阅读量:0
看很多文章用近平面远平面组成矩阵后转到裁剪空间下通过Z值来解,实际更简单的方式可以直接通过判断距离来实现
FogMgr控制远近面
public class TestFog : MonoBehaviour { public int startDis = 0; public int endDis = 50; public Vector4 fogParam; public void Awake() { fogParam = new Vector4(startDis, endDis, 0, 0); Shader.SetGlobalVector("DisFog", fogParam); } } Test_Fog.cginc 库
#ifndef TEST_FOG #define TEST_FOG float4 DisFog; float MyComputerFog(float3 worldPos) { float fogFactory = distance(worldPos.xz, _WorldSpaceCameraPos.xz)/(DisFog.y - DisFog.x); return fogFactory; } #endif TestFog shader
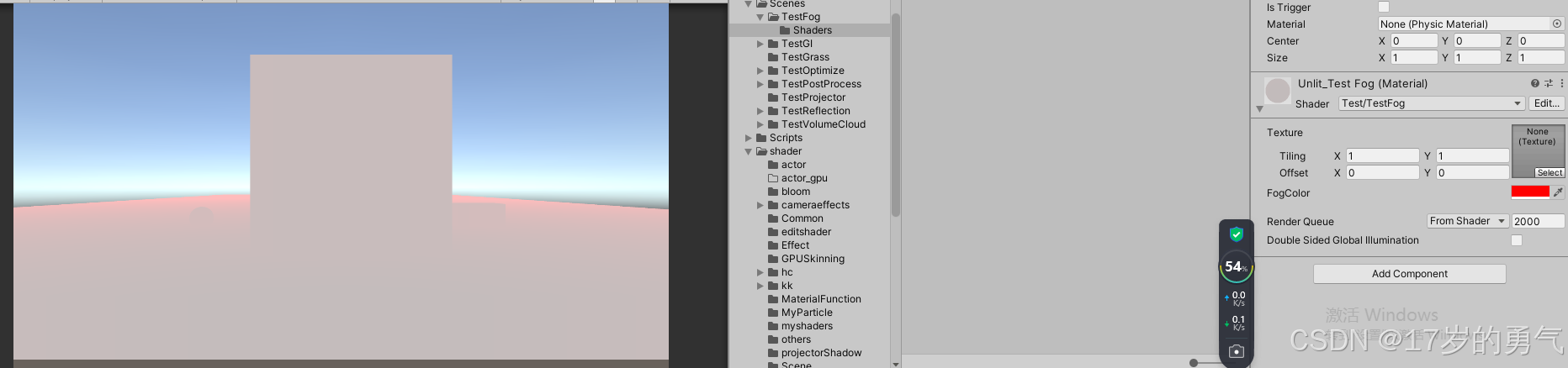
Shader "Test/TestFog" { Properties { _MainTex ("Texture", 2D) = "white" {} _FogColor ("FogColor", Color) = (1, 1, 1, 1) } SubShader { Tags { "RenderType"="Opaque" } LOD 100 Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" #include "Test_Fog.cginc" struct appdata { float4 vertex : POSITION; float2 uv : TEXCOORD0; }; struct v2f { float2 uv : TEXCOORD0; float3 worldPos : TEXCOORD1; float4 vertex : SV_POSITION; }; sampler2D _MainTex; float4 _MainTex_ST; float4 _FogColor; v2f vert (appdata v) { v2f o; o.vertex = UnityObjectToClipPos(v.vertex); o.uv = TRANSFORM_TEX(v.uv, _MainTex); o.worldPos = mul(unity_ObjectToWorld, v.vertex).xyz; return o; } fixed4 frag (v2f i) : SV_Target { // sample the texture fixed4 col = tex2D(_MainTex, i.uv); fixed4 fogColor = _FogColor * MyComputerFog(i.worldPos); return lerp(col, fogColor, 0.5); } ENDCG } } } 效果