阅读量:0
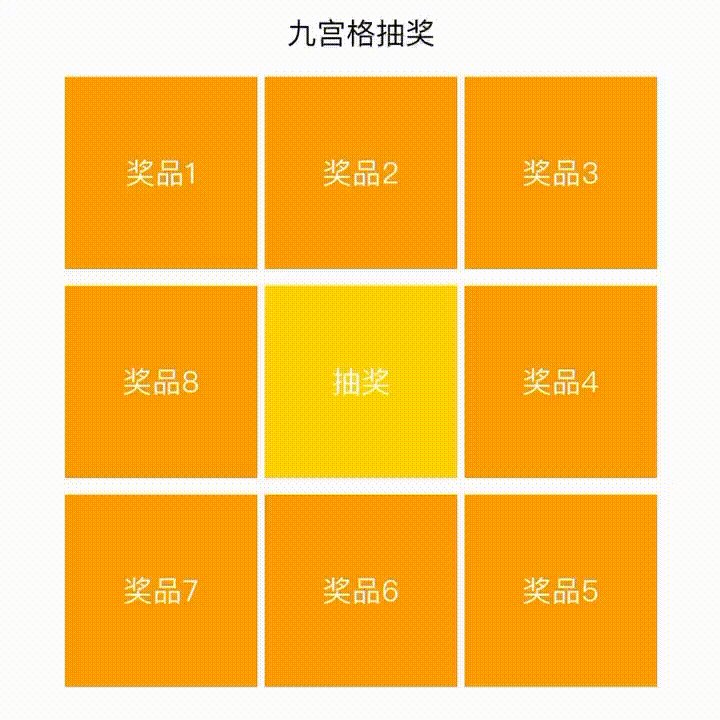
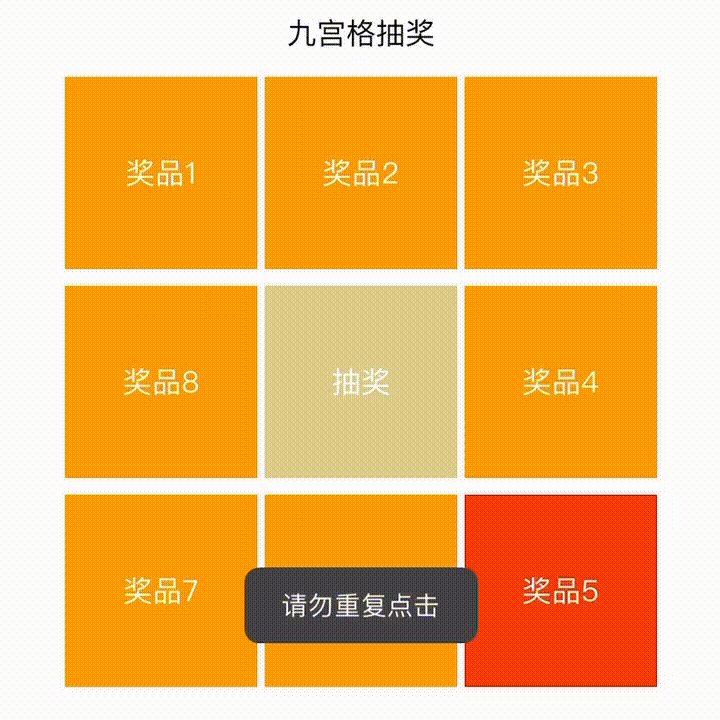
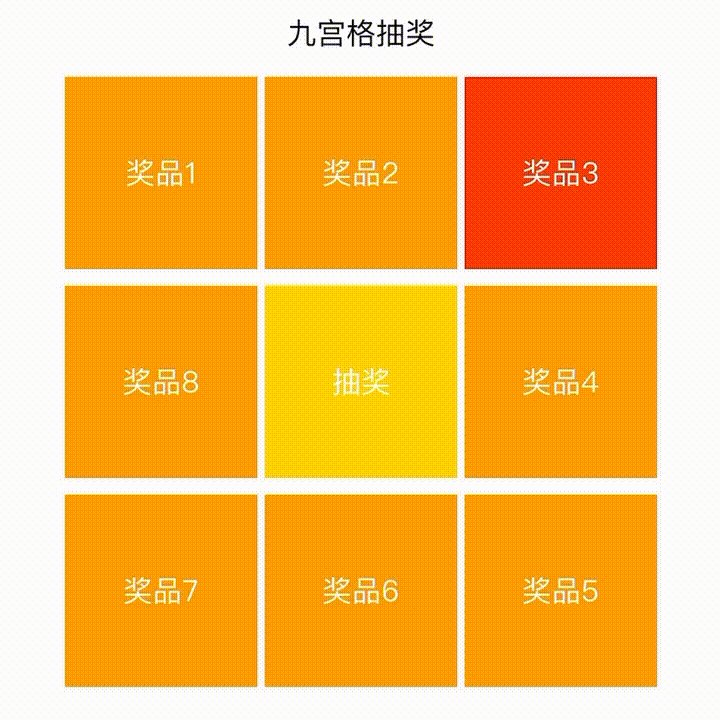
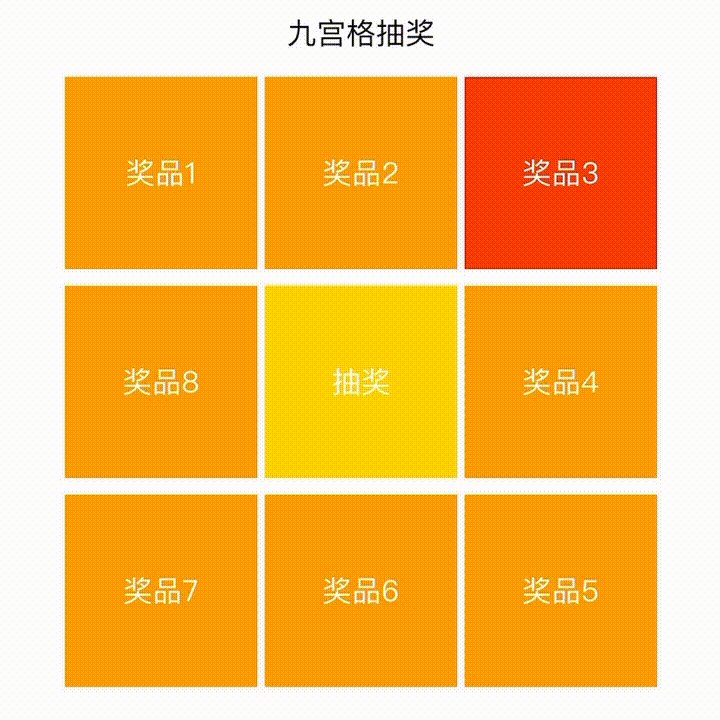
1.实现效果

2. 实现步骤
话不多说,直接上代码
/**index.wxml*/ <view class="table-list flex fcc fwrap"> <block wx:for="{{tableList}}" wx:key="id"> <view class="table-item btn fcc {{isTurnOver?'':'grayscale'}}" wx:if="{{item.type=='btn'}}" bind:tap="onPrizeClick">{{item.name}}</view> <view class="table-item fcc {{item.isSelected?'selected':''}}" wx:else>{{item.name}}</view> </block> </view> import { showTextToast } from '../../utils/util'; // pages/turnTable/index.js Page({ /** * 页面的初始数据 */ data: { tableList: [ { id: '1', type: 'prize', name: '奖品1', isSelected: false }, { id: '2', type: 'prize', name: '奖品2', isSelected: false }, { id: '3', type: 'prize', name: '奖品3', isSelected: false }, { id: '4', type: 'prize', name: '奖品8', isSelected: false }, { id: '5', type: 'btn', name: '抽奖', isSelected: false }, { id: '6', type: 'prize', name: '奖品4', isSelected: false }, { id: '7', type: 'prize', name: '奖品7', isSelected: false }, { id: '8', type: 'prize', name: '奖品6', isSelected: false }, { id: '9', type: 'prize', name: '奖品5', isSelected: false }, ], isTurnOver: true, //抽奖状态,是否旋转完(九宫格) }, /** * 生命周期函数--监听页面加载 */ onLoad(options) {}, /** * 生命周期函数--监听页面初次渲染完成 */ onReady() {}, /** * 生命周期函数--监听页面显示 */ onShow() {}, /****************************************** 九宫格抽奖 *******************************/ onPrizeClick() { //如果不在抽奖状态中,则执行抽奖旋转动画 if (this.data.isTurnOver) { this.setData({ isTurnOver: false, }); // 随机奖品效果 const rand = (m, n) => { return Math.ceil(Math.random() * (n - m + 1) + m - 1); }; let prizeId = rand(1, 8); this.lottery(prizeId); } else { showTextToast('请勿重复点击'); } }, // 抽奖旋转动画方法 lottery(prize_id) { console.log('中奖ID:' + prize_id); /* * 数组的长度就是最多所转的圈数,最后一圈会转到中奖后的位置 * 数组里面的数字表示从一个奖品跳到另一个奖品所需要的时间 * 数字越小速度越快 * 想要修改圈数和速度的,更改数组个数和大小即可 */ // let num_interval_arr = [90, 80, 70, 60, 50, 50, 50, 100, 150, 250]; let num_interval_arr = [90, 80, 70, 60, 50, 50, 250]; // 旋转的总次数 let sum_rotate = num_interval_arr.length; // 每一圈所需要的时间 let interval = 0; num_interval_arr.forEach((delay, index) => { setTimeout(() => { this.rotateCircle(delay, index + 1, sum_rotate, prize_id); }, interval); //因为每一圈转完所用的时间是不一样的,所以要做一个叠加操作 interval += delay * 8; }); }, /** * * @param {*} delay 表示一个奖品跳到另一个奖品所需要的时间 * @param {*} index 表示执行到第几圈 * @param {*} sum_rotate 表示旋转的总圈数 * @param {*} prize_id 中奖的id号 */ rotateCircle(delay, index, sum_rotate, prize_id) { // console.log(index) let _this = this; /* * 页面中奖项的实际数组下标 * 0 1 2 * 3 5 * 6 7 8 * 所以得出转圈的执行顺序数组为 ↓ */ let order_arr = [0, 1, 2, 5, 8, 7, 6, 3]; // 页面奖品总数组 let tableList = this.data.tableList; // 如果转到最后一圈,把数组截取到奖品项的位置 if (index == sum_rotate) { order_arr.splice(prize_id); } console.log(order_arr); for (let i = 0; i < order_arr.length; i++) { setTimeout(() => { // 清理掉选中的状态 tableList.forEach((e) => { e.isSelected = false; }); // 执行到第几个就改变它的选中状态 tableList[order_arr[i]].isSelected = true; // 更新状态 _this.setData({ tableList: tableList, }); // 如果转到最后一圈且转完了,把抽奖状态改为已经转完了 if (index == sum_rotate && i == order_arr.length - 1) { _this.setData({ isTurnOver: true, }); } }, delay * i); } }, }); .table-list { width: 100%; box-sizing: border-box; .table-item { width: 200rpx; height: 200rpx; margin-bottom: 10rpx; background-color: orange; color: #fff; border:5rpx solid snow; } .table-item.btn { background-color: gold; } .table-item.selected { background-color: orangered; } .table-item.turn { background-color: goldenrod; } 