一、介绍
资料来自官网:文档中心
网络管理模块主要提供以下功能:
- HTTP数据请求:通过HTTP发起一个数据请求。
- WebSocket连接:使用WebSocket建立服务器与客户端的双向连接。
- Socket连接:通过Socket进行数据传输。
日常开发中HTTP请求使用会比较多,主要对HTTP请求进行总结记录

二、HTTP请求
HTTP即超文本传输协议(Hyper Text Transfer Protocol,HTTP)是一个简单的请求-响应协议。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。
场景:应用通过HTTP发起一个数据请求,支持常见的GET、POST、OPTIONS、HEAD、PUT、DELETE、TRACE、CONNECT方法。

request接口开发步骤 :
- 从@ohos.net.http.d.ts中导入http命名空间。
- 调用createHttp()方法,创建一个HttpRequest对象。
- 调用该对象的on()方法,订阅http响应头事件,此接口会比request请求先返回。可以根据业务需要订阅此消息。
- 调用该对象的request()方法,传入http请求的url地址和可选参数,发起网络请求。
- 按照实际业务需要,解析返回结果。
- 调用该对象的off()方法,取消订阅http响应头事件。
- 当该请求使用完毕时,调用destroy()方法主动销毁。
2.1、开发网络权限。
在model.json5文件中的module模块下添加如下请求权限:
{ "module" : { "requestPermissions":[ { "name": "ohos.permission.INTERNET" } ] } }2.2、使用HTTP请求
2.2.1、定义HTTP请求方法
在ets文件夹下新建model文件夹,在model内新建LoginModel文件,用来处理登录HTTP请求
model文件夹主要用来处理数据查询

具体代码👇
import http from '@ohos.net.http' class LoginModel{ baseUrl:string = 'http://127.0.0.1:8000' reqLogin(){ return new Promise((resolve,reject) => { //1.创建http请求 let httpRequest = http.createHttp() //2.发送请求 httpRequest.request( `${this.baseUrl}/saas-api/user/login`, { method:http.RequestMethod.POST, extraData:{'username':'admin','password':'admin'}, header:{ 'X-Tenant-ID':'1', 'Content-Type': 'application/json' }, connectTimeout:10000, readTimeout:10000 }, ).then(resp => { if(resp.responseCode === 200){ //查询成功 console.log('http--成功',resp.result) resolve(JSON.parse(resp.result.toString())) }else{ console.log('http--失败',resp.result) reject('查询失败') } }) .catch(error => { console.info('error:'+JSON.stringify(error)) reject('查询失败') }) }) } } const loginModel = new LoginModel() export default loginModel as LoginModel2.2.2、在页面中使用HTTP封装的请求方法
import LoginModel from '../model/LoginModel' @Entry @Component struct HttpPage { @State message: string = 'Hello' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) Button('http请求') .onClick(() => { LoginModel.reqLogin() }) } .width('100%') } .height('100%') } }在页面中点击 'http请求' 按钮时,日志会打印成功的结果

三、第三方库axios
3.1、下载和安装ohpm
具体可查看官网指引:文档中心
3.1.1、下载ohpm工具包,点击链接获取。
3.1.2、解压工具包,执行初始化命令

3.1.3、将ohpm配置到环境变量中。

配置好后,打开命令窗口输入 ohpm -v,便能看到版本号

3.2、下载和安装axios
3.2.1、下载axios
进入项目目录,输入下面命令
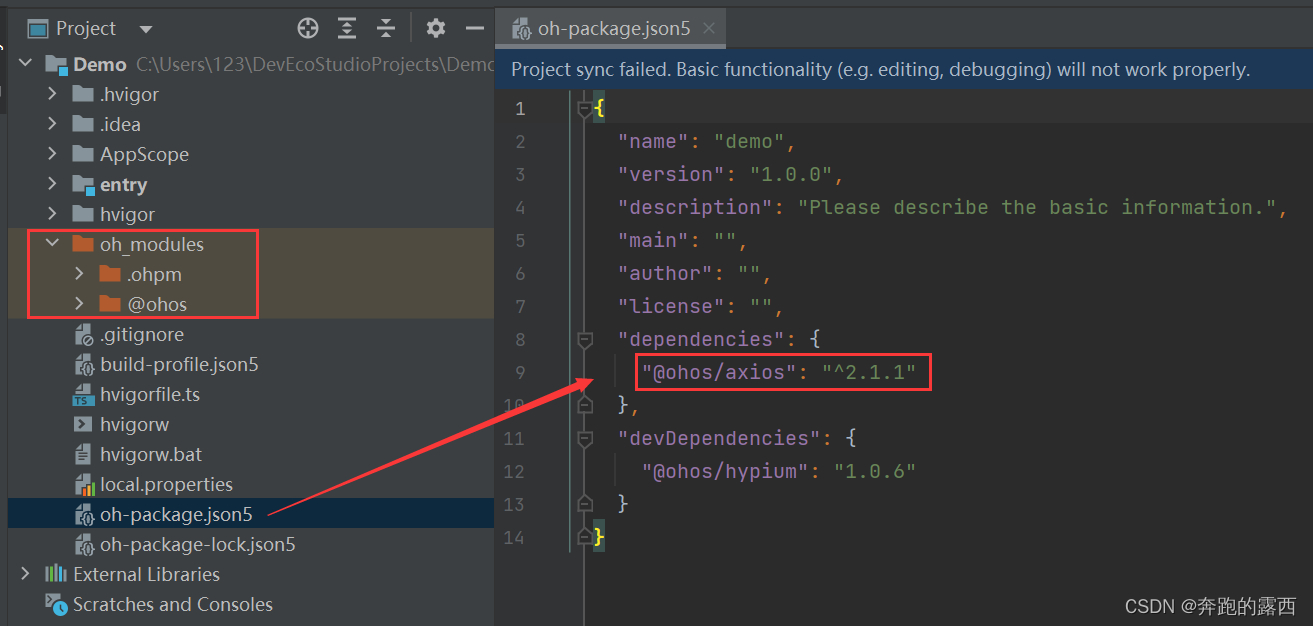
ohpm install @ohos/axios安装成功后,在项目的oh-package.json5文件内可以查看到安装的库,在oh_modules下也能看到安装的安装包

3.2.2、开发网络权限
在model.json5文件中的module模块下添加如下请求权限:
"requestPermissions": [ { "name": "ohos.permission.INTERNET" } ],备注:HTTP请求时已经设置了请求权限,此处就不重复设置了
推荐:鸿蒙提供的第三方库地址OpenHarmony三方库中心仓
3.3、使用axios
3.3.1、定义axios请求方法
在model内新建LoginModel文件LoginModelAxios文件,用来处理登录axios请求
import axios from '@ohos/axios' class LoginModelAxios{ baseUrl:string = 'http://127.0.0.1:8000' async reqLogin(){ let resp =await axios.post( `${this.baseUrl}/saas-api/user/login`, {username:'admin',password:'admin'}, { headers:{ 'X-Tenant-ID':'1' } } ) if(resp.status === 200){ console.log('axios--成功',JSON.stringify(resp.data)) return resp.data } //查询失败 console.log('axios--失败',JSON.stringify(resp)) } } const loginModelAxios = new LoginModelAxios() export default loginModelAxios as LoginModelAxios3.3.2、在页面中使用axios封装的请求方法
import LoginModel from '../model/LoginModel' import loginModelAxios from '../model/LoginModelAxios' @Entry @Component struct HttpPage { @State message: string = 'Hello' build() { Row() { Column({space:8}) { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) Button('http请求') .onClick(() => { LoginModel.reqLogin() }) Button('axios请求') .onClick(() => { loginModelAxios.reqLogin() }) } .width('100%') } .height('100%') } }在页面中点击 'axios请求' 按钮时,日志会打印成功的结果

🚀🚀🚀 踩坑不易,还希望各位大佬支持一下
📃 我的土拨鼠开源项目:
✍Gitee开源项目地址👉:https://gitee.com/cheinlu/groundhog-charging-system
✍GitHub开源项目地址👉:https://github.com/cheinlu/groundhog-charging-system
📃 我的鸿蒙NEXT轮播图开源组件:https://gitee.com/cheinlu/harmony-os-next-swiper
最后:👏👏😊😊😊👍👍
