阅读量:0
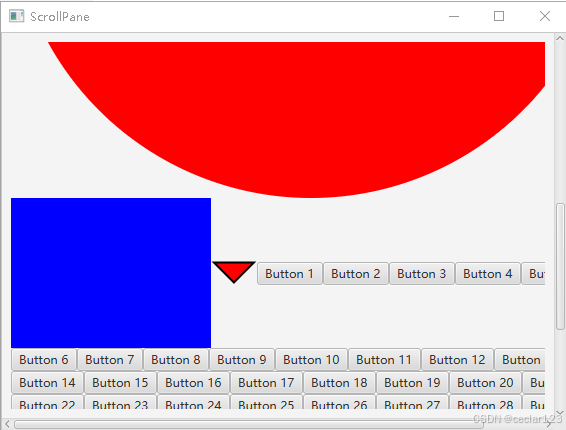
JavaFX布局-ScrollPane
- 一个容器组件,用于展示那些可能超出窗口尺寸的内容
- 当内容超过容器的大小时,会自动出现滚动条
常用属性
padding
内边距,可以单独设置上、下、左、右的内边距
scrollPane.setPadding(new Insets(10, 10, 10, 10)); content
容器内容,可以是任何布局容器
scrollPane.setContent(null); vbarPolicy
垂直滚动条
scrollPane.setVbarPolicy(ScrollBarPolicy.AS_NEEDED); hbarPolicy
水平滚动条
scrollPane.setHbarPolicy(ScrollBarPolicy.AS_NEEDED); fitToWidth
是否ScrollPane的宽度将自动调整以适应其父容器的宽度
scrollPane.setFitToWidth(true); fitToHeight
是否ScrollPane的高度将自动调整以适应其父容器的高度
scrollPane.setFitToHeight(true); 实现方式
Java实现

public static ScrollPane demo1() { ScrollPane scrollPane = new ScrollPane(); // 内边距 scrollPane.setPadding(new Insets(10, 10, 10, 10)); // 垂直滚动条 scrollPane.setVbarPolicy(ScrollPane.ScrollBarPolicy.AS_NEEDED); // 水平滚动条 scrollPane.setHbarPolicy(ScrollPane.ScrollBarPolicy.AS_NEEDED); // 宽度自适应 scrollPane.setFitToWidth(true); // 高度自适应 scrollPane.setFitToHeight(true); FlowPane flowPane = new FlowPane(); flowPane.setOrientation(Orientation.HORIZONTAL); flowPane.prefWidthProperty().bind(scrollPane.widthProperty().subtract(20)); Circle circle = new Circle(300, Color.RED); Rectangle rectangle = new Rectangle(200, 150, Color.BLUE); Polygon polygon = new Polygon(10, 20, 30, 40, 50, 20); polygon.setFill(Color.RED); polygon.setStroke(Color.BLACK); polygon.setStrokeWidth(2); flowPane.getChildren().addAll(circle, rectangle, polygon); for (int i = 1; i < 100; i++) { flowPane.getChildren().add(new Button("Button " + i)); } scrollPane.setContent(flowPane); return scrollPane; } 