阅读量:0
内容目录
一、详细介绍
新版QRuser用户中心主题 | 魔方财务模板
本主题支持魔方财务3.5.7版本!可自由切换魔方财务3.5.7版本与其他版本。
本主题基于官方default开发,主要面向企业,三端自适应,支持并完美适配多语言。
界面精美,简洁清新,主题内新增多处bootstrap-select的调用。
所有卡片类型div均加入阴影,去除原输入框的阴影,按钮以及输入框选中后加入框外动效。
功能列表:自定义顶栏用户头像,自定义侧栏默认状态,自定义用户中心首页背景图片,自定义登录/注册/重置密码页面背景图片,自定义用户中心首页弹窗公告,自定义用户中心首页弹窗公告顶栏颜色/确认按钮颜色,自定义css,自定义js,启用主题自带圆角,自定义顶栏背景颜色,启用顶栏透明虚化,启用主题自带拟态,启用主题自带Loading加载,自定义Url徽标等等功能
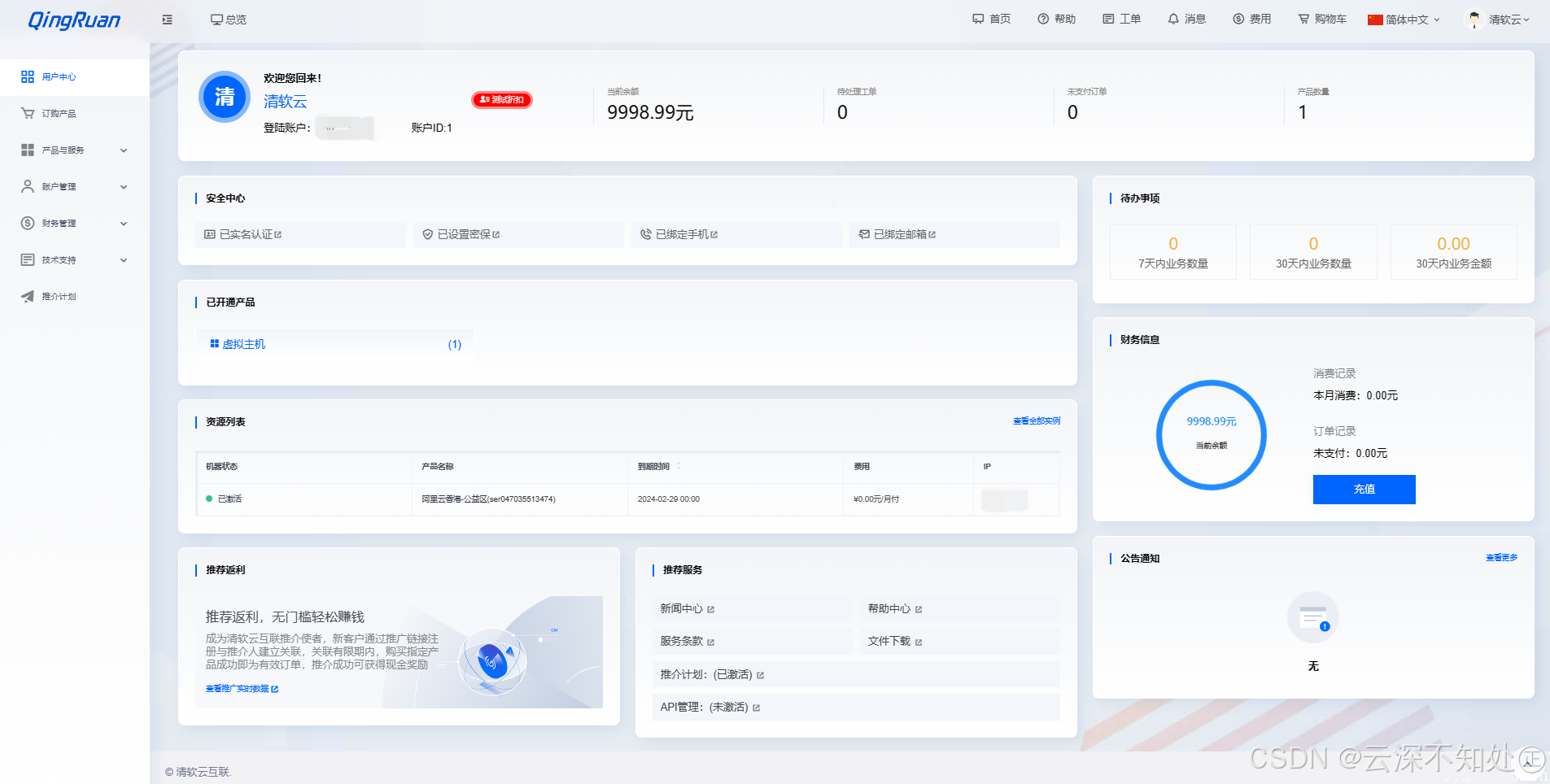
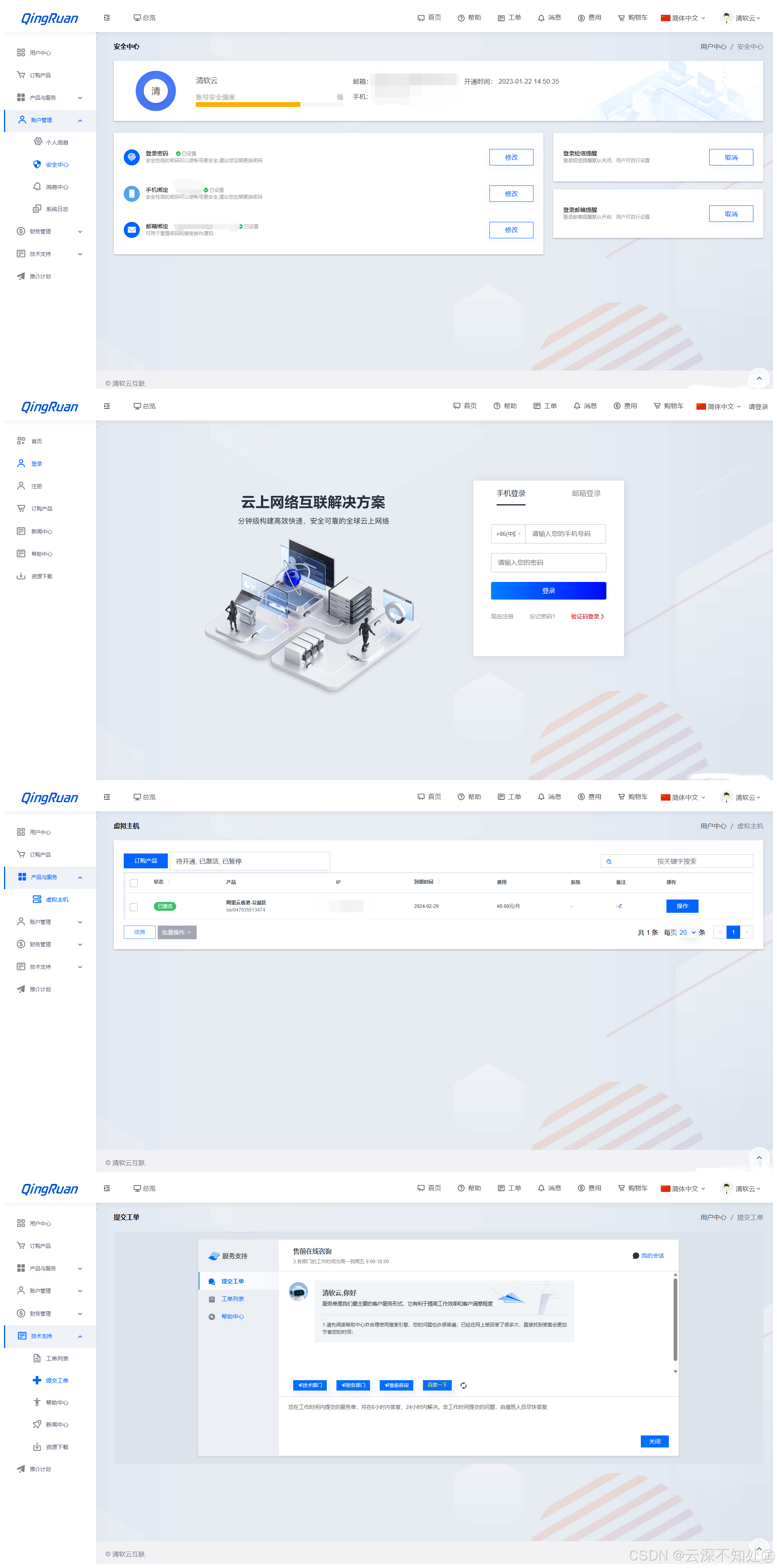
二、效果展示
1.部分代码
代码如下(示例):
{if $ErrorMsg} {include file="error/alert" value="$ErrorMsg"} {/if} {if $SuccessMsg} {include file="error/notifications" value="$SuccessMsg"} {/if} <script src="/themes/clientarea/QRuser/assets/js/public.js" type="text/javascript"></script> <style> .list-inline-item .icon { width: 2rem; height: 2rem; } .social-list-item { border: none; } .input-group-prepend { width: 100px; } .allow_login_code_captcha{display:none;} .auth-full-bg .bg-overlay { background: url(/themes/clientarea/QRuser/assets_custom/img/new-background.jpg)no-repeat left top / 100% 1400px; background-size: cover; opacity:1; } .form-control,.input-group-append{ height: 46px; } </style> <script type="text/javascript"> var mk = '{$Setting.msfntk}'; </script> <div class="container-fluid p-0"> {if $Setting.login_header} <div class="text-center">{$Setting.login_header}</div> {/if} <div class="row no-gutters"> <div class="col-xl-7 bglogo"> <div class="auth-full-bg pt-lg-5 p-4"> <div class="w-100"> {if $Setting.custom_login_background_img} <div class="bg-overlay" style="background: url({$Setting.custom_login_background_img}) center no-repeat !important; background-size:cover !important;"></div> {else/} <div class="bg-overlay"></div> {/if} <div class="d-flex h-100 flex-column justify-content-center"> <div class="row justify-content-center"> <div class="col-lg-7"> <div class="text-center"> <div dir="ltr"> <div class="owl-carousel owl-theme auth-review-carousel" id="auth-review-carousel"> <div class="item"> <div class="py-3"> <h1 class="text-white text-left"> {$Setting.custom_login_background_char}</h1> <p class="text-white-50 text-left"> {$Setting.custom_login_background_description}</p> </div> 2.效果图展示