阅读量:0
文件目录如下
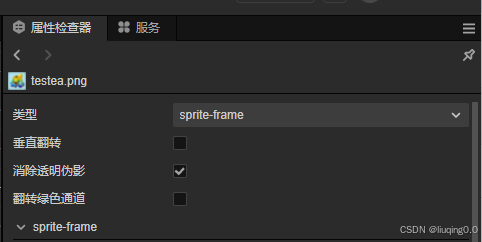
类型为spriteFrame
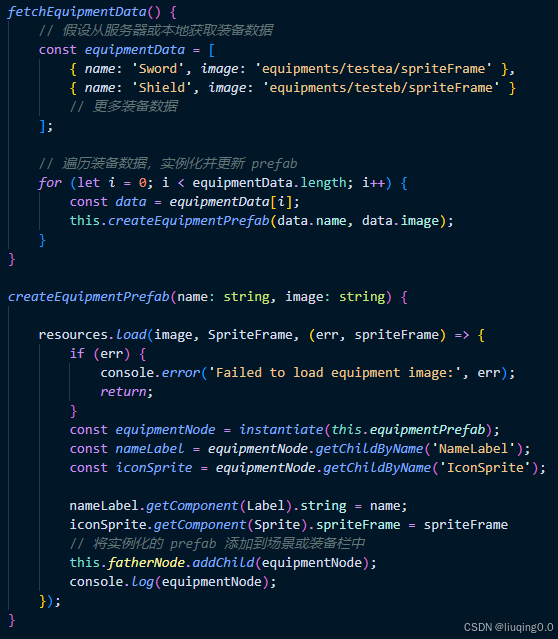
代码案例

图片设置为 sprite-frame、texture 或其他图片类型后,将会在 资源管理器 中生成一个对应类型的资源。但如果直接加载 equipments/testea,得到的类型将会是 ImageAsset,必须指定路径到具体的子资源。
例如一张设置为 sprite-frame 类型的图片在 resources 文件夹下的路径为 equipments/testea,那么要加载 SpriteFrame 应该这么写:
resources.load("equipments/testea/spriteFrame", SpriteFrame, (err, spriteFrame) => { this.node.getComponent(Sprite).spriteFrame = spriteFrame; }); 若加载的是 texture 类型的图片,则将 spriteFrame 修改为 texture 即可。
