阅读量:0
问题:使用webpack5,单独
index.scss在assets/css目录下,但是不管是production还是development环境下,都会出现dom加载完后再渲染样式
本意是想要将样式单独打包到一个文件夹,还有压缩css
于是用了mini-css-extract-plugin这个loader(前提要先安装)
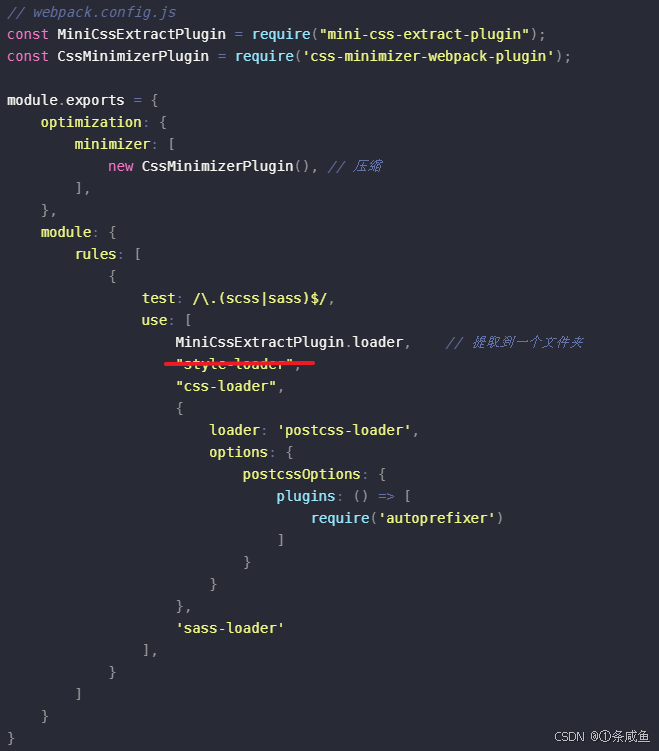
// webpack.config.js const MiniCssExtractPlugin = require("mini-css-extract-plugin"); const CssMinimizerPlugin = require('css-minimizer-webpack-plugin'); module.exports = { optimization: { minimizer: [ new CssMinimizerPlugin(), // 压缩 ], }, module: { rules: [ { test: /\.(scss|sass)$/, use: [ MiniCssExtractPlugin.loader, // 提取到一个文件夹 "style-loader", "css-loader", { loader: 'postcss-loader', options: { postcssOptions: { plugins: () => [ require('autoprefixer') ] } } }, 'sass-loader' ], } ] } } 但是发现这样配置后,样式文件失效了,而且打包文件的样式也没有单独一个文件夹
后面看了一些文章和官网后,试着把style-loader注释,只保留MiniCssExtractPlugin.loader,不管是打包文件还是本地运行,加载正常了。
正确配置: