阅读量:0
🔍某土地市场网逆向思路

🚫 解决网页反debugger
🔍 网页禁止打开开发者工具
在访问中国土地市场网时,我们会发现网页禁止了开发者工具的使用,包括F12和右键调试。
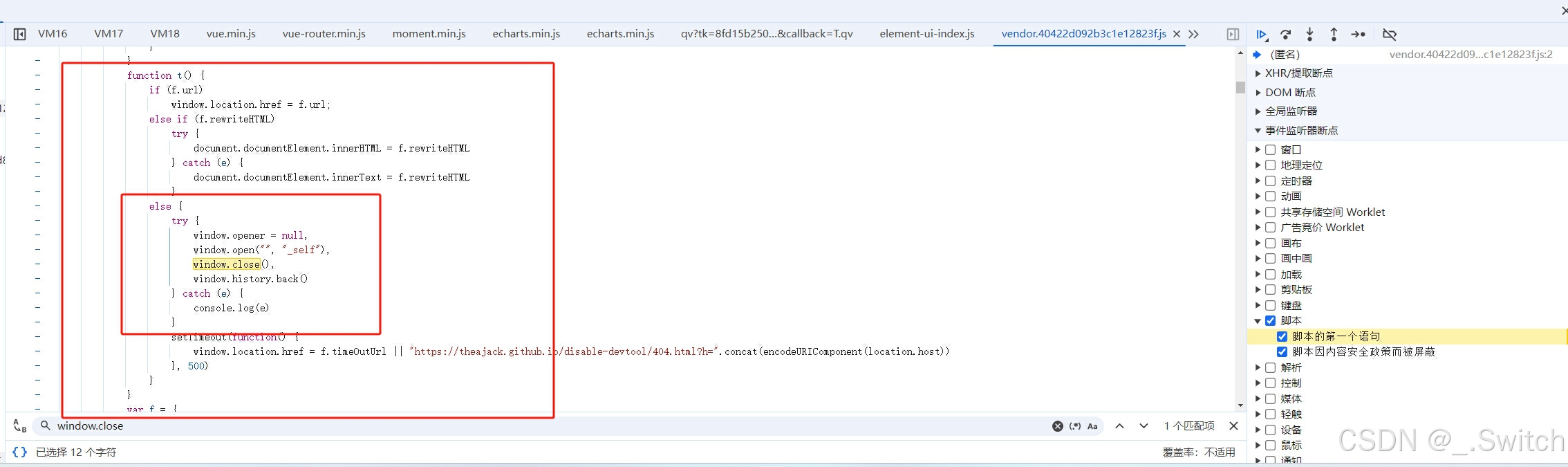
🔍强制进入开发者工具 窗口关闭并回退
这种反debugger机制会导致强制进入开发者工具时,网页自动跳转。
💡 解决方法:事件监听断点调试
我们可以通过事件监听断点调试的方法找到限制脚本的位置。找到脚本后,将限制代码删除,并开启本地替换,这样就可以正常使用开发者工具了。
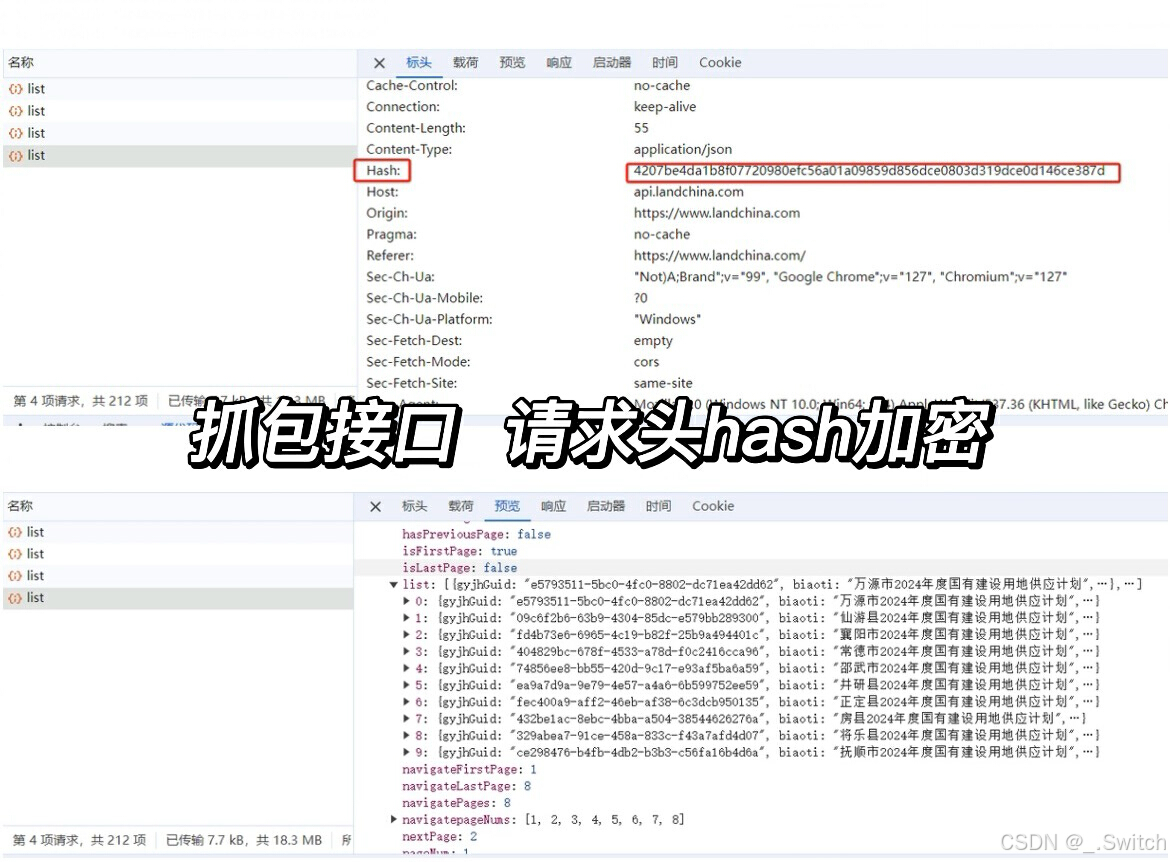
🔍 抓包请求接口,发现请求头hash值加密
使用抓包工具捕获请求接口的数据包,发现请求头中的hash值是经过加密的。
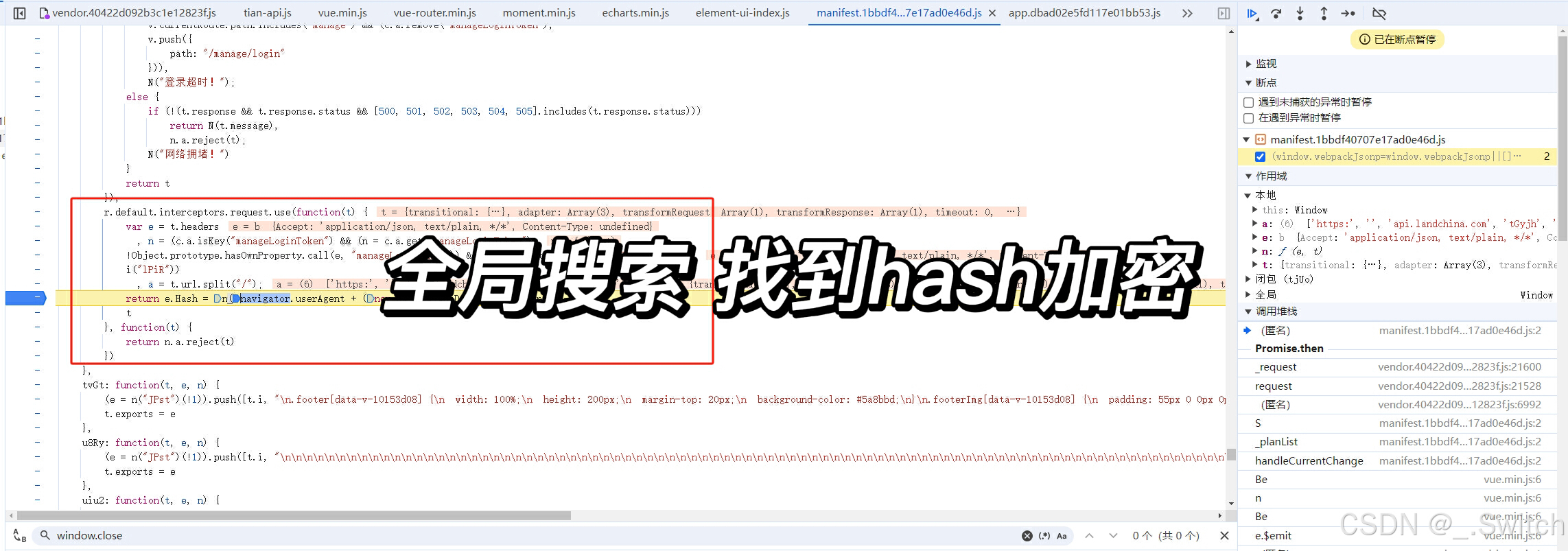
🧩 全局搜索hash相关代码,找到代码加密位置
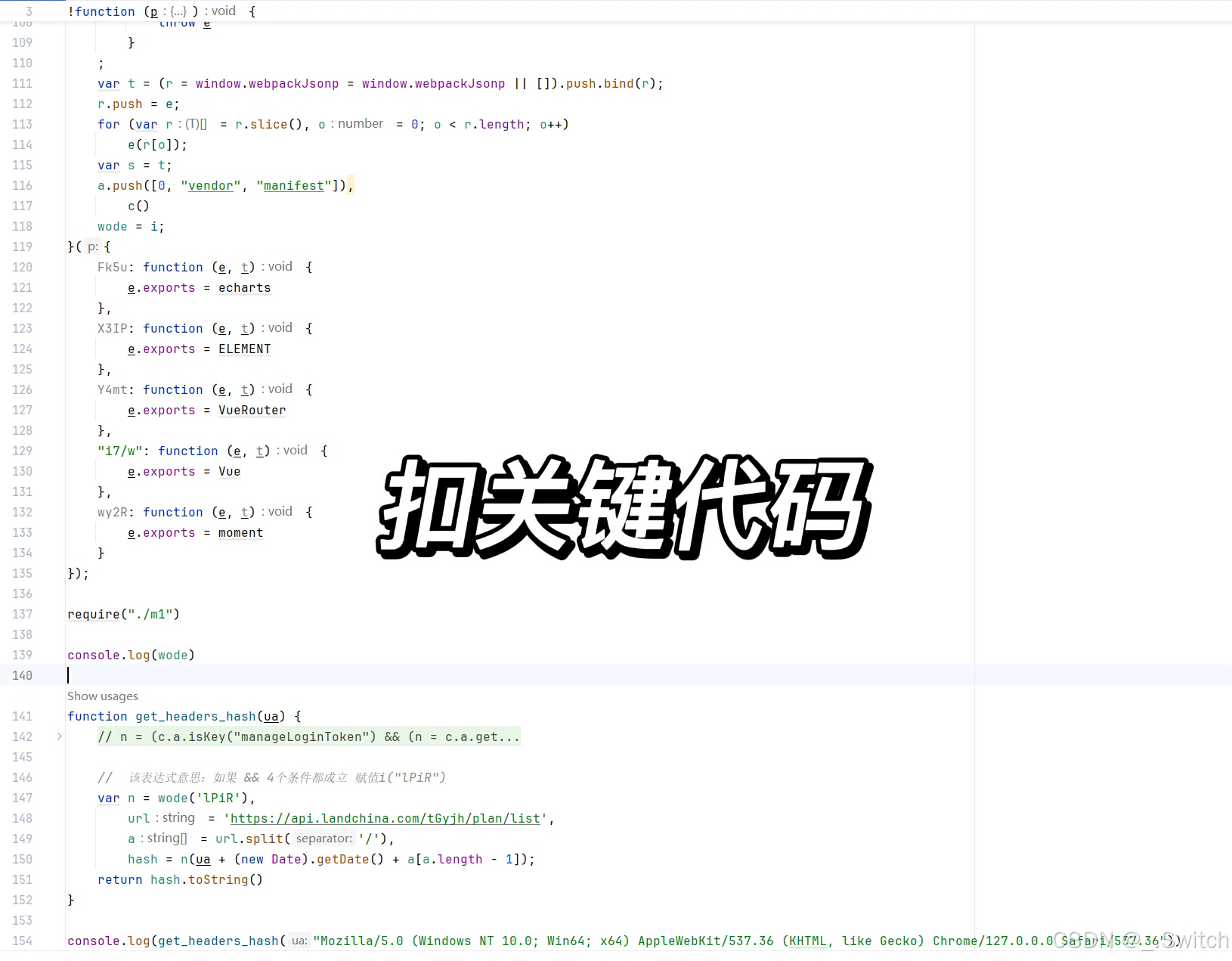
在JS代码中全局搜索hash=,我们可以定位到具体的加密代码位置。代码中提到hash参数是由一个函数生成的,该函数接收的参数为useragent、当天日期以及url的最后一个元素。
其中有一串代码
n = (c.a.isKey("manageLoginToken") && (n = c.a.get("manageLoginToken"), !Object.prototype.hasOwnProperty.call(e, "manageLoginToken")) && n && (e.Authorization = "Bearer " + n), i("lPiR")) 该表达式意思:如果 && 4个条件都成立 赋值i(“lPiR”)
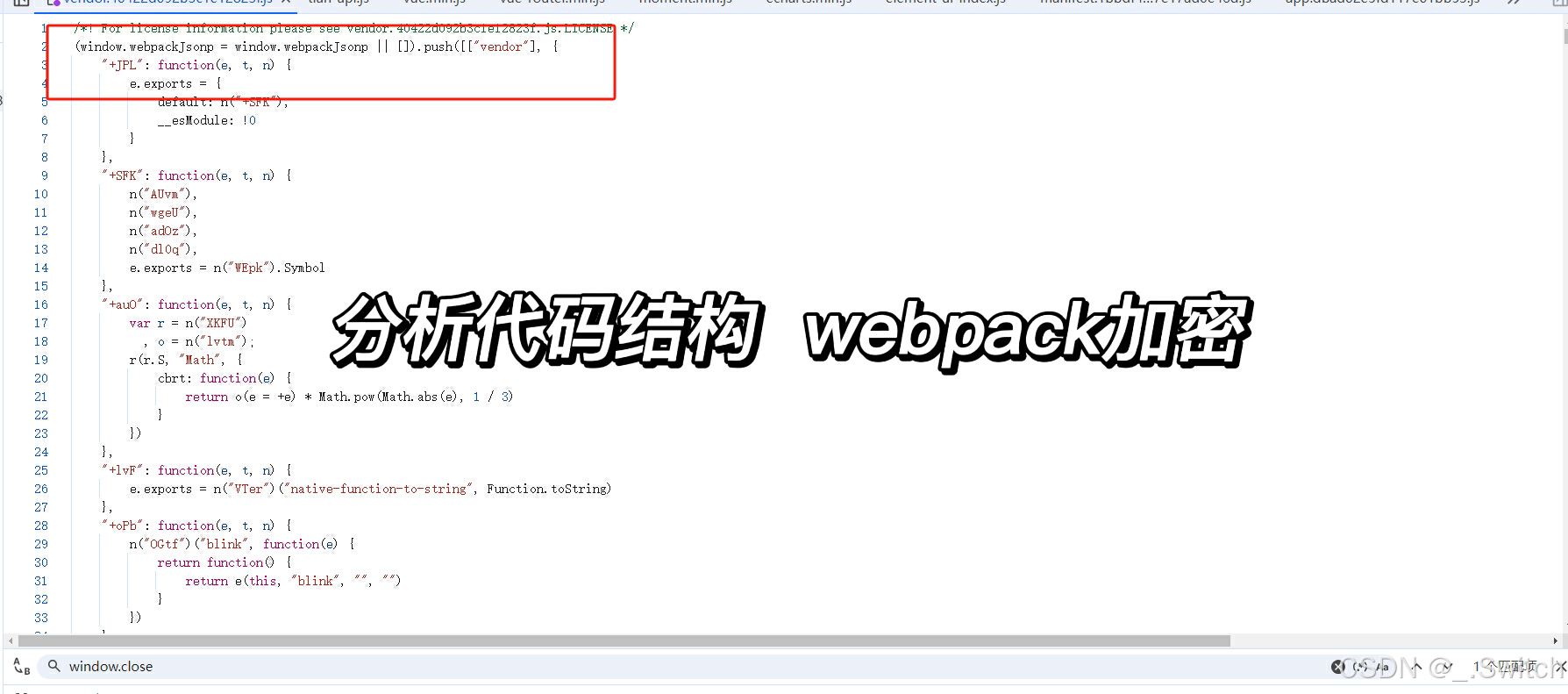
🔍 分析代码结构,为典型的webpack加密
通过分析代码结构,发现这是一个典型的webpack加密模式,变量名、属性名和方法名都经过了混淆。
💻 扣取JS代码
扣取生成hash参数的关键JS代码,并整理成可用的代码片段。
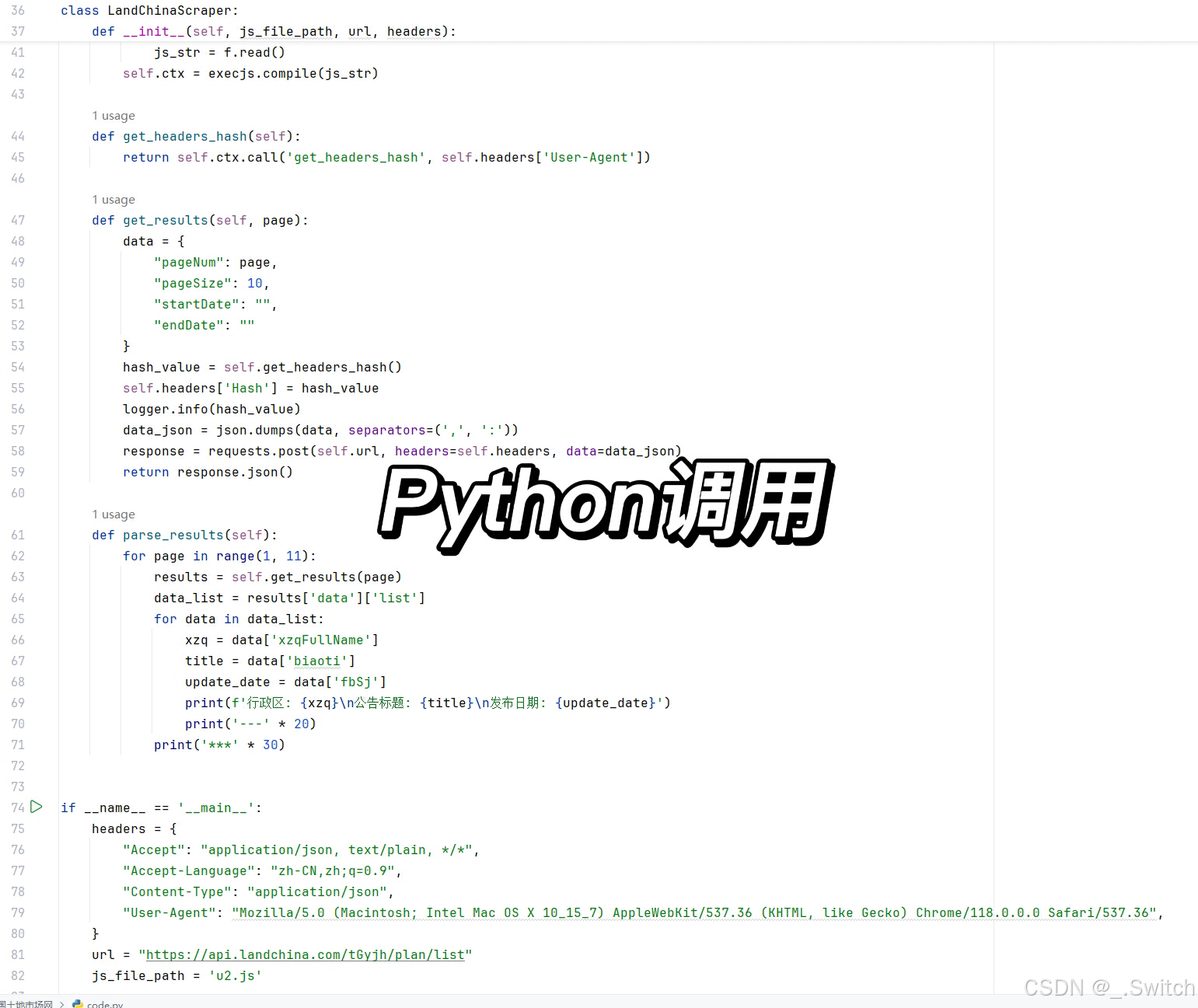
🐍 Python调用JS代码
使用Python调用扣取的JS代码,模拟生成请求头中的hash值。
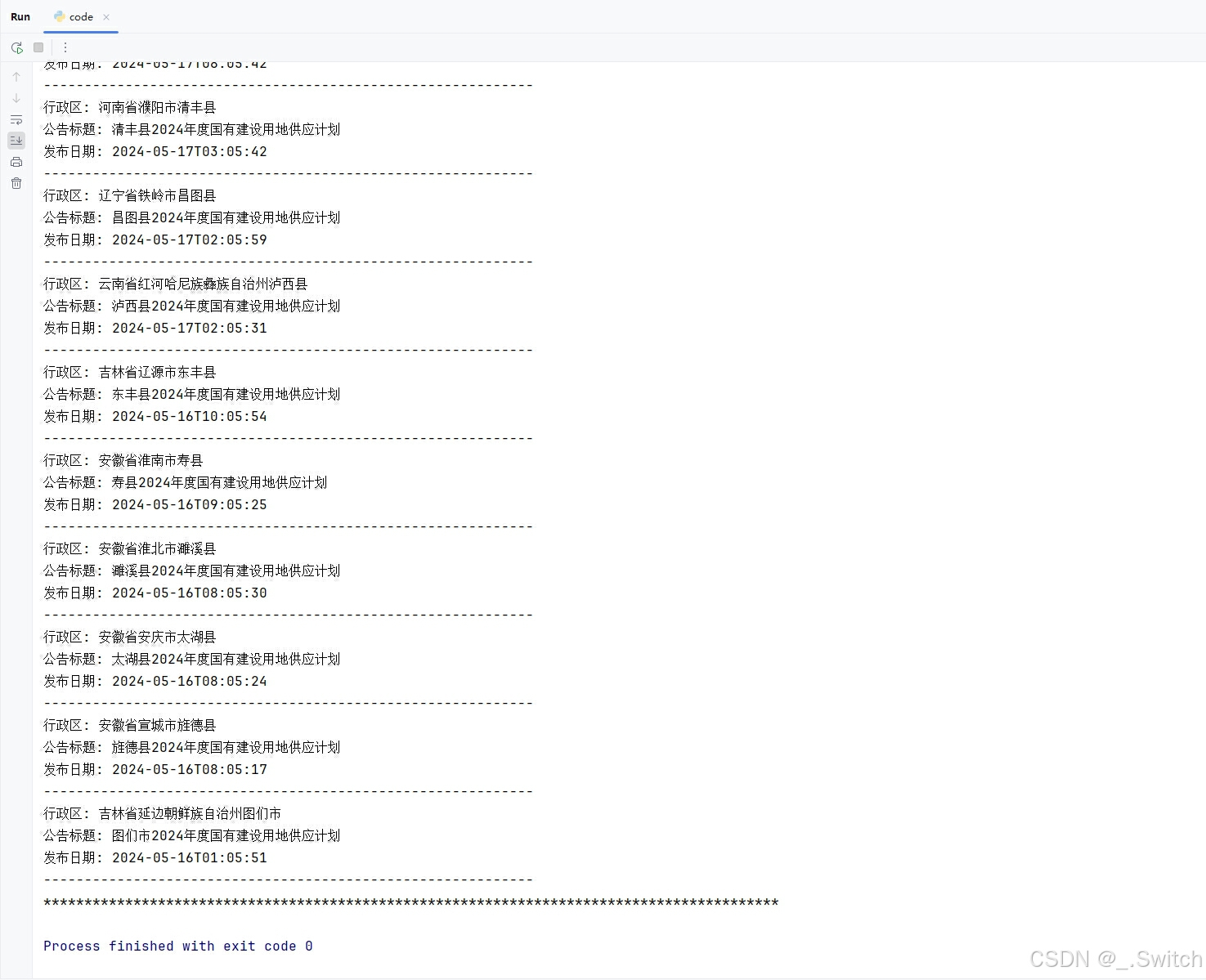
💡 成功获取数据
最终通过正确生成的hash值请求数据接口,成功抓取到某土地市场网的数据。