阅读量:0
Nuxt 配置
nuxt.config.ts 里面可以添加相关配置:
runtimeConfig 运行时配置。
// https://nuxt.com/docs/api/configuration/nuxt-config export default defineNuxtConfig({ compatibilityDate: '2024-04-03', devtools: {enabled: true}, runtimeConfig: { appKey: process.env.APP_KEY, public: { baseUrl: process.env.BASE_URL, } } }); .env :
通过 process.env.xxx 来获取,项目运行会自动读取该文件。port 端口默认也是 3000 。
APP_KEY='your_app_key' BASE_URL='https://api.yourwebsite.com' PORT=3000 env 环境变量的优先级更高,如果使用
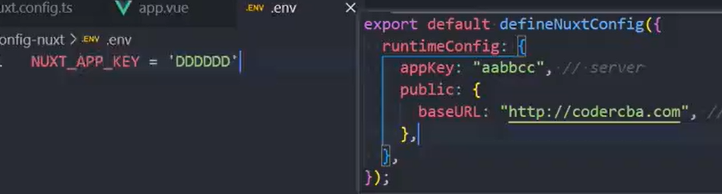
NUXT_开头的,其他 nuxt 配置中的环境变量会被替换:
这里的 appKey 变量值就会变为: ‘DDDDDD’。使用NUXT_PUBLIC_BASE_URL也是同理。
app.vue
<template> <div> <NuxtRouteAnnouncer /> <NuxtWelcome /> </div> </template> <script setup> const runtimeConfig = useRuntimeConfig() //判断代码运行的环境 if (process.client) { console.log('This code is running on the client') // console.log(runtimeConfig.appKey) // 该属性客户端不可以访问 console.log(runtimeConfig.public.baseUrl) } if (process.server) { console.log('This code is running on the server') console.log(runtimeConfig.appKey) // public 内属性客户端和服务器都可以访问 // public 外属性只有服务器都可以访问 console.log(runtimeConfig.public.baseUrl) }