文章目录
目录
💗博主介绍:✌全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗
🌟文末获取源码+数据库🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
详细视频演示
文章底部名片,联系我看更详细的演示视频
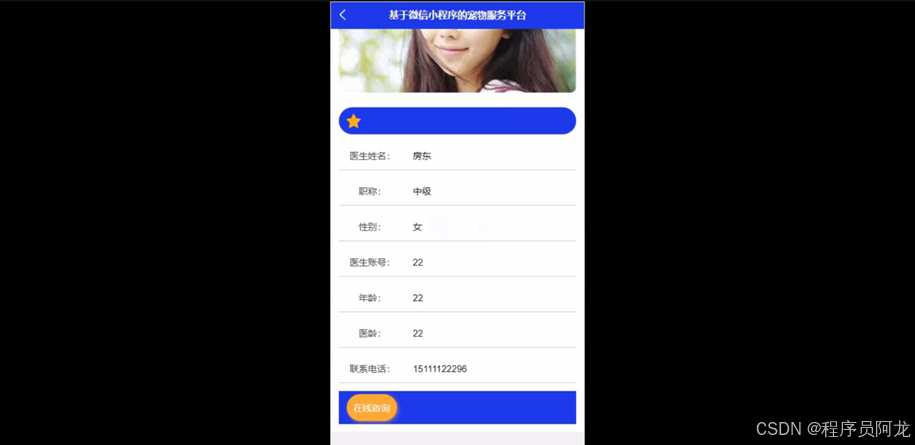
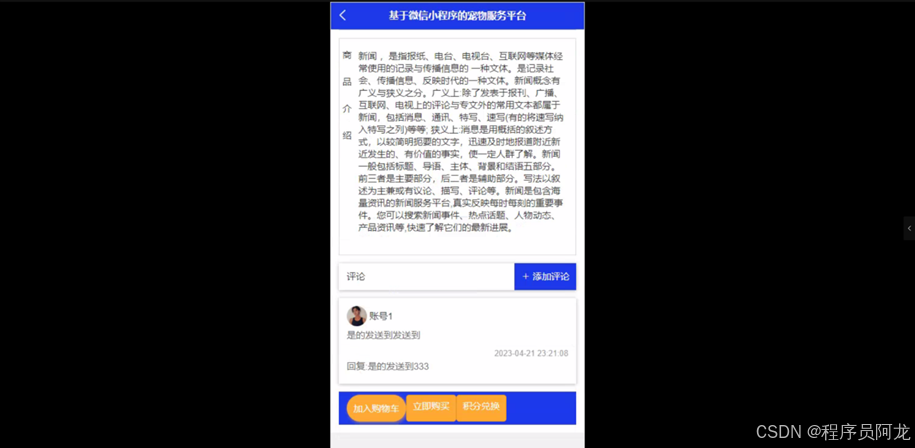
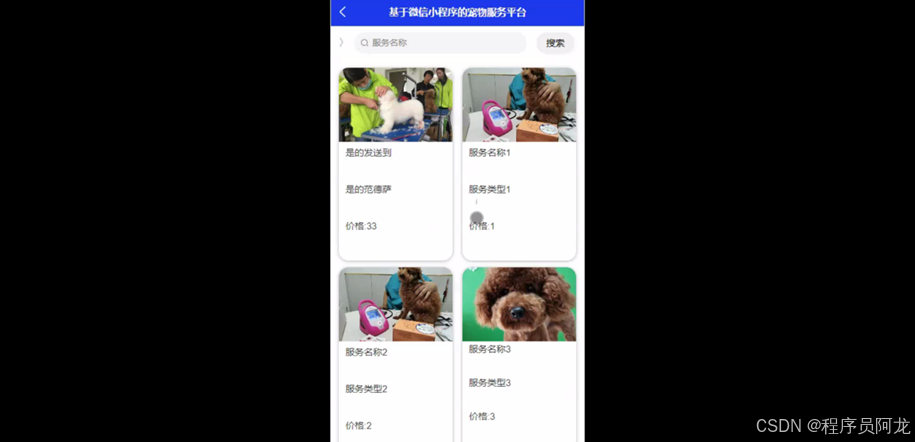
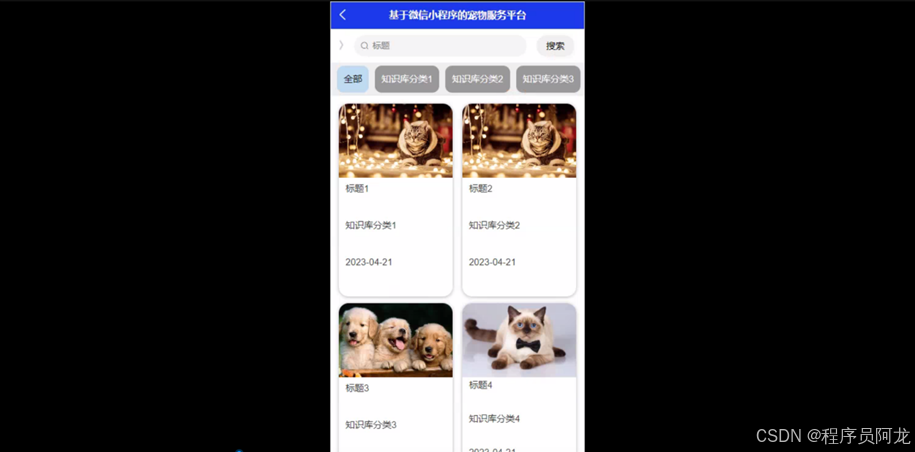
系统详细设计截图
微信小程序系统的实现
1.1系统前台功能的实现
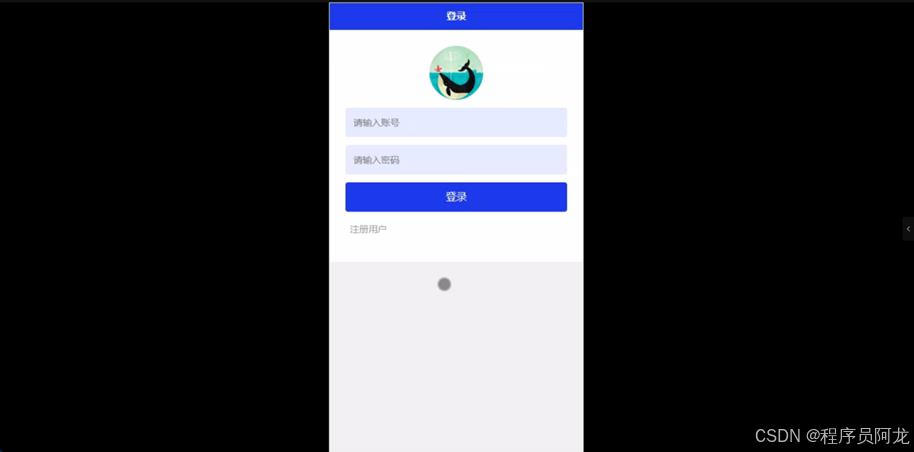
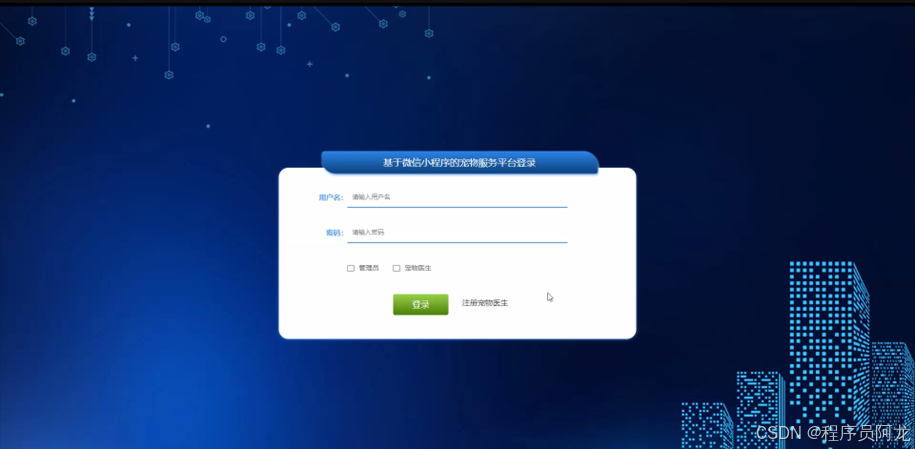
在系统前台登录界面,通过输入账号、密码等信息进行登录,如图4-1所示:
















系统开关涉及的技术栈
为了使整个系统的设计更加条理清晰也更加完整,本文对其进行了非常详细的分析。通过对 SSM体系结构的分析解读,选择了基于MySQL数据库进行数据存和取得 SSM框架体系结构。本系统选择的开发语言为Java语言,系统开发平台为Windows 10系统。
2.1微信小程序开发环境搭建
搜索https://mp.weixin.qq.com/网址,就会跳转到微信公众平台,如图2-1所示
图2-1 微信公众平台
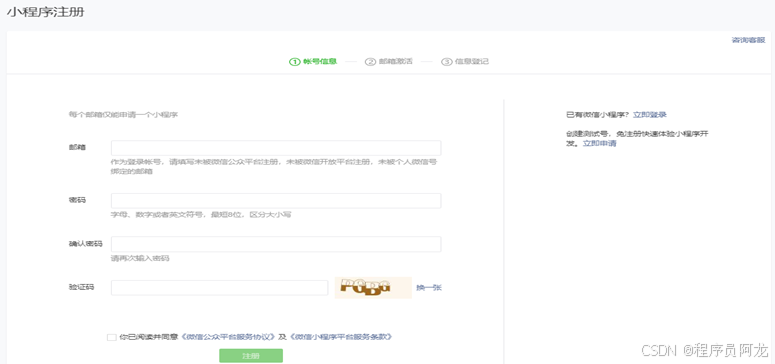
填写个人的邮箱号码、设置一个密码、然后确认密码、输入验证码,并勾选下面的“同意”框,这样子小程序就注册成功了,如图2-2所示
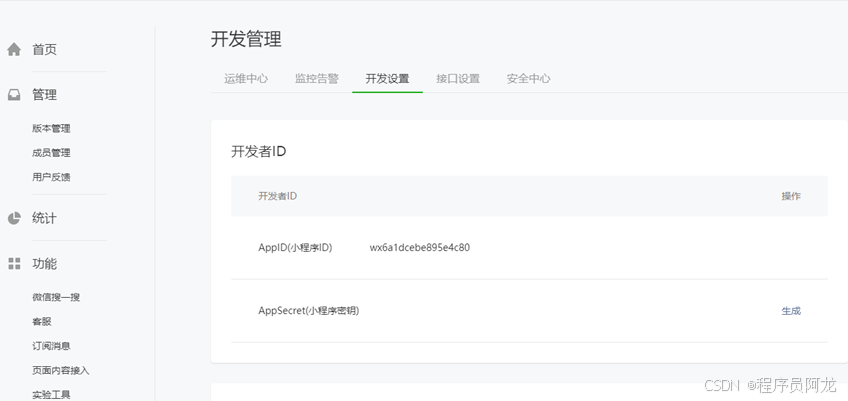
 在我们已经注册成功的微信公众平台主页上面,登录成功后,可以点击“设置”菜单中的“开发管理”即可获得App ID。获取小程序App ID,如图2-3所示
在我们已经注册成功的微信公众平台主页上面,登录成功后,可以点击“设置”菜单中的“开发管理”即可获得App ID。获取小程序App ID,如图2-3所示
图2-3 获取App ID
选择适合你自己系统版本的微信开发者工具进行下载。选择版本如图2-4所示

- 创建项目
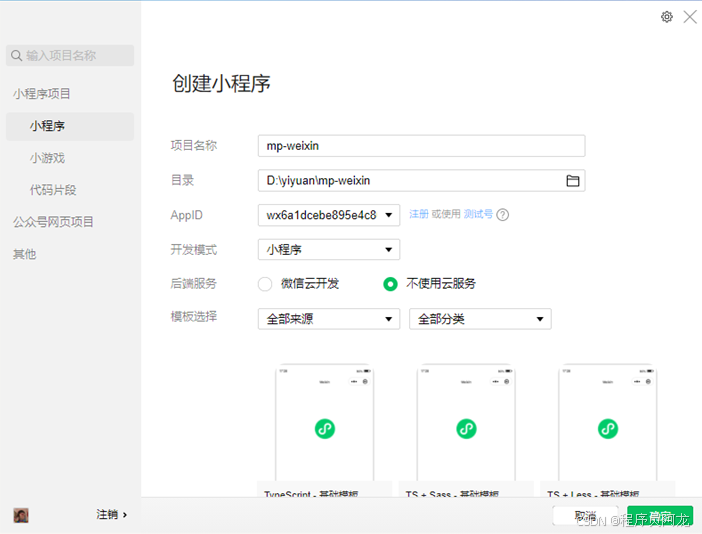
打开开发者工具,使用微信扫一扫进行登录,登录之后点击加号创建一个新的项目,给项目设置一个项目名称,创建一个新的目录,填写获取的AppID。创建小程序项目如图2-5所示
 然后点击“确定”,本系统前端的环境就配置完成了,我们就可以开始使用我们的微信开发者工具了。微信小程序配置完成的情况,如图2-6所示
然后点击“确定”,本系统前端的环境就配置完成了,我们就可以开始使用我们的微信开发者工具了。微信小程序配置完成的情况,如图2-6所示

2.2微信开发者工具
目前腾讯发布的微信官方网站上所使用的软件开发工具主要是微信开发工具,并且有官方网站为它提供了一个前端开发平台。由于软件不能在浏览器上运行,因此在网络上是不允许使用 Document,Window等方法的。而在以往对HTML5进行加载的过程中,会受到网络环境的限制,需要对HTML、CSS以及JS进行一步又一步的加载,然后返回信息,从而渲染页面,将其在浏览器当中进行呈现。这样的方式用户需要等待许久,而且会降低用户的体验感[11]。微信Web开发者工具与H5开发工具的预览模式存在着一定的差异,其属于一项自己的工具,因此可有效地实现同步本地文件开发和调试等流程。此外小程序开发了相关的标签语言和样式语言,并没有使用相关的HTML5+CSS3。在微信小程序软件的开发过程中,还进一步提供了原生APP的组件[12]。而在HTML5+CSS3当中,这是需要通过模拟才能够有效实现的相关功能,但在小程序当中可以通过组件来得到有效的实现[13]。
2.3程序应用相关技术和知识
2.3.1小程序目录结构以及框架介绍
- 目录结构
一个小程序主体部分由三个文件组成,必须放在项目的根目录。小程序主体组成如表2-1。
表2-1 小程序主体组成
| 文件 | 必需 | 作用 |
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共配置 |
| app.wxss | 否 | 小程序公共样式表 |
一个小程序页面由四个文件组成。小程序页面组成如表2-2。
表2-2 小程序页面组成
| 文件类型 | 必需 | 作用 |
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 否 | 页面配置 |
| wxss | 否 | 页面样式表 |
- 框架
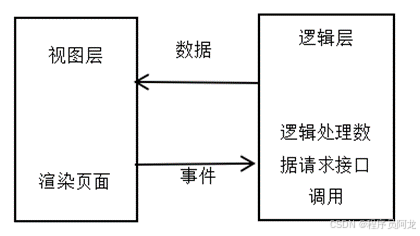
整个小程序架构由两个部分组成:逻辑层和视图层。小程序还提供了 WXML和 WXSS的视图层描述语言,并在此基础上构建了一个基于 JavaScript的逻辑层,并在视图层和逻辑层之间设置了数据传递和事件处理,使得开发者可以集中精力在数据和逻辑上。微信小程序的结构,如图2-7所示。
- 逻辑层 App Service
我们所说的逻辑层Service,其实就是对业务流程的控制,主要由JavaScript语言来编写,具体体现在小程序中有四个功能:一、对数据进行初始化,还可以进行云端存储和云端调用。二、增加即将需要处理的逻辑事务。三、把需要进行的逻辑交易进行操作。四、变换视角,显示结果。
- 视图层 View
框架的视图层由 WXML 与 WXSS 编写,由组件来进行展示。将逻辑层的数据反映成视图,同时将视图层的事件发送给逻辑层。
2.3.2 Java技术
Java是一门面向对象的编程语言,它由C++发展而来。Java保留了C++语言大部分好的优点,同时放弃了C++里很那的多继承、指针等概念。Java从根本上解决了C++的固有缺陷,形成了一种新的完全面向对象的语言,因此Java语言的句法更加清晰、规模也更加的小、更容易学等多个特征。Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程。
2.3.3 MySQL数据库
数据库是我们系统开发设计过程中非常重要的工具,想要完成一个完整的系统离不开数据库的支持,数据库可以对我们前台、后台的数据进行非常方便的存和取,提高我们开发的工作效率。MySQL可以将我们的数据信息存放在多个表当中使得我们的数据非常清晰明了,这非常的方便我们对数据进行集中管理,同时也能加快我们系统的运行。MySQL是一款小型的关系型数据库,具有体积小、速度快、成本低等优点。
在对数据库进行访问时,我们最经常用的语言是标准的SQL语言,本系统使用的MySQL数据库也用了SQL语言,所以有非常强的兼容性。数据库的运行是本系统一个非常重要的环节,使用数据库少不了要对数据库中的多个表进行数据的增加、删除、查询、修改等操作。配置好我们本系统所需的MySQL环境并安装完成MySQL数据库后,用户只需启动电脑的一个服务进程,对应的客户端就可以与该数据库进行连接访问,客户端可以使用命令行或图形接口工具设计账号、密码进行登陆访问MySQL数据库。
2.3.4 SSM框架
SSM是当前主流的Java EE轻量级开源框架集合,由Mybatis、Spring、Spring MVC三个框架组合组合而成,采用标准的MVC模式,具有速度快、性能高且稳定、配置简单等特点,适用于搭建各种大型的企业级应用系统[14]。SSM执行逻辑总体可划分为表示层(View)、控制层(Controller)、业务逻辑层(Service)和数据访问层(DAO)层[15-17]。SSM系统架构图,如图2-8所示。
Spring框架负责在三层的调用过程中对象的注入,本系统的事物也是使用了spring注解式的事物。Spring MVC主要是在接口层完成系统当中多种信息接口的编写以及返回视图的指定。Mybatis框架负责数据层的数据库操作通过mapper文件映射dao方法对的方式,完成数据库表的增加、删除、查询、修改。SSM框架是通过在配置文件中的引用与项目中依赖包的导入,完成对Spring,Spring MVC和MyBatis的整合,实现完整的前后端通信流程,适用于搭建各种大型的企业级应用系统,并有效保证系统的开发效率和稳定性
源码获取或者需要设计!
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻