先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。




既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)
正文
1,创建音频上下文,音频源节点
2,创建分析器节点对音频进行分析,连接音频源节点和分析器,随着音乐进度变化,分析器不断的分析出结果
3,连接分析器反馈分析结果到输出设备,由输出设备渲染到canvas标签
至于分析器简单来说就是可以把音频时域图通过频谱分析转换为频谱图,这个转换的过程叫做频谱分析,频谱分析的方式有很多,最常见的是快速傅里叶变换,有兴趣的可以研究一下频谱分析(之前写的一些小dome),内部逻辑大家就没必要深究啦 !
三、实现代码
1.初始化canvas
代码如下(示例)
<audio :src=“music” @timeupdate=“audioTime” controls id=“myAudio”>
initCancas() {
let canvas = document.getElementById(“myCanvas”);
let ctx = canvas.getContext(“2d”);
ctx.fillRect(10, 10, 280, 130);
},
2,当音频播放时 初始化分析器
根据MDN的文档,AudioContext是一个专门用于音频处理的接口,并且工作原理是将AudioContext创建出来的各种节点(AudioNode)相互连接,音频数据流经这些节点并作出相应处理。
AudioContext() 构造方法创建了一个新的 AudioContext 对象 它代表了一个由音频模块链接而成的音频处理图,每一个模块由 AudioNode 表示。
AudioContext的createAnalyser()方法能创建一个AnalyserNode,可以用来获取音频时间和频率数据,以及实现数据可视化。
onPlay() {
if (this.isInit) {
return;
}
let audioEle = document.getElementById(“myAudio”);
//初始化
var audCtx = new AudioContext(); //创建音频上下文
this.analyser = audCtx.createAnalyser();
const source = audCtx.createMediaElementSource(audioEle); //创建音频源节点
this.analyser.fftSize = 512; //一个无符号长整形 (unsigned long) 的值,代表了快速傅里叶变换(分析器)的窗口大小
//创建数组,用于接受节点分析器分析的数据
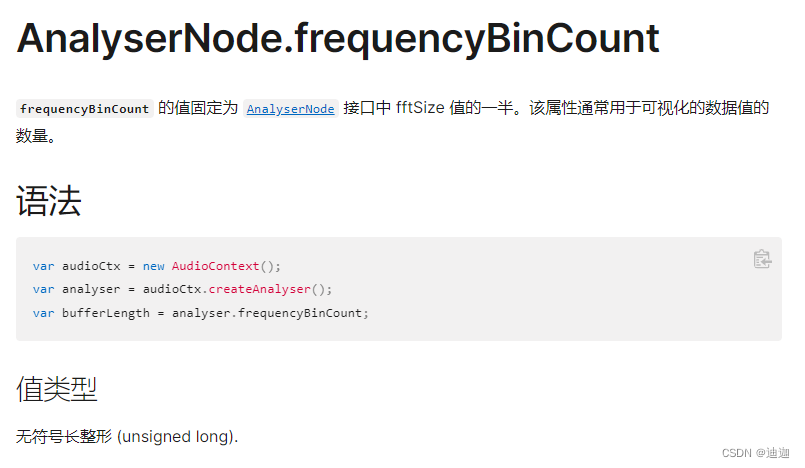
this.dataArry = new Uint8Array(this.analyser.frequencyBinCount); //这里并不是声明一个普通数组,而是需要声明一个无符号的八位整数,刚好是一个字节。并且数组长度需要刚好等于频谱图横坐标长度
source.connect(this.analyser);
this.analyser.connect(audCtx.destination);
this.isInit = true;
},



3.绘制分析器分析的结果数据
代码如下(示例):
//把分析器分析的数据不断绘制到canvas
draw() {
let cvs = document.getElementById(“myCanvas”);
let ctx = cvs.getContext(“2d”);
requestAnimationFrame(this.draw);
//清空画布
const { width, height } = cvs;
ctx.clearRect(0, 0, width, height);
//判断分析器是否初始化
if (!this.isInit) {
return;
}
//分析器节点分析出数据到数组中
this.analyser.getByteFrequencyData(this.dataArry); //让分析器节点分析当前音频源数据,把分析结果添加到数组
const len = this.dataArry.length;
const barWidth = width / len / 2;
ctx.fillStyle = “#41b883”;
for (let i = 0; i < len; i++) {
const data = this.dataArry[i]; //<256
const barHeight = (data / 255) * height;
const x1 = i * barWidth + width / 2;
const x2 = width / 2 - (i + 1) * barWidth;
const y = height - barHeight;
ctx.fillRect(x1, y, barWidth, barHeight);
ctx.fillRect(x2, y, barWidth, barHeight);
}
},
[window.requestAnimationFrame()]( )") 告诉浏览器,你希望执行一个动画,并且要求浏览器在下次重绘之前调用指定的回调函数更新动画。该方法需要传入一个回调函数作为参数,该回调函数会在浏览器下一次重绘之前执行
备注: 若你想在浏览器下次重绘之前继续更新下一帧动画,那么回调函数自身必须再次调用 window.requestAnimationFrame(callback)
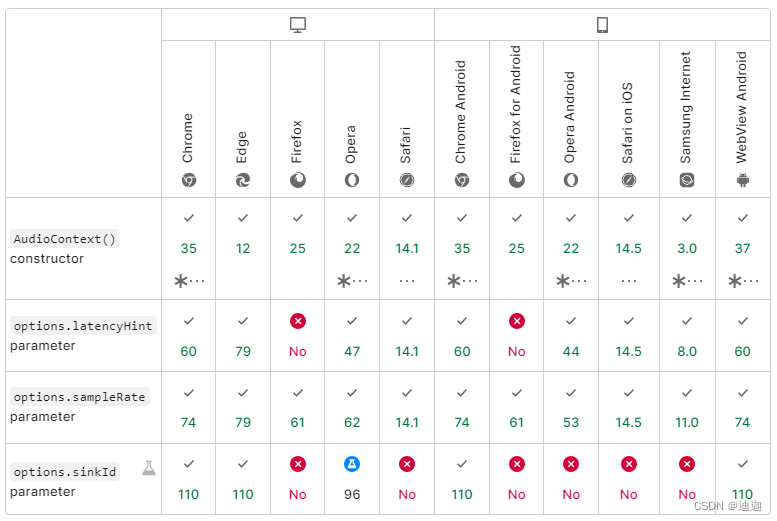
兼容说明
由于是用的是实验API,此功能某些浏览器尚在开发中,请参考浏览器兼容性表格以得到在不同浏览器中适合使用的前缀。由于该功能对应的标准文档可能被重新修订,所以在未来版本的浏览器中该功能的语法和行为可能随之改变。