前言:在客户端开发过程中,经常会出现下拉刷新的功能,用于重新加载数据和加载更多数据,通过查找相关资料,查找到一个refresh下拉刷新的第三方库,今天主要介绍一下其中比较常用的RefreshLayout形式下拉刷新使用方法
一、组件介绍
Harmony系统其实提供了一个Refresh组件,但是系统的功能与日常的开发,还是存在这个比较大的出入,比较难以满足我们实际的需求,所以我找到了一个开发者写的第三方库
相关链接:HarmonyOS开发:开源一个刷新加载组件
二、引入本地静态共享包har包
1.下载har包,点击下载
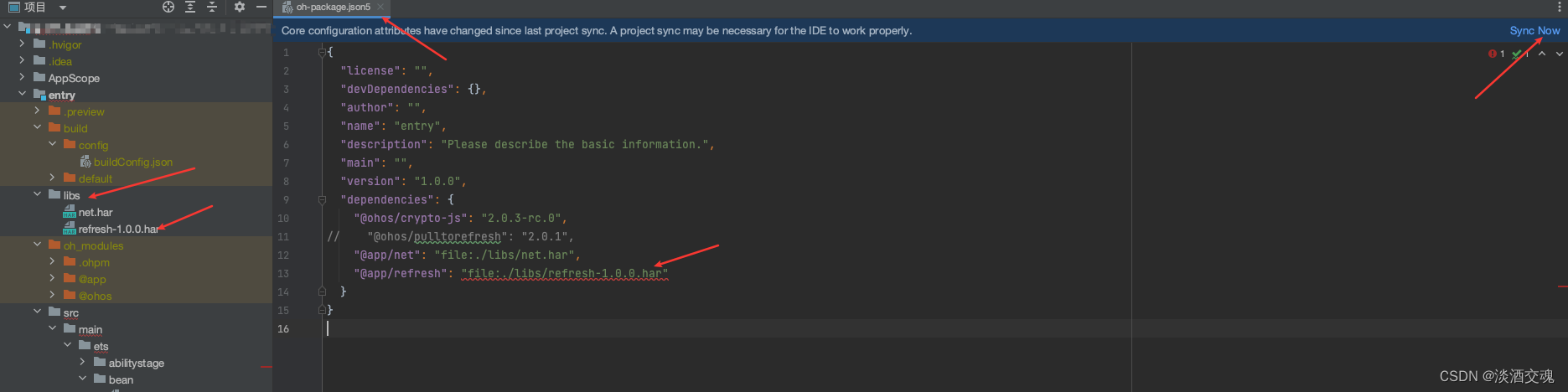
2.把har包复制到项目中,目录我这边创建了一个libs目录,复制进去,引入之后,在"oh-package.json5"文件中进行同步项目,点击右上角Sync Now即可
3.检查是否引入成功
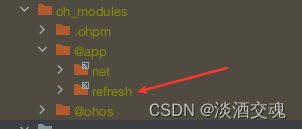
如果引入成功,最终都会在使用的模块中,生成一个oh_modules文件,并创建源代码文件,有则成功,无则失效,如下图:
三、使用组件
目前库中主要提供的用法有三种。
1.ListView形式,单列表形式
2.GridView形式,网格列表形式
3.RefreshLayout形式,支持任何组件形式,如Column,Row等
在使用下来,个人最喜欢使用第三种形式,这种形式使用起来最为方便和容易实现预期样式,所以本文主要介绍第三种RefreshLayout形式,其他形式介绍可前往组件作者的博客:HarmonyOS开发:开源一个刷新加载组件,进行查看学习
import router from '@ohos.router' import { NewsBean } from '../../bean/NewsBean' import { RefreshController, RefreshLayout } from '@app/refresh' import { HttpApiManager } from '../../http/HttpApiManager' @Entry @Component export struct RefreshPage { @State pageNo: number = 1 @State refreshController: RefreshController = new RefreshController() @State dataArray: Array<NewsBean> = [] build() { Column() { RefreshLayout({ controller: this.refreshController, onRefresh: () => { //下拉刷新 this.getNewList() }, onLoadMore: () => { //上拉加载 this.getMoreNewList() } }) { //可以是任何组件 List/Grid/Column/Row/Text/…… // 以List举例 List() {...} .onScrollIndex((start: number, end: number) => { //必须添加,用于控制下拉和上拉何时展示 this.refreshController.markLocation(start, end, this.dataArray.length + 1) }) } } } // 重新加载数据 getNewList() { // 数组清空 this.dataArray = [] // 参数重置 this.pageNo = 1 // 获取数据 每次拿20个 HttpApiManager.getInstance().getNewsList('20', this.pageNo.toString()) .then((data: Array<NewsBean>) => { this.refreshController.finishRefresh() //关闭下拉刷新 this.dataArray = data this.pageNo++ // 如果获取的数组少于20个,说明数据已全部取完了 if (data.length < 20) { // 下拉控制器不再加载更多数据 this.refreshController.finishLoadMore(true) } else { // 下拉控制器可以加载更多数据 this.refreshController.finishLoadMore(false) } }) .catch(error => { ToastUtil.getInstance().showToast(error.message) }) } // 加载更多数据 getMoreNewList() { HttpApiManager.getInstance().getNewsList('20', this.pageNo.toString()) .then((data: Array<NewsBean>) => { this.refreshController.finishLoadMore() //关闭上拉加载 this.dataArray = this.dataArray.concat(data) this.pageNo++ if (data.length < 20) { this.refreshController.finishLoadMore(true) } else { this.refreshController.finishLoadMore(false) } }) .catch(error => { ToastUtil.getInstance().showToast(error.message) }) } } 四、效果展示

五、扩展
由上图可以看出,我在下拉加载器上方还有一个title,整体样式如下图所示,这样的样式实现方法,作者在博客中也有写到,具体是必须使用Stack作为根布局,让头组件覆盖在刷新组件上
具体代码实现:
build() { Stack() { Column() { // Title Text('汽车资讯') .fontColor($r('app.color.smart_24292B')) .fontSize(24) .fontWeight(FontWeight.Medium) .backgroundColor($r('app.color.smart_FFFFFF')) .padding({left: 32, top: 16, bottom: 14}) .width(BaseUtils.screenWidth) .zIndex(1) RefreshLayout({ controller: this.refreshController, onRefresh: () => { //下拉刷新 this.getNewList() }, onLoadMore: () => { //上拉加载 this.getMoreNewList() } }) { List() {...} .onScrollIndex((start: number, end: number) => { //必须添加,用于控制下拉和上拉何时展示 this.refreshController.markLocation(start, end, this.dataArray.length + 1) }) .zIndex(0) } } } } 因为为了代码的可读性,所以我在Title组件和RefreshLayout组件下方分别使用了zIndex属性,让title组件盖在RefreshLayout组件上,以实现样式
参考文档:
该文章主要介绍了使用程序员一鸣的刷新加载组件库,其github地址为https://github.com/AbnerMing888/HarmonyOsRefresh,认为对您有帮助的话,也帮作者点点Star
总结:
当前HarmonyOs仍在初步学习过程中,大家如果感兴趣或者有问题可以一起沟通交流
如果该文章对你有所帮助的话,可以点赞、收藏并关注一下!后续会持续更新更多技术内容
