阅读量:0
初识 Nuxt
Nuxt3 支持 Vue3 及其周边生态,提供前后端功能,支持 CSR(SPA),SSR,SSG 渲染模式的应用。
Nuxt3 特点:
- Vue技术栈
- Nuxt3是基于Vue3+Vue Router+Vite等技术栈,全程Vue3+Vite开发体验(Fast)。
- 自动导包
- Nuxt 会自动导入辅助函数、组合API和Vue API,无需手动导入。
- 基于规范的目录结构,Nuxt还可以对自己的组件、插件使用自动导入。
- 约定式路由(目录结构即路由)
- Nuxt路由基于vue-router,在pages/目录中创建的每个页面,都会根据目录结构和文件名来自动生成路由
- 渲染模式:Nuxt支持多种渲染模式(SSR、CSR、SSG等)
- 利于搜索引擎优化:服务器端渲染模式,不但可以提高首屏渲染速度,还利于SEO
- 服务器引擎
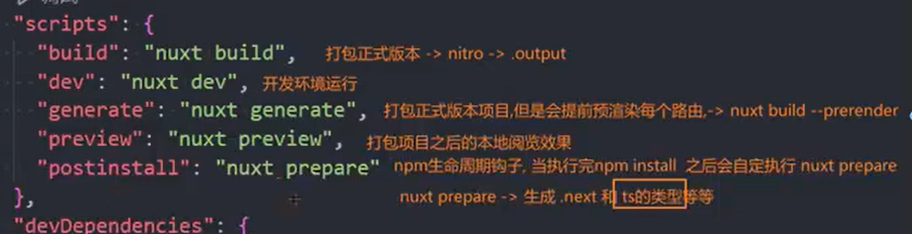
- 在开发环境中,它使用Rollup和Node.js。
- 在生产环境中,使用Nitro将您的应用程序和服务器构建到一个通用.output目录中。
- Nitrol服务引擎提供了跨平台部署的支持,包括Node、Deno、Serverless、.Workers等平台上部署。
通用渲染(服务器端渲染和水合) - SSR
仅客户端渲染(SPA) - CSR
全静态站点生成 - SSG
混合渲染(每条路由缓存策略)- SSR+CSR+SSG
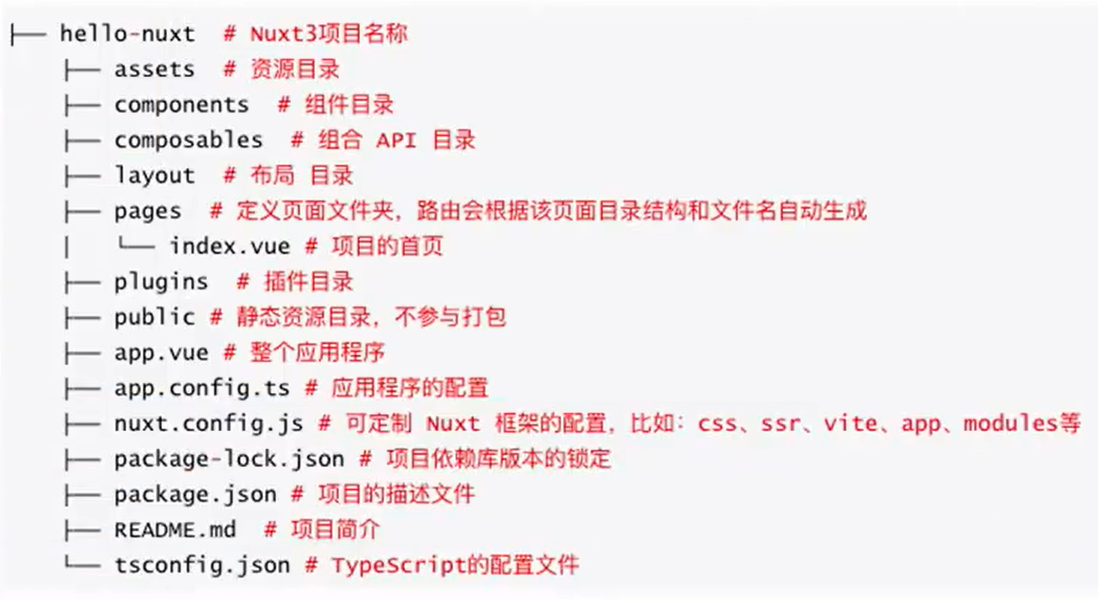
搭建项目
搭建项目:nuxt getting-started

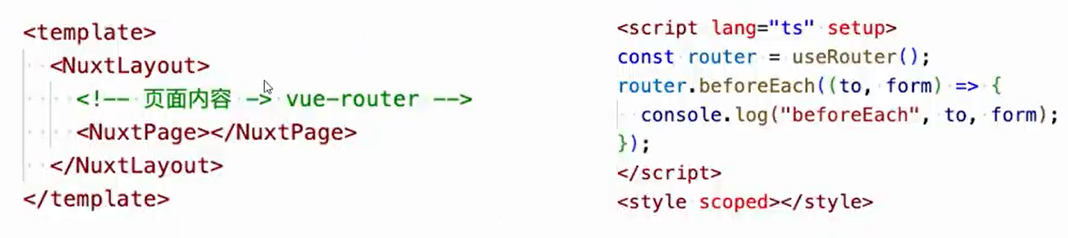
默认情况下,App.vue 是 Nuxt 的全局入口文件,常用于:
- 定义页面布局Layout或自定义布局,如:NuxtLayout
- 定义路由的占位,如:NuxtPage
- 编写全局样式
- 全局监听路由等等