目录
1. HTML概述
HTML( Hyper Text Markup Language:超文本标记语言 ):主要用于网页主体结构的搭建,在网页上展示内容;

1.1 超文本标记语言
超文本:HTML 本质上是文本文件,通过 HTML 标签把图片、视频、音频等各种多媒体材料引入到当前网页中,其呈现效果超越文本;
标记语言:HTML 有一系列标签组成,每个标签有固定的含义和确定的页面显示效果;
1.2 标签
标签:分为单标签,双标签;
单标签:又被称为“空标签”,用一个标签符号(<>)即可完整描述某个功能的标签;
<input type ="text" name="user name" />
双标签:又被称为为“体标签”,由开始和结束两个标签符号组成的标签;
<p>HTML is a very popular fore-end technology .</p>
<p>叫做开始标签,</p>叫结束标签,开始标签和结束标签构成一个完整的标签,开始标签和完整标签之间的部分叫做文本标签体,简称标签体;
属性:控制标签的功能和呈现效果;
比如,type 是属性名,“text” 是属性值;
<input type ="text" name="user name" />
CSS:主要用于页面元素美化;
 :
:
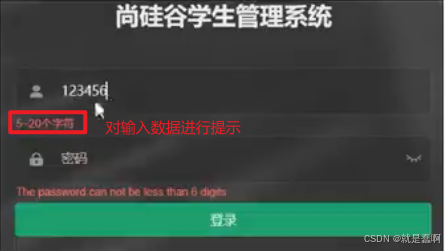
JavaScript:主要用于页面元素的动态处理,;

2. HTML 解析与编辑
2.1 解析与访问
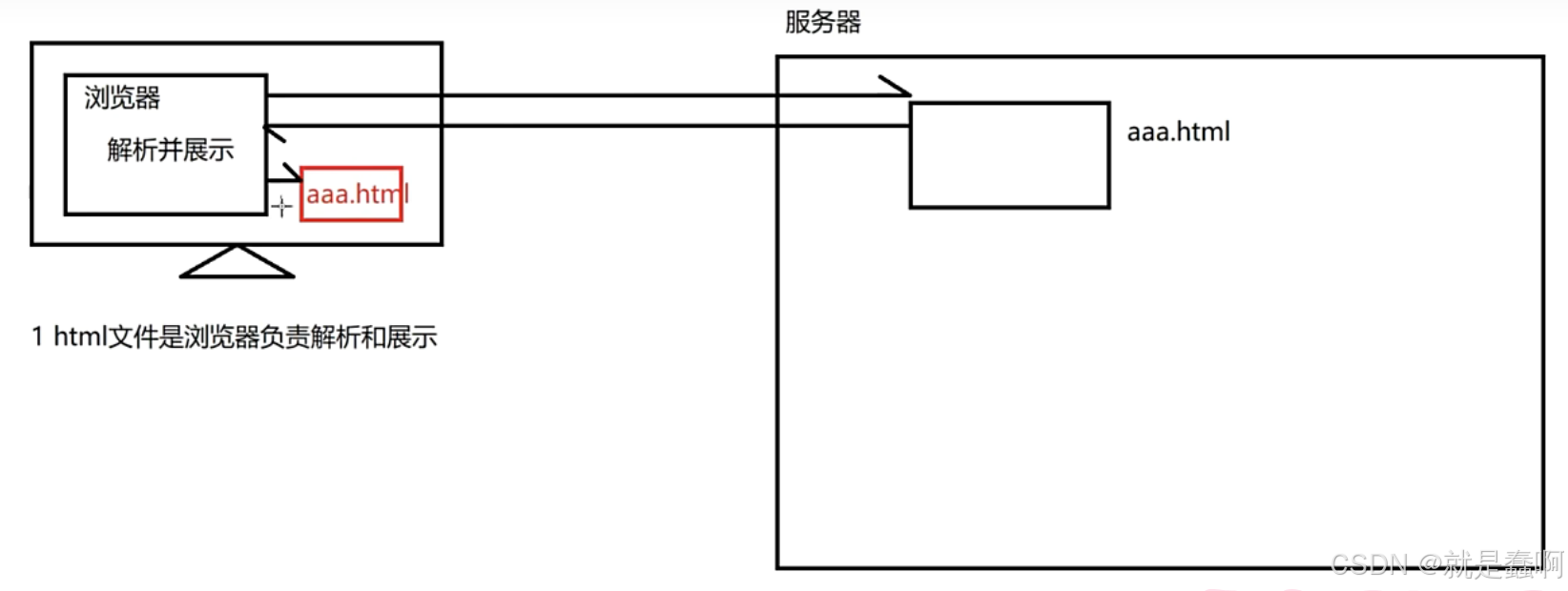
在实际生产中,后缀为 html 的文件部署在服务器上,用户在浏览器输入网址或点击网页就是在向服务器中的某个 html 文件发送请求,服务器会将某 html 文件以响应的形式通过网络发送给客户端,客户端中的浏览器解析并展示html 代码;
在学习过程中,在本地存储 html文件,通过电脑中的浏览器进行解析并展示与访问服务器中的 html文件是一样的效果;

2.2 编辑 html文件
前面说过,html 本质上是文本文件 ,因此文本编辑工具都可以编辑;
创建文本文档,修改后缀名为 .html,打开记事本编辑内容;


当然,内容需要遵循一定的语法,这里只是简单举例;