还是大剑师兰特:曾是美国某知名大学计算机专业研究生,现为航空航海领域高级前端工程师;CSDN知名博主,GIS领域优质创作者,深耕openlayers、leaflet、mapbox、cesium,canvas,webgl,echarts等技术开发,欢迎加底部微信(gis-dajianshi),一起交流。

| No. | 内容链接 |
|---|---|
| 1 | Openlayers 【入门教程】 - 【源代码+示例300+】 |
| 2 | Leaflet 【入门教程】 - 【源代码+图文示例 150+】 |
| 3 | Cesium 【入门教程】 - 【源代码+图文示例200+】 |
| 4 | MapboxGL【入门教程】 - 【源代码+图文示例150+】 |
| 5 | 前端就业宝典 【面试题+详细答案 1000+】 |

文章目录
OpenLayers 作为一个强大的JavaScript地图库,能够与其他技术如Canvas、Turf.js、ECharts进行交互,以实现更丰富、更复杂的地理信息可视化功能。以下是对这些交互方式的详解:
一、 交互介绍
1. OpenLayers与Canvas
场景:利用Canvas API进行自定义地图元素渲染、高级图形绘制、特效实现等。
交互方式:
-
内置Canvas渲染:OpenLayers本身大量使用Canvas作为其渲染引擎,尤其在
ol.layer.Vector、ol.layer.Image等图层中,内部会自动创建并使用Canvas进行高效的矢量和栅格数据渲染。开发者无需直接操作Canvas,只需配置好图层和样式即可。 -
自定义Canvas渲染:对于需要完全定制的视觉效果或特殊动画,可以通过监听地图的
postcompose事件来直接访问并操作底层的Canvas上下文。在事件回调中,可以使用标准的Canvas API来绘制自定义图形、应用滤镜、实现动画等。
代码示例(自定义Canvas渲染):
| 类别 | 标题 |
|---|---|
| canvas | 添加canvas遮罩效果 |
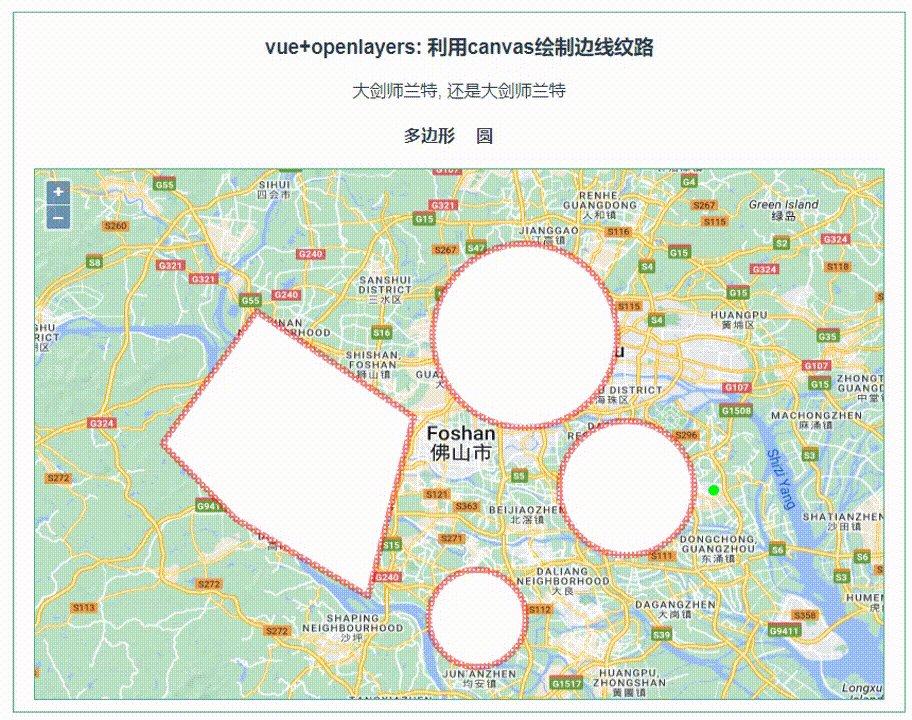
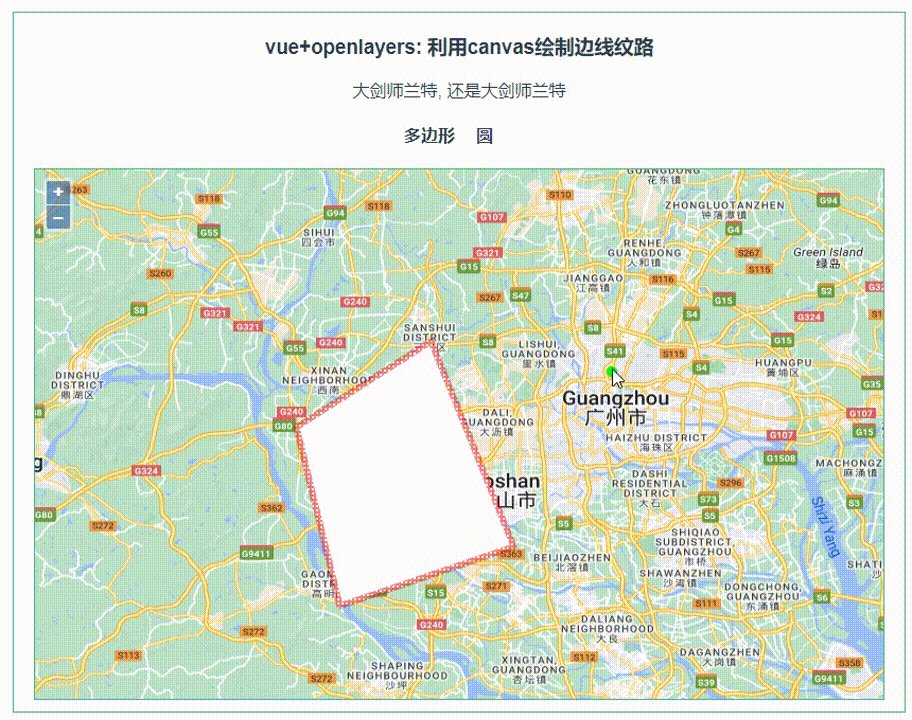
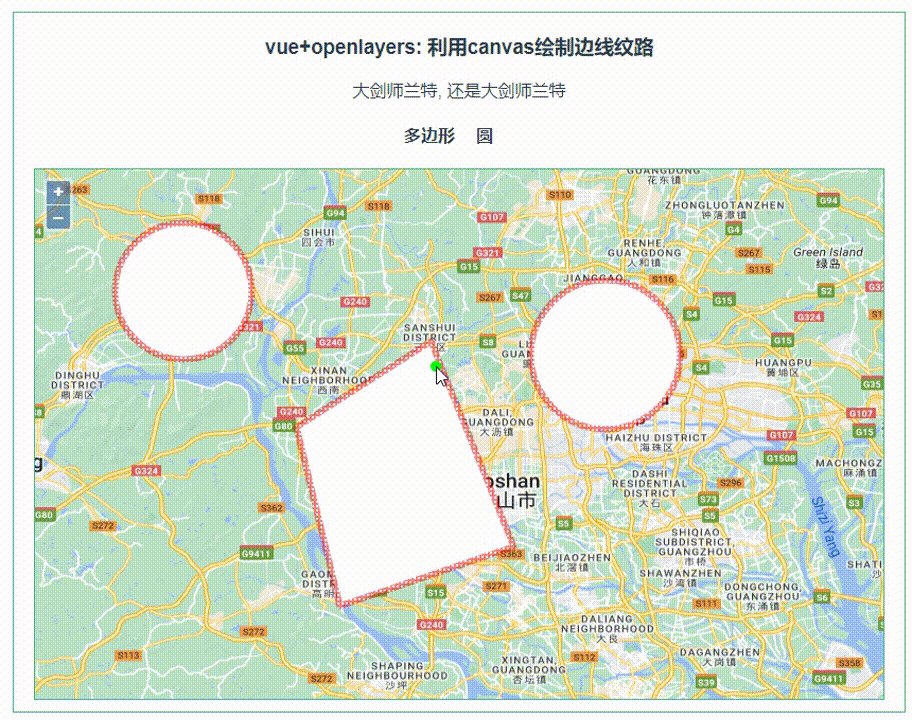
| canvas | 利用canvas绘制边线纹路 |
| canvas | 使用canvas,实现探照灯效果 |
| canvas | 实现上卷帘效果 |
| canvas | 实现左卷帘效果 |
| canvas | 自定义js横向卷帘,图层名称跟着分割线移动 |
| canvas | 使用canvas个性化圆形 |
| canvas | 绘制矩形,截取对应部分的地图并保存 |
| canvas | 图片分解,颜色块渲染 |

2. OpenLayers与Turf.js
场景:利用Turf.js进行空间分析、地理计算,如缓冲区分析、交集计算、点密度分析等,并将结果在OpenLayers地图上展示。
交互方式:
-
数据处理:使用Turf.js提供的各种地理空间分析函数对OpenLayers中的Feature数据进行处理。这通常涉及从OpenLayers Feature中提取GeoJSON数据,传递给Turf函数处理,然后再将处理后的结果转换回OpenLayers兼容的格式。
-
结果显示:将Turf处理后的Feature数据添加到OpenLayers的Vector Layer中,或者更新现有Feature的几何形状或属性,以反映分析结果。

| 类别 | 标题 |
|---|---|
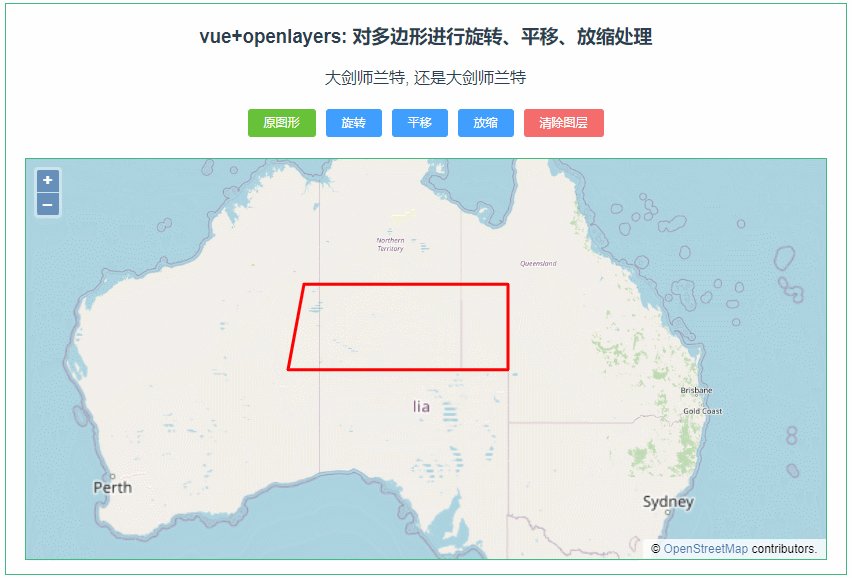
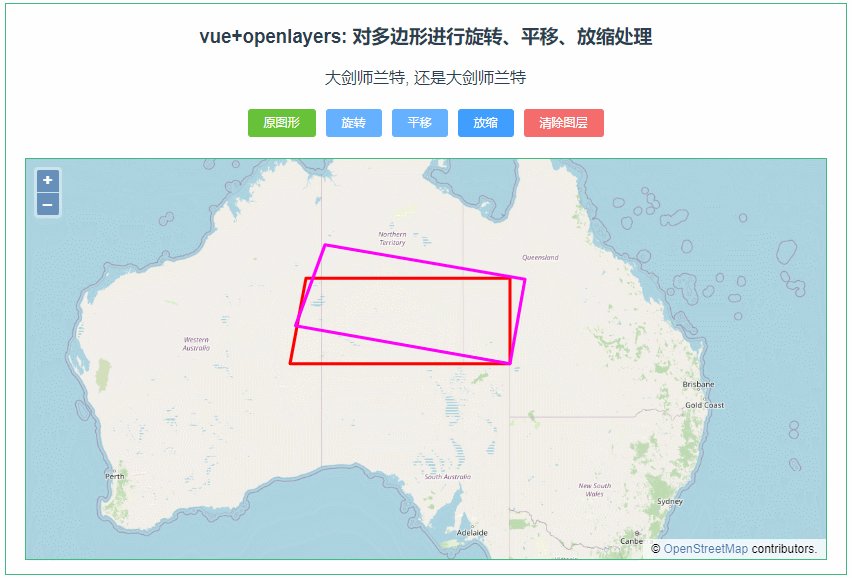
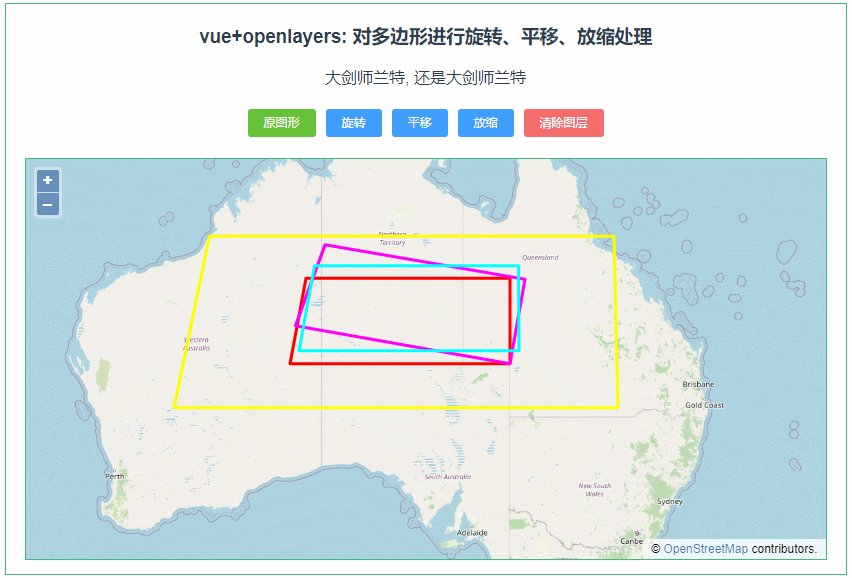
| turf | 对矢量多边形进行旋转、平移、放缩处理 |
| turf | 获取两个多边形的交集、差集、并集 |
| turf | 绘制地图上多个点的信封envelope矩形 |
| turf | 根据多边形坐标,获取面积值 |
| turf | 绘制多边形,计算面积值 |
| turf | 绘制线段并生成贝塞尔曲线 |
| turf | 获取两点之间的距离,非getLength方法 |
| turf | 利用turf绘制椭圆形 |
| turf | 利用turf实现遮罩挖洞效果 |
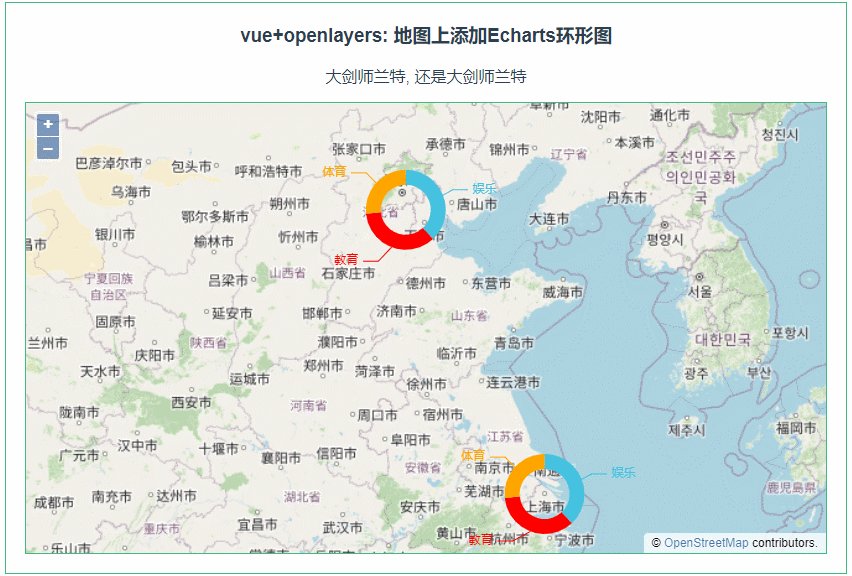
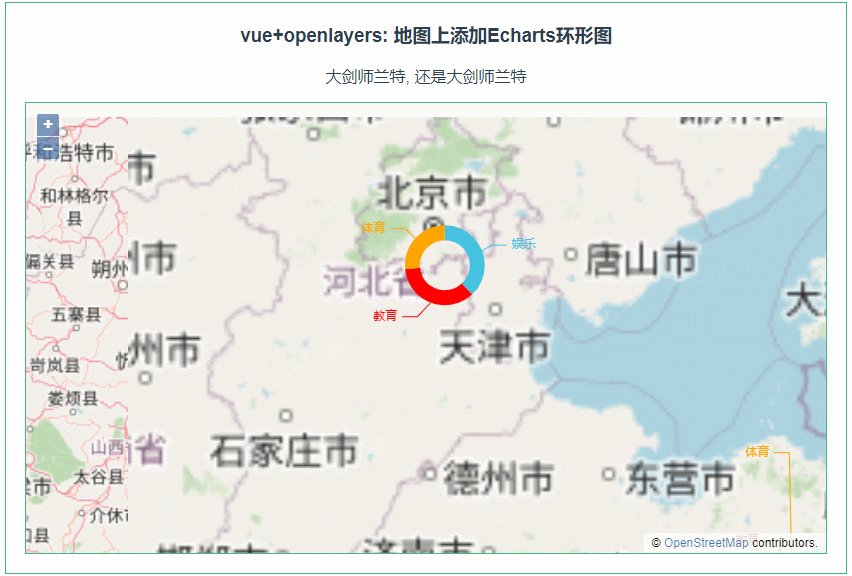
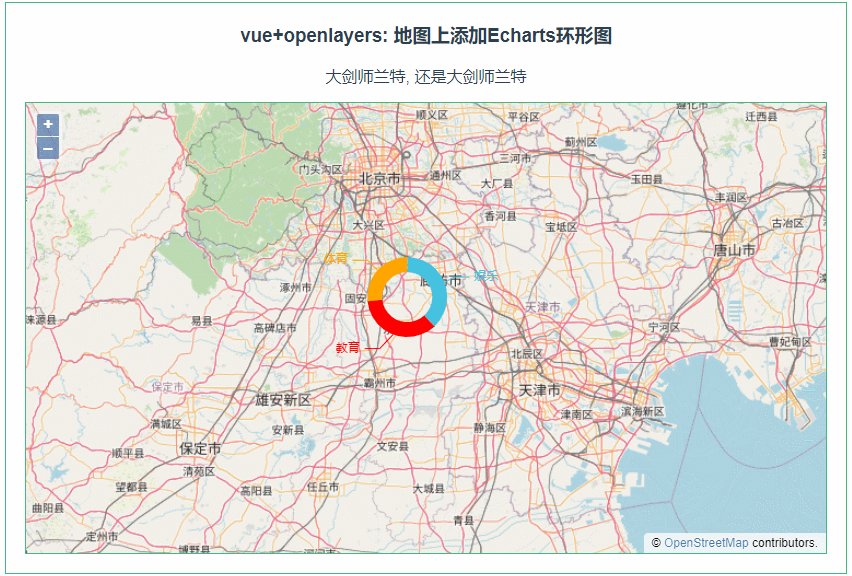
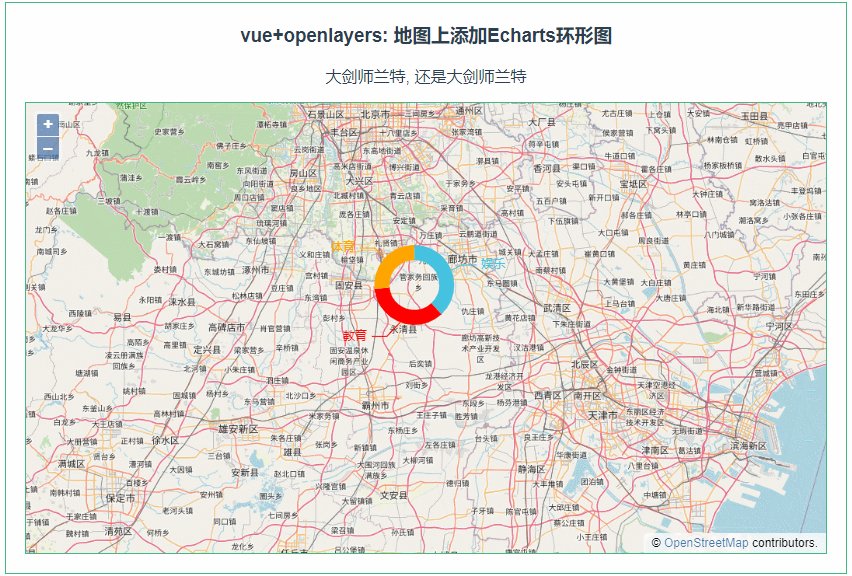
3. OpenLayers与ECharts
场景:结合ECharts的强大图表能力,展示与地图相关的统计图表、热力图、迁徙图等,实现地图与图表之间的联动交互。
交互方式:
-
嵌入ECharts图表:在OpenLayers的地图容器旁边或之上放置一个HTML元素(如
<div>),用于承载ECharts图表。可以使用ECharts API创建并初始化图表。 -
数据同步:当地图视图发生变化(如缩放、平移)时,触发ECharts图表的数据更新,以保持与地图范围的关联性。反之,用户在ECharts图表上的交互也可能触发地图视图的相应变化。
-
事件通信:通过监听并触发ECharts和OpenLayers各自的事件,实现两者之间的联动。例如,点击ECharts图表中的某个数据点时,地图自动聚焦到对应的位置;反之,地图上的鼠标交互也可以高亮显示图表中的相关数据。

| 类别 | 标题 |
|---|---|
| echarts | 地图上添加Echarts饼图 |
| echarts | 地图上Echarts模拟飞机循环飞行 |
| echarts | 地图上添加Echarts环形图 |
| echarts | 地图上添加Echarts柱状图 |
二、Openlayers 入门教程 -系列文章列表
- openlayers 入门教程(一):应该如何学习openlayers
- openlayers 入门教程(二):Map 篇
- openlayers 入门教程(三):View 篇
- openlayers 入门教程(四):Layers 篇
- openlayers 入门教程(五):Sources 篇
- openlayers 入门教程(六):Controls篇
- openlayers 入门教程(七):Interactions篇
- openlayers 入门教程(八):Geom 篇
- openlayers 入门教程(九):Overlay 篇
- openlayers 入门教程(十):Style 篇
- openlayers 入门教程(十一):Formats篇
- openlayers 入门教程(十二):定位与轨迹
- openlayers 入门教程(十三):动画
- openlayers 入门教程(十四):第三方插件
- openlayers 入门教程(十五):与 canvas、echart,turf 等交互