阅读量:0
react-native的ui框架内网真的是屈指可数,能用的成熟的几乎找不到。不像web端的繁荣景象,可以用荒凉来形容不为过。
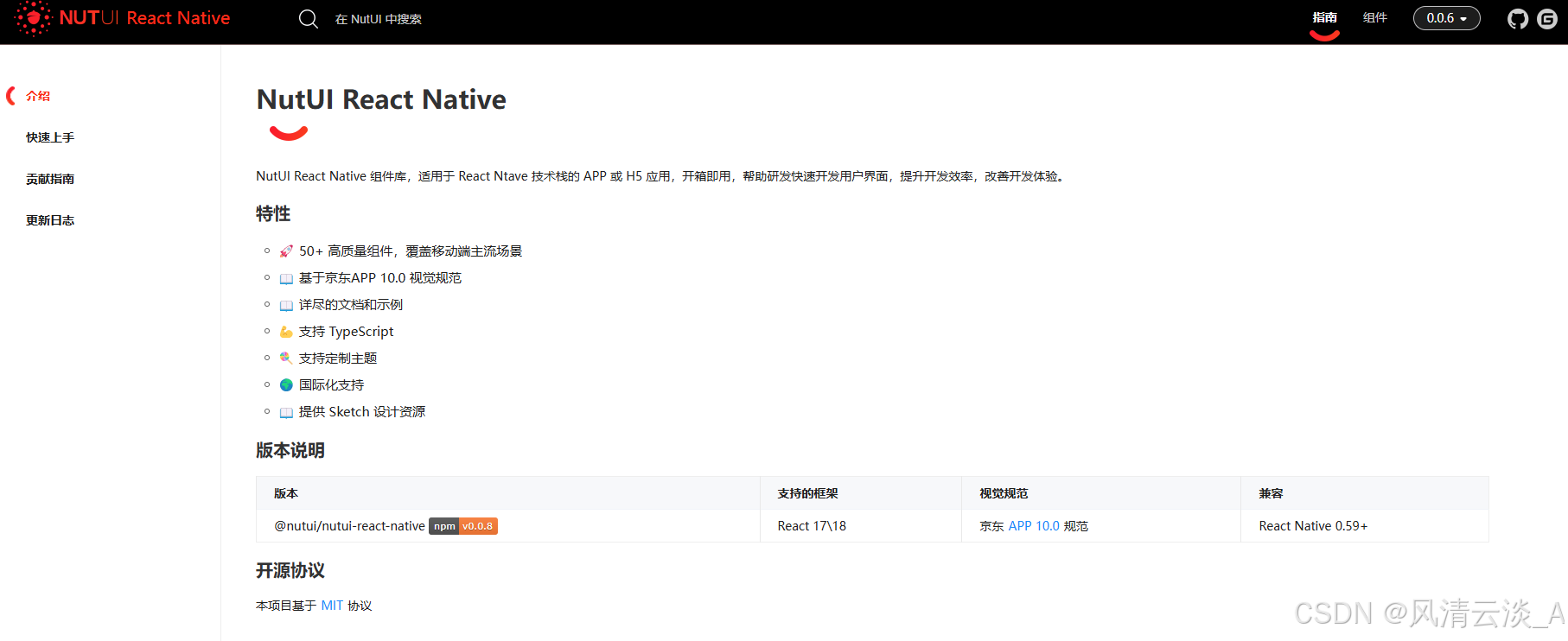
京东的nutui说也支持react-native,官网及其简陋。尝试了未成功运行,可能是项目类型不同,对比其他类型的ui库都分了不同类型的安装环境,这方面差点意思。
已经弃用了,有兴趣的话可以去摸索下
React Native Elements 库
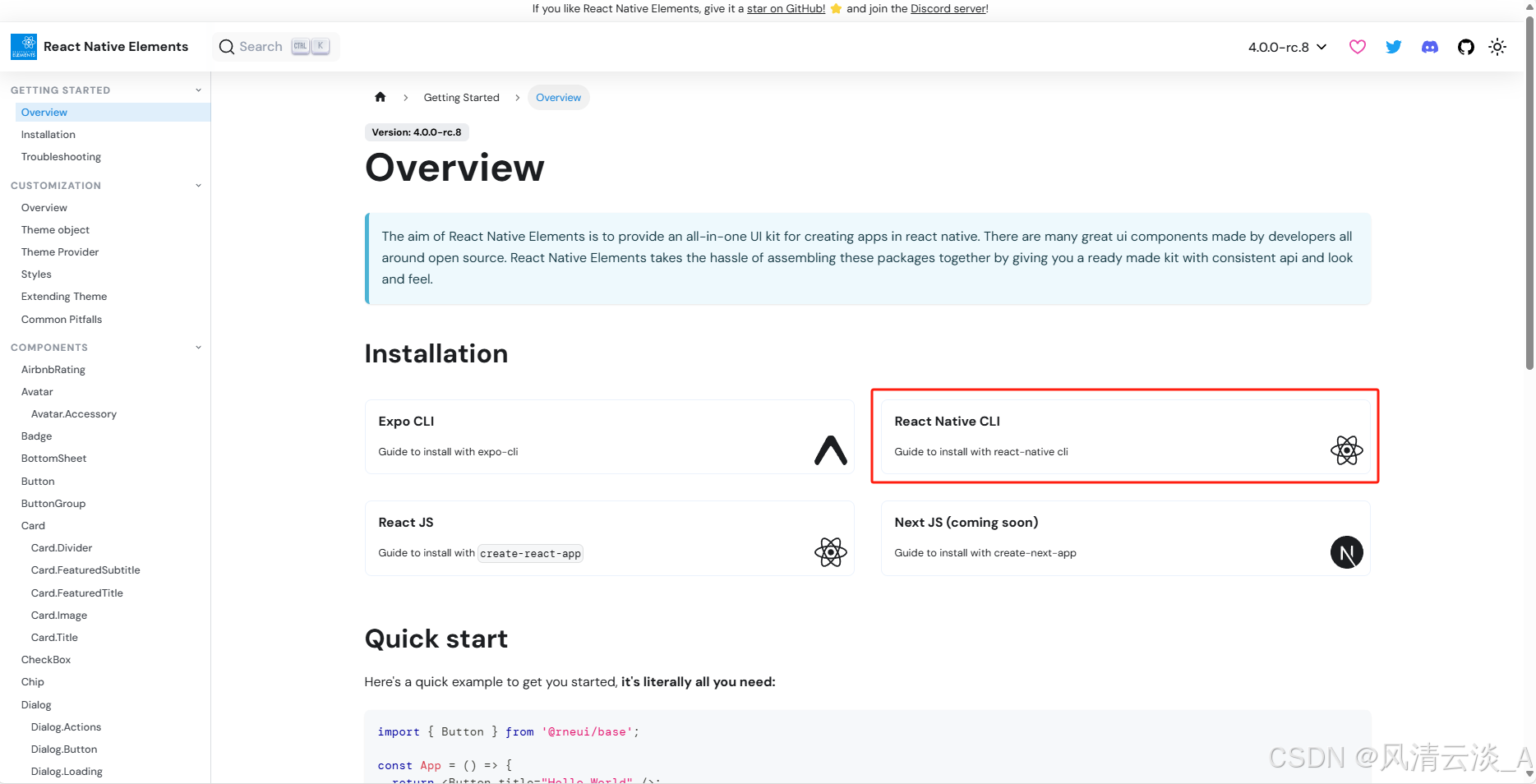
React Native Elements 是一款 React Native 的UI框架,风格配色均属上乘,框架封装了很多常用组件,用来搭建产品原型非常方便。官网链接,点击可以进入官网

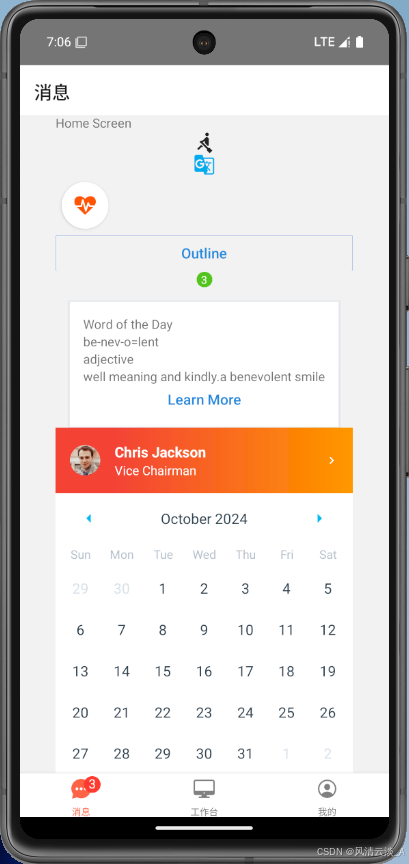
我的项目是用react-native运行的,按照指引,的确跑起来了,效果还不错
有兴趣的可以去尝试下。
import {View, Text, StyleSheet, SafeAreaView} from 'react-native'; import {Calendar, CalendarList, Agenda} from 'react-native-calendars'; import { Button, Badge, Card, Icon, Stack, Tooltip, Input, ListItem, Avatar, } from '@rneui/themed'; import {useState} from 'react'; import LinearGradient from 'react-native-linear-gradient'; // Only if no expo function HomeScreen() { const [open, setOpen] = useState(false); return ( <SafeAreaView style={styles.container}> <View> <Text>Home Screen</Text> <Icon name="rowing" /> <Icon name="g-translate" color="#00aced" /> <Icon raised name="heartbeat" type="font-awesome" color="#f50" onPress={() => console.log('hello')} /> <Button title="Outline" type="outline" /> <Badge value="3" status="success" /> <Card> <Text>Word of the Day</Text> <Text h4>be-nev-o=lent</Text> <Text>adjective</Text> <Text> well meaning and kindly. {'a benevolent smile'} </Text> <Button size="sm" type="clear"> Learn More </Button> </Card> <ListItem linearGradientProps={{ colors: ['#FF9800', '#F44336'], start: {x: 1, y: 0}, end: {x: 0.2, y: 0}, }} ViewComponent={LinearGradient} // Only if no expo > <Avatar rounded source={{uri: 'https://randomuser.me/api/portraits/men/33.jpg'}} /> <ListItem.Content> <ListItem.Title style={{color: 'white', fontWeight: 'bold'}}> Chris Jackson </ListItem.Title> <ListItem.Subtitle style={{color: 'white'}}> Vice Chairman </ListItem.Subtitle> </ListItem.Content> <ListItem.Chevron color="white" /> </ListItem> <Calendar onDayPress={day => { console.log('selected day', day); }} /> </View> </SafeAreaView> ); } const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', }, }); export default HomeScreen; 安装步骤
npm install @rneui/themed @rneui/base 配置要根据自己的项目情况,按文档操作。装完后,项目必须重启试用看效果,否则,会报错给人的错觉是不适配。
其他参考
这几个仓库也是不过的,就是每个组件都是分散的,不同的人开发出来的,风格不统一,只能作为特定需求的组件来使用
https://github.com/oblador/react-native-vector-icons
https://github.com/jondot/awesome-react-native?tab=readme-ov-file#components
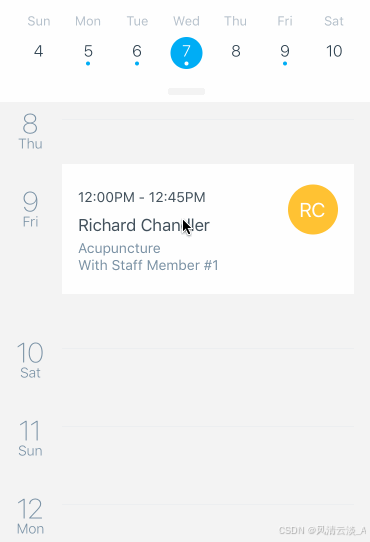
https://github.com/wix/react-native-calendars