我们已经搭建好了pinia的环境,现在我们使用pinia来存储和读取数据。Pinia是Vue的状态管理库,允许在Vue组件之间共享状态。
创建一个store文件,包含count.ts和lovetalk.ts,存储数据
import { defineStore } from "pinia"; export const usecountstore=defineStore('Count',{ //真正存储数据的地方 state(){ return{ sum:6 } } })import { defineStore } from "pinia"; import { reactive } from "vue"; export const usetalkstore=defineStore('talk',{ //真正存储数据的地方 state(){ return{ talklist:[ {id:'01',title:'你今天有点怪,怪好看'}, {id:'02',title:'草莓,蓝莓,今天想我没'}, {id:'03',title:'心理给你留了一块地,我的死心塌地'}, {id:'04',title:'你好,可以问条路么,通往你心里的路怎么走'} ] } } })在vue文件中读取store数据
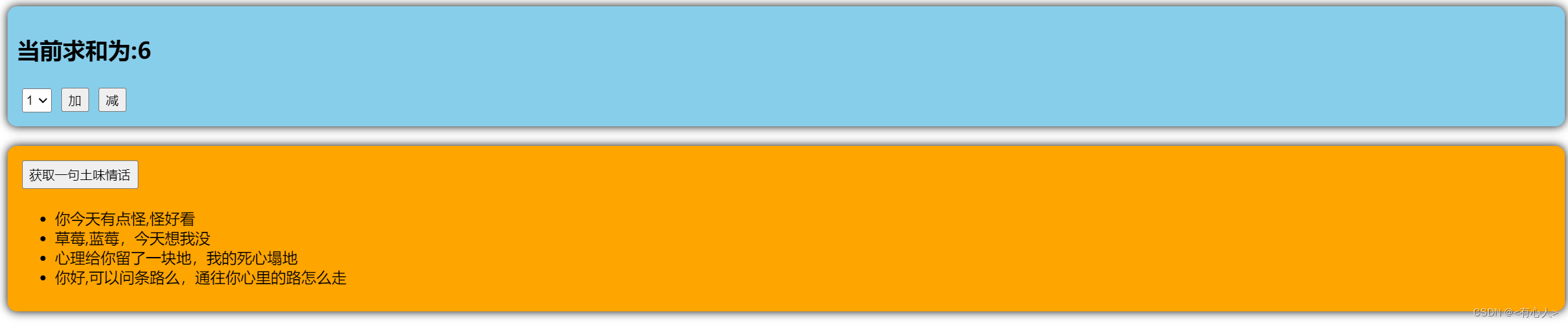
// 导入usecountstore函数,用于获取和设置求和数据 import { usecountstore } from '../store/count'; // 使用usecountstore函数获取countstore对象,用于存储和操作求和数据 const countstore = usecountstore(); // 导入usetalkstore函数,用于获取和设置情话列表数据 import { usetalkstore } from '../store/lovetalk'; // 使用reactive函数创建一个响应式的数据对象,并初始化为usetalkstore函数返回的数据 const talk = reactive(usetalkstore()); 还是可以正常显示,读取pinia的数据:

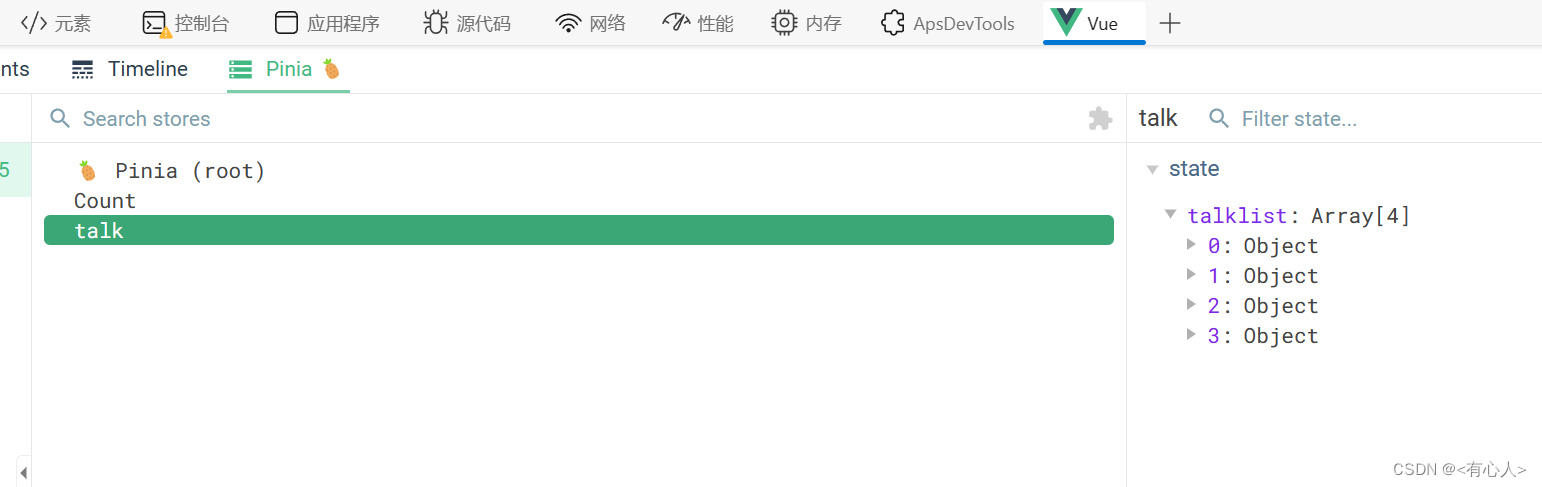
通过vue插件可以看到实现pinia存储数据

通过控制台可以看到我们为组件安装了这两个store文件

pinia修改数据;
pinia是符合直觉的vue.js状态管理库,支持拿到数据直接改
function add() { // 定义一个add方法,用于将用户选择的数字加到当前求和的结果上 countstore.sum+= n.value; // 将n的值加到count的值上,并更新count的值 } pinia修改数据的三种方法:
1、直接 通过const countstore = usecountstore(); 拿到的数据就改,实现方便,维护比较麻烦。
// 第一种修改方法,实现简单 countstore.sum+= n.value; countstore.school='哔哩哔哩大学', countstore.tel='1237238932' 2、通过countstore的$patch方法实现批量修改
// //第二种修改方法 批量数据变更 countstore.$patch({ sum:98, school:'哔哩哔哩大学', tel:'1237238932' })3、通过countstore的actions去修改,要在存放数据的.ts文件里面实现actions里面的方法,然后在组件中调用。适合模块化开发,代码复用。这里我只写了sum修改的方法。
//actions 里面放置的是一个一个的方法,响应组件的动作 actions:{ set(value){ this.sum+=value, this.school='哔哩哔哩大学', this.tel='1237238932' } } //第三种修改方法,模块化开发代码复用用第三种,后期维护方便 countstore.set(n.value)storeToRefs:使替换变量仍然是响应式数据
只关注store里面的数据,如果用toRefs则countstore所有的东西都变成Ref对象
import { storeToRefs } from 'pinia'; //storeToRefs只会关注store里面的数据 const {sum,school,tel}=storeToRefs(countstore) 通过这样之后:模板代码可以简写
<h2>当前求和为:{{sum}}</h2> <h2>学校:{{ school}}</h2> <h2>tel:{{ tel }}</h2>而不用这样:
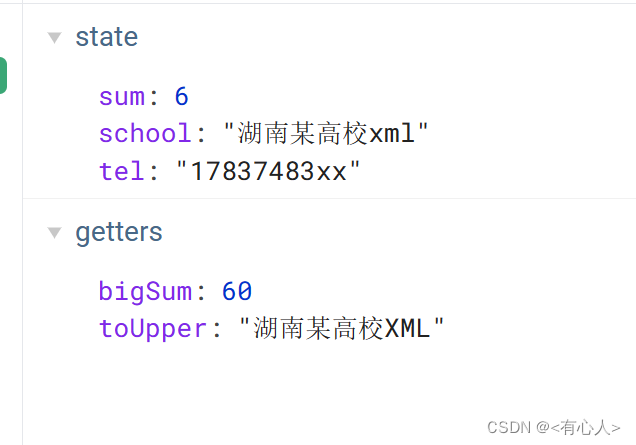
<h2>当前求和为:{{countstore.sum}}</h2> <h2>学校:{{ countstore.school}}</h2> <h2>tel:{{ countstore.tel }}</h2>getters:(相当于可共享的计算属性)

getters:{//可共享的计算属性 bigSum(state){ return state.sum*10 }, toUpper(state){ return state.school.toUpperCase() } } const {sum,school,tel,bigSum,toUpper}=storeToRefs(countstore)$subscribe,和watch有点像,监听状态变化
//和监视器watch有点像 talk.$subscribe((mutate,state)=>{ console.log('talklist里面保存的数据发生了改变',mutate,state) localStorage.setItem('talkList',JSON.stringify(state.talklist)) })
state(){ return{ // talklist:[ // {id:'01',title:'你今天有点怪,怪好看'}, // {id:'02',title:'草莓,蓝莓,今天想我没'}, // {id:'03',title:'心理给你留了一块地,我的死心塌地'}, // {id:'04',title:'你好,可以问条路么,通往你心里的路怎么走'} // ] talkList:JSON.parse(localStorage.getItem('talkList') as string)||[] } }在 Vue.js 和 Pinia 中,$subscribe 和 watch 都是用来监听状态变化的,但它们在使用方式和上下文中有一些不同。
watch:
watch 是 Vue.js 的一个内置指令,也可以在 Pinia 中使用。
它用于观察一个表达式的值的变化,并在发生变化时执行回调。
watch 可以观察 Vue 实例上的数据变动,也可以观察普通的 JavaScript 对象。
当被侦听的数据变化时,watch 回调会被执行。$subscribe:
$subscribe 通常不是 Vue 或 Pinia 的内置方法,而是被一些第三方库或自定义代码所使用。
它用于订阅状态管理库中的特定事件或变化。
$subscribe 通常需要一个回调函数作为参数,当状态变化发生时,这个回调函数会被调用。
$subscribe 通常用于更细粒度的状态管理,比如订阅特定的状态更新而不是整个数据对象的变化。
代码:
选项式:
lovetalk.ts
import axios from "axios"; import { nanoid } from "nanoid"; import { defineStore } from "pinia"; import { json } from "stream/consumers"; import { reactive } from "vue"; export const usetalkstore=defineStore('talk',{ actions:{ async getATalk() { // 向指定的URL发送GET请求,并使用连续解构赋值和重命名获取返回的内容中的标题字段 let { data: { content: title } } = await axios.get('https://api.uomg.com/api/rand.qinghua?format=json'); // 创建一个新的对象,包含一个唯一的ID和一个标题,并把这个对象包装成一个字符串格式的文本数据 let obj = { id: nanoid(), title }; // 把新创建的对象添加到talklist数组的开头位置(这里缺少了将obj添加到talk.talklist的代码) this.talkList.unshift(obj) } }, //真正存储数据的地方 state(){ return{ // talklist:[ // {id:'01',title:'你今天有点怪,怪好看'}, // {id:'02',title:'草莓,蓝莓,今天想我没'}, // {id:'03',title:'心理给你留了一块地,我的死心塌地'}, // {id:'04',title:'你好,可以问条路么,通往你心里的路怎么走'} // ] talkList:JSON.parse(localStorage.getItem('talkList') as string)||[] } } })count.ts
import { defineStore } from "pinia"; import { start } from "repl"; export const usecountstore=defineStore('Count',{ //actions 里面放置的是一个一个的方法,响应组件的动作 actions:{ set(value){ this.sum+=value, this.school='哔哩哔哩大学', this.tel='1237238932' } }, //真正存储数据的地方 state(){ return{ sum:6, school:'湖南某高校xml', tel:'17837483xx', } }, getters:{//可共享的计算属性 bigSum(state){ return state.sum*10 }, toUpper(state){ return state.school.toUpperCase() } } })组合式:
lovetalk.ts:
import axios from "axios"; import { nanoid } from "nanoid"; import { defineStore } from "pinia"; import { json } from "stream/consumers"; import { reactive } from "vue"; export const usetalkstore=defineStore('talk',()=>{ //talkList就是state const talkList=reactive(JSON.parse(localStorage.getItem('talkList') as string)||[]) //getATalk就是actions async function getATalk() { // 向指定的URL发送GET请求,并使用连续解构赋值和重命名获取返回的内容中的标题字段 let { data: { content: title } } = await axios.get('https://api.uomg.com/api/rand.qinghua?format=json'); // 创建一个新的对象,包含一个唯一的ID和一个标题,并把这个对象包装成一个字符串格式的文本数据 let obj = { id: nanoid(), title }; // 把新创建的对象添加到talklist数组的开头位置(这里缺少了将obj添加到talk.talklist的代码) talkList.unshift(obj) } return{talkList,getATalk} })count.ts:
import { defineStore } from "pinia"; import { start } from "repl"; import { computed, ref } from "vue"; export const usecountstore=defineStore('Count',()=>{ const sum=ref(6) const school=ref('湖南某高校xml') const tel=ref('17837483xx') function set(value){ this.sum+=value, this.school='哔哩哔哩大学', this.tel='1237238932' } return{sum,school,tel,set} })