项目结构认识 和 了解:
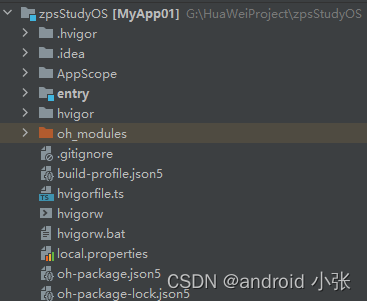
工程目录下的结构如下:

首先能看到有两个.开头的文件,分别是.hvigor 和 .idea。这两个文件夹都是与构建有关系的,
如果你开发过安卓app,构建完会生成一个apk安装包,鸿蒙则是生成hap文件
(hap:HarmonyOS Ability Package 鸿蒙应用安装包)hap文件在构建过程中,需要一些配置,就与这两个文件夹有关系。
.hvigor:存储构建信息的一些的一些文件,发布打包的时候才会有关系,与开发中没关系,发布打包才会有关系。
.idea:与别的开发工具类似,主要作用在于存放项目的控制信息,包括版本信息,历史记录等等,不做过多讲解。
AppScope:全局的公共、共享资源存放目录。
entry:工程模块,类似于android 中的 app模块。用来写源代码的
hvigor: 也是存放配置文件信息,存放前端构建配置文件信息,里面基于ts实现的前端构建和任务编程的工具,来结合npm的一个包的管理机制,如果是前端开发,会比较熟悉。
oh_modules:存放的第三方包。
.gitgnore:代码提交的忽略文件。个人开发/学习不用管
build-profile.json5:项目级别的构建匹配信息,配置产品签名,名字,模块名字,等等。
hvigorfile.ts / hvigorw / hvigorw.bat : 三个都是脚本,可以运行的。
hvigorfile.ts:执行编译和构建任务的脚本。和项目代码编译无关。
hvigorw.bat :windows下执行的脚本,用来做ohpm的编译构建工具。
hvigorw :linux下执行的脚本,用来做ohpm的编译构建工具。
local.properties:属性配置文件,配置本地信息,sdk,node.js所在的文件目录。不用动
oh-package.json5:依赖的配置,第三方包的依赖,依赖关系。
oh-package-lock.json5:树形的依赖书
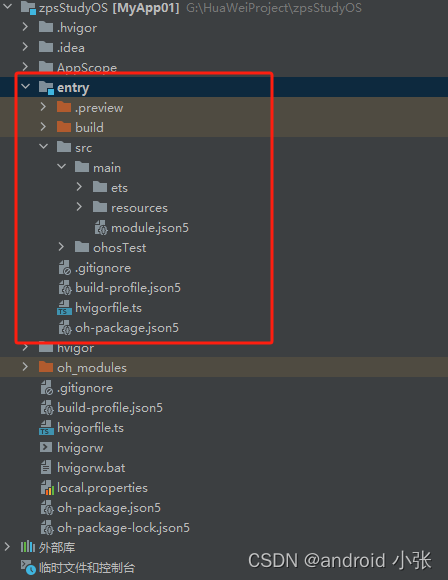
模块级别(entry)的结构如下:

src:源代码目录。
main:核心代码
ets:ArktTs源代码目录 页面和逻辑的分离
entryability:用于写逻辑,生命周期的关联
pages:界面的开发,组件什么的,文件后缀:.ets ,arkts 写的
resoures:模块级别下的资源文件,比如color.js,string.json等等,是一个共享目录。
module.json5:当前模块的配置,包含当前模块的配置信息。其中module对应的是模
块 的配置信息,一个模块对应一个打包后的hap包。
ohosTest:单元测试,测试代码写这里。
.gitgnore:代码提交的忽略文件。个人开发/学习不用管
.build-profile.json5:与工程目录下的名字一样,这个是模块级别的配置文件信息,包括模块的编译,构建的配置项。
hvgorfile.ts:脚本文件,与工程目录下也有一个这个文件,这个是模块级别的文件构建脚本。
下一章预告:
