阅读量:0
文章目录
前言
最近使用一个中后台的框架,需要改变一下布局
之前的布局是左边菜单的

现在的需求是:想让页面的顶部是一级菜单,然后屏幕的左边是二级或二级以上的菜单

需求整理
- 新的布局是一个可切换的选择,也就是在不破坏原有的代码的基础上,新添加另一个可选布局
- 要考虑路由拆分的动作,因为顶部算是一级路由,左侧算是二级路由
- 还要考虑页面刷新后的 url 还是有路由信息的,如何回显?
因为我是已经做完了,我应该在做的时候一步一步的去写文章,奈何没啥时间,所以现在的回忆都是复盘,可能有细微的漏洞,望见谅
第一步:实现可切换布局
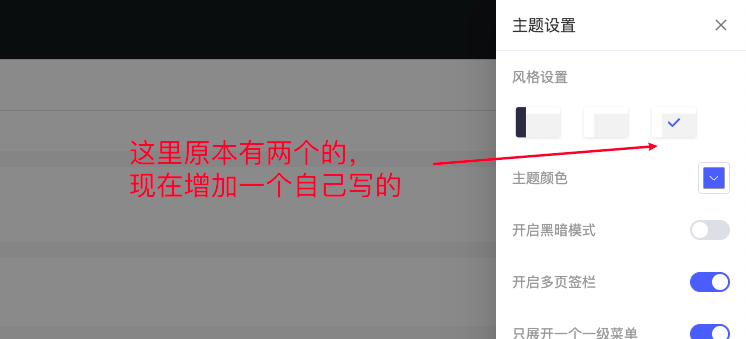
我的这个中台,这里有个主题设置

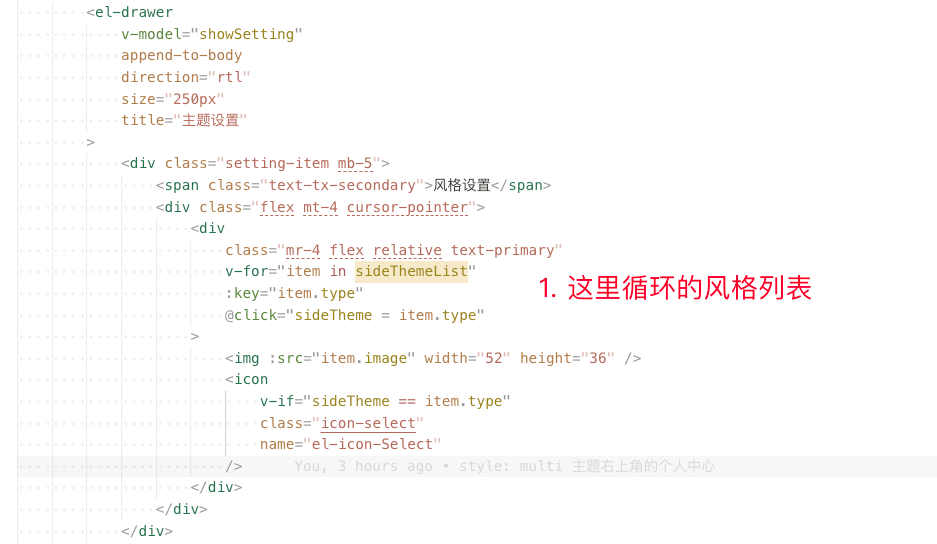
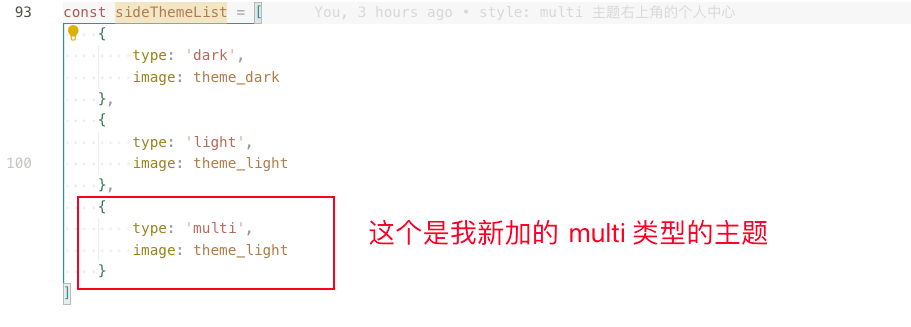
在代码中找到这个抽屉是怎么配置的
那么我新增一个名为 multi 类型的主题

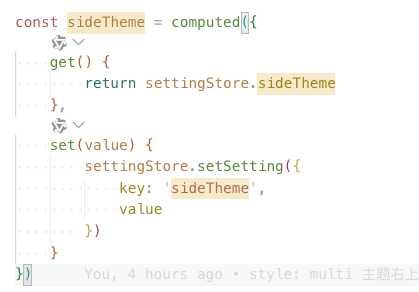
然后看他是怎么保存的,是保存到 store 里了,那我们的思路就是去 store 那当前主题类型的值就好了
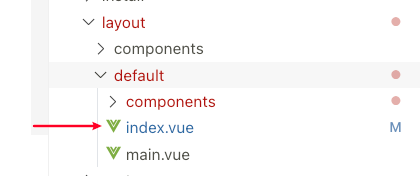
然后我们找到中台的布局容器,一般叫 layout
我的整体布局组件在这里
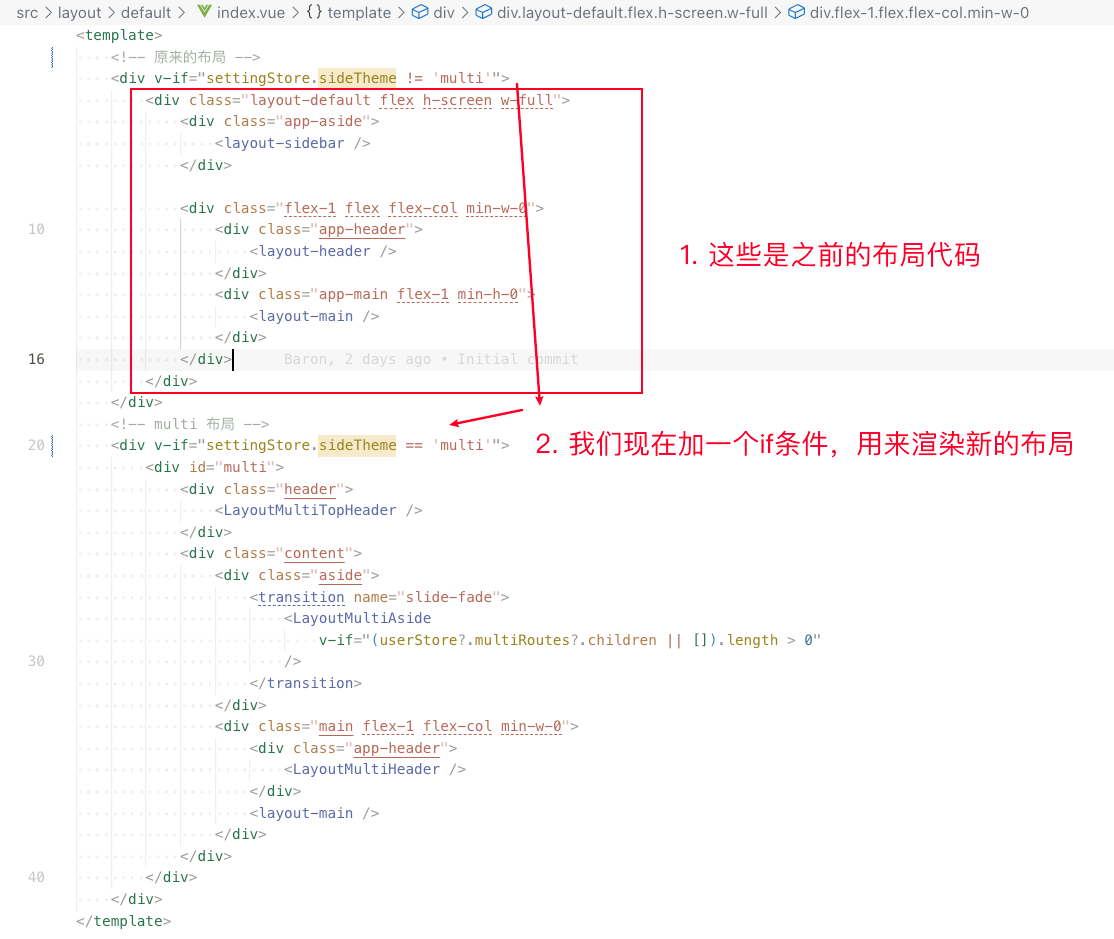
然后打开这个文件,修改一下自己的类型判断

第二步:配置页面顶部的路由(一级路由)
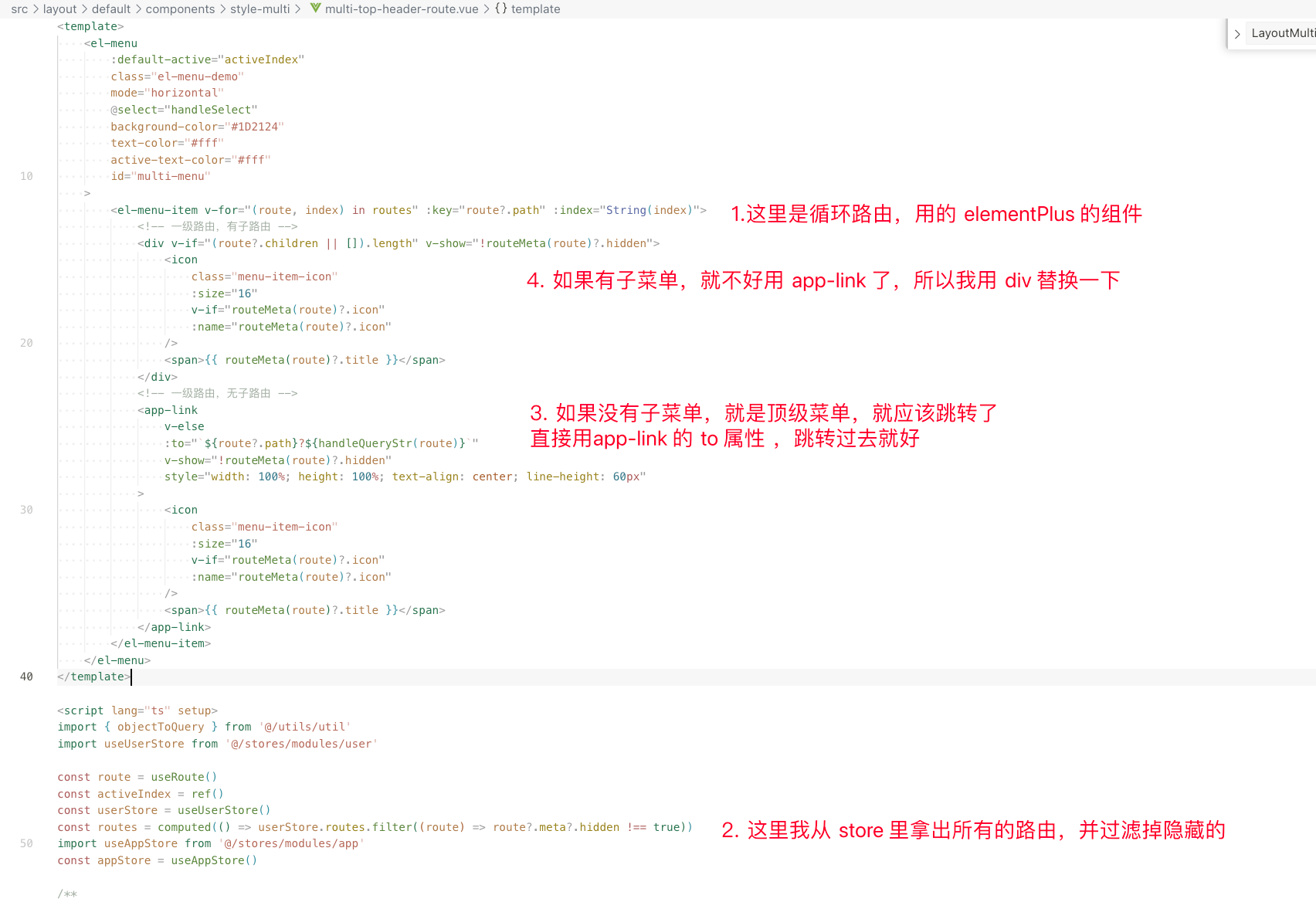
这里我把顶部的组件命名为 LayoutMultiTopHeaderBox,用来放路由,Logo 以及右侧配置
其他的先不讲,先看一级路由
思路就是
- 将一级路由循环出来,并判断它是否有二级路由
- 如果有:那么就要弹出左侧的菜单
- 如果没有,路由直接跳转
- 这里写好的话,如果没有子路由,点击一级路由是可以跳转了的,所以要好好配置 to 的值
- 注意路由会携带参数的
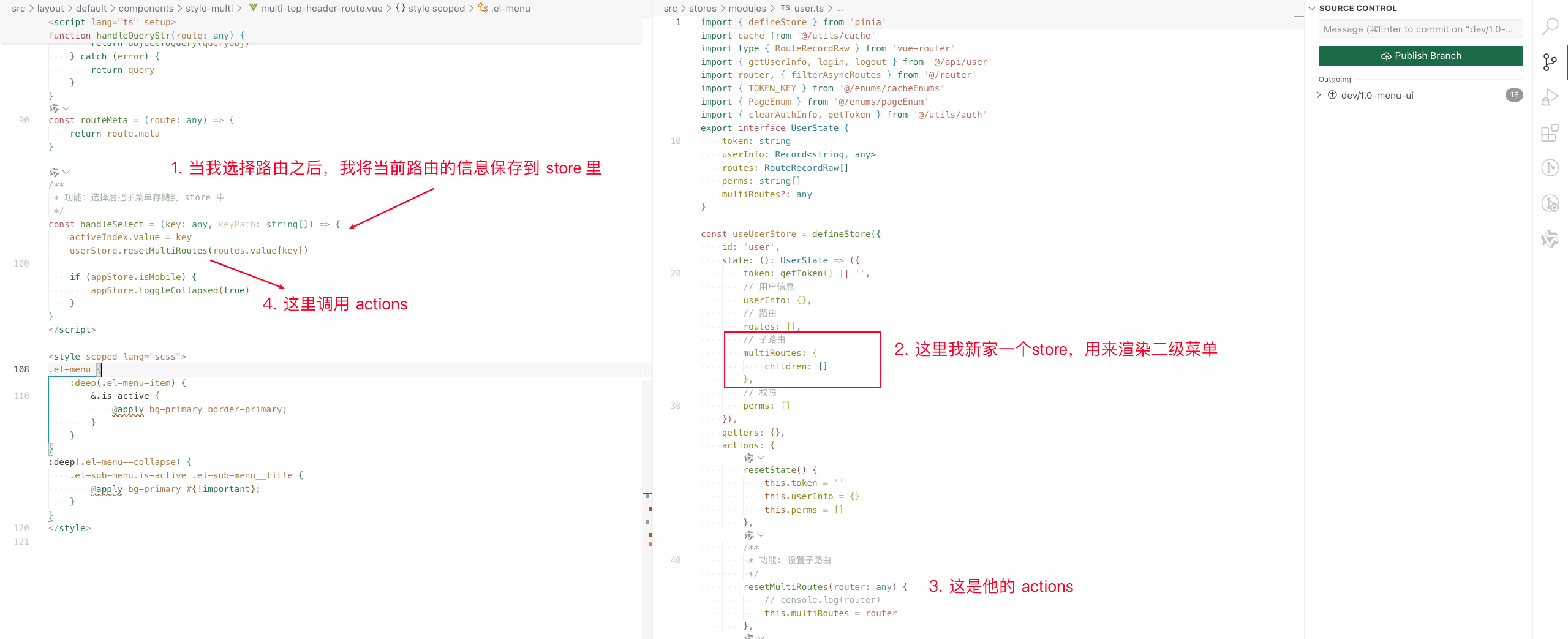
来看菜单的渲染,以及点击菜单之后的操作
点击菜单之后,将数据村到 store 里

配置好后,测试一下一级菜单是否能跳转吧
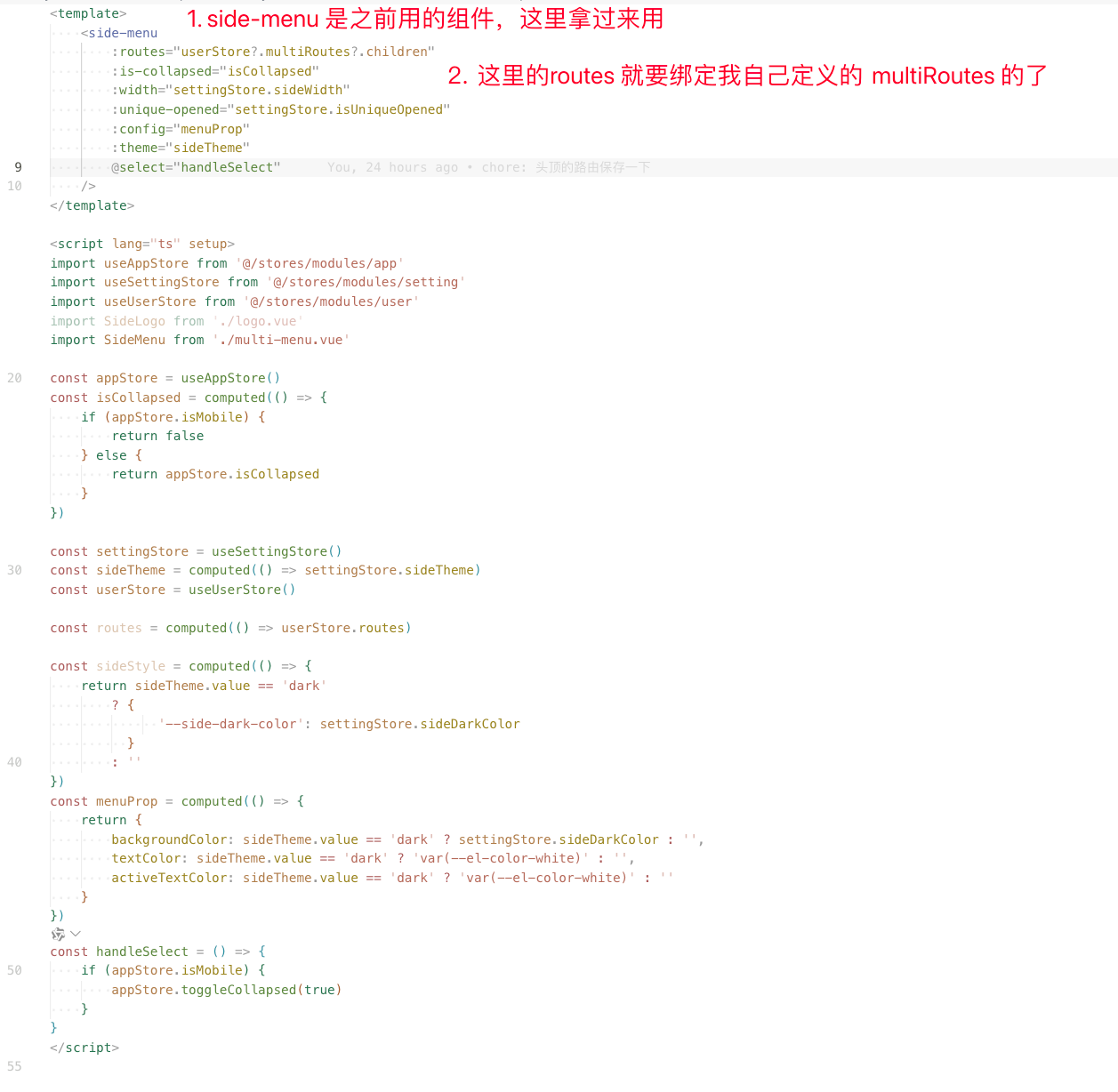
第三部:配置左侧二级和二级以上的路由
二级菜单路由同理,就是把 children 里的数组扔到左侧了
这里起了个 LayoutMultiAside 的组件名,打开它来看看

这里建议组件里面也要点进去过一遍,看看用到什么其他依赖的组件,就去复制一份,放到自己的文件夹下并引用,防止影响原有的东西

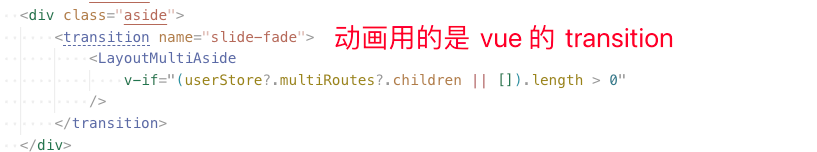
第四部:给侧边栏加一个动画
用的是自带的 Vue
第五部:刷新页面之后顶部路由、左侧路由的回显
刷新页面之后,如果不配置回显的话,那么就没有 active 的当前路由了,所以我们在生命周期里显式的声明一下
顶部的一级路由的回显逻辑,其实是回显
那么逻辑就是查找 find 就好。

