阅读量:0
一:二级菜单
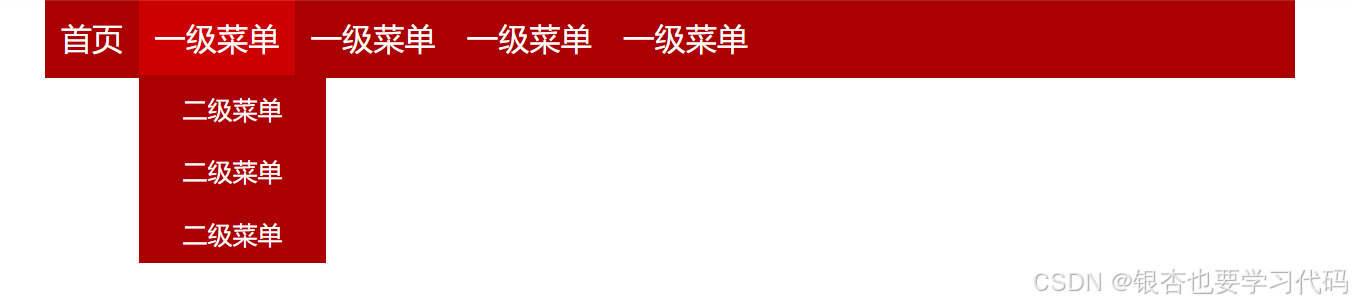
当鼠标悬停在一级菜单的某一个选项时,二级菜单将显示。效果如下。
父类元素使用相对定位,子类元素使用绝对定位,子类元素,默认隐藏,使用伪类选择:hover,在鼠标悬停在父类元素时将子类元素显示出来,
子类元素隐藏:
display:none;
子类元素显示:
display:block;


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>二级菜单示例</title> <style type="text/css"> * { padding: 0px; margin: 0px; } /*一级菜单样式*/ #nav { /*父类元素*/ background-color: #a00; width: 800px; margin: 0 auto; } .nav-sub { /*子类元素*/ width: 900px; margin: 0 auto; list-style-type: none; } .nav-sub>li { /*父类相对定位*/ position: relative; float: left; height: 50px; line-height: 48px; } .nav-sub>li>a { display: block; text-decoration: none; color: #fff; font-size: 20px; padding-left: 10px; padding-right: 10px; } .nav-sub>li:hover { background-color: #c00; } /*清除浮动*/ .nav-sub::after { content: ""; display: block; height: 0; clear: both; } /*二级菜单样式*/ .nav-sub>li>ul { /*二级菜单默认隐藏*/ display: none; /* 清除列表的默认样式 */ list-style-type: none; margin-top: 3px; /*子类绝对定位*/ position: absolute; padding: 0px; margin: 0px; } .nav-sub>li>ul { width: 120px; } .nav-sub>li>ul>li { width: 450px; height: 30px; padding: 10px 20px 0px 20px; width: auto; background-color: #a00; text-align: center; line-height: 50px; /* border-radius: 20px; */ } .nav-sub>li>ul>li>a { color: #FFFFFF; text-decoration: none; line-height: 24px; display: block; } .nav-sub>li>ul>li:hover { background-color: gold; } .nav-sub>li:hover>ul { /*鼠标经过一级菜单li时,二级菜单显示*/ display: block; } </style> </head> <body> <nav id="nav"> <ul class="nav-sub"> <li><a href="#">首页</a></li> <li> <a href="#">一级菜单</a> <!-- 二级菜单 --> <ul> <li><a href="#">二级菜单</a></li> <li><a href="#">二级菜单</a></li> <li><a href="#">二级菜单</a></li> </ul> </li> <li><a href="#">一级菜单</a></li> <li><a href="#">一级菜单</a></li> <li><a href="#">一级菜单</a></li> </ul> </nav> </body> </html>
