阅读量:0
文章目录
1. 使用
安装脚手架
npm install -g @vue/cli
选择工作目录,创建项目
vue create name
2. render函数
关于不同版本的Vue.js
- vue.js与vue.runtime.xx,js的区别:
- vue.js是完整版的Vue,包含:核心功能 + 模板解析器。
- vue.runtime.xxx.js是运行版的Vue,只包含:核心功能,没有模板解析器。
- 因为vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,需要使用render函数接收到的createElement函数去指定具体内容。(默认引入vue的运行时文件)
3. vue.config.js配置文件
使用
vue inspect > output.js可以查看到Vue脚手架的默认配置。
使用vue.config.js可以对脚手架进行个性化定制,详情见:详情🔎
4. ref属性
- 被用来给元素或子组件注册引用信息(id的替代者)
- 应用在html标签上获取的是真实DoM元素,应用在组件标签上是组件实例对象(vc)
- 使用方式:
打标识:<h1 ref="xx">....<h1>或<School ref="xx"/>
获取:this.$refs.x
5. props配置
props两种写法
-
//接收的同时对数据进行类型限制 props:[name,age,sex] -
//接收的同时对数据进行类型限制 props:{ name:String, age:Number, sex:String } -
props:{ name:{ type:String, // name的类型是字符串 required:true, // name是必要的 }, age:{ type:Number, default:99 //默认值 }, sex:{ type:String, required:true } }
注:
- props的优先级比data中的数据高;
- props是
只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
6. mixin
功能:可以把说个组件共用的配置提取成一个混入对象
使用方式:
- 第一步定义混合,例如:
{
data(){…},
methods:{…}
…
}
- 第一步定义混合,例如:
第二步使用混入,例如:
- 全局混入:Vue.mixin(xx)
- 局部混入:mixins:[‘xxx’]
注:mixin中数据若与data中冲突,则那么会以data的数据为先,但如果两者都有生命周期钩子,那么都将会执行,只是data中优先。
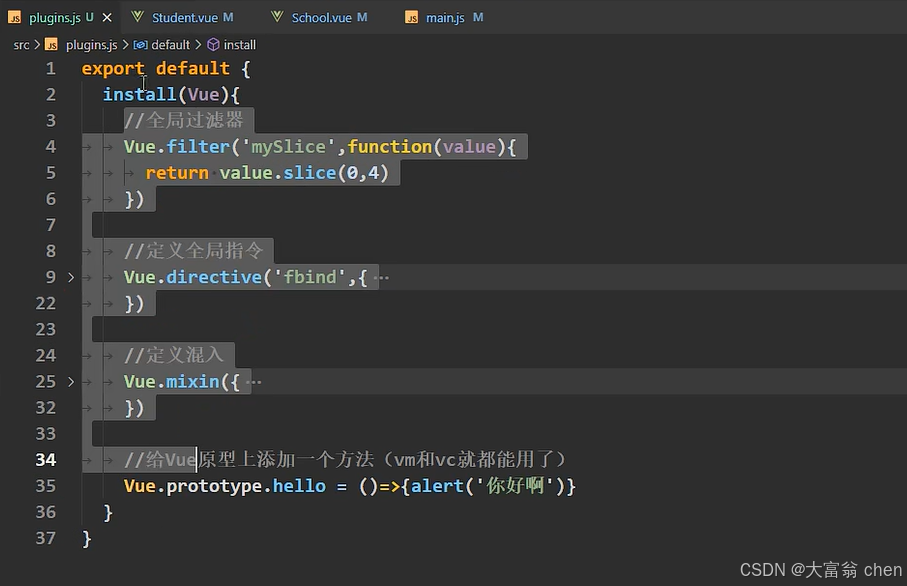
7. 插件

在main.js中写入app.use(plugins)
与之类似,之后下载插件,可以在app.js中引入,在通过app.use(xxx)全局使用
功能:用于增强Vue
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
定义插件:
export default { install=function(Vue,options)( 1. 添加全局过滤器 Vue.filter(...) 2. 添加全局指令 Vue.directive(...) 3. 配置全局混入(合) Vue.mixin(...) 4. 添加实例方法 Vue.prototype.$myMethod function (){...} Vue.prototype.$myProperty = xxxx } 8. scoped
根据引入组件的顺序不同,不同组件的样式汇总到一起时会有覆盖的情况出下,可以使用scoped属性。
