阅读量:0
今天给大家分享一个非常好的实战项目,购物商城,购物商城是一个集购物、娱乐、服务于一体的综合性平台,致力于为消费者提供一站式的购物体验。各种功能都有涉及,最适合实现学习。
做好商城项目,肯定会把开发中遇到的百分之60的技术得到实战的经验。
下面介绍一下 商城的主要模块:
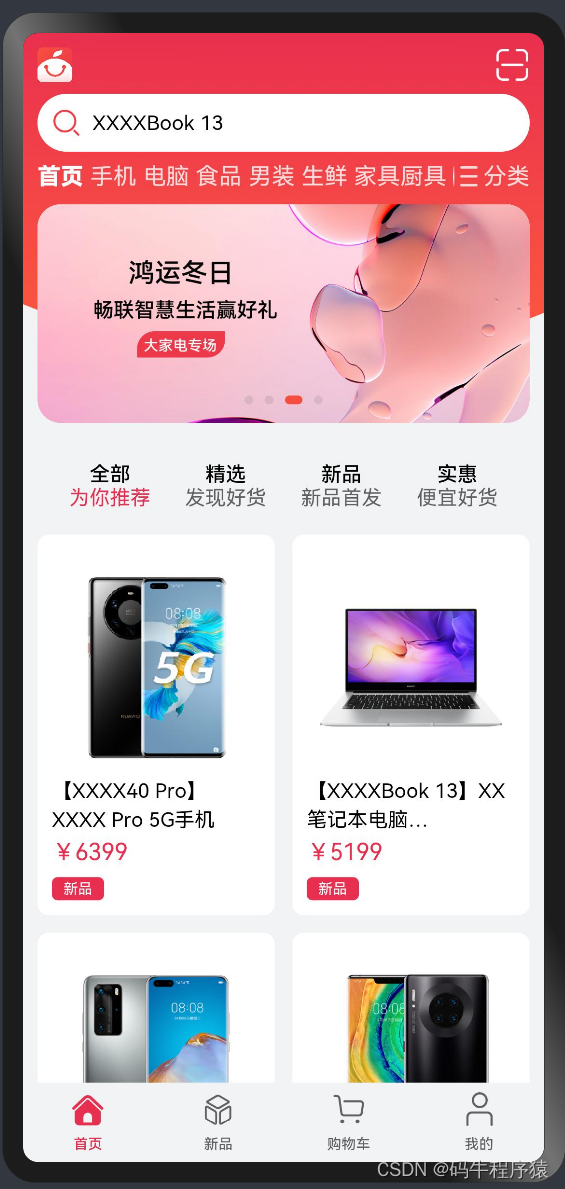
首页

1,搜索框,点击进入搜索页面
2,顶部分类,通过不同分类查询对应信息
3,广告轮播,自动切换图片,可以进行点击进入
4,商品列表,展示每个项目信息,点击可以进入商品详情页面
轮播图使用Swiper实现:
Swiper() { ForEach(swiperImage, (item: Resource) => { Image(item) .width('100%') .aspectRatio(2.25) .borderRadius($r('app.float.vp_sixteen')) .backgroundColor(Color.White) }, (item: Resource) => JSON.stringify(item)) } .indicatorStyle({ selectedColor: '#F74E42' }) // 切换选择项颜色 .autoPlay(true) // 自动播放 .itemSpace('14vp') .width('100%') .indicator(true) // 是否显示切换小点 .displayCount(1) .margin({ top: $r('app.float.vp_twelve') , bottom: $r('app.float.vp_twelve') }) 推荐分类实现:
Flex({ justifyContent: FlexAlign.SpaceAround }) { // 通过ForEach方式实现分类显示 ForEach(activityTitle, (item: ActivityTitleModel, index?: number) => { Flex({ direction: FlexDirection.Column, justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) { Text(item.title) .fontSize($r('app.float.small_font_size')) .fontWeight(500) .fontColor(Color.Black) Text(item.desc) .fontSize($r('app.float.small_font_size')) .fontWeight(400) .fontColor(this.activityTitleIndex === index ? '#e92f4f' : Color.Black) .opacity(this.activityTitleIndex === index ? 1 : 0.6) } .onClick(() => { if (index !== undefined) { this.activityTitleIndex = index; } }) .height('100%') }, (item: ActivityTitleModel) => JSON.stringify(item)) } .height($r('app.float.activity_title_height')) .width('100%') .padding($r('app.float.vp_twelve')) .margin({ bottom: $r('app.float.vp_six'), top: $r('app.float.vp_six') }) .backgroundColor('#f1f3f5') .borderRadius($r('app.float.vp_sixteen')) // 圆角效果 商品列表信息:
List({ space: 12 }) { // 通过懒加载 LazyForEach方式实现商品列表 LazyForEach(new CommonDataSource<Commodity>(this.commodityList), (item: Commodity) => { ListItem() { this.CommodityItem(item) } .margin({ left: $r('app.float.vp_six'), right: $r('app.float.vp_six') }) .onClick(() => { if (this.onClickItem !== undefined) { this.onClickItem(item); } }) }, (item: Commodity) => JSON.stringify(item)) } .margin({ left: -6, right: -6 }) .listDirection(Axis.Vertical) // 列表显示方式,垂直 .lanes(this.column) // 显示的行数 购物车

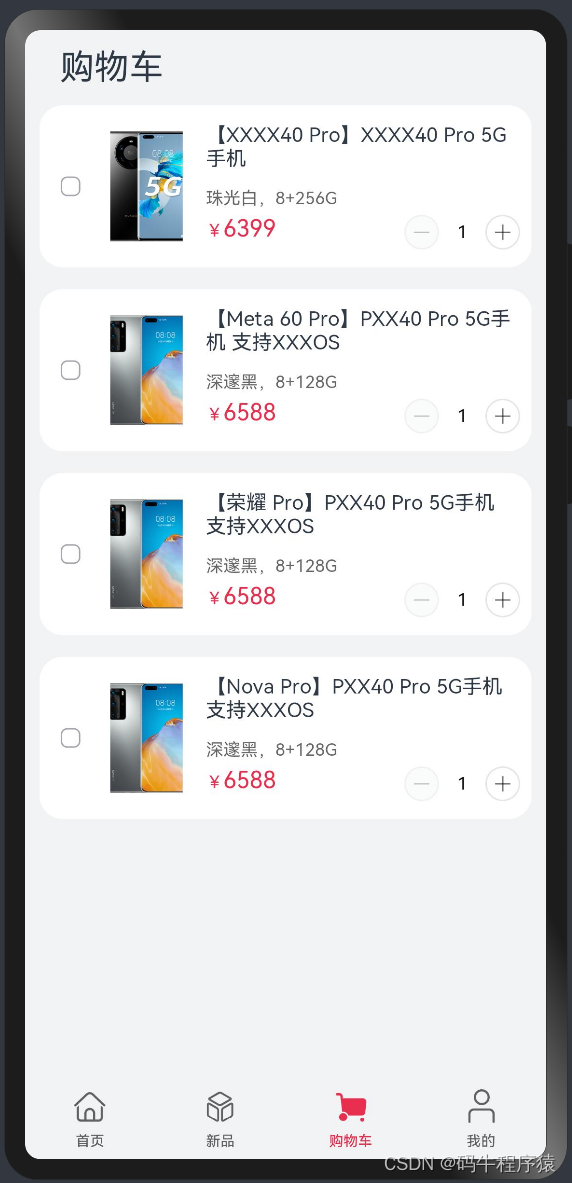
列表实现List:
Column() { List({ space: 15 }) { ForEach(this.shopCartData, (item: Product, index?: number) => { ListItem() { if (index !== undefined) { this.CartItem(item, index) } } .swipeAction({ end: this.ItemDelete(item) }) //自定義滑動刪除效果 }, (item: Product) => item.id) } } .height('100%') 列表item信息实现:
复选框:Checkbox
@Builder CartItem(item: Product, index: number) { Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Center }) { Checkbox({ name: `checkbox ${index}`, group: 'checkboxGroup' }) .width($r('app.float.vp_twenty_four')) .height($r('app.float.vp_twenty_four')) .selectedColor('#ed6f21') .select(this.selectProductChange(index)) .onClick(() => { console.log('=====' + index) let tempData: SelectProducts = { key: this.selectProducts[index].key, selected: !this.selectProducts[index].selected } this.selectProducts.splice(index, 1, tempData) }) Image($rawfile(item.img[0])) .height(80) .width(80) .objectFit(ImageFit.Cover) .margin({ left: $r('app.float.vp_sixteen') }) Flex({ direction: FlexDirection.Column, justifyContent: FlexAlign.SpaceAround }) { Text($r('app.string.commodity_piece_description', item.name, item.description)) .fontSize($r('app.float.small_font_size')) .margin({ bottom: $r('app.float.vp_eight') }) .textOverflow({ overflow: TextOverflow.Ellipsis }) .maxLines(2) .width('100%') Text(item.specifications.length === 2 ? item.specifications[0].value + ',' + item.specifications[1].value: item.specifications.length === 3 ? item.specifications[0].value + ',' + item.specifications[1].value + ',' + item.specifications[2].value : item.specifications.length === 4 ? item.specifications[0].value + ',' + item.specifications[1].value + ',' + item.specifications[2].value + ',' + item.specifications[3].value : '' ) .fontSize(12) .maxLines(1) .fontColor('#99000000') .textOverflow({ overflow: TextOverflow.Ellipsis }) .width('100%') Flex({ justifyContent: FlexAlign.SpaceBetween }) { Text() { Span("¥") .fontSize(12) .fontColor('#e92f4f') Span(`${item.price}`) .fontSize($r('app.float.middle_font_size')) .fontColor('#e92f4f') } CountProduct({ count: item.count, onNumberChange: (num: number) => { // this.onChangeCount(num, item); } }) } } .margin({ left: $r('app.float.vp_sixteen'), top: $r('app.float.vp_twelve'), bottom: $r('app.float.vp_twelve') }) .width('100%') } .padding({ left: $r('app.float.vp_twelve'), right: $r('app.float.vp_twelve') }) .borderRadius($r('app.float.vp_sixteen')) .backgroundColor(Color.White) .width('100%') .height(112) } 我的

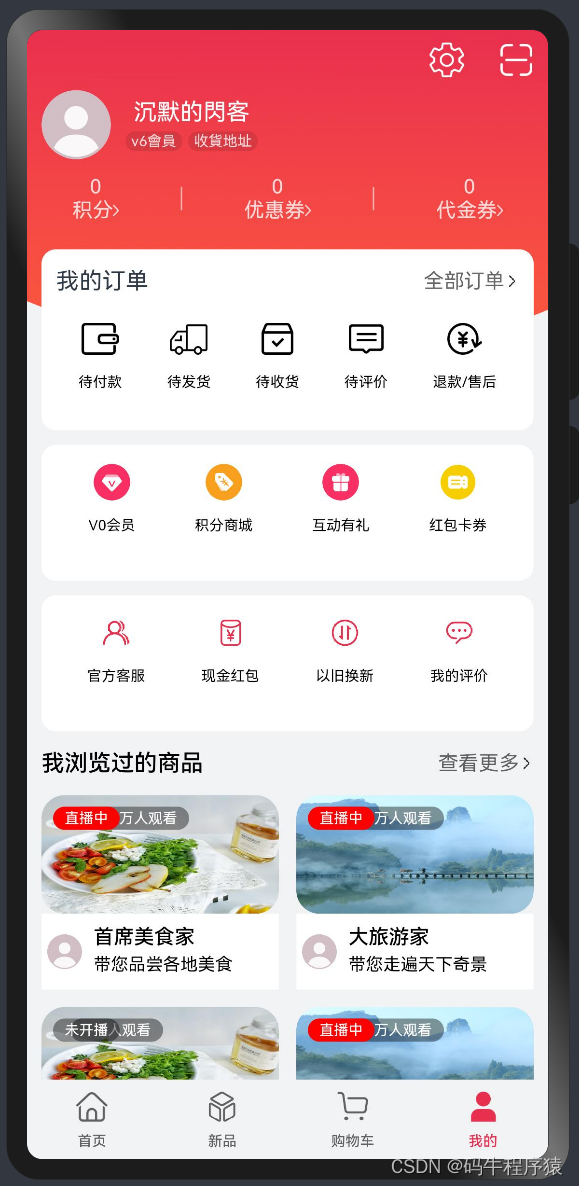
我的-订单信息模块
Flex({ justifyContent: FlexAlign.SpaceAround, alignItems: ItemAlign.Center }) { ForEach(this.orderIconButton, (iconButton: IconButtonModel) => { this.IconButton(iconButton) }, (iconButton: IconButtonModel) => JSON.stringify(iconButton)) } .width('100%') 商品详情页面:

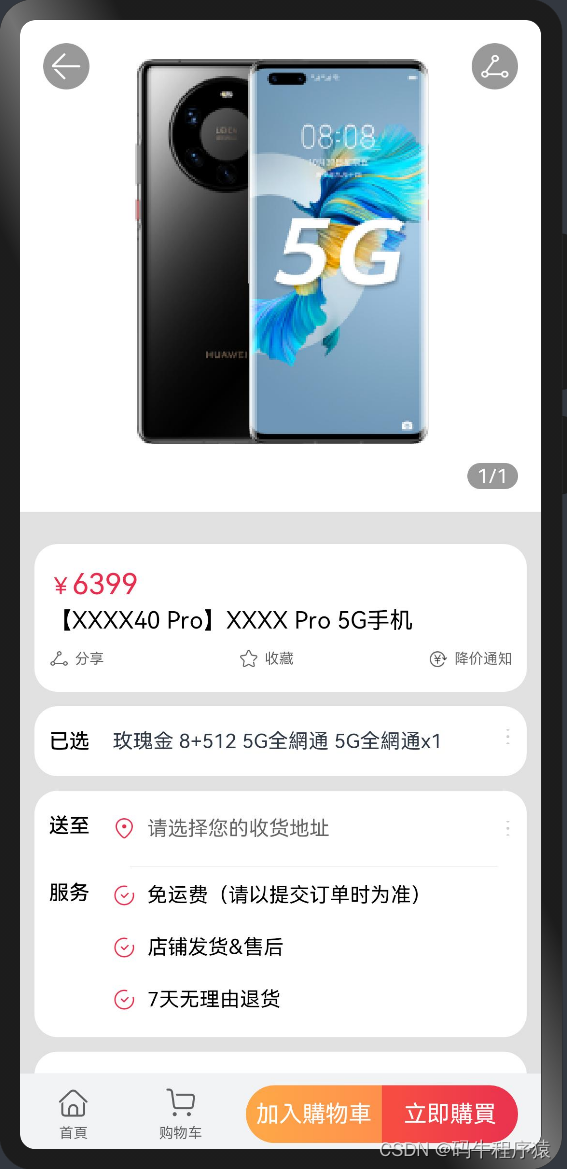
商品详情页面整体布局使用堆叠布局,头部返回和分享 不随界面滑动剩余布局使用GridRow和GridCol构成,网格组成。底部可以进行商品添加购物车,点击立即购买进入订单确认界面。
Stack({ alignContent: Alignment.TopStart }) { Flex({ direction: FlexDirection.Column }) { Scroll() { GridRow({ columns: { sm: 4, md: 8, lg: 12 }, gutter: 12 }) { GridCol({ span: { sm: 4, md: 8, lg: 12 } }) { this.CustomSwiper(this.commodity.images) } GridCol({ span: { sm: 4, md: 8, lg: 12 }, offset: { lg: 2 } }) { Column() { /*價格信息*/ DetailTitleBar() /*選這項*/ SpecifiSetting() /*服務和送貨地址*/ SpecialAddres_Service() /*評價*/ UserReviews() } } } } GridRow({ columns: { sm: 4, md: 8, lg: 12 }, gutter: 12 }) { GridCol({ span: { sm: 4, md: 8, lg: 12 }, offset: { lg: 2 } }) { ShoppingBottomMenu() } } } /*頭部返回和分享*/ Flex({ direction: FlexDirection.Row, justifyContent: FlexAlign.SpaceBetween }) { Button() { Image($r('app.media.ic_back')).height('100%').aspectRatio(1) } .titleButton() .onClick(() => router.back()) Button() { Image($r('app.media.ic_share')).height('100%').aspectRatio(1) } .titleButton() } .margin({ left: $r('app.float.vp_sixteen'), top: $r('app.float.vp_sixteen'), right: $r('app.float.vp_sixteen') }) } .backgroundColor('#e1e1e1') .height('100%') 
如果大家还没有掌握鸿蒙,现在想要在最短的时间里吃透它,我这边特意整理了《鸿蒙语法ArkTS、TypeScript、ArkUI等…视频教程》以及《鸿蒙开发学习手册》(共计890页),希望对大家有所帮助:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
鸿蒙语法ArkTS、TypeScript、ArkUI等…视频教程:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3

OpenHarmony APP应用开发教程步骤:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3

《鸿蒙开发学习手册》:
如何快速入门:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.基本概念
2.构建第一个ArkTS应用
3.……

开发基础知识:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……

基于ArkTS 开发:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……
鸿蒙生态应用开发白皮书V2.0PDF:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3