Navigation 是路由容器组件,一般作为首页的根容器,包括单栏(Stack)、分栏(Split)和自适应(Auto)三种显示模式。Navigation组件适用于模块内和跨模块的路由切换, 一次开发,多端部署 场景。通过组件级路由能力实现更加自然流畅的转场体验,并提供多种标题栏样式来呈现更好的标题和内容联动效果。在不同尺寸的设备上,Navigation组件能够自适应显示大小,自动切换分栏展示效果。
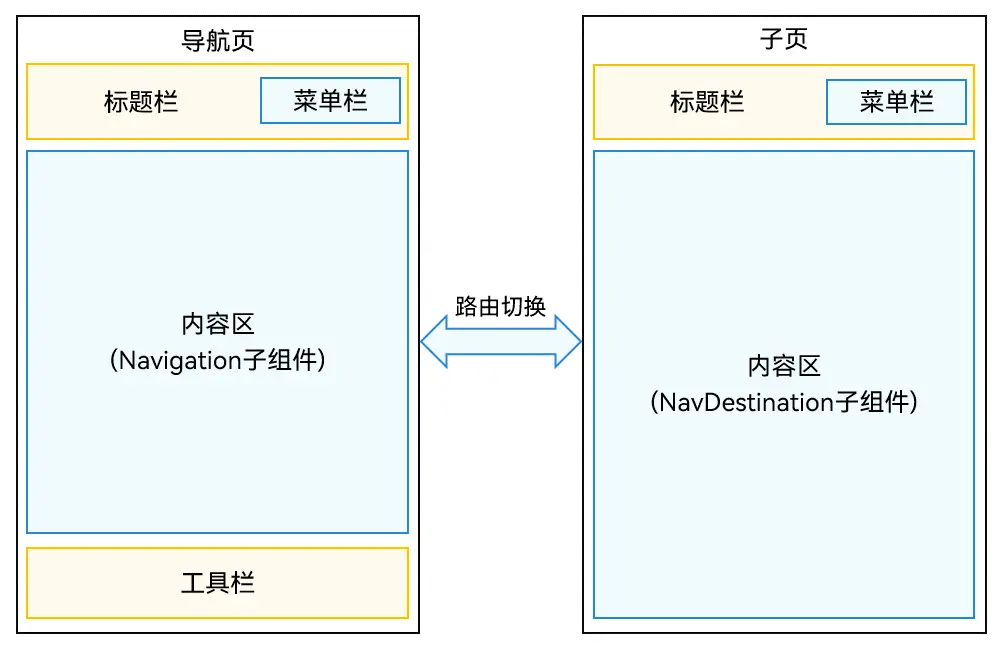
Navigation组件主要包含导航页(NavBar)和子页(NavDestination)。导航页由标题栏(Titlebar,包含菜单栏menu)、内容区(Navigation子组件)和工具栏(Toolbar)组成,其中导航页可以通过 hideNavBar 属性进行隐藏,导航页不存在页面栈中,导航页和子页,以及子页之间可以通过路由操作进行切换。
在API Version 9上,需要配合 NavRouter 组件实现页面路由,从API Version 10开始,推荐使用 NavPathStack 实现页面路由。
设置页面显示模式
Navigation组件通过mode属性设置页面的显示模式。
自适应模式
Navigation组件默认为自适应模式,此时mode属性为NavigationMode.Auto。自适应模式下,当页面宽度大于等于一定阈值( API version 9及以前:520vp,API version 10及以后:600vp )时,Navigation组件采用分栏模式,反之采用单栏模式。
Navigation() { ... } .mode(NavigationMode.Auto) 单页面模式
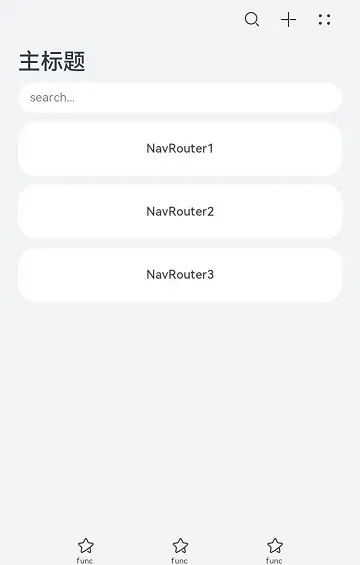
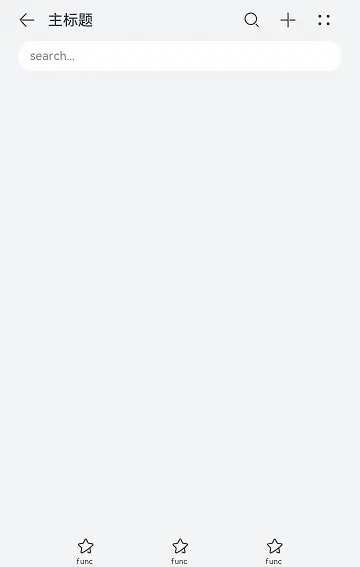
图1 单页面布局示意图

将mode属性设置为NavigationMode.Stack,Navigation组件即可设置为单页面显示模式。
Navigation() { ... } .mode(NavigationMode.Stack) 
分栏模式
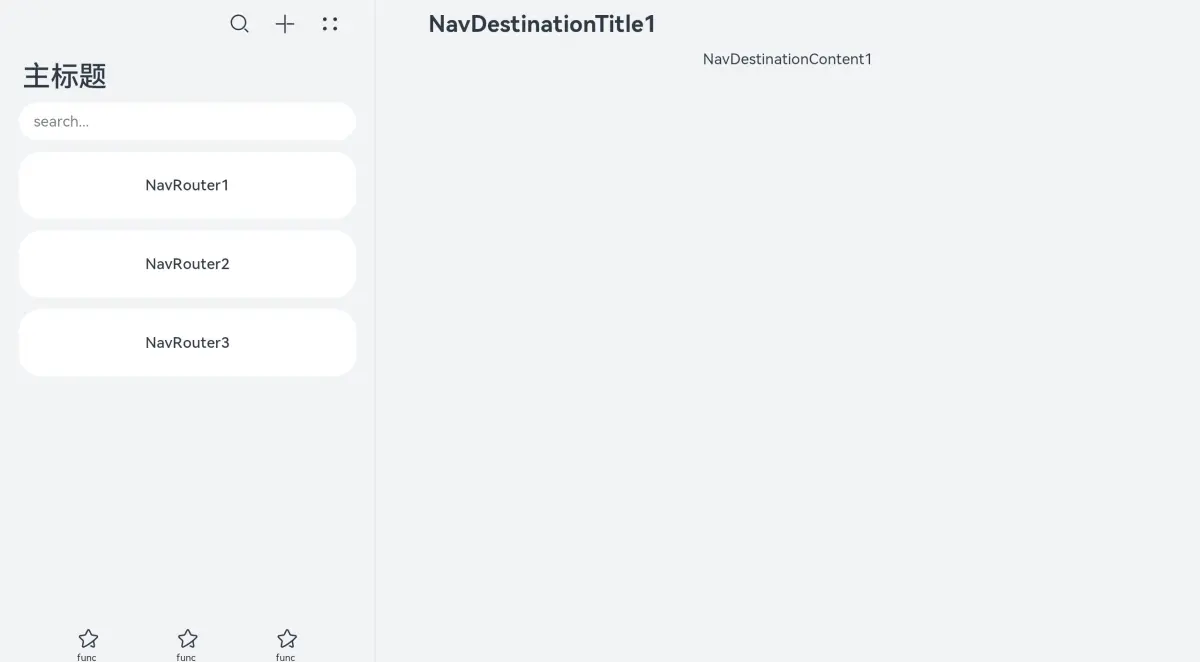
图2 分栏布局示意图

将mode属性设置为NavigationMode.Split,Navigation组件即可设置为分栏显示模式。
@Entry @Component struct NavigationExample { @State TooTmp: ToolbarItem = {'value': "func", 'icon': "./image/ic_public_highlights.svg", 'action': ()=> {}} private arr: number[] = [1, 2, 3]; build() { Column() { Navigation() { TextInput({ placeholder: 'search...' }) .width("90%") .height(40) .backgroundColor('#FFFFFF') List({ space: 12 }) { ForEach(this.arr, (item:string) => { ListItem() { NavRouter() { Text("NavRouter" + item) .width("100%") .height(72) .backgroundColor('#FFFFFF') .borderRadius(24) .fontSize(16) .fontWeight(500) .textAlign(TextAlign.Center) NavDestination() { Text("NavDestinationContent" + item) } .title("NavDestinationTitle" + item) } } }, (item:string):string => item) } .width("90%") .margin({ top: 12 }) } .title("主标题") .mode(NavigationMode.Split) .menus([ {value: "", icon: "./image/ic_public_search.svg", action: ()=> {}}, {value: "", icon: "./image/ic_public_add.svg", action: ()=> {}}, {value: "", icon: "./image/ic_public_add.svg", action: ()=> {}}, {value: "", icon: "./image/ic_public_add.svg", action: ()=> {}}, {value: "", icon: "./image/ic_public_add.svg", action: ()=> {}} ]) .toolbarConfiguration([this.TooTmp, this.TooTmp, this.TooTmp]) } .height('100%') .width('100%') .backgroundColor('#F1F3F5') } } 
设置标题栏模式
标题栏在界面顶部,用于呈现界面名称和操作入口,Navigation组件通过titleMode属性设置标题栏模式。
- Mini模式
普通型标题栏,用于一级页面不需要突出标题的场景。
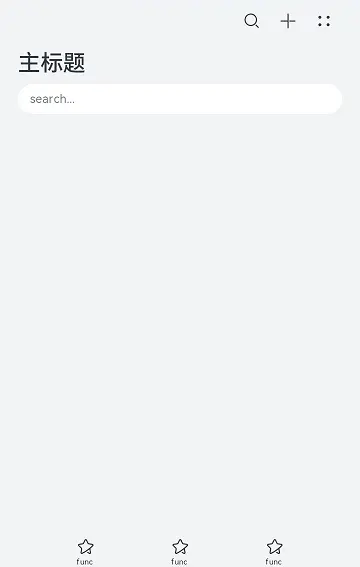
图3 Mini模式标题栏

Navigation() { ... } .titleMode(NavigationTitleMode.Mini) - Full模式
强调型标题栏,用于一级页面需要突出标题的场景。
图4 Full模式标题栏

Navigation() { ... } .titleMode(NavigationTitleMode.Full) 设置菜单栏
菜单栏位于Navigation组件的右上角,开发者可以通过menus属性进行设置。menus支持Array< NavigationMenuItem >和CustomBuilder两种参数类型。使用Array类型时,竖屏最多支持显示3个图标,横屏最多支持显示5个图标,多余的图标会被放入自动生成的更多图标。
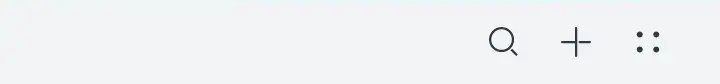
图5 设置了3个图标的菜单栏

let TooTmp: NavigationMenuItem = {'value': "", 'icon': "./image/ic_public_highlights.svg", 'action': ()=> {}} Navigation() { ... } .menus([TooTmp, TooTmp, TooTmp]) 图片也可以引用resources中的资源。
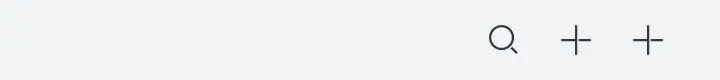
let TooTmp: NavigationMenuItem = {'value': "", 'icon': "resources/base/media/ic_public_highlights.svg", 'action': ()=> {}} Navigation() { ... } .menus([TooTmp, TooTmp, TooTmp]) 图6 设置了4个图标的菜单栏

let TooTmp: NavigationMenuItem = {'value': "", 'icon': "./image/ic_public_highlights.svg", 'action': ()=> {}} Navigation() { ... } .menus([TooTmp, TooTmp, TooTmp, TooTmp]) 设置工具栏
工具栏位于Navigation组件的底部,开发者可以通过toolbarConfiguration属性进行设置。
图7 工具栏

let TooTmp: ToolbarItem = {'value': "func", 'icon': "./image/ic_public_highlights.svg", 'action': ()=> {}} let TooBar: ToolbarItem[] = [TooTmp,TooTmp,TooTmp] Navigation() { ... } .toolbarConfiguration(TooBar) 路由操作
Navigation路由相关的操作都是基于页面栈 NavPathStack 提供的方法进行,每个Navigation都需要创建并传入一个NavPathStack对象,用于管理页面。主要涉及页面跳转、页面返回、页面替换、页面删除、参数获取、路由拦截等功能。
@Entry @Component struct Index { // 创建一个页面栈对象并传入Navigation pageStack: NavPathStack = new NavPathStack() build() { Navigation(this.pageStack) { } .title('Main') } } 页面跳转
NavPathStack通过Push相关的接口去实现页面跳转的功能,主要分为以下三类:
- 普通跳转,通过页面的name去跳转,并可以携带param。
this.pageStack.pushPath({ name: "PageOne", param: "PageOne Param" }) this.pageStack.pushPathByName("PageOne", "PageOne Param") - 带返回回调的跳转,跳转时添加onPop回调,能在页面出栈时获取返回信息,并进行处理。
this.pageStack.pushPathByName('PageOne', "PageOne Param", (popInfo) => { console.log('Pop page name is: ' + popInfo.info.name + ', result: ' + JSON.stringify(popInfo.result)) }); - 带错误码的跳转,跳转结束会触发异步回调,返回错误码信息。
this.pageStack.pushDestinationByName('PageOne', "PageOne Param") .catch((error: BusinessError) => { console.error(`Push destination failed, error code = ${error.code}, error.message = ${error.message}.`); }).then(() => { console.error('Push destination succeed.'); }); 页面返回
NavPathStack通过Pop相关接口去实现页面返回功能。
// 返回到上一页 this.pageStack.pop() // 返回到上一个PageOne页面 this.pageStack.popToName("PageOne") // 返回到索引为1的页面 this.pageStack.popToIndex(1) // 返回到根首页(清除栈中所有页面) this.pageStack.clear() 页面替换
NavPathStack通过Replace相关接口去实现页面替换功能。
// 将栈顶页面替换为PageOne this.pageStack.replacePath({ name: "PageOne", param: "PageOne Param" }) this.pageStack.replacePathByName("PageOne", "PageOne Param") 页面删除
NavPathStack通过Remove相关接口去实现删除页面栈中特定页面的功能。
// 删除栈中name为PageOne的所有页面 this.pageStack.removeByName("PageOne") // 删除指定索引的页面 this.pageStack.removeByIndexes([1,3,5]) 参数获取
NavPathStack通过Get相关接口去获取页面的一些参数。
// 获取栈中所有页面name集合 this.pageStack.getAllPathName() // 获取索引为1的页面参数 this.pageStack.getParamByIndex(1) // 获取PageOne页面的参数 this.pageStack.getParamByName("PageOne") // 获取PageOne页面的索引集合 this.pageStack.getIndexByName("PageOne") 路由拦截
NavPathStack提供了 setInterception 方法,用于设置Navigation页面跳转拦截回调。该方法需要传入一个NavigationInterception对象,该对象包含三个回调函数:
| 名称 | 描述 |
|---|---|
| willShow | 页面跳转前回调,允许操作栈,在当前跳转生效。 |
| didShow | 页面跳转后回调,在该回调中操作栈会在下一次跳转生效。 |
| modeChange | Navigation单双栏显示状态发生变更时触发该回调。 |
说明
无论是哪个回调,在进入回调时页面栈都已经发生了变化。
开发者可以在willShow回调中通过修改路由栈来实现路由拦截重定向的能力。
this.pageStack.setInterception({ willShow: (from: NavDestinationContext | "navBar", to: NavDestinationContext | "navBar", operation: NavigationOperation, animated: boolean) => { if (typeof to === "string") { console.log("target page is navigation home page."); return; } // 将跳转到PageTwo的路由重定向到PageOne let target: NavDestinationContext = to as NavDestinationContext; if (target.pathInfo.name === 'PageTwo') { target.pathStack.pop(); target.pathStack.pushPathByName('PageOne', null); } } }) 子页面
NavDestination 是Navigation子页面的根容器,用于承载子页面的一些特殊属性以及生命周期等。NavDestination可以设置独立的标题栏和菜单栏等属性,使用方法与Navigation相同。NavDestination也可以通过mode属性设置不同的显示类型,用于满足不同页面的诉求。
页面显示类型
标准类型
NavDestination组件默认为标准类型,此时mode属性为NavDestinationMode.STANDARD。标准类型的NavDestination的生命周期跟随其在NavPathStack页面栈中的位置变化而改变。弹窗类型
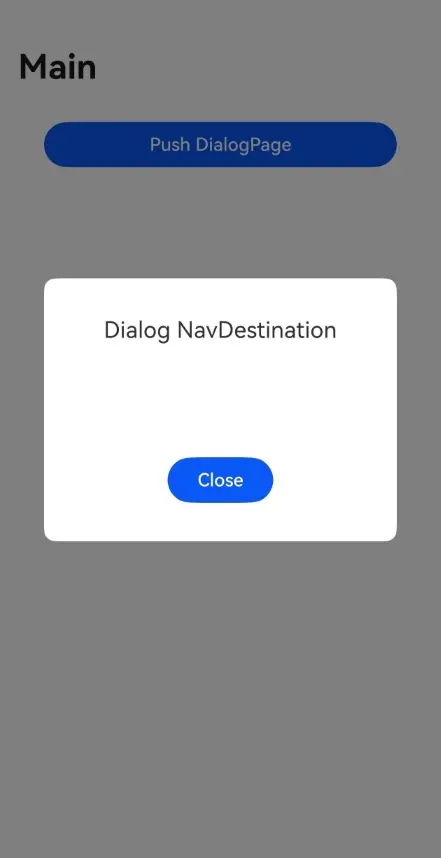
NavDestination设置mode为NavDestinationMode.DIALOG弹窗类型,此时整个NavDestination默认透明显示。弹窗类型的NavDestination显示和消失时不会影响下层标准类型的NavDestination的显示和生命周期,两者可以同时显示。
// Dialog NavDestination @Entry @Component struct Index { @Provide('NavPathStack') pageStack: NavPathStack = new NavPathStack() @Builder PagesMap(name: string) { if (name == 'DialogPage') { DialogPage() } } build() { Navigation(this.pageStack) { Button('Push DialogPage') .margin(20) .width('80%') .onClick(() => { this.pageStack.pushPathByName('DialogPage', ''); }) } .mode(NavigationMode.Stack) .title('Main') .navDestination(this.PagesMap) } } @Component export struct DialogPage { @Consume('NavPathStack') pageStack: NavPathStack; build() { NavDestination() { Stack({ alignContent: Alignment.Center }) { Column() { Text("Dialog NavDestination") .fontSize(20) .margin({ bottom: 100 }) Button("Close").onClick(() => { this.pageStack.pop() }).width('30%') } .justifyContent(FlexAlign.Center) .backgroundColor(Color.White) .borderRadius(10) .height('30%') .width('80%') }.height("100%").width('100%') } .backgroundColor('rgba(0,0,0,0.5)') .hideTitleBar(true) .mode(NavDestinationMode.DIALOG) } } 
页面生命周期
Navigation作为路由容器,其生命周期承载在NavDestination组件上,以组件事件的形式开放。
其生命周期大致可分为三类,自定义组件生命周期、通用组件生命周期和自有生命周期(其中aboutToAppear和aboutToDisappear是 自定义组件的生命周期 。如果NavDestination外层包含自定义组件时则存在;OnAppear和OnDisappear是组件的 通用生命周期 ,剩下的六个生命周期为NavDestination独有)。
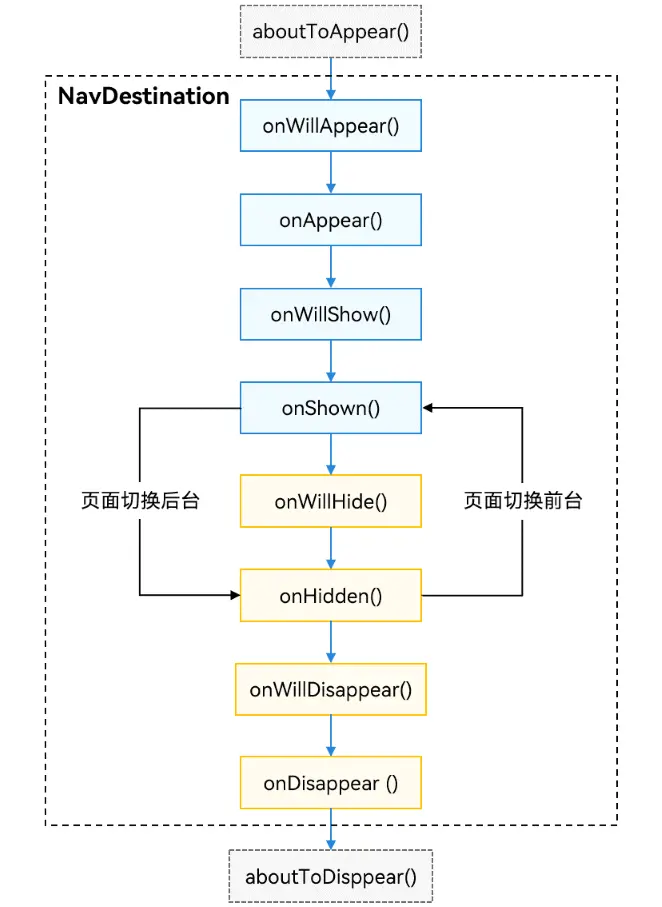
生命周期时序如下图所示:

- aboutToAppear:在创建自定义组件后,执行其build()函数之前执行(NavDestination创建之前),允许在该方法中改变状态变量,更改将在后续执行build()函数中生效。
- onWillAppear:NavDestination创建后,挂载到组件树之前执行,在该方法中更改状态变量会在当前帧显示生效。
- onAppear:通用生命周期事件,NavDestination组件挂载到组件树时执行。
- onWillShow:NavDestination组件布局显示之前执行,此时页面不可见(应用切换到前台不会触发)。
- onShown:NavDestination组件布局显示之后执行,此时页面已完成布局。
- onWillHide:NavDestination组件触发隐藏之前执行(应用切换到后台不会触发)。
- onHidden:NavDestination组件触发隐藏后执行(非栈顶页面push进栈,栈顶页面pop出栈或应用切换到后台)。
- onWillDisappear:NavDestination组件即将销毁之前执行,如果有转场动画,会在动画前触发(栈顶页面pop出栈)。
- onDisappear:通用生命周期事件,NavDestination组件从组件树上卸载销毁时执行。
- aboutToDisappear:自定义组件析构销毁之前执行,不允许在该方法中改变状态变量。
页面监听和查询
为了方便组件跟页面解耦,在NavDestination子页面内部的自定义组件可以通过全局方法监听或查询到页面的一些状态信息。
- 页面信息查询
自定义组件提供 queryNavDestinationInfo 方法,可以在NavDestination内部查询到当前所属页面的信息,返回值为 NavDestinationInfo ,若查询不到则返回undefined。
import observer from '@ohos.arkui.observer'; // NavDestination内的自定义组件 @Component struct MyComponent { navDesInfo: observer.NavDestinationInfo | undefined aboutToAppear(): void { this.navDesInfo = this.queryNavDestinationInfo(); } build() { Column() { Text("所属页面Name: " + this.navDesInfo?.name) }.width('100%').height('100%') } } - 页面状态监听
通过 @ohos.arkui.observer 提供的注册接口可以注册NavDestination生命周期变化的监听,使用方式如下:
observer.on('navDestinationUpdate', (info) => { console.info('NavDestination state update', JSON.stringify(info)); }); 也可以注册页面切换的状态回调,能在页面发生路由切换的时候拿到对应的页面信息 NavDestinationSwitchInfo ,并且提供了UIAbilityContext和UIContext不同范围的监听:
// 在UIAbility中使用 import observer from '@ohos.arkui.observer'; import { UIContext } from '@ohos.arkui.UIContext'; // callBackFunc 是开发者定义的监听回调函数 function callBackFunc(info: observer.NavDestinationSwitchInfo) {} observer.on('navDestinationSwitch', this.context, callBackFunc); // 可以通过窗口的getUIContext()方法获取对应的UIContent uiContext: UIContext | null = null; observer.on('navDestinationSwitch', this.uiContext, callBackFunc); 页面转场
Navigation默认提供了页面切换的转场动画,通过页面栈操作时,会触发不同的转场效果(Dialog类型的页面默认无转场动画),Navigation也提供了关闭系统转场、自定义转场以及共享元素转场的能力。
关闭转场
- 全局关闭
Navigation通过NavPathStack中提供的 disableAnimation 方法可以在当前Navigation中关闭或打开所有转场动画。
pageStack: NavPathStack = new NavPathStack() aboutToAppear(): void { this.pageStack.disableAnimation(true) } 单次关闭
NavPathStack中提供的Push、Pop、Replace等接口中可以设置animated参数,默认为true表示有转场动画,需要单次关闭转场动画可以置为false,不影响下次转场动画。
pageStack: NavPathStack = new NavPathStack() this.pageStack.pushPath({ name: "PageOne" }, false) this.pageStack.pop(false) 自定义转场
Navigation通过 customNavContentTransition 事件提供自定义转场动画的能力,通过如下三步可以定义一个自定义的转场动画。
- 构建一个自定义转场动画工具类CustomNavigationUtils,通过一个Map管理各个页面自定义动画对象CustomTransition,页面在创建的时候将自己的自定义转场动画对象注册进去,销毁的时候解注册;
- 实现一个转场协议对象 NavigationAnimatedTransition ,其中timeout属性表示转场结束的超时时间,默认为1000ms,tansition属性为自定义的转场动画方法,开发者要在这里实现自己的转场动画逻辑,系统会在转场开始时调用该方法,onTransitionEnd为转场结束时的回调。
- 调用customNavContentTransition方法,返回实现的转场协议对象,如果返回undefined,则使用系统默认转场。
共享元素转场
NavDestination之间切换时可以通过 geometryTransition 实现共享元素转场。配置了共享元素转场的页面同时需要关闭系统默认的转场动画。
- 为需要实现共享元素转场的组件添加geometryTransition属性,id参数必须在两个NavDestination之间保持一致。
// 起始页配置共享元素id NavDestination() { Column() { ... Image($r('app.media.startIcon')) .geometryTransition('sharedId') .width(100) .height(100) } } .title('FromPage') // 目的页配置共享元素id NavDestination() { Column() { ... Image($r('app.media.startIcon')) .geometryTransition('sharedId') .width(200) .height(200) } } .title('ToPage') - 将页面路由的操作,放到animateTo动画闭包中,配置对应的动画参数以及关闭系统默认的转场。
NavDestination() { Column() { Button('跳转目的页') .width('80%') .height(40) .margin(20) .onClick(() => { animateTo({ duration: 1000 }, () => { this.pageStack.pushPath({ name: 'ToPage' }, false) }) }) } } .title('FromPage') 跨包动态路由
通过静态import页面再进行路由跳转的方式会造成不同模块之间的依赖耦合,以及首页加载时间长等问题。
动态路由设计的目的就是为了解决多个模块(HAR/HSP)之间可以复用相同的业务,各个业务模块之间解耦和路由功能扩展整合。
动态路由的优势:
- 路由定义除了跳转的URL以外,可以丰富的配置扩展信息,如横竖屏默认模式,是否需要鉴权等等,做路由跳转时统一处理。
- 给每个路由页面设置一个名字,按照名称进行跳转而不是文件路径。
- 页面的加载可以使用动态Import(按需加载),防止首个页面加载大量代码导致卡顿。
动态路由提供 系统路由表 和 自定义路由表 两种方式。
系统路由表相对自定义路由表,使用更简单,只需要添加对应页面跳转配置项,即可实现页面跳转。
自定义路由表使用起来更复杂,但是可以根据应用业务进行定制处理。
支持自定义路由表和系统路由表混用。
系统路由表
从API version 12开始,Navigation支持使用系统路由表的方式进行动态路由。各业务模块(HSP/HAR)中需要独立配置router_map.json文件,在触发路由跳转时,应用只需要通过NavPactStack提供的路由方法,传入需要路由的页面配置名称,此时系统会自动完成路由模块的动态加载、页面组件构建,并完成路由跳转,从而实现了开发层面的模块解耦。其主要步骤如下:
- 在跳转目标模块的配置文件module.json5添加路由表配置:
{ "module" : { "routerMap": "$profile:route_map" } } - 添加完路由配置文件地址后,需要在工程resources/base/profile中创建route_map.json文件。添加如下配置信息:
{ "routerMap": [ { "name": "PageOne", "pageSourceFile": "src/main/ets/pages/PageOne.ets", "buildFunction": "PageOneBuilder", "data": { "description" : "this is PageOne" } } ] } 配置说明如下:
| 配置项 | 说明 |
|---|---|
| name | 跳转页面名称。 |
| pageSourceFile | 跳转目标页在包内的路径,相对src目录的相对路径。 |
| buildFunction | 跳转目标页的入口函数名称,必须以@Builder修饰。 |
| data | 应用自定义字段。可以通过配置项读取接口getConfigInRouteMap获取。 |
- 在跳转目标页面中,需要配置入口Builder函数,函数名称需要和router_map.json配置文件中的buildFunction保持一致,否则在编译时会报错。
// 跳转页面入口函数 @Builder export function PageOneBuilder() { PageOne() } @Component struct PageOne { pathStack: NavPathStack = new NavPathStack() build() { NavDestination() { } .title('PageOne') .onReady((context: NavDestinationContext) => { this.pathStack = context.pathStack }) } } - 通过pushPathByName等路由接口进行页面跳转。(注意:此时Navigation中可以不用配置navDestination属性)
@Entry @Component struct Index { pageStack : NavPathStack = new NavPathStack(); build() { Navigation(this.pageStack){ }.onAppear(() => { this.pageStack.pushPathByName("PageOne", null, false); }) .hideNavBar(true) } } 自定义路由表
开发者可以通过自定义路由表的方式来实现跨包动态路由,具体实现方法请参考 Navigation自定义动态路由 示例。
实现方案:
- 定义页面跳转配置项。
- 使用资源文件进行定义,通过资源管理 @ohos.resourceManager 在运行时对资源文件解析。
- 在ets文件中配置路由加载配置项,一般包括路由页面名称(即pushPath等接口中页面的别名),文件所在模块名称(hsp/har的模块名),加载页面在模块内的路径(相对src目录的路径)。
- 加载目标跳转页面,通过 import 将跳转目标页面所在的模块在运行时加载, 在模块加载完成后,调用模块中的方法,通过import在模块的方法中加载模块中显示的目标页面,并返回页面加载完成后定义的Builder函数。
- 触发页面跳转,在Navigation的 .navDestination 属性执行步骤2中加载的Builder函数,即可跳转到目标页面。
学习视频推荐
【鸿蒙开发进阶教程】Android APP迁移至鸿蒙(HarmonyOS Next)之组件化动态路由架构精讲~
鸿蒙全栈开发全新学习指南
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以要有一份实用的鸿蒙(HarmonyOS NEXT)学习路线与学习文档用来跟着学习是非常有必要的。
针对一些列因素,整理了一套纯血版鸿蒙(HarmonyOS Next)全栈开发技术的学习路线,包含了鸿蒙开发必掌握的核心知识要点,内容有(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、WebGL、元服务、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、OpenHarmony驱动开发、系统定制移植等等)鸿蒙(HarmonyOS NEXT)技术知识点。
本路线共分为四个阶段:
第一阶段:鸿蒙初中级开发必备技能

第二阶段:鸿蒙南北双向高工技能基础:gitee.com/MNxiaona/733GH

第三阶段:应用开发中高级就业技术

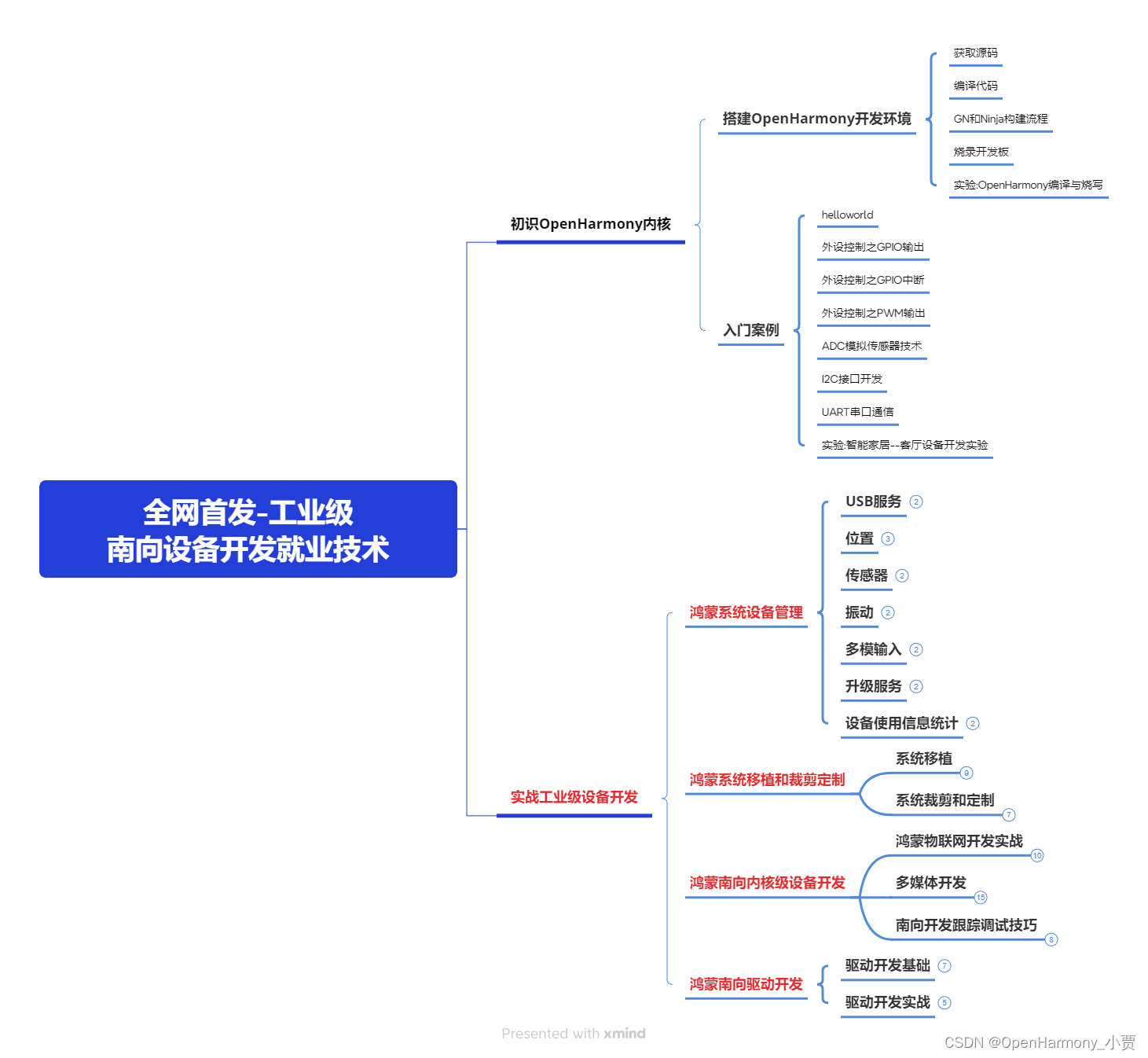
第四阶段:全网首发-工业级南向设备开发就业技术:gitee.com/MNxiaona/733GH

《鸿蒙 (Harmony OS)开发学习手册》(共计892页)
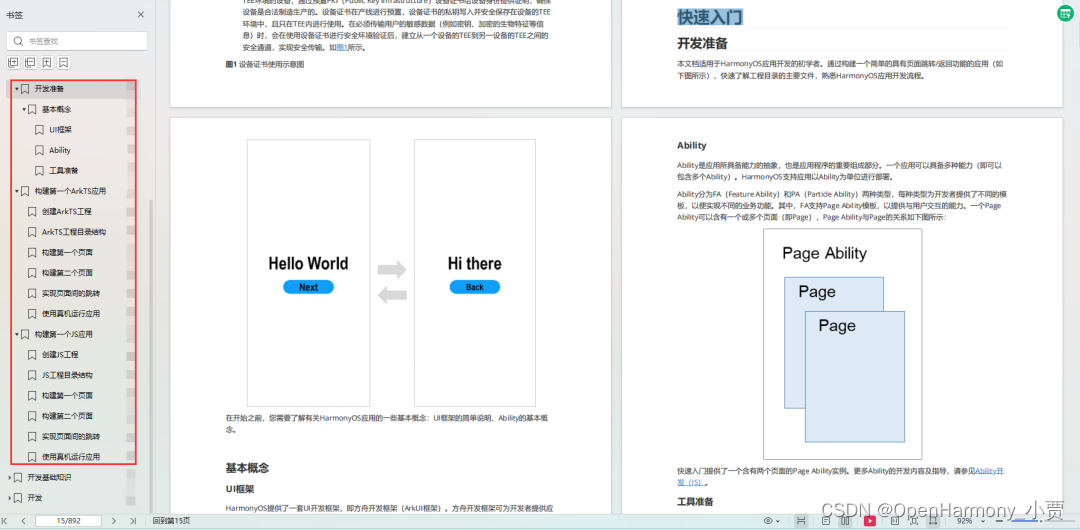
如何快速入门?
1.基本概念
2.构建第一个ArkTS应用
3.……

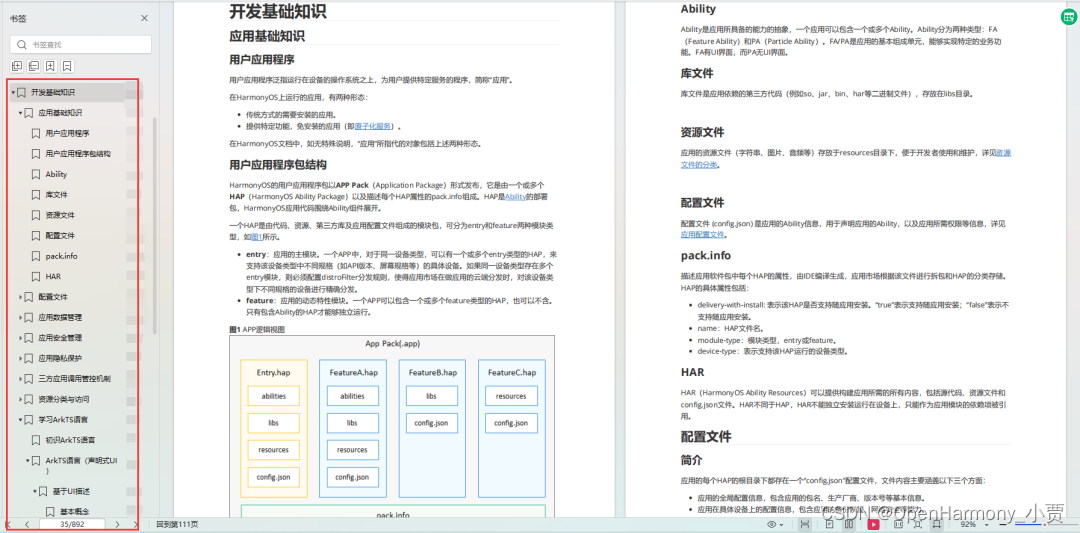
开发基础知识:gitee.com/MNxiaona/733GH
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……
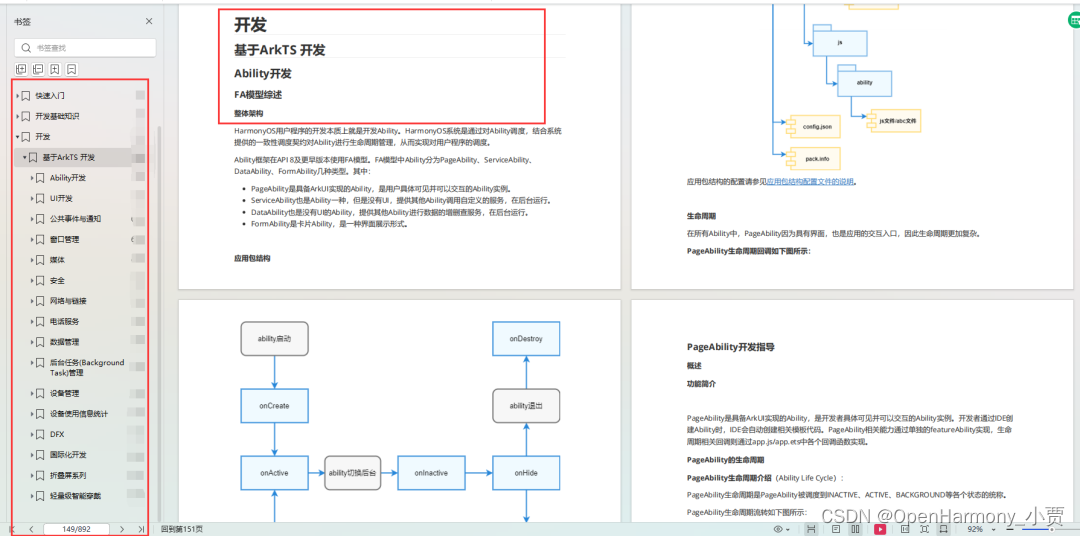
基于ArkTS 开发
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……
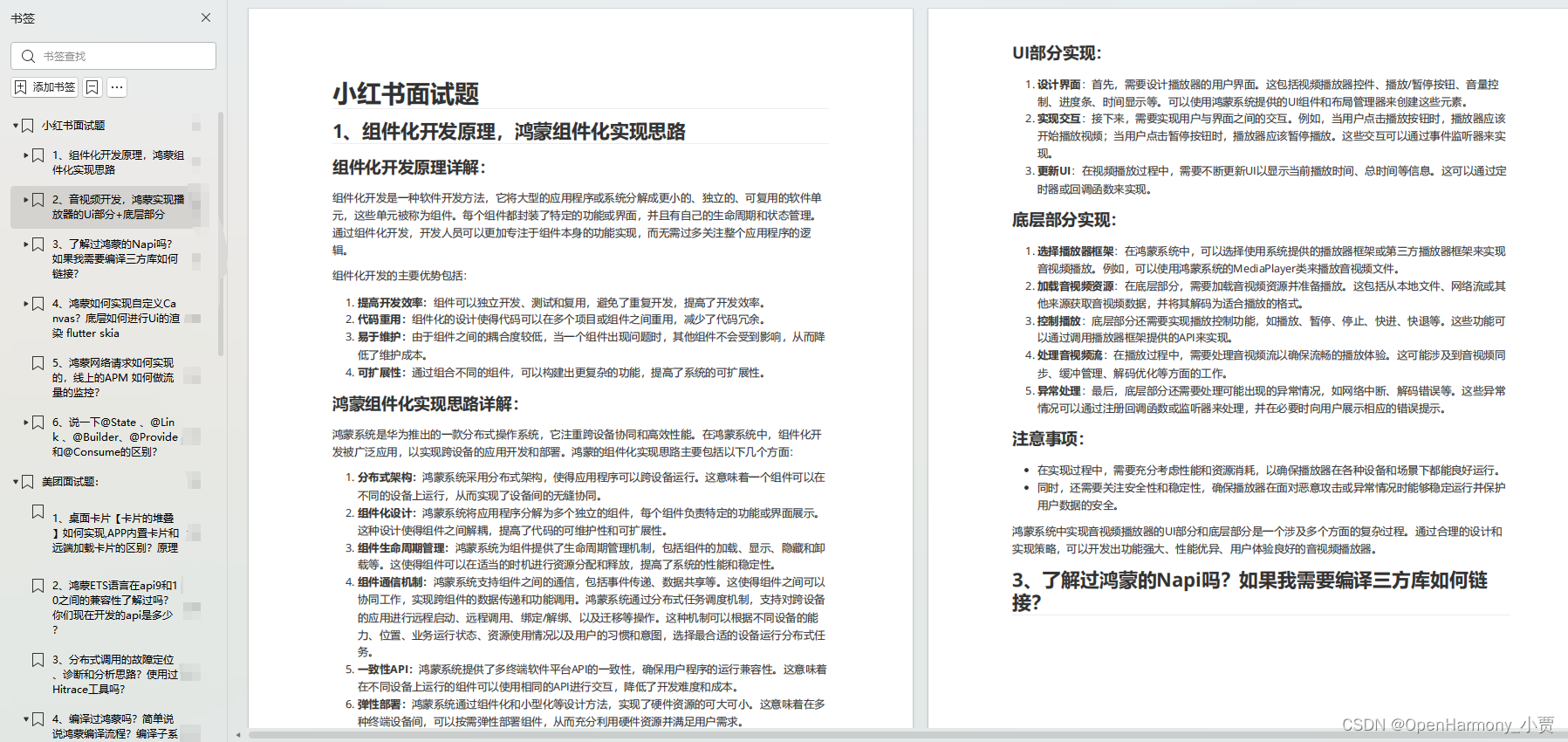
鸿蒙开发面试真题(含参考答案):gitee.com/MNxiaona/733GH

鸿蒙入门教学视频:

美团APP实战开发教学:gitee.com/MNxiaona/733GH

写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新学习资源,请移步前往小编:
gitee.com/MNxiaona/733GH