtonTextBesideIcon 文本在图片旁
如图第二个按钮为ToolButtonIconOnly类型


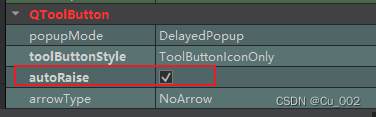
autoRaise控制背景是否透明


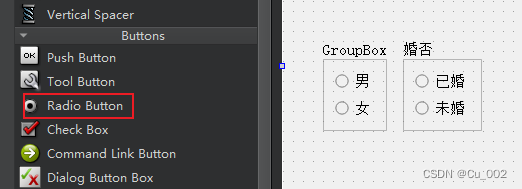
3.3 Radio Button(单选)
3.3.1 设置Radio Button控件
单独放是可以选中
放在同一个框框中可以做到只能选一个

3.3.2 设置默认勾选
初始是都没选中
可通过代码来实现默认选项使用 Radio Button->setChecked(true)
Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget) { ui->setupUi(this); //单选按钮 默认选中 男 ui->rbtn_man->setChecked(true); }运行结果

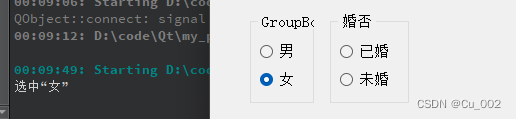
3.3.3 设置勾选时进行的操作
使用connect来链接点击后的操作
//点击女单选按钮 打印输出 connect(ui->rbtn_woman,&QRadioButton::clicked,[=](){ qDebug()<<"选中“女”"; }); 
3.4 Check Box(复选)
可以同时多选


Check Box作为信号有专门的发信号函数,stateChanged有参数state
槽函数必须要有int 这个参数
//复选按钮 点击环境好后 监听 connect(ui->checkBox,&QCheckBox::stateChanged,[=](int state){ qDebug()<<state; });2为全选中 0为未选中
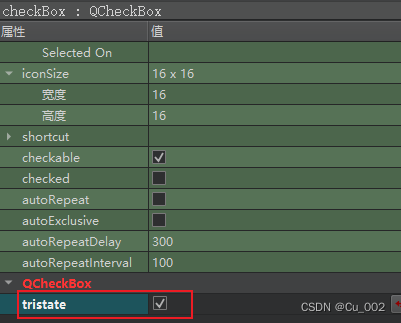
可在属性栏中勾选tristate选项可以触发半选 输出1



4. Item Widgets
QListWidget
QTreeWidget
QTableWidget
4.1 QListWidget
QListWidget 是qt中的列表框控件,它用于显示多个列表项
列表项对应的类是QListWidgetItem.
4.1.1 代码实现
使用QListWidgetItem 创建列表项
ui->listWidget->addItem() 将列表项加载到控件中
item->setTexAlignment(Qt:: ) 设置对齐方式
ui->listWidget->addItems(QStringList)可以一次性放入多个列表项,但不能设置对齐方式
//listWidget QListWidgetItem* item = new QListWidgetItem("锄禾日当午"); ui->listWidget->addItem(item); //居中 item->setTextAlignment(Qt::AlignHCenter); //QStringList QList<QString> QStringList list; list << "锄禾日当午" <<"汗滴禾下土" << "谁知盘中餐" << "粒粒皆辛苦"; //addItems参数为QStringList 可以放多行 但不能居中 ui->listWidget->addItems(list); 运行结果
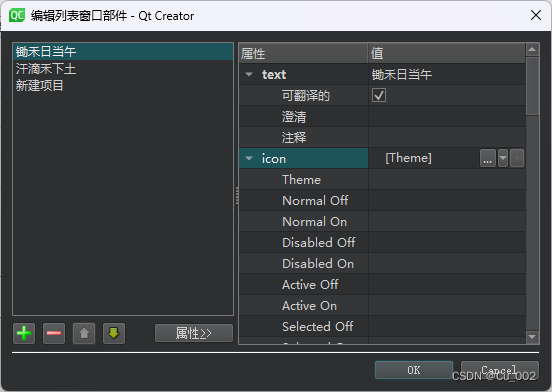
4.3.2 ui 实现
可以轻松实现各种功能

4.2 QTreeWidget
4.2.1 代码实现
QTreeWidget 是 Qt 框架提供的一种树形控件,它能以树形结构展示数据(或者文件)之间的包含关系。
头:ui->treeWidget->setHeaderLables (QStringList);
根:ui->treeWidget->addTopLevelItem (QTreeWidgetItem*);
枝:QTreeWidgetItem->addChild (QTreeWidgetItem*);
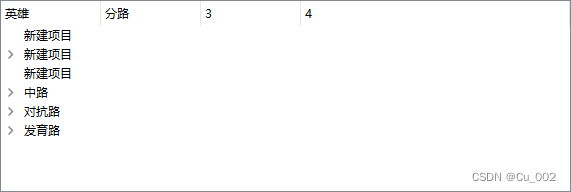
//treeWidget树控件使用 //设置头 ui->treeWidget->setHeaderLabels(QStringList() << "英雄" << "分路"); QTreeWidgetItem* proItem1 = new QTreeWidgetItem(QStringList() << "中路"); QTreeWidgetItem* proItem2 = new QTreeWidgetItem(QStringList() << "对抗路"); QTreeWidgetItem* proItem3 = new QTreeWidgetItem(QStringList() << "发育路"); //将根放到树中 ui->treeWidget->addTopLevelItem(proItem1); ui->treeWidget->addTopLevelItem(proItem2); ui->treeWidget->addTopLevelItem(proItem3); QStringList hero1; QStringList hero2; QStringList hero3; hero1 << "马超" << "以吃中路兵线文明,接管中路并线则征服峡谷"; hero2 << "马超" << "对抗路一哥,自加强两星期后惨遭大砍"; hero3 << "元神" << "著名演员桑杰伦说到,除非对抗路削弱,否则元神就是打发育路"; QTreeWidgetItem* l1 = new QTreeWidgetItem(hero1); QTreeWidgetItem* l2 = new QTreeWidgetItem(hero2); QTreeWidgetItem* l3 = new QTreeWidgetItem(hero3); //在根里添加枝杈 proItem1->addChild(l1); proItem2->addChild(l2); proItem3->addChild(l3); 
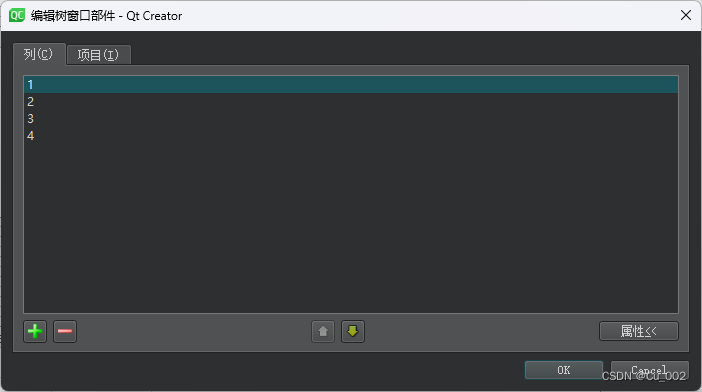
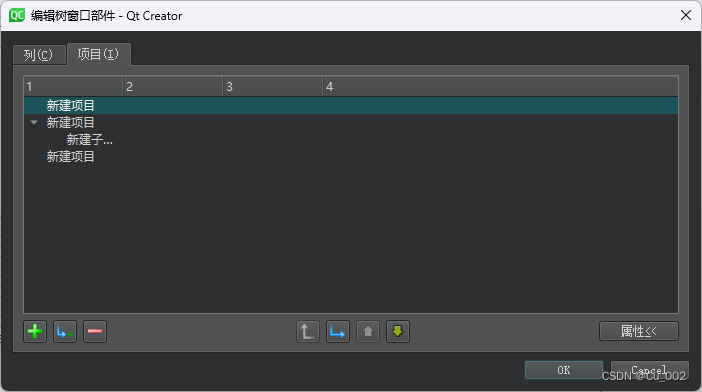
4.2.2 ui 实现



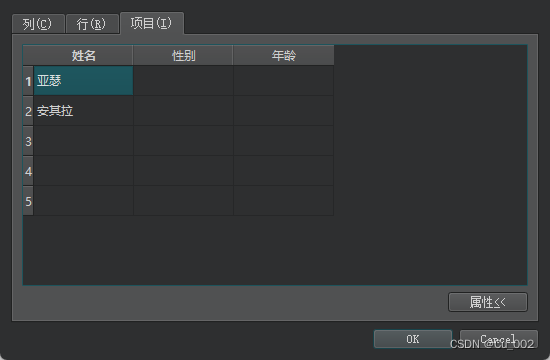
4.3 QTableWidget
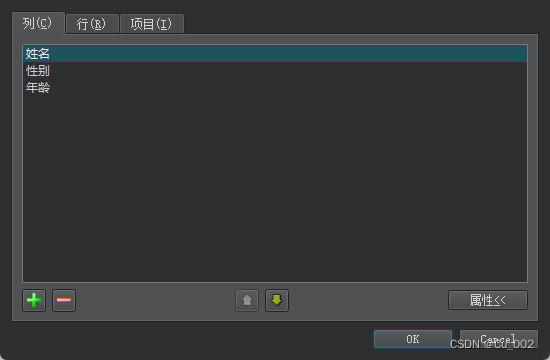
4.3.1 ui实现




5. Containers
Group Box 分组容器
Scroll Area 可以上下滑动的窗口
Tool Box 分组容器
Tab Widget 多个标签的窗口
Stacked Widget 栈容器窗口,可以链接按钮
5.1 Group Box
一个分组容器,可以将一些控件组在一个区域,便于功能分区

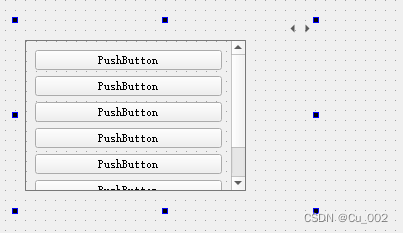
5.2 Scroll Area
对区域内增加一个上下滑动的滑块

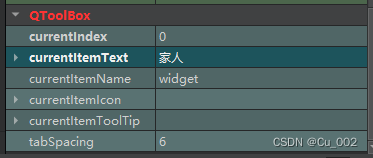
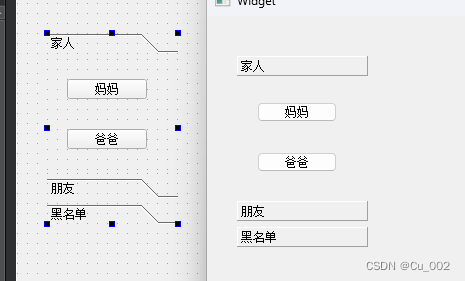
5.3 Tool Box
分组区域

在对象栏中右键可以添加页

选中ToolBox在属性栏中可以设置各种属性


可以在每个栏下面拖入控件

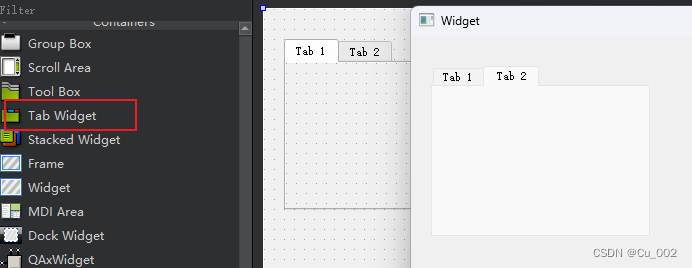
5.4 Tab Widget
可以作为浏览标签

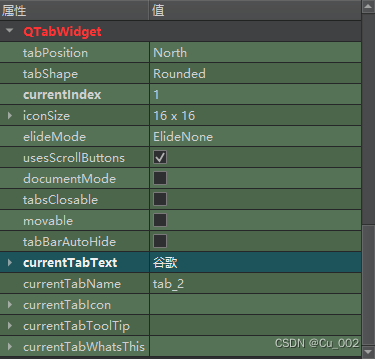
选中tabWidget对象,在属性栏中可以设置各种属性


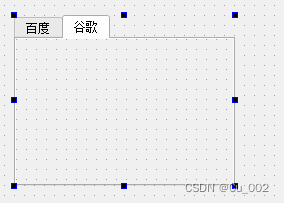
同理,可以在标签页面添加各种控件

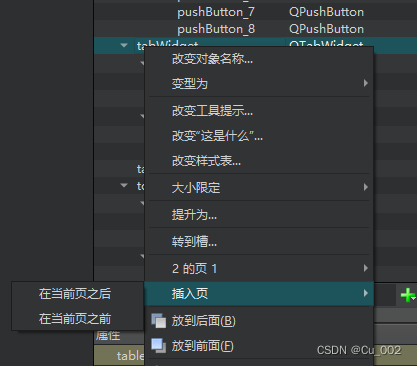
右键对象,可以添加标签

5.5 Stacked Widget
栈容器,可以通过按钮来设置第几页的内容
将两个容器分别放入栈的两个位置中,通过右上角进行翻页


放入之后再对象栏中可以看到栈里面有两个对象

设置两个按钮来控制,否则默认为打开第一页,且不会再运行窗口中进行翻页

代码进行链接
//点击按钮 切换 stacked容器 connect(ui->bt_scrollArea,&QPushButton::clicked,[=](){ ui->stackedWidget->setCurrentIndex(0); }); connect(ui->bt_ToolBox,&QPushButton::clicked,[=](){ ui->stackedWidget->setCurrentIndex(1); });运行结果

同理在对象栏中右键选择添加栈容量

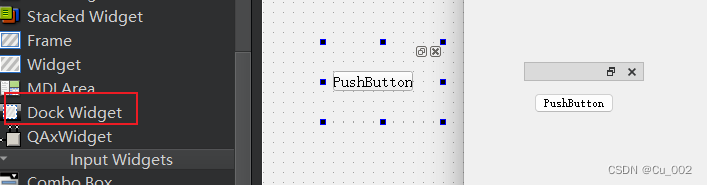
5.6 Dock Widget
铆接部件(浮动窗口)
5.6.1 代码实现
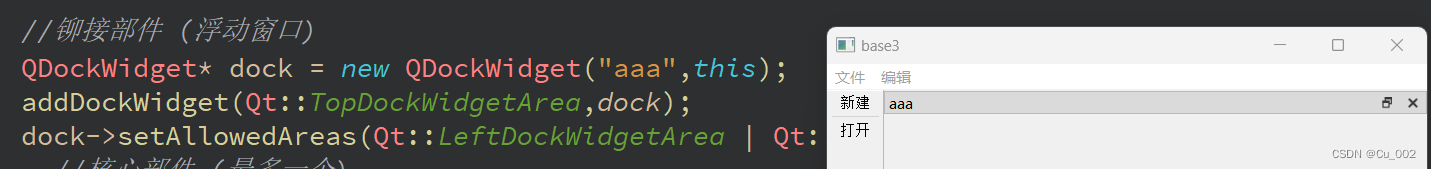
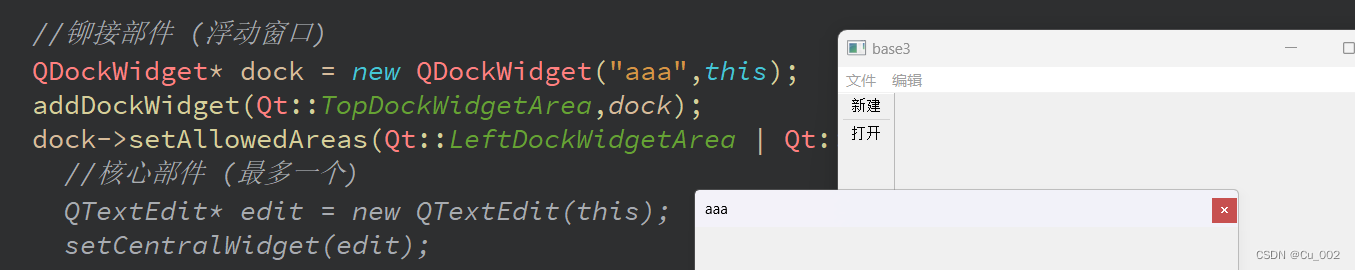
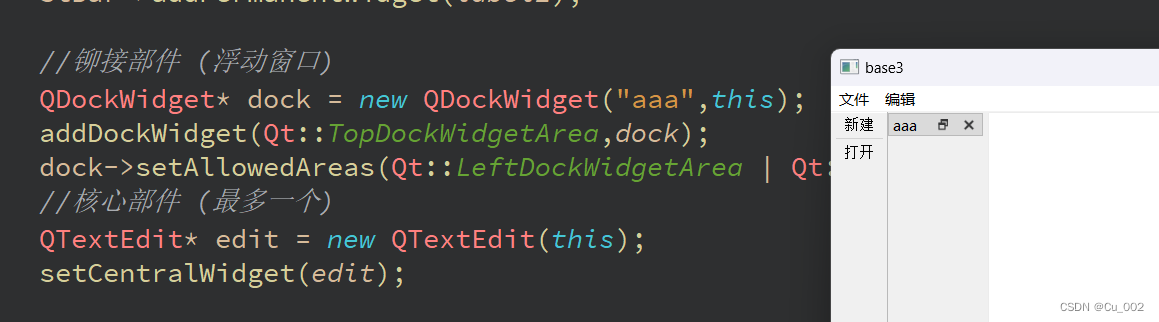
//铆接部件 (浮动窗口) QDockWidget* dock = new QDockWidget("aaa",this); addDockWidget(Qt::TopDockWidgetArea,dock); dock->setAllowedAreas(Qt::LeftDockWidgetArea | Qt::RightDockWidgetArea);运行结果
1.正常添加铆接部件(默认在上方)

2.拖动时可以作为浮动窗口

3.在加入核心部件之后,可以 附着在上下左右边框

5.6.2 ui 实现

6. Input Widgets
Combo Box 下拉框
6.1 Combo Box
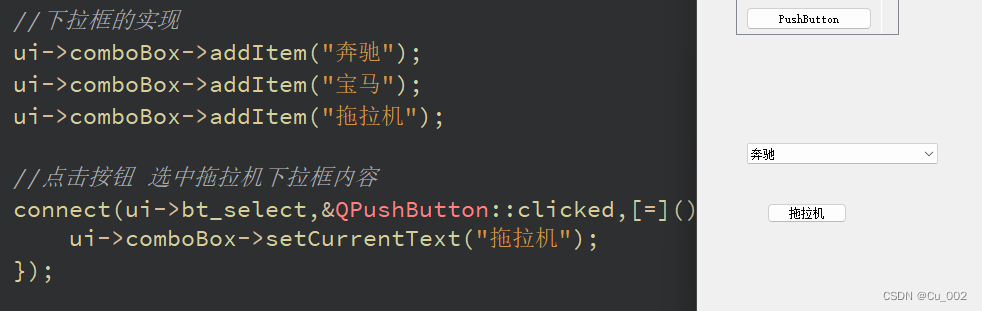
6.1.1 代码实现
//下拉框的实现 ui->comboBox->addItem("奔驰"); ui->comboBox->addItem("宝马"); ui->comboBox->addItem("拖拉机"); //点击按钮 选中拖拉机下拉框内容 connect(ui->bt_select,&QPushButton::clicked,[=](){ ui->comboBox->setCurrentText("拖拉机"); });运行时点击“拖拉机”按钮“,则下拉框内容切换为”拖拉机“

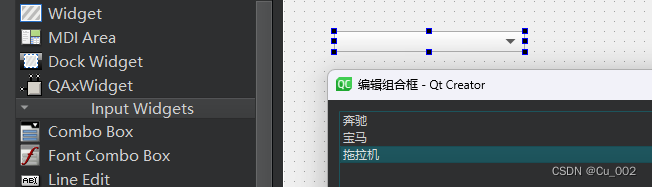
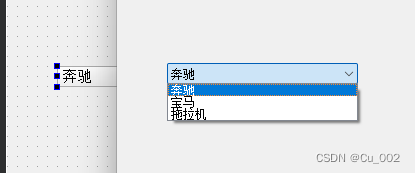
6.1.2 ui 实现
直接双击添加


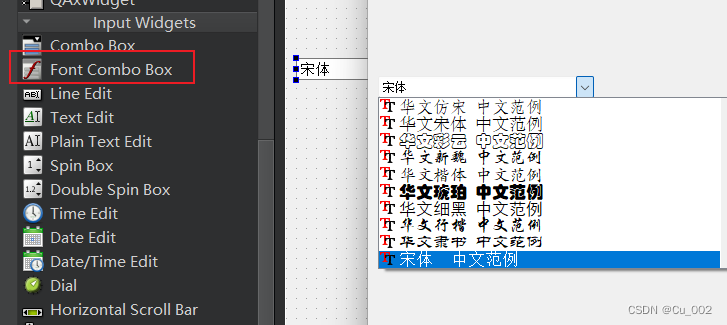
6.2 Font Combo Box
字体下拉框
默认有系统自带的多种字体
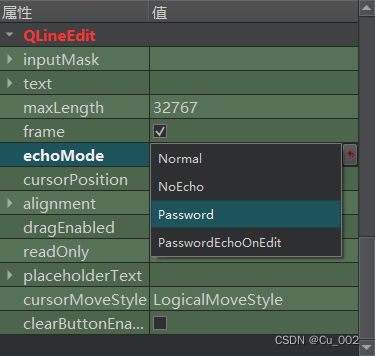
6.3 Line Edit
单行编辑框
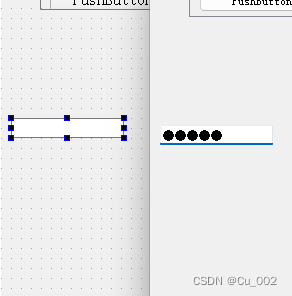
在属性框中可以在echo Mode中设置密码模式


6.3 Text Edit
核心文本框
可以修改字体格式(运行时不能)

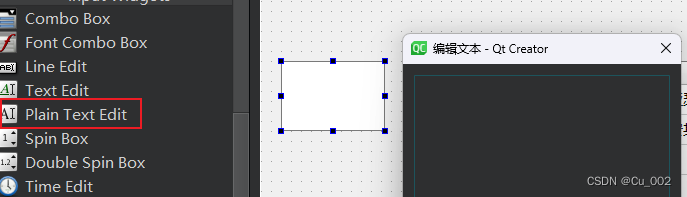
6.4 Plain Text Edit
纯文本框,不能调格式

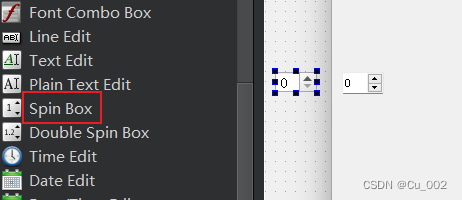
6.5 Spin Box
计数器

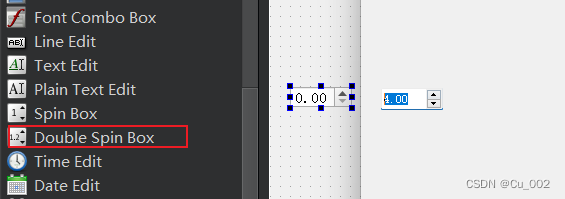
6.6 Double Spin Box
双精度计数器

6.7 Time Edit
时间控件

6.8 Date Edit
日期控件

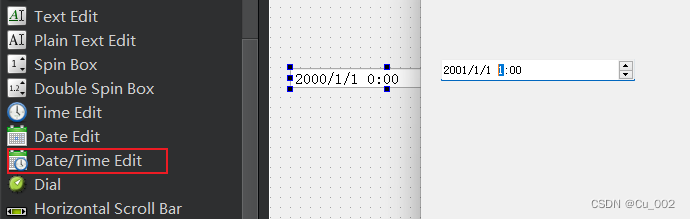
6.9 Date/Time Edit
时间日期控件

6.10 Dial
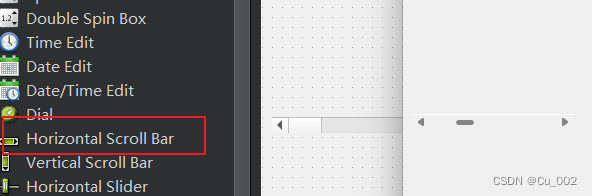
6.11 Horizontal Scroll Bar
水平滑块

6.12 Vertical Scroll Bar
垂直滑块

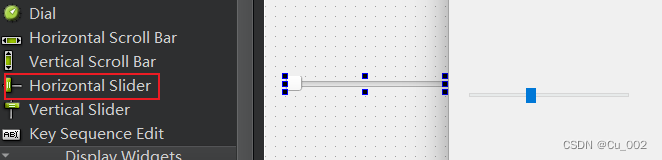
6.13 Horizontal Slider
水平滚动条

6.14 Vertical Slider
垂直滚动条
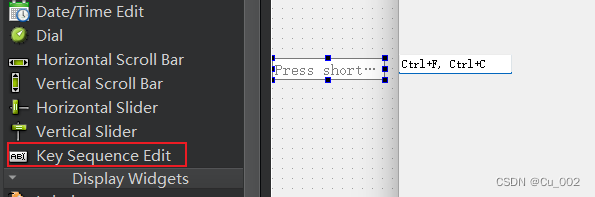
6.15 Key Sequence Edit
设置快捷键

7. Display Widgets
7.1 Label
标签页面,可以添加文字,也可以添加图片或动图
7.1.1 添加图片
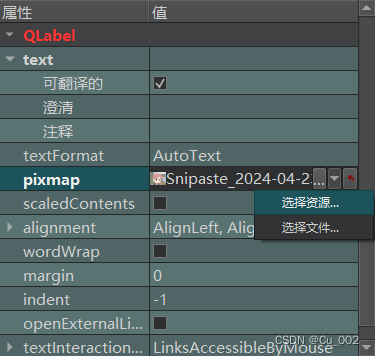
添加图片:在属性栏中找到pixmap,在资源文件中添加图片
可以选中scaledContents,使图片填充标签框


7.1.2 添加动图
添加动图需要通过代码实现
//利用QLabel 显示动态图片 格式要求 gif QMovie* movie = new QMovie(":/images/bandicam 2024-04-29 18-27-59-055 00_00_00-00_00_30.gif"); ui->label->setMovie(movie); movie->start();
7.1.3 添加Label的边框
在属性栏中QFrame的frameShape选择合适的边框