✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
🏆 作者简介:景天科技苑
🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。
🏆《博客》:Python全栈,前后端开发,小程序开发,云原生K8S,人工智能,js逆向,App逆向,网络系统安全,数据分析,PyQt5和tkinter桌面开发,Django,fastapi,flask等框架,linux,shell脚本等实操经验,网站搭建,数据库等分享。所属的专栏:PyQt5桌面应用开发,零基础到进阶应用实战
景天的主页:景天科技苑

文章目录
QAbstractButton
1.介绍
QAbstractButton 是一个抽象类,无法直接实例化,但它提供了很多在 PyQt 中使用按钮时常用的功能和特性。开发人员可以通过继承 QAbstractButton 类并实现自定义行为来创建自己的按钮类。
QAbstractButton是Qt中所有按钮类的基类,它提供了一些基本的按钮功能和属性。它是一个抽象类,不能直接实例化,而是通过继承它来创建具体的按钮类。
通过继承QAbstractButton类,我们可以创建不同类型的按钮,如QPushButton、QCheckBox、QRadioButton等。这些具体的按钮类会继承并扩展QAbstractButton类的功能,以实现不同类型按钮的特定功能。
在 PyQt 中,可以通过子类化 QAbstractButton 的抽象类来创建自定义的按钮类。通过子类化,可以根据需要扩展和重写 QAbstractButton 的功能,并实现自定义的按钮行为。
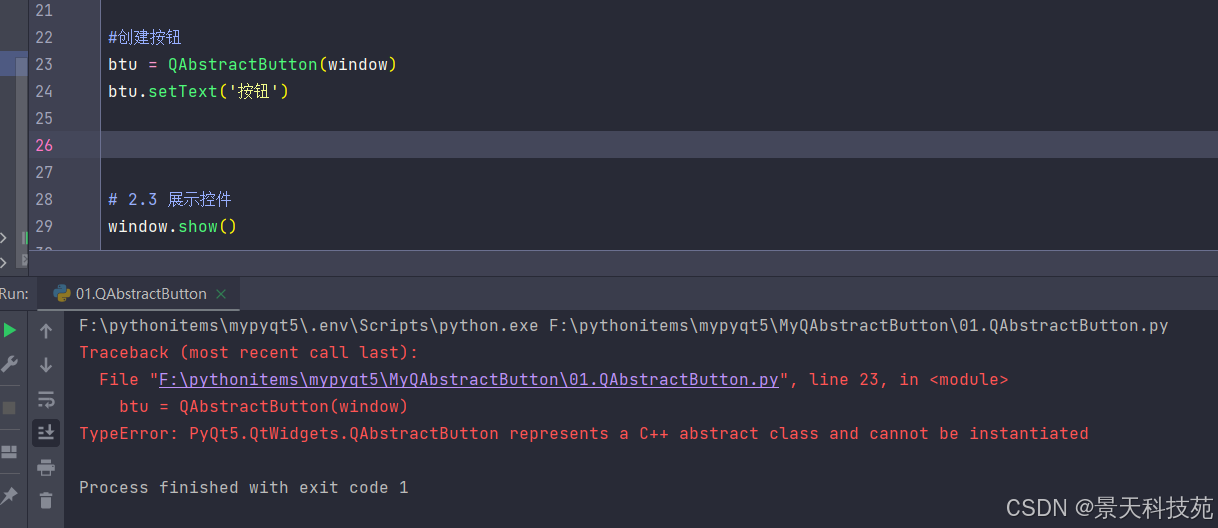
当我们实例化一个QAbstractButton对象时,就会发生错误,原因就是C++的抽象类无法直接被实例化,而应该去子类化一个类,也就是写一个继承自QAbstractButton的类才可以。
如下代码:
btu = QAbstractButton(window) btu.setText('按钮') 运行结果:
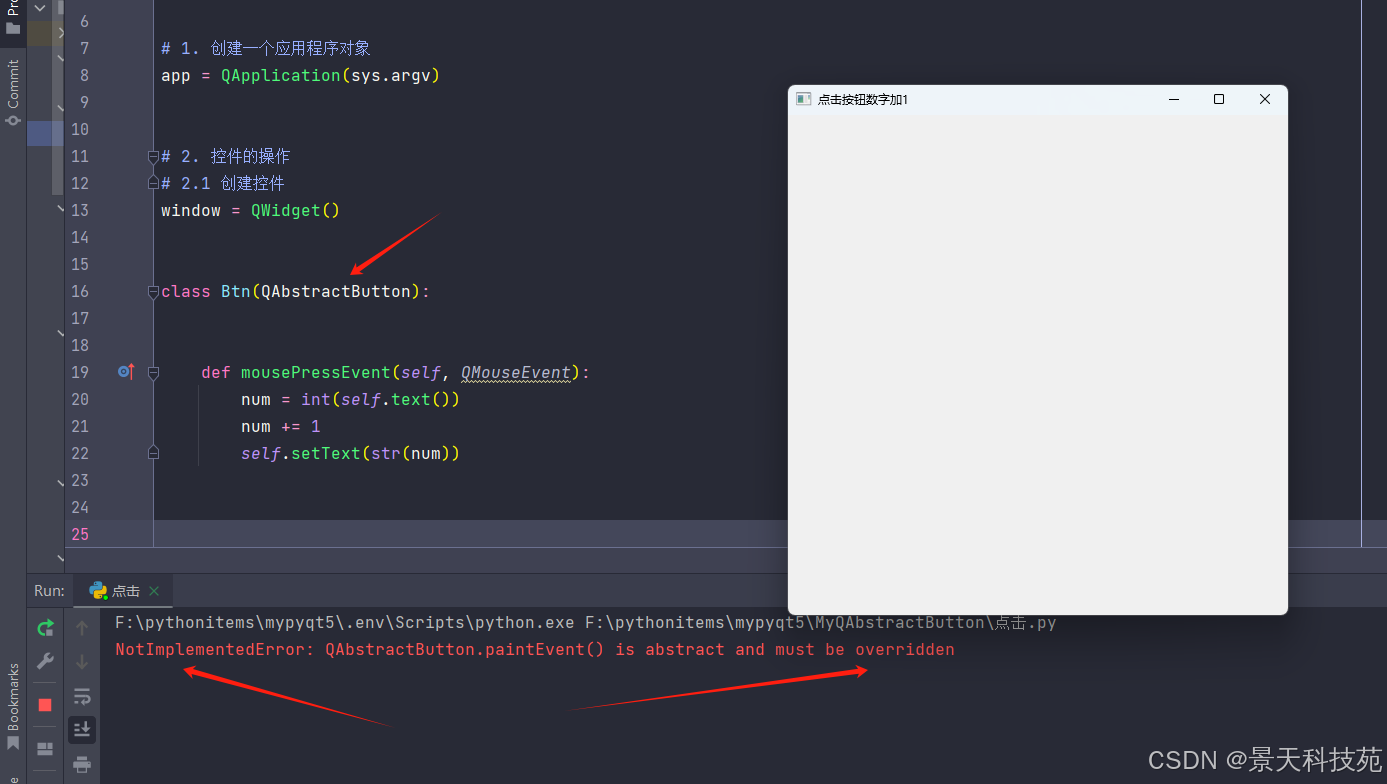
并且,继承QAbstractButton抽象类后,一定得重写paintEvent方法,不然也报错
要实现抽象类,必须要实现抽象类中的所有抽象方法
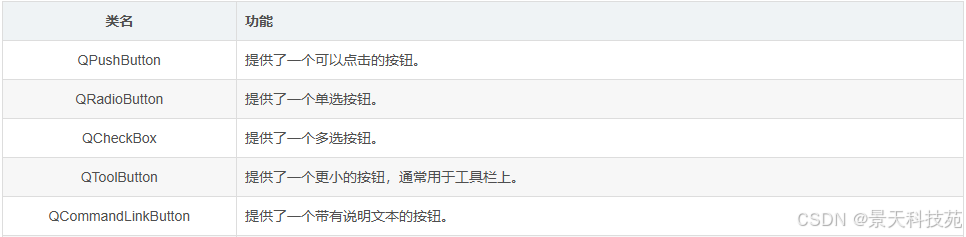
2. QAbstractButton的子类
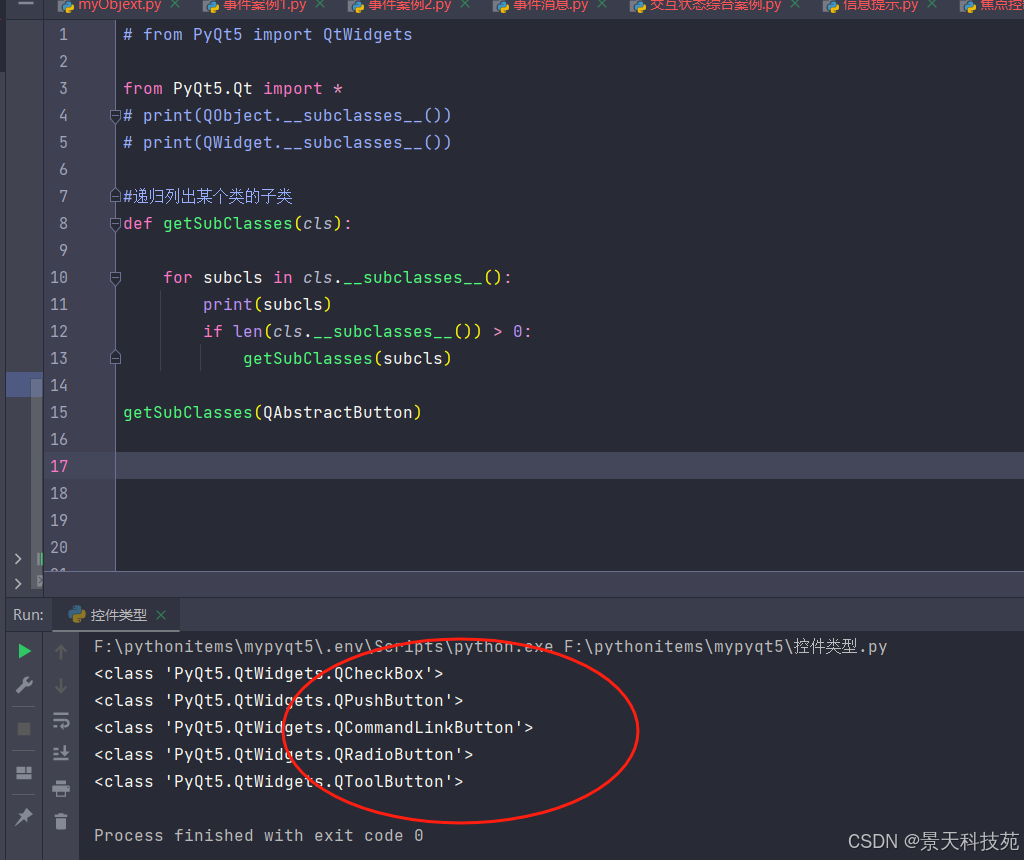
通过递归,查看QAbstractButton类的子类
各子类介绍
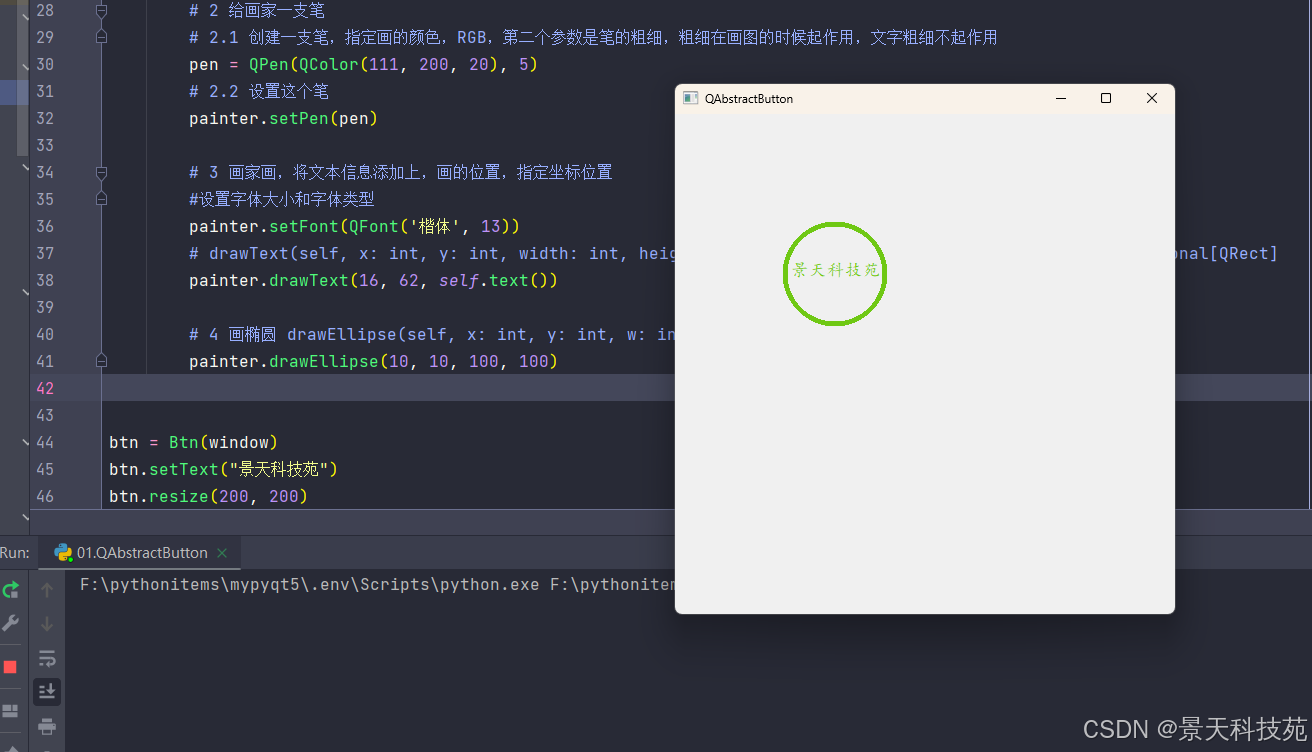
3.QAbstractButton案例
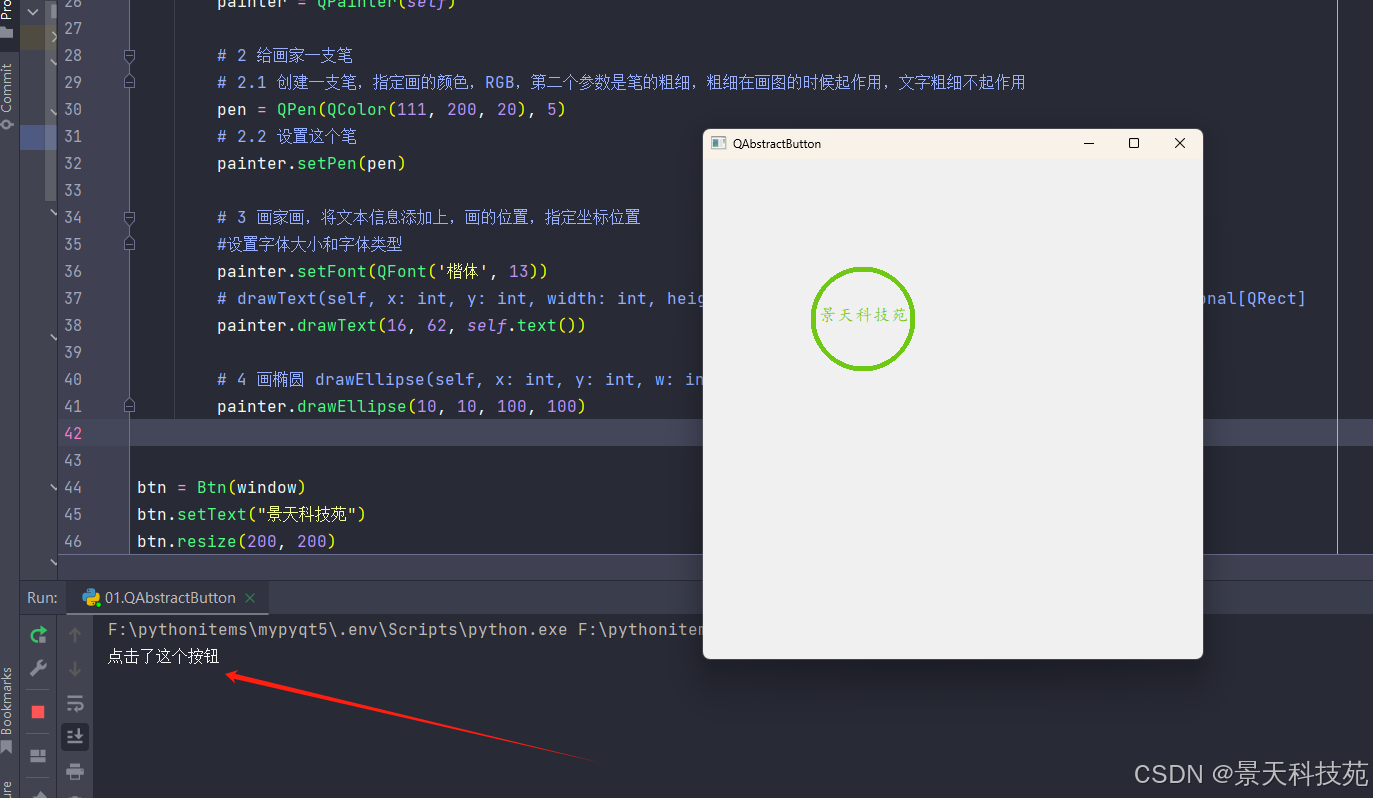
# 0. 导入需要的包和模块 from PyQt5.Qt import * import sys # 1. 创建一个应用程序对象 app = QApplication(sys.argv) # 2. 控件的操作 # 2.1 创建控件 window = QWidget() # 2.2 设置控件 window.setWindowTitle("QAbstractButton") window.resize(500, 500) #不能直接通过QAbstractButton抽象类来实例化对象,需要继承QAbstractButton,用子类来实例化对象 class Btn(QAbstractButton): #实现抽象类,必须要实现抽象类中的所有抽象方法 #此时必须重写QAbstractButton抽象类中的paintEvent抽象方法 #绘制事件,绘制图像时触发 def paintEvent(self, evt): # print("绘制按钮") # 绘制按钮上要展示的一个界面内容 # 1 创建一个画家, 画在什么地方,画在按钮上 painter = QPainter(self) # 2 给画家一支笔 # 2.1 创建一支笔,指定画的颜色,RGB,第二个参数是笔的粗细,粗细在画图的时候起作用,文字粗细不起作用 pen = QPen(QColor(111, 200, 20), 5) # 2.2 设置这个笔 painter.setPen(pen) # 3 画家画,将文本信息添加上,画的位置,指定坐标位置 #设置字体大小和字体类型 painter.setFont(QFont('楷体', 13)) # drawText(self, x: int, y: int, width: int, height: int, flags: int, text: Optional[str]) -> Optional[QRect] painter.drawText(16, 62, self.text()) # 4 画椭圆 drawEllipse(self, x: int, y: int, w: int, h: int) painter.drawEllipse(10, 10, 100, 100) btn = Btn(window) btn.setText("景天科技苑") btn.resize(200, 200) btn.move(100,100) #点击事件 btn.clicked.connect(lambda : print("点击了这个按钮")) # 2.3 展示控件 window.show() # 3. 应用程序的执行, 进入到消息循环 sys.exit(app.exec_()) 运行
点击按钮,点击事件也能触发
一般我们创建按钮,不必使用这个抽象类,除非它给定的子类里面无法满足我们的需求,才需要我们用这个抽象类定制特定的需求
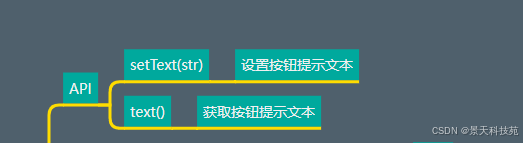
4.QAbstractButton文本设置
主要作用:用户点击按钮前, 给用户的文本提示
比如说 确定 取消…等
API介绍
实战案例:
创建一个按钮, 初始文本为1
每点击一次, 则让文本数字增加1
代码展示:
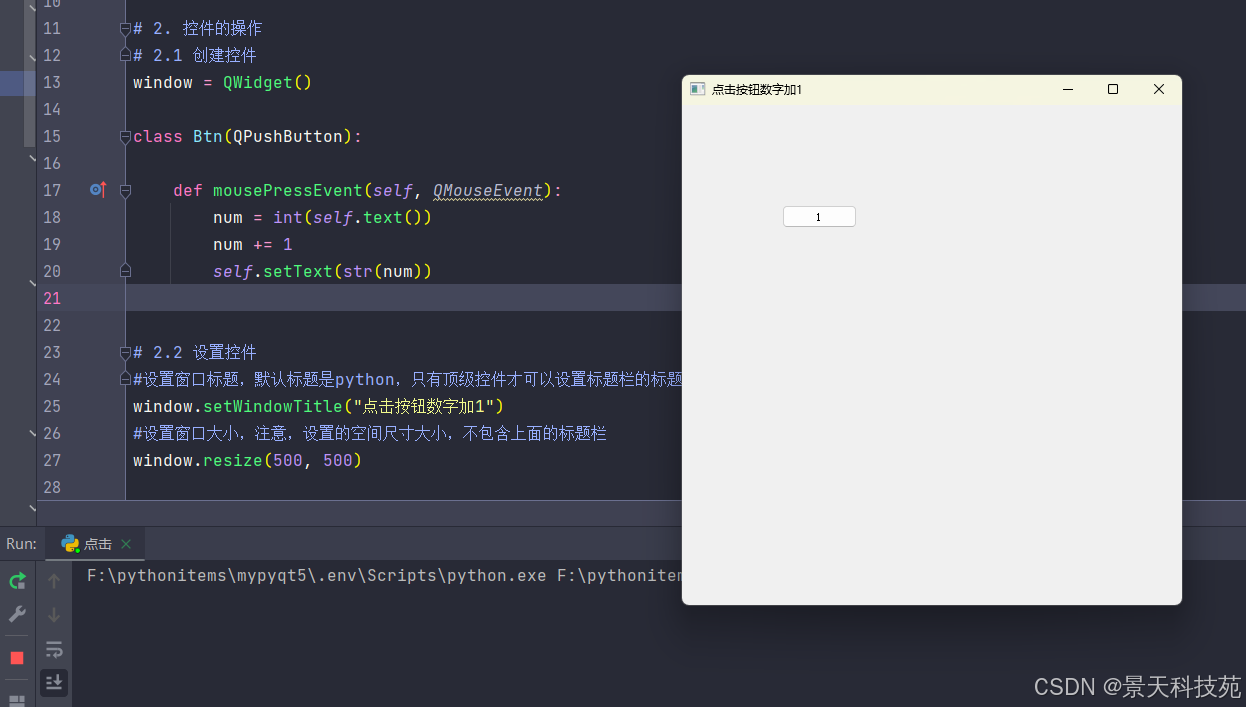
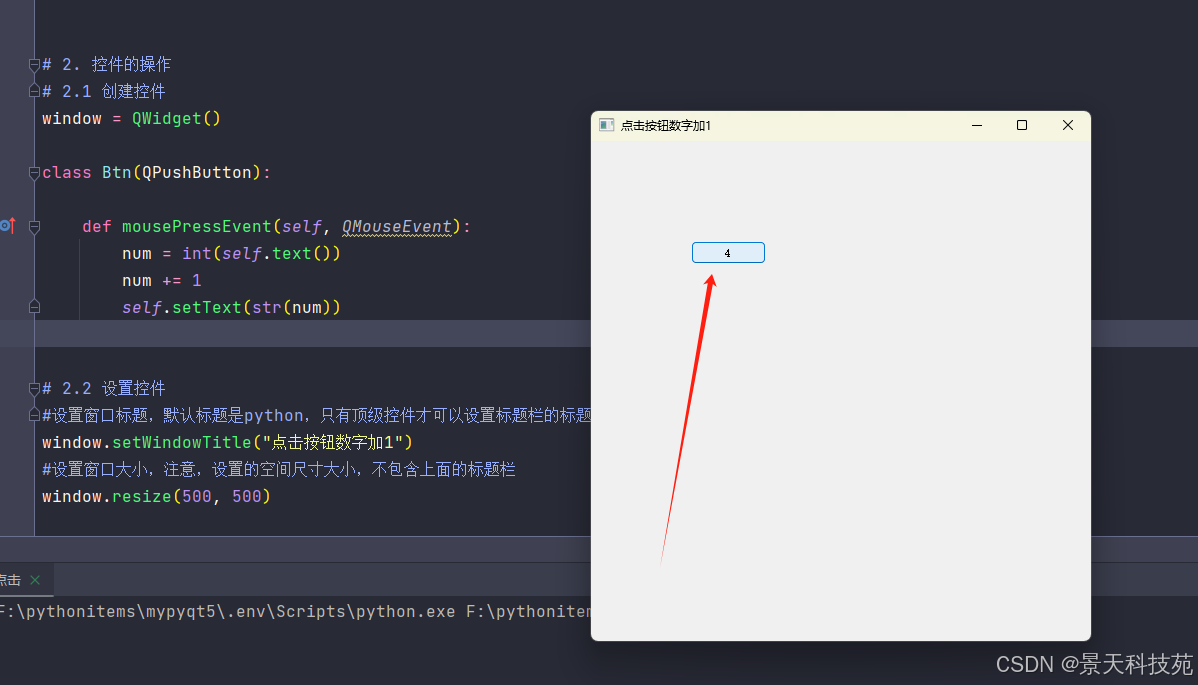
# 0. 导入需要的包和模块 from PyQt5.Qt import * # 主要包含了我们常用的一些类, 汇总到了一块 import sys # 1. 创建一个应用程序对象 app = QApplication(sys.argv) # 2. 控件的操作 # 2.1 创建控件 window = QWidget() class Btn(QPushButton): def mousePressEvent(self, QMouseEvent): num = int(self.text()) num += 1 self.setText(str(num)) # 2.2 设置控件 #设置窗口标题,默认标题是python,只有顶级控件才可以设置标题栏的标题 window.setWindowTitle("点击按钮数字加1") #设置窗口大小,注意,设置的空间尺寸大小,不包含上面的标题栏 window.resize(500, 500) btn = Btn(window) btn.setText("1") btn.move(100,100) # 2.3 展示控件 window.show() # 3. 应用程序的执行, 进入到消息循环 sys.exit(app.exec_()) 运行
点击按钮,每点一次,按钮里面的数字加1
5.QAbstractButton图标设置
我们可以给按钮自定义图标
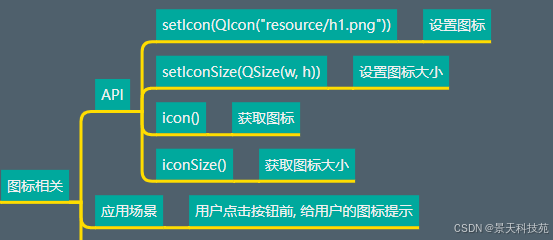
相关API介绍
代码展示
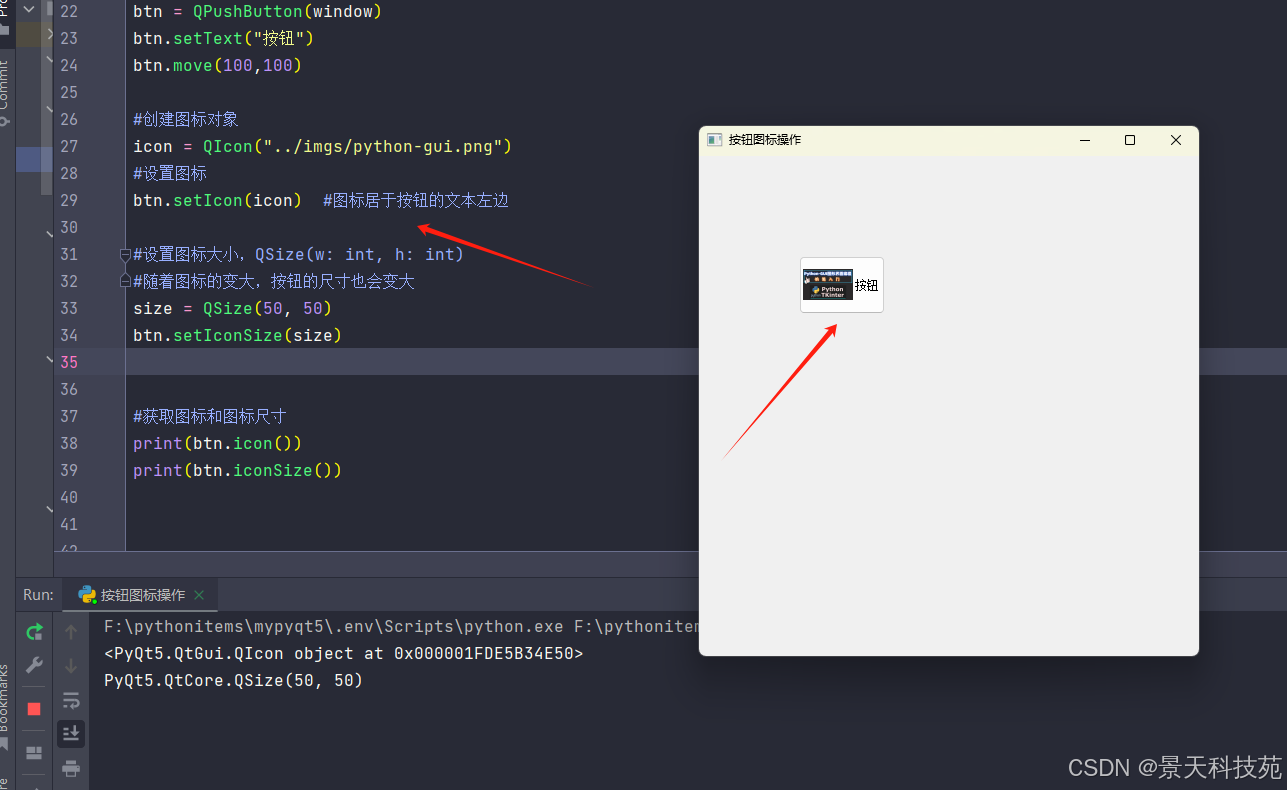
# 0. 导入需要的包和模块 from PyQt5.Qt import * # 主要包含了我们常用的一些类, 汇总到了一块 import sys # 1. 创建一个应用程序对象 app = QApplication(sys.argv) # 2. 控件的操作 # 2.1 创建控件 window = QWidget() # 2.2 设置控件 #设置窗口标题,默认标题是python,只有顶级控件才可以设置标题栏的标题 window.setWindowTitle("按钮图标操作") #设置窗口大小,注意,设置的空间尺寸大小,不包含上面的标题栏 window.resize(500, 500) btn = QPushButton(window) btn.setText("按钮") btn.move(100,100) #创建图标对象 icon = QIcon("../imgs/python-gui.png") #设置图标 btn.setIcon(icon) #图标居于按钮的文本左边 #设置图标大小,QSize(w: int, h: int) #随着图标的变大,按钮的尺寸也会变大 size = QSize(50, 50) btn.setIconSize(size) #获取图标和图标尺寸 print(btn.icon()) print(btn.iconSize()) # 2.3 展示控件 window.show() # 3. 应用程序的执行, 进入到消息循环 sys.exit(app.exec_()) 
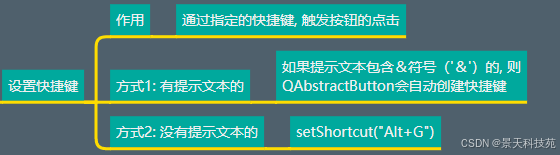
6.QAbstractButton快捷键设置
按钮除了可以用鼠标点击之外,还可以通过指定的键盘的组合键,来触发按钮的点击事件,从而发射出相应信号,执行对应的槽函数
代码展示
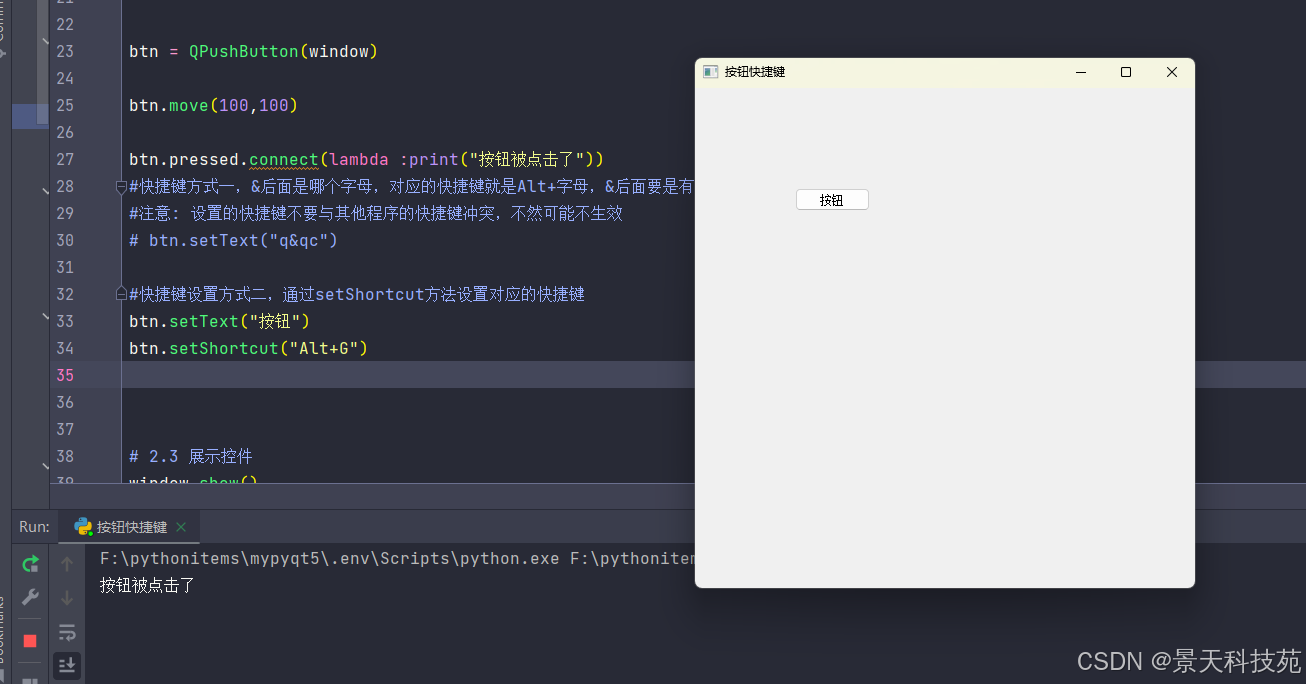
# 0. 导入需要的包和模块 from PyQt5.Qt import * # 主要包含了我们常用的一些类, 汇总到了一块 import sys # 1. 创建一个应用程序对象 app = QApplication(sys.argv) # 2. 控件的操作 # 2.1 创建控件 window = QWidget() # 2.2 设置控件 #设置窗口标题,默认标题是python,只有顶级控件才可以设置标题栏的标题 window.setWindowTitle("按钮快捷键") #设置窗口大小,注意,设置的空间尺寸大小,不包含上面的标题栏 window.resize(500, 500) btn = QPushButton(window) btn.move(100,100) btn.pressed.connect(lambda :print("按钮被点击了")) #快捷键方式一,&后面是哪个字母,对应的快捷键就是Alt+字母,&后面要是有多个字母,第一个字母生效 #注意: 设置的快捷键不要与其他程序的快捷键冲突,不然可能不生效 # btn.setText("q&qc") #快捷键设置方式二,通过setShortcut方法设置对应的快捷键 btn.setText("按钮") btn.setShortcut("Alt+G") # 2.3 展示控件 window.show() # 3. 应用程序的执行, 进入到消息循环 sys.exit(app.exec_()) 按住 alt+g,就会触发按钮按下
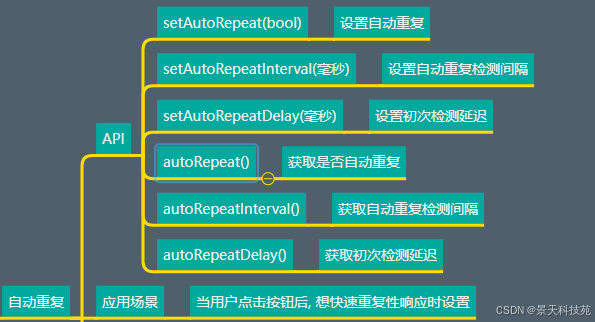
7.QAbstractButton自动重复
有时候,我们需要点下按钮之后,不松开,不断地向外界发射信号,从而触发对应的槽函数。这时候就用到了QAbstractButton的自动重复设置
应用场景:比如说飞机大战游戏,长按发射子弹。直播软件长按送花等等,都需要持续性操作发射信号
代码展示
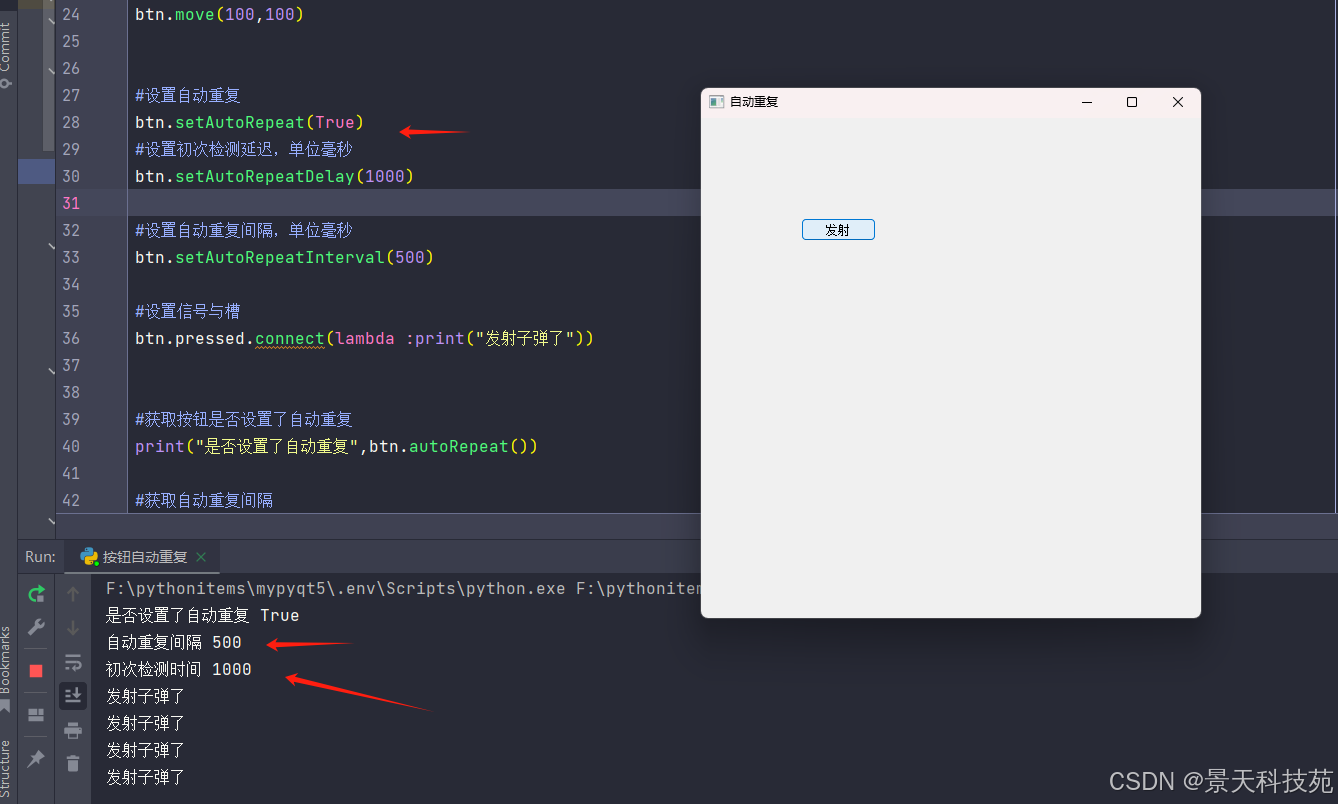
# 0. 导入需要的包和模块 from PyQt5.Qt import * # 主要包含了我们常用的一些类, 汇总到了一块 import sys # 1. 创建一个应用程序对象 app = QApplication(sys.argv) # 2. 控件的操作 # 2.1 创建控件 window = QWidget() # 2.2 设置控件 #设置窗口标题,默认标题是python,只有顶级控件才可以设置标题栏的标题 window.setWindowTitle("自动重复") #设置窗口大小,注意,设置的空间尺寸大小,不包含上面的标题栏 window.resize(500, 500) btn = QPushButton(window) btn.setText("发射") btn.move(100,100) #设置自动重复,默认情况下按钮是没有被设置自动重复的 btn.setAutoRepeat(True) #设置初次检测延迟,单位毫秒 btn.setAutoRepeatDelay(1000) #设置自动重复间隔,单位毫秒 btn.setAutoRepeatInterval(500) #设置信号与槽 btn.pressed.connect(lambda :print("发射子弹了")) #获取按钮是否设置了自动重复 print("是否设置了自动重复",btn.autoRepeat()) #获取自动重复间隔 print("自动重复间隔",btn.autoRepeatInterval()) #设置初次检测延迟,单位毫秒。防止初次点击就变成了重复。 print("初次检测时间",btn.autoRepeatDelay()) # 2.3 展示控件 window.show() # 3. 应用程序的执行, 进入到消息循环 sys.exit(app.exec_()) 运行,按住按钮不松开,看下自动重复触发
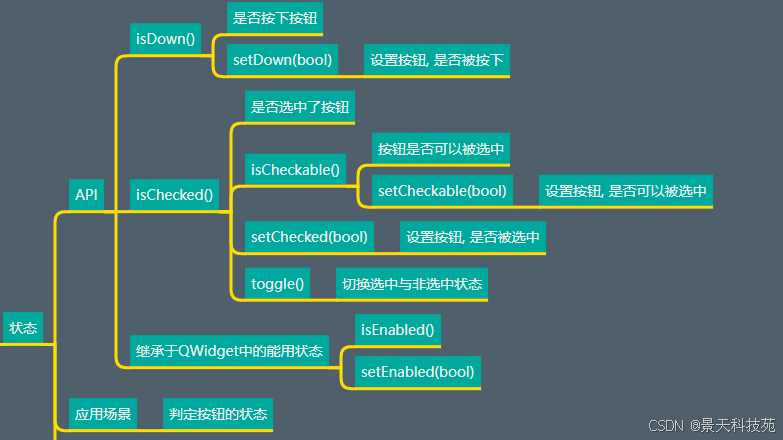
8.QAbstractButton按钮状态
PyQt5中的按钮是可以向外界展示他目前所处的状态的,供用户作参考判定
按钮常见的几种状态:
是否能用
是否被按下
是否被选中
…
API介绍
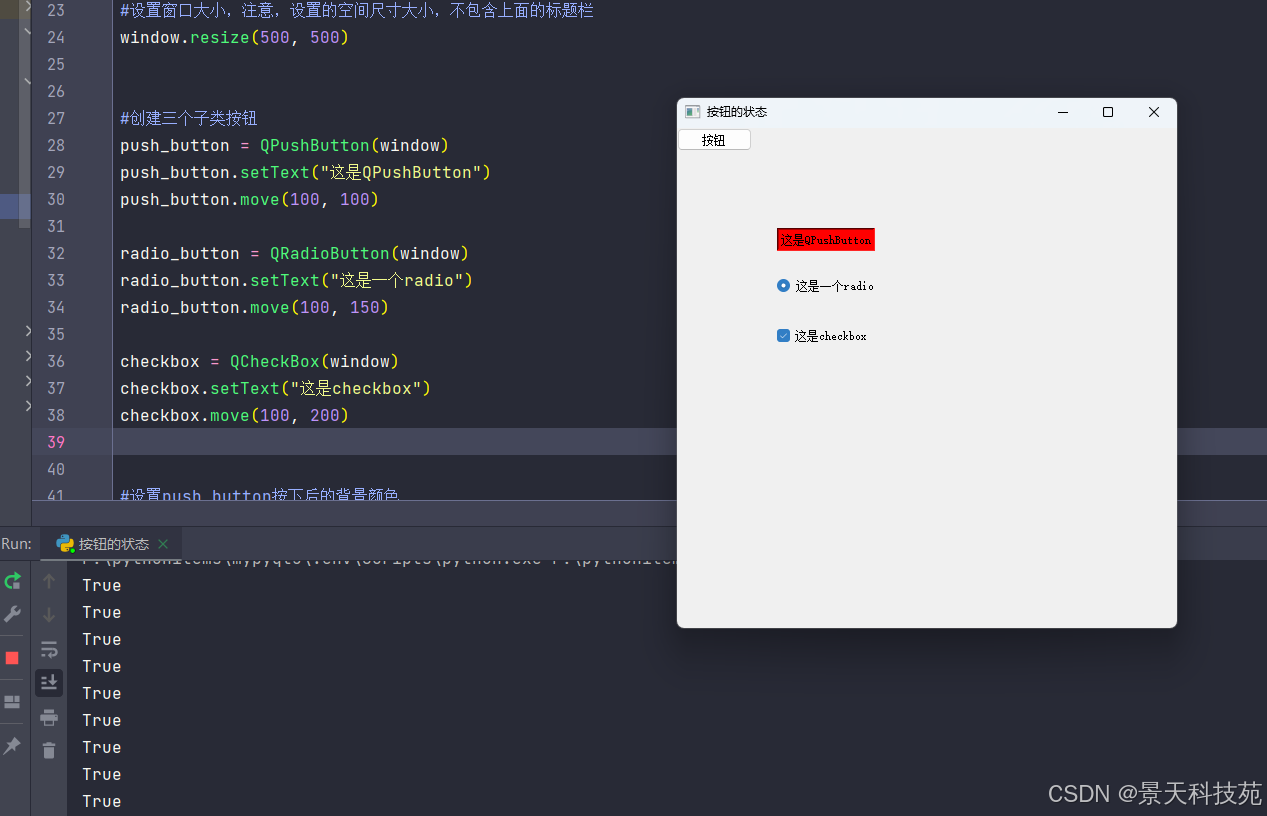
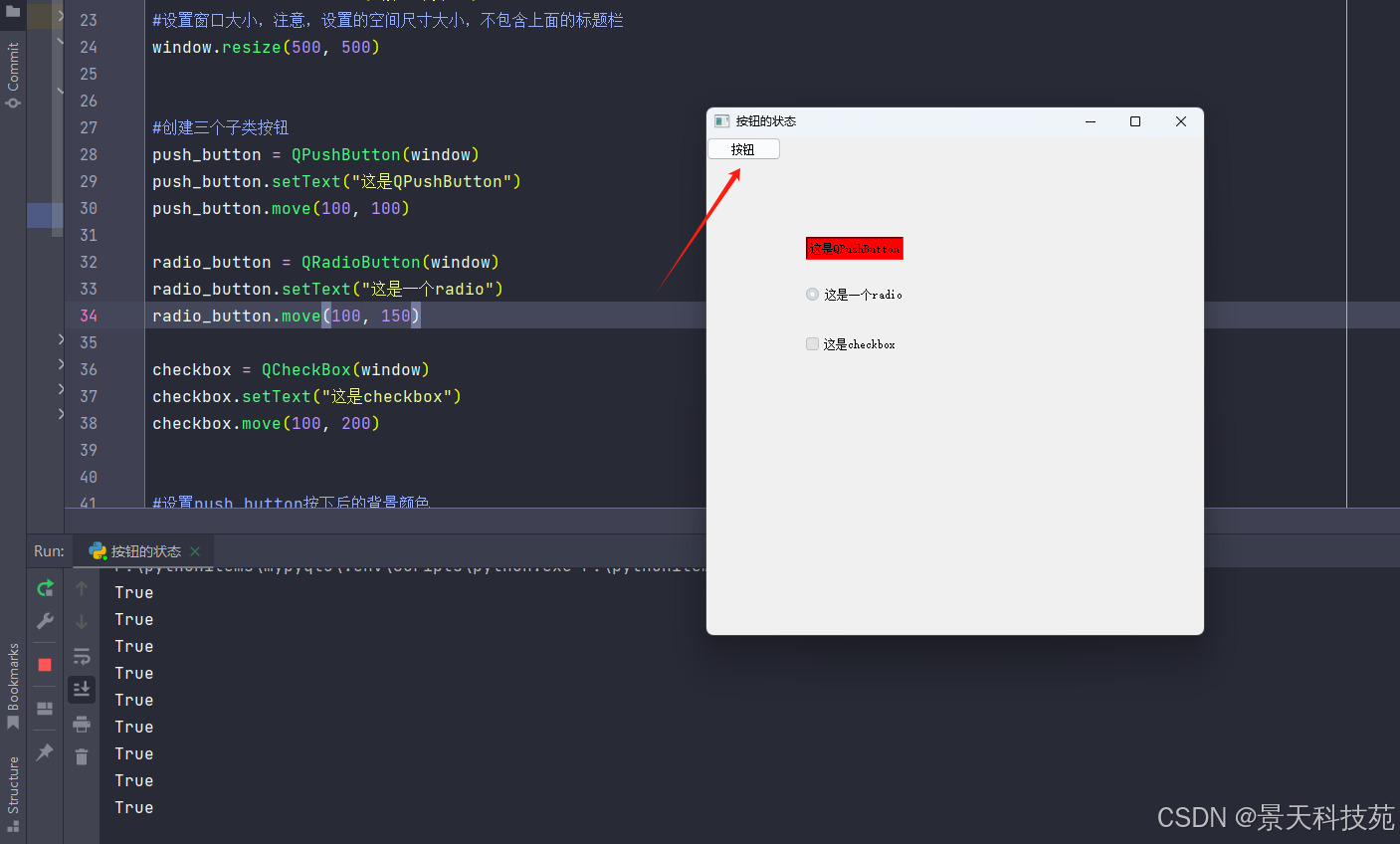
代码展示
# 0. 导入需要的包和模块 from PyQt5.Qt import * # 主要包含了我们常用的一些类, 汇总到了一块 import sys # 1. 创建一个应用程序对象 app = QApplication(sys.argv) # 2. 控件的操作 # 2.1 创建控件 window = QWidget() btn = QPushButton(window) btn.setText("按钮") # 2.2 设置控件 #设置窗口标题,默认标题是python,只有顶级控件才可以设置标题栏的标题 window.setWindowTitle("按钮的状态") #设置窗口大小,注意,设置的空间尺寸大小,不包含上面的标题栏 window.resize(500, 500) #创建三个子类按钮 push_button = QPushButton(window) push_button.setText("这是QPushButton") push_button.move(100, 100) radio_button = QRadioButton(window) radio_button.setText("这是一个radio") radio_button.move(100, 150) checkbox = QCheckBox(window) checkbox.setText("这是checkbox") checkbox.move(100, 200) #设置push_button按下后的背景颜色 push_button.setStyleSheet("QPushButton:pressed {background-color: red;}") # 把三个按钮, 置为按下状态。相当于用户按下鼠标,还没松开 push_button.setDown(True) radio_button.setDown(True) checkbox.setDown(True) #查看按钮是否被按下 print(push_button.isDown()) print(radio_button.isDown()) print(checkbox.isDown()) #设置按钮是否可以被选中,默认QPushButton是不可以被选中的,可以设置。单选和多选按钮默认可以被选中 push_button.setCheckable(True) #查看按钮是否可以被选中 print(push_button.isCheckable()) print(radio_button.isCheckable()) print(checkbox.isCheckable()) #设置按钮被选中 radio_button.setChecked(True) push_button.setChecked(True) checkbox.setChecked(True) #查看按钮是否被选中 print(push_button.isChecked()) print(radio_button.isChecked()) print(checkbox.isChecked()) #切换选中状态 toggle() def cao(): push_button.toggle() radio_button.toggle() checkbox.toggle() # push_button.setChecked(not push_button.isChecked()) #通过btn这个按钮切换三个按钮的选中状态 btn.pressed.connect(cao) # 2.3 展示控件 window.show() # 3. 应用程序的执行, 进入到消息循环 sys.exit(app.exec_()) 运行
点击左上角按钮,可以切换中间按钮的选中状态
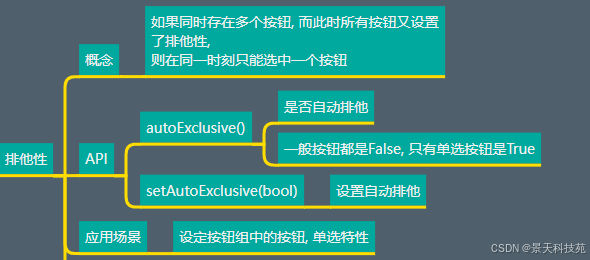
9.QAbstractButton按钮排他性
如果同时存在多个按钮, 而此时所有按钮又设置了排他性,
则在同一时刻只能选中一个按钮
API介绍
默认情况下
QRadioButton 具有了可以被选中和排他性功能
QCheckboxButton 具有了可以被选中特性,不具有排他性功能
QPushButton两者均不具备
代码展示:
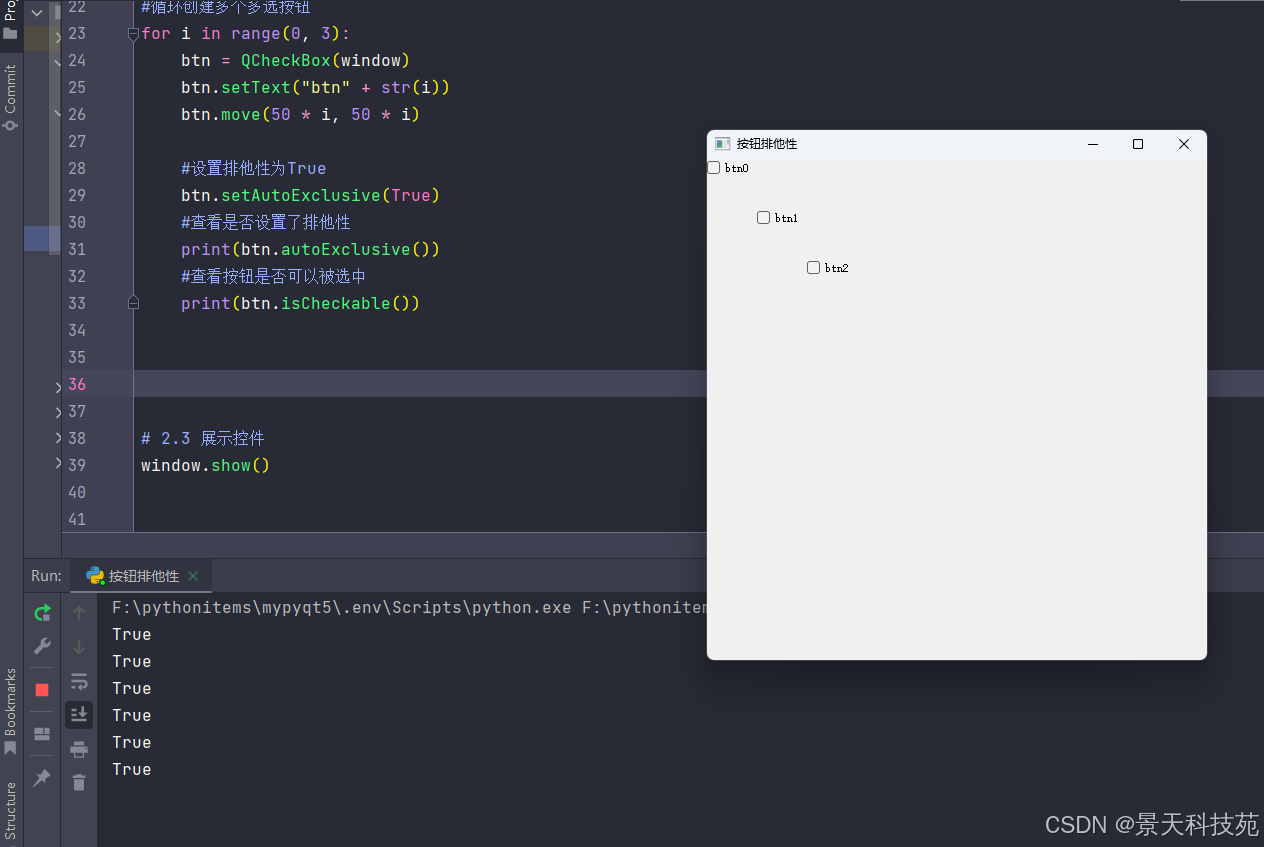
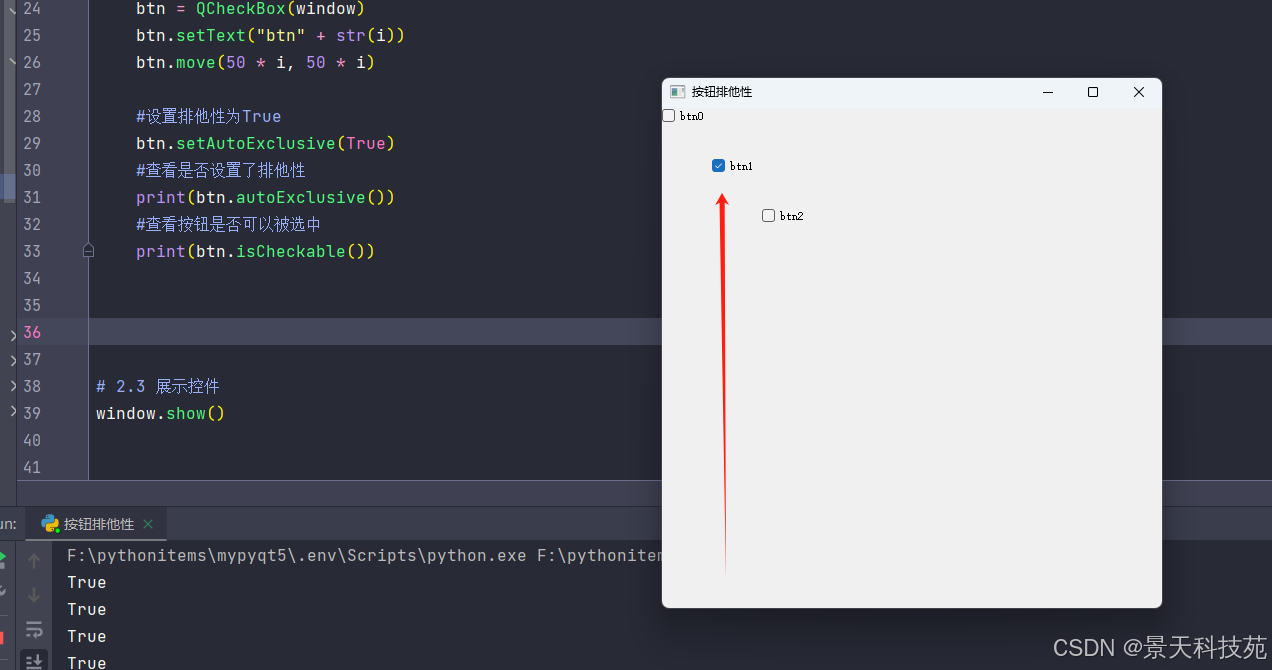
# 0. 导入需要的包和模块 from PyQt5.Qt import * # 主要包含了我们常用的一些类, 汇总到了一块 import sys # 1. 创建一个应用程序对象 app = QApplication(sys.argv) # 2. 控件的操作 # 2.1 创建控件 window = QWidget() # 2.2 设置控件 #设置窗口标题,默认标题是python,只有顶级控件才可以设置标题栏的标题 window.setWindowTitle("按钮排他性") #设置窗口大小,注意,设置的空间尺寸大小,不包含上面的标题栏 window.resize(500, 500) #循环创建多个多选按钮 for i in range(0, 3): btn = QCheckBox(window) btn.setText("btn" + str(i)) btn.move(50 * i, 50 * i) #设置排他性为True btn.setAutoExclusive(True) #查看是否设置了排他性 print(btn.autoExclusive()) #查看按钮是否可以被选中 print(btn.isCheckable()) # 2.3 展示控件 window.show() # 3. 应用程序的执行, 进入到消息循环 sys.exit(app.exec_()) 
多选按钮,设置了排他性,每次只能选中一个按钮
10.QAbstractButton通过代码模拟用户点击
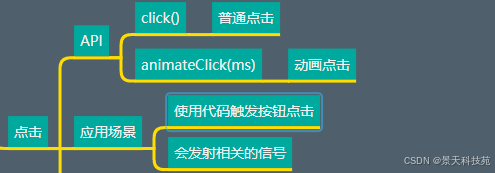
相关API介绍
animateClick在模拟点击时,会显示点击的动画效果,click()模拟点击时,没有点击的动画效果
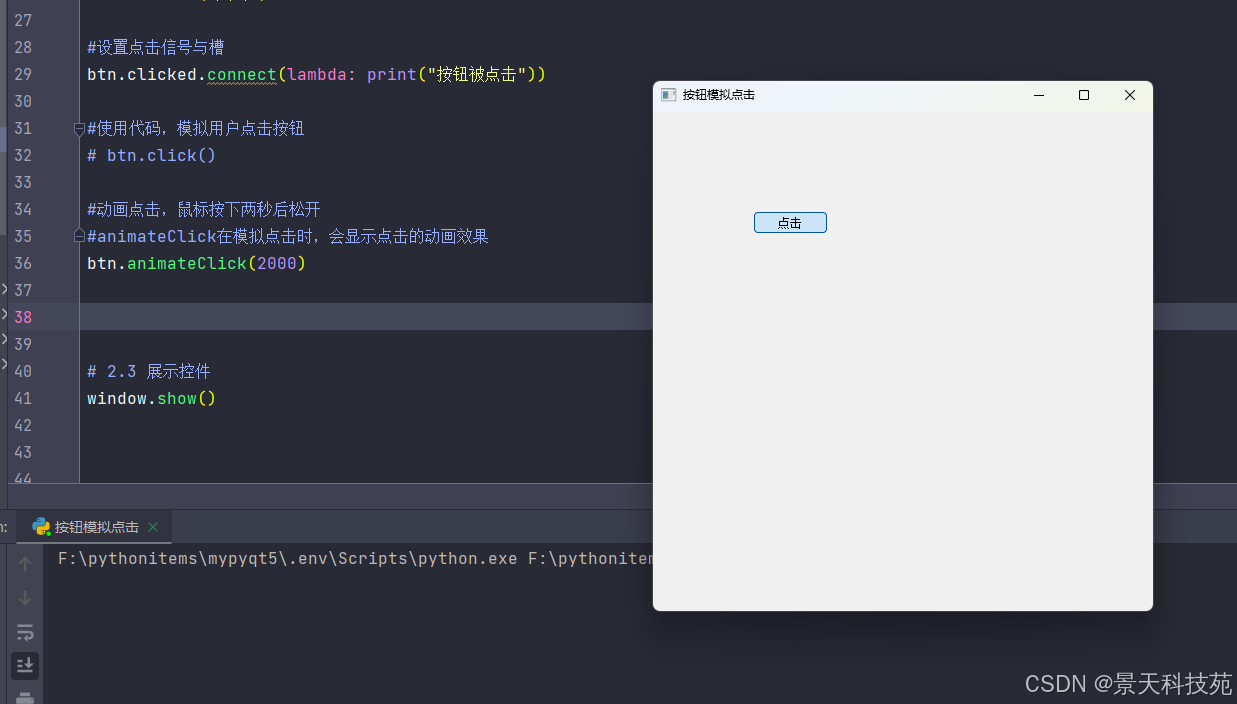
# 0. 导入需要的包和模块 from PyQt5.Qt import * # 主要包含了我们常用的一些类, 汇总到了一块 import sys # 1. 创建一个应用程序对象 app = QApplication(sys.argv) # 2. 控件的操作 # 2.1 创建控件 window = QWidget() # 2.2 设置控件 #设置窗口标题,默认标题是python,只有顶级控件才可以设置标题栏的标题 window.setWindowTitle("按钮模拟点击") #设置窗口大小,注意,设置的空间尺寸大小,不包含上面的标题栏 window.resize(500, 500) btn = QPushButton(window) btn.move(100, 100) btn.setText("点击") #设置点击信号与槽 btn.clicked.connect(lambda: print("按钮被点击")) #使用代码,模拟用户点击按钮 # btn.click() #动画点击,鼠标按下两秒后松开 #animateClick在模拟点击时,会显示点击的动画效果 btn.animateClick(2000) # 2.3 展示控件 window.show() # 3. 应用程序的执行, 进入到消息循环 sys.exit(app.exec_()) 可以看到,按钮被点击按下时的背景颜色变化
11.QAbstractButton设置按钮有效点击区域
按钮控件,一般用户点击按钮区域的任何一个点,都会触发点击事件
有些需求,肯呢个会要求点击按钮的某些区域才会触发点击事件,此时该怎么办呢?
此时就用到了设置有效点击区域
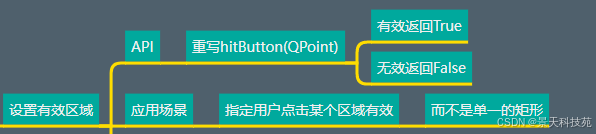
相关API介绍
代码展示
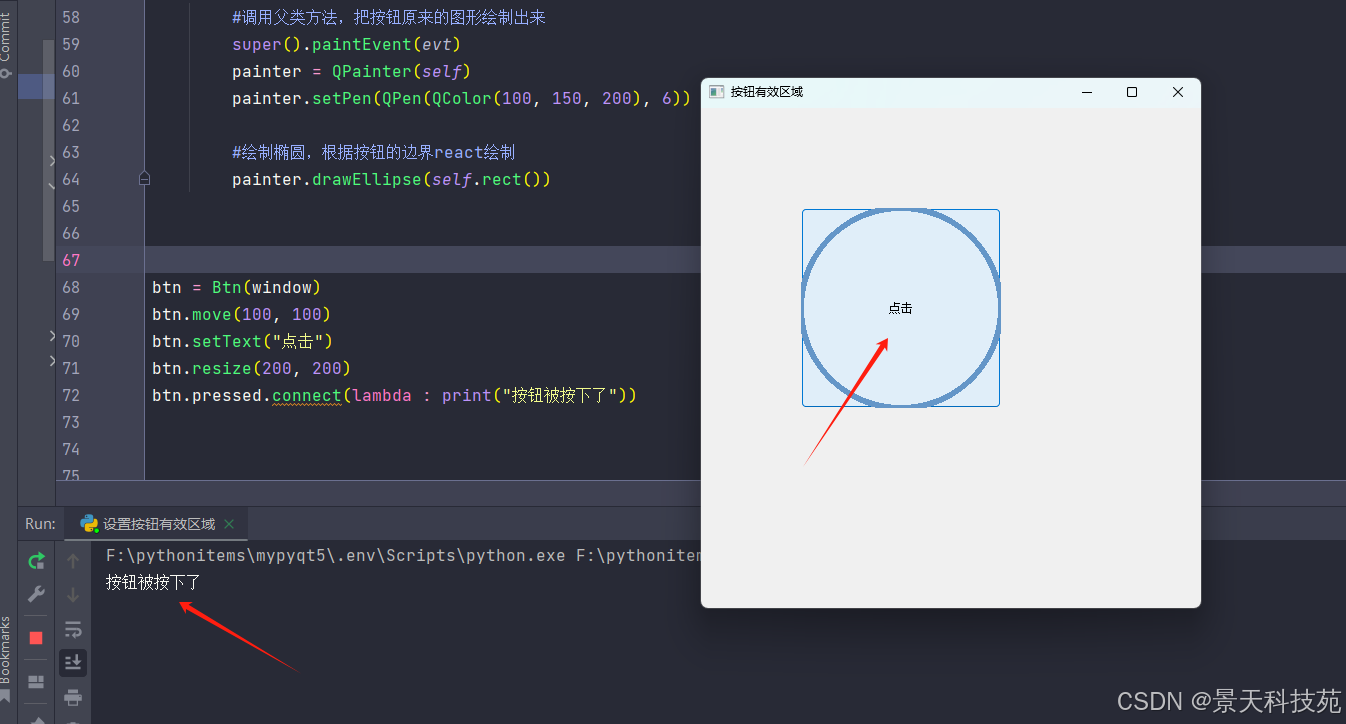
# 0. 导入需要的包和模块 from PyQt5.Qt import * # 主要包含了我们常用的一些类, 汇总到了一块 import sys # 1. 创建一个应用程序对象 app = QApplication(sys.argv) # 2. 控件的操作 # 2.1 创建控件 window = QWidget() # 2.2 设置控件 #设置窗口标题,默认标题是python,只有顶级控件才可以设置标题栏的标题 window.setWindowTitle("按钮有效区域") #设置窗口大小,注意,设置的空间尺寸大小,不包含上面的标题栏 window.resize(500, 500) class Btn(QPushButton): #设置按钮有效区域的关键在于重写hitButton方法,该方法必须有个返回值True/False。当该方法返回True,就是有效区域,返回False就是无效区域 #hitButton的参数point可以获取鼠标的参照按钮的实时坐标 def hitButton(self, point): # print("当前鼠标点击坐标",point) #点击按钮右半部分有效 # if point.x() > self.width() / 2: # return True # return False # 通过给定的一个点坐标, 计算与圆心的距离 yuanxin_x = self.width() / 2 yuanxin_y = self.height() / 2 #实时点击鼠标的点坐标,通过hitButton的参数获得 hit_x = point.x() hit_y = point.y() # ((x1 - x2) 平方 + (y1 - y2) 平方) 开平方 #半径小于宽度的一半的圆内点击有效 import math distance = math.sqrt(math.pow(hit_x - yuanxin_x, 2) + math.pow(hit_y - yuanxin_y, 2)) #点击的点距离圆心距离 # print("点击的点距离圆心距离",distance) if distance < self.width() / 2: return True # 如果距离 < 半径 True # 返回 False return False #绘制事件 def paintEvent(self, evt): #调用父类方法,把按钮原来的图形绘制出来 super().paintEvent(evt) painter = QPainter(self) painter.setPen(QPen(QColor(100, 150, 200), 6)) #绘制椭圆,根据按钮的边界react绘制 painter.drawEllipse(self.rect()) btn = Btn(window) btn.move(100, 100) btn.setText("点击") btn.resize(200, 200) btn.pressed.connect(lambda : print("按钮被按下了")) # 2.3 展示控件 window.show() # 3. 应用程序的执行, 进入到消息循环 sys.exit(app.exec_()) 点击圆内部区域,触发点击事件
点击圆外部,不会触发点击事件
12.QAbstractButton自带的信号
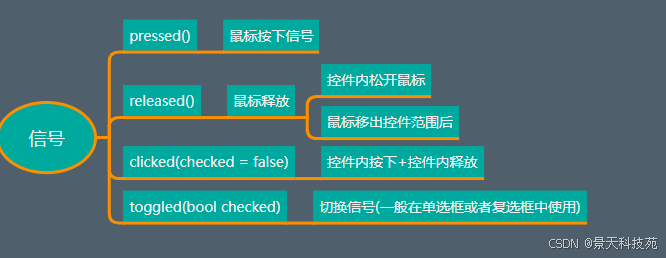
相关API介绍
代码展示
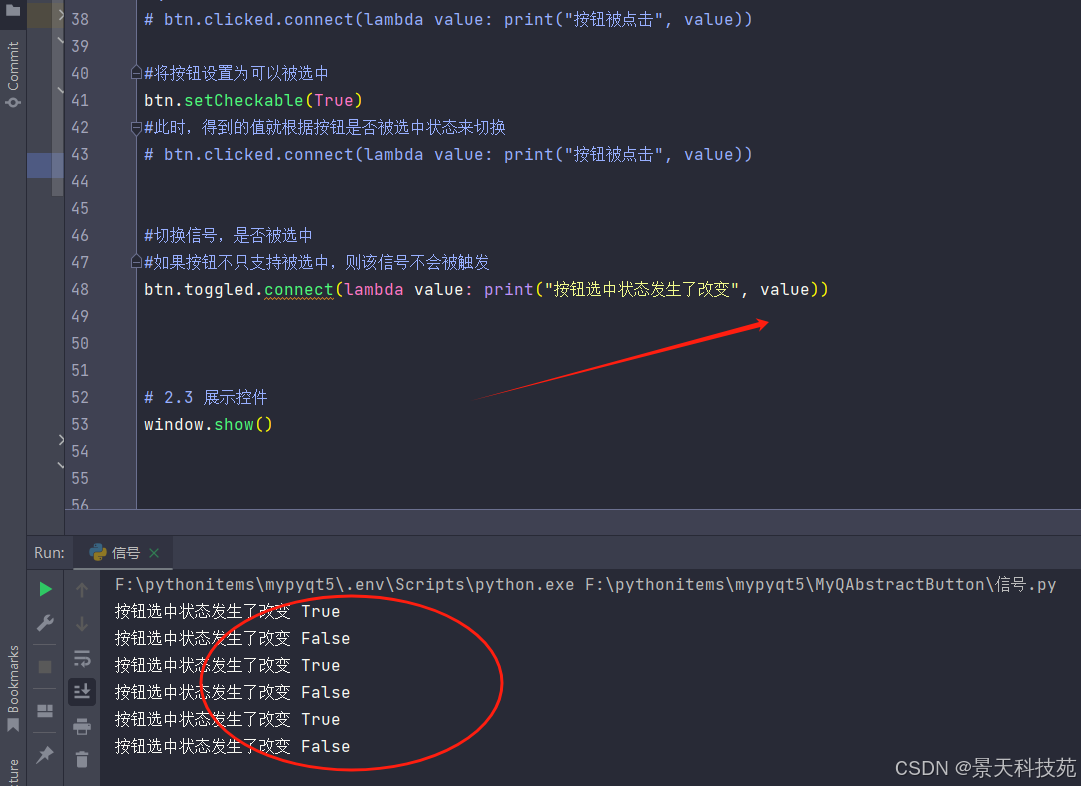
# 0. 导入需要的包和模块 from PyQt5.Qt import * # 主要包含了我们常用的一些类, 汇总到了一块 import sys # 1. 创建一个应用程序对象 app = QApplication(sys.argv) # 2. 控件的操作 # 2.1 创建控件 window = QWidget() # 2.2 设置控件 #设置窗口标题,默认标题是python,只有顶级控件才可以设置标题栏的标题 window.setWindowTitle("QAbstractButton信号") #设置窗口大小,注意,设置的空间尺寸大小,不包含上面的标题栏 window.resize(500, 500) btn = QPushButton(window) btn.setText("按钮") btn.move(100,100) #按钮被按下时触发 # btn.pressed.connect(lambda :print("按钮被按下")) #按钮被释放时触发 # btn.released.connect(lambda :print("按钮被释放")) #按钮被点击时触发,按下释放按钮后触发 # btn.clicked.connect(lambda :print("按钮被点击")) #信号发射的时候,会发射一个值给外界 #这个值代表着你点击的按钮是否被选中的状态 #QPushButton默认是不可以被选中的,所以得到的值是False # btn.clicked.connect(lambda value: print("按钮被点击", value)) #将按钮设置为可以被选中 btn.setCheckable(True) #此时,得到的值就根据按钮是否被选中状态来切换 # btn.clicked.connect(lambda value: print("按钮被点击", value)) #切换信号,是否被选中 #如果按钮不只支持被选中,则该信号不会被触发 btn.toggled.connect(lambda value: print("按钮选中状态发生了改变", value)) # 2.3 展示控件 window.show() # 3. 应用程序的执行, 进入到消息循环 sys.exit(app.exec_()) toggled切换信号