阅读量:0
通常我们在app.json中统一设置title
"window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#FFFFFF", "navigationBarTitleText": "心灵密友", "navigationBarTextStyle": "black" },在单独页面要修改的话可以在,对应页面的json中修改
"backgroundTextStyle": "light", "navigationBarBackgroundColor": "#FFFFFF", "navigationBarTitleText": "单独页面", "navigationBarTextStyle": "black"也可在js中动态加载
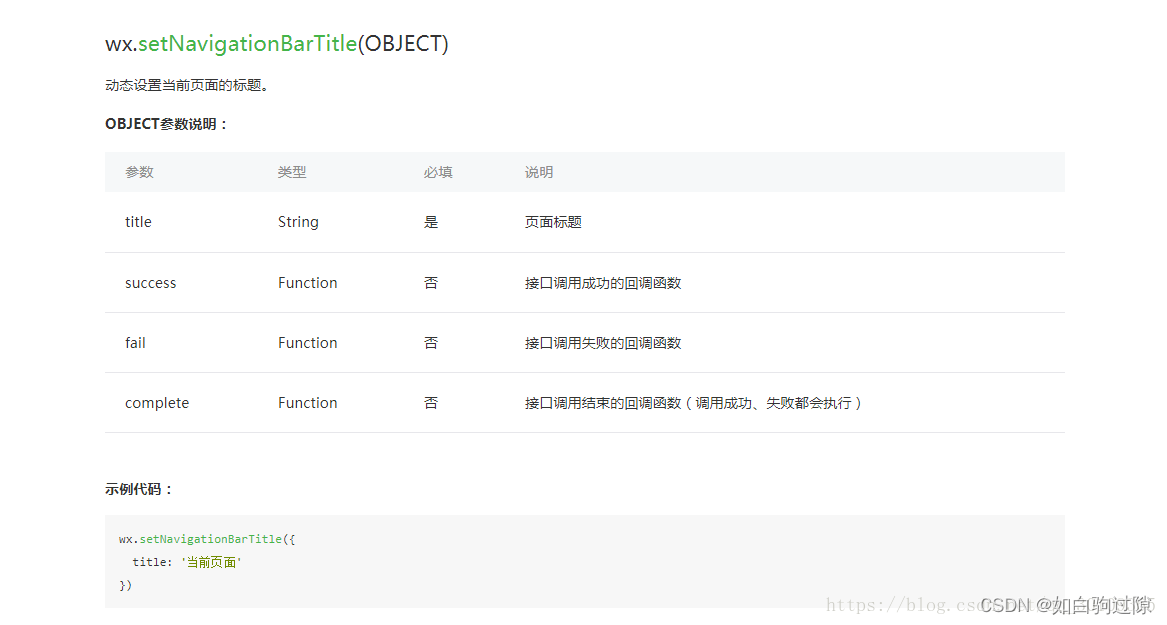
onLoad: function (options) { wx.setNavigationBarTitle({ title: '当前页面' //修改title }) },