1.应该程序框架基础
多Module设计机制
- 模块化开发:一个应用多个功能,每个功能可作为一个模块,Module中可以包含源代码、资源文件、第三方库、配置文件等,每一个Module可以独立编译,实现特定的功能
- 支持多设备:每个Module都会标注所支持的设备类型,可以根据需要组合
Module类型
ability类型的module:用于实现应用的功能和特性,每个ability类型的module编译后,会生成一个.hap文件的后缀,hap可独立安装和运行,是应用安装的最小单元,一个应用包含一或多个hap包:
- entry的module,包含应用入口图标,入口界面和主功能特效,必须包含一个,且同类型设备唯一;
- feature类型的modele,应用的动态特性模块,可以包含一个多个或者没有
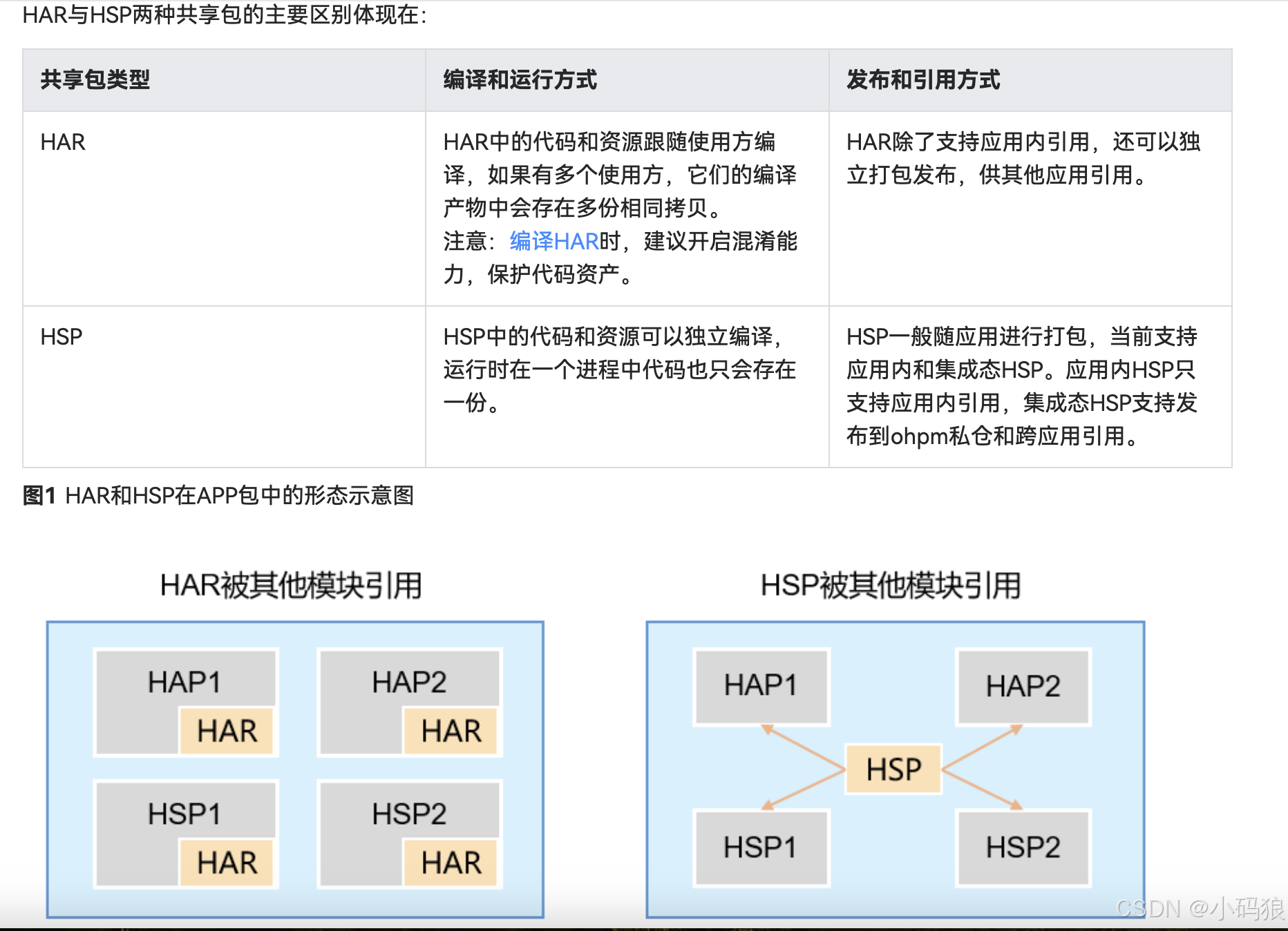
library类型的module:实现代码和资源的共享,Library类型的Module分为Static和Shared两种类型,编译后会生成共享包:
- Static Library:静态共享库。编译后会生成一个以.har为后缀的文件,即静态共享包HAR(Harmony Archive)
- Shared Library:动态共享库。编译后会生成一个以.hsp为后缀的文件,即动态共享包HSP(Harmony Shared Package)。(PS:实际上,Shared Library编译后除了会生成一个.hsp文件,还会生成一个.har文件。这个.har文件中包含了HSP对外导出的接口,应用中的其他模块需要通过.har文件来引用HSP的功能。为了表述方便,我们通常认为Shared Library编译后生成HSP。)

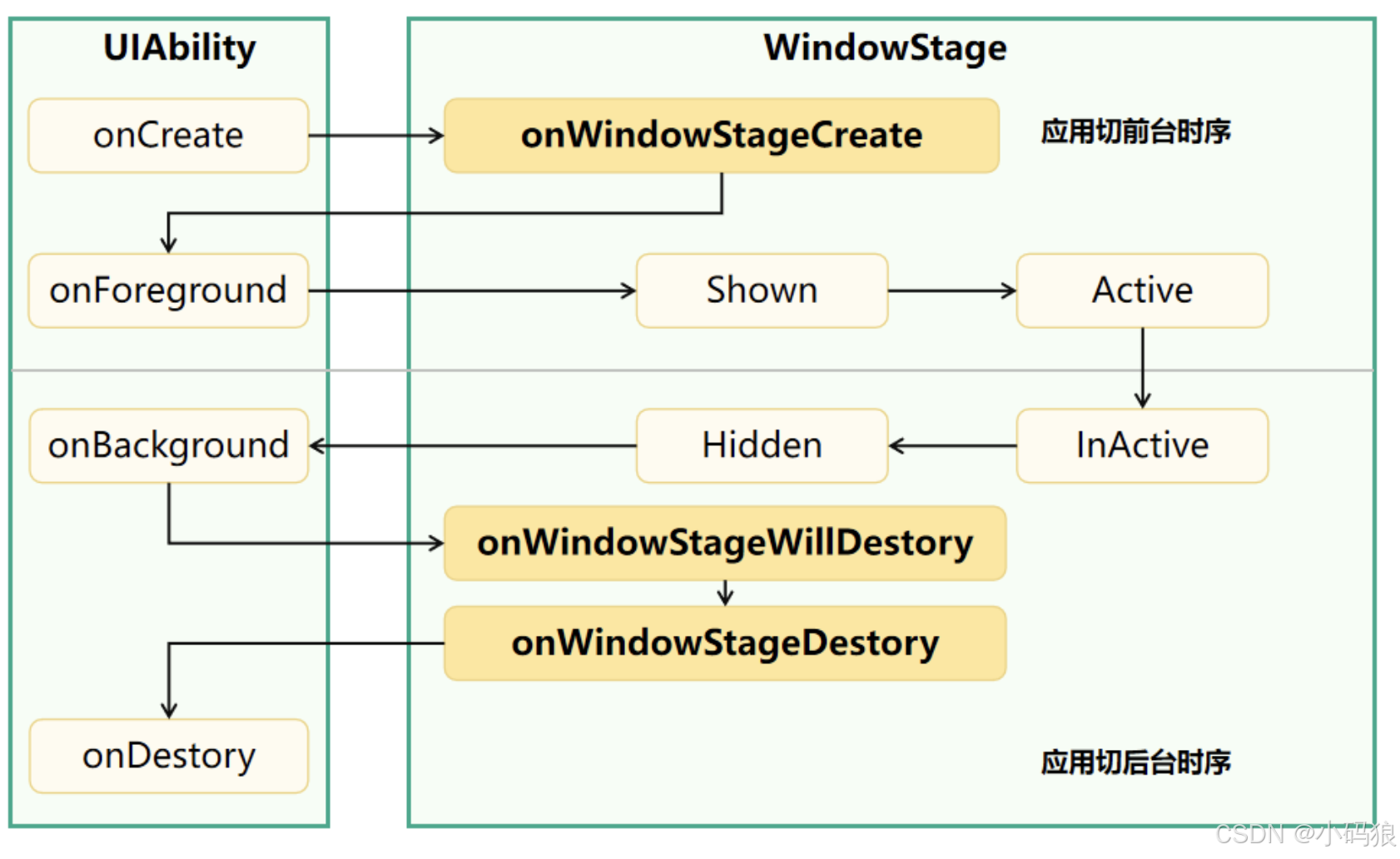
2.UIAbility组件生命周期
UIAbility的生命周期包括Create、Foreground、Background、Destroy
Create状态
Create状态为在应用加载过程中,UIAbility实例创建完成时触发,系统会调用onCreate()回调。可以在该回调中进行页面初始化操作,例如变量定义资源加载等,用于后续的UI展示。
import { AbilityConstant, UIAbility, Want } from '@kit.AbilityKit'; export default class EntryAbility extends UIAbility { onCreate(want: Want, launchParam: AbilityConstant.LaunchParam): void { // 页面初始化 } // ... }Want是对象间信息传递的载体,可以用于应用组件间的信息传递。Want的详细介绍请参见信息传递载体Want。
WindowStageCreate和WindowStageDestroy状态
UIAbility实例创建完成之后,在进入Foreground之前,系统会创建一个WindowStage。WindowStage创建完成后会进入onWindowStageCreate()回调,可以在该回调中设置UI加载、设置WindowStage的事件订阅。

在onWindowStageCreate()回调中通过loadContent()方法设置应用要加载的页面,并根据需要调用on('windowStageEvent')方法订阅WindowStage的事件(获焦/失焦、可见/不可见)。
import { UIAbility } from '@kit.AbilityKit'; import { window } from '@kit.ArkUI'; import { hilog } from '@kit.PerformanceAnalysisKit'; const TAG: string = '[EntryAbility]'; const DOMAIN_NUMBER: number = 0xFF00; export default class EntryAbility extends UIAbility { // ... onWindowStageCreate(windowStage: window.WindowStage): void { // 设置WindowStage的事件订阅(获焦/失焦、可见/不可见) try { windowStage.on('windowStageEvent', (data) => { let stageEventType: window.WindowStageEventType = data; switch (stageEventType) { case window.WindowStageEventType.SHOWN: // 切到前台 hilog.info(DOMAIN_NUMBER, TAG, 'windowStage foreground.'); break; case window.WindowStageEventType.ACTIVE: // 获焦状态 hilog.info(DOMAIN_NUMBER, TAG, 'windowStage active.'); break; case window.WindowStageEventType.INACTIVE: // 失焦状态 hilog.info(DOMAIN_NUMBER, TAG, 'windowStage inactive.'); break; case window.WindowStageEventType.HIDDEN: // 切到后台 hilog.info(DOMAIN_NUMBER, TAG, 'windowStage background.'); break; default: break; } }); } catch (exception) { hilog.error(DOMAIN_NUMBER, TAG, 'Failed to enable the listener for window stage event changes. Cause:' + JSON.stringify(exception)); } hilog.info(DOMAIN_NUMBER, TAG, '%{public}s', 'Ability onWindowStageCreate'); // 设置UI加载 windowStage.loadContent('pages/Index', (err, data) => { // ... }); } }对应于onWindowStageCreate()回调。在UIAbility实例销毁之前,则会先进入onWindowStageDestroy()回调,可以在该回调中释放UI资源。
WindowStageWillDestroy状态
对应onWindowStageWillDestroy()回调,在WindowStage销毁前执行,此时WindowStage可以使用。
import { UIAbility } from '@kit.AbilityKit'; import { window } from '@kit.ArkUI'; export default class EntryAbility extends UIAbility { windowStage: window.WindowStage | undefined = undefined; // ... onWindowStageCreate(windowStage: window.WindowStage): void { this.windowStage = windowStage; // ... } onWindowStageWillDestroy(windowStage: window.WindowStage) { // 释放通过windowStage对象获取的资源 } onWindowStageDestroy() { // 释放UI资源 } }Foreground和Background状态
Foreground和Background状态分别在UIAbility实例切换至前台和切换至后台时触发,对应于onForeground()回调和onBackground()回调。
onForeground()回调,在UIAbility的UI可见之前,如UIAbility切换至前台时触发。可以在onForeground()回调中申请系统需要的资源,或者重新申请在onBackground()中释放的资源。
onBackground()回调,在UIAbility的UI完全不可见之后,如UIAbility切换至后台时候触发。可以在onBackground()回调中释放UI不可见时无用的资源,或者在此回调中执行较为耗时的操作,例如状态保存等。
例如应用在使用过程中需要使用用户定位时,假设应用已获得用户的定位权限授权。在UI显示之前,可以在onForeground()回调中开启定位功能,从而获取到当前的位置信息。
当应用切换到后台状态,可以在onBackground()回调中停止定位功能,以节省系统的资源消耗。
import { UIAbility } from '@kit.AbilityKit'; export default class EntryAbility extends UIAbility { // ... onForeground(): void { // 申请系统需要的资源,或者重新申请在onBackground()中释放的资源 } onBackground(): void { // 释放UI不可见时无用的资源,或者在此回调中执行较为耗时的操作 // 例如状态保存等 } }当应用的UIAbility实例已创建,且UIAbility配置为singleton启动模式时,再次调用startAbility()方法启动该UIAbility实例时,只会进入该UIAbility的onNewWant()回调,不会进入其onCreate()和onWindowStageCreate()生命周期回调。应用可以在该回调中更新要加载的资源和数据等,用于后续的UI展示。
import { AbilityConstant, UIAbility, Want } from '@kit.AbilityKit'; export default class EntryAbility extends UIAbility { // ... onNewWant(want: Want, launchParam: AbilityConstant.LaunchParam) { // 更新资源、数据 } }Destroy状态
Destroy状态在UIAbility实例销毁时触发。可以在onDestroy()回调中进行系统资源的释放、数据的保存等操作。
例如调用terminateSelf()方法停止当前UIAbility实例,从而完成UIAbility实例的销毁;或者用户使用最近任务列表关闭该UIAbility实例,完成UIAbility的销毁。
import { UIAbility } from '@kit.AbilityKit'; export default class EntryAbility extends UIAbility { // ... onDestroy() { // 系统资源的释放、数据的保存等 } }3.自定义组件:
自定义组件描述了几种生命周期。
页面生命周期,即被@Entry装饰的组件生命周期,提供以下生命周期接口:
onPageShow:页面每次显示时触发一次,包括路由过程、应用进入前台等场景。
onPageHide:页面每次隐藏时触发一次,包括路由过程、应用进入后台等场景。
onBackPress:当用户点击返回按钮时触发。
组件生命周期,即一般用@Component装饰的自定义组件的生命周期,提供以下生命周期接口:
aboutToAppear:组件即将出现时回调该接口,具体时机为在创建自定义组件的新实例后,在执行其build()函数之前执行。
onDidBuild:组件build()函数执行完成之后回调该接口,不建议在onDidBuild函数中更改状态变量、使用animateTo等功能,这可能会导致不稳定的UI表现。
aboutToDisappear:aboutToDisappear函数在自定义组件析构销毁之前执行。不允许在aboutToDisappear函数中改变状态变量,特别是@Link变量的修改可能会导致应用程序行为不稳定。
