阅读量:0
首先确认自己的电脑已经安装了node.js
1.创建一个node服务文件
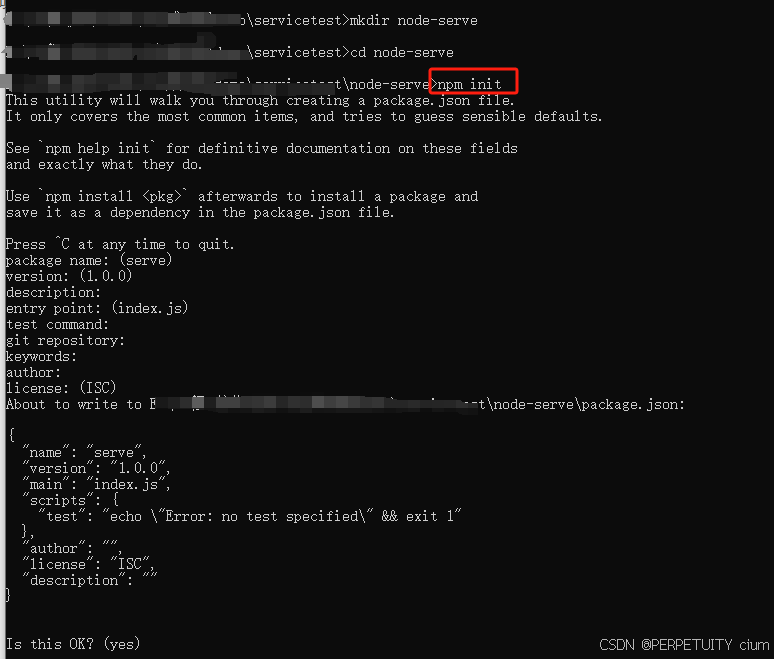
创建一个node-serve文件夹,然后在当前文件下输入初始化node项目命令。
npm init 
然后一直按回车即可,完成之后生成一个 package.json 文件。
2.在当前文件夹下新建一个 index.js 的文件,作为当前项目的主入口文件。

3.创建 Web 服务
下载express包
npm install express --save 编写 index.js 文件,引入 express 并启动服务
搭建本地服务器测试打包好的H5代码
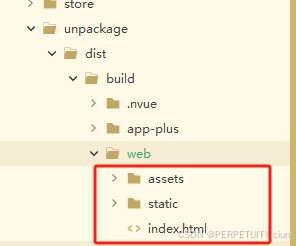
// 引入express模块 const express = require('express'); // 创建一个express应用 const app = express(); // 使用express的静态文件服务中间件,将dist目录设置为静态文件目录 app.use(express.static('./dist')); // 定义一个GET请求的路由处理函数,当访问根路径'/'时触发 app.get('/', (req, res) => { // 发送响应'Hello World!'给客户端 // 注意:这里的'es.send'是一个错误,应该是'res.send' res.send('Hello World!'); }); // 启动服务器,监听3000端口 app.listen(3000, () => { // 在控制台输出服务器的运行信息 console.log('服务器运行在 http://127.0.0.1:3000'); }); 将static和index.html复制到dist文件夹里
浏览器打开http://127.0.0.1

4.在当前文件夹下使用终端命令启动服务
node index.js 浏览器输入,http://127.0.0.1:3000即可访问
