阅读量:0
前端框架必会的(ajax+node.js+webpack+git)个人学习心得作业及bug记录 Day2
你好,我是Qiuner. 为帮助别人少走弯路和记录自己编程学习过程而写博客
这是我的 github https://github.com/Qiuner ⭐️
gitee https://gitee.com/Qiuner 🌹
如果本篇文章帮到了你 不妨点个赞吧~ 我会很高兴的 😄 (^ ~ ^)
想看更多 那就点个关注吧 我会尽力带来有趣的内容 😎
- 官方笔记、资源在 https://pan.baidu.com/s/1Gd-ANtinWR7kh8TPTto10A&pwd=9987
- 官方接口文档在 欢迎使用 - B站-AJAX和黑马头条-数据管理平台 (apifox.com)
- 在这篇文档中,我总结了一些axios的使用方法
- 官方视频做的很详细,所以没啥值得补充的
文章目录
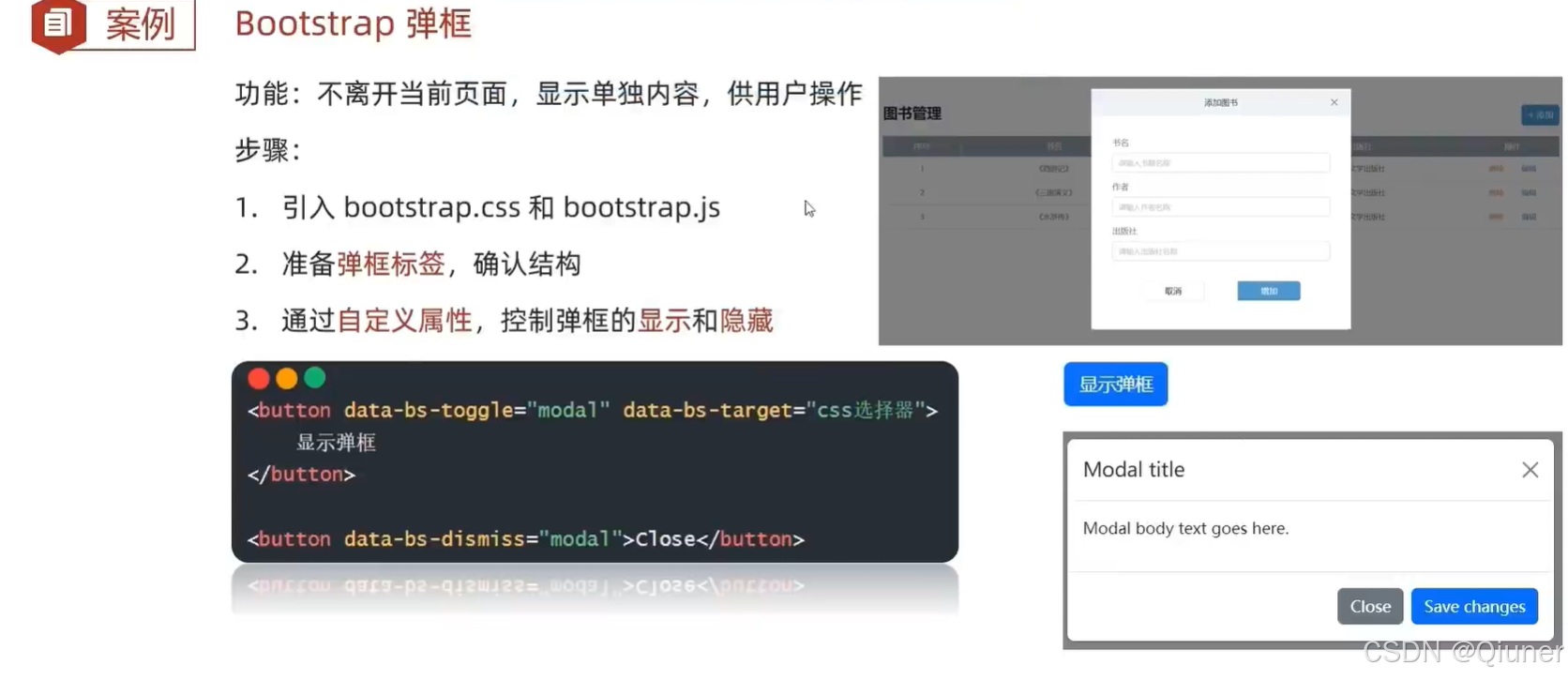
Bootstap弹窗
使用属性的方式来控制


- 这里讲了很基础的使用属性来控制Bootsrap弹窗来进行显示隐藏,这个Bootstrap就是一个框架,很简单,多看两遍视频就懂了
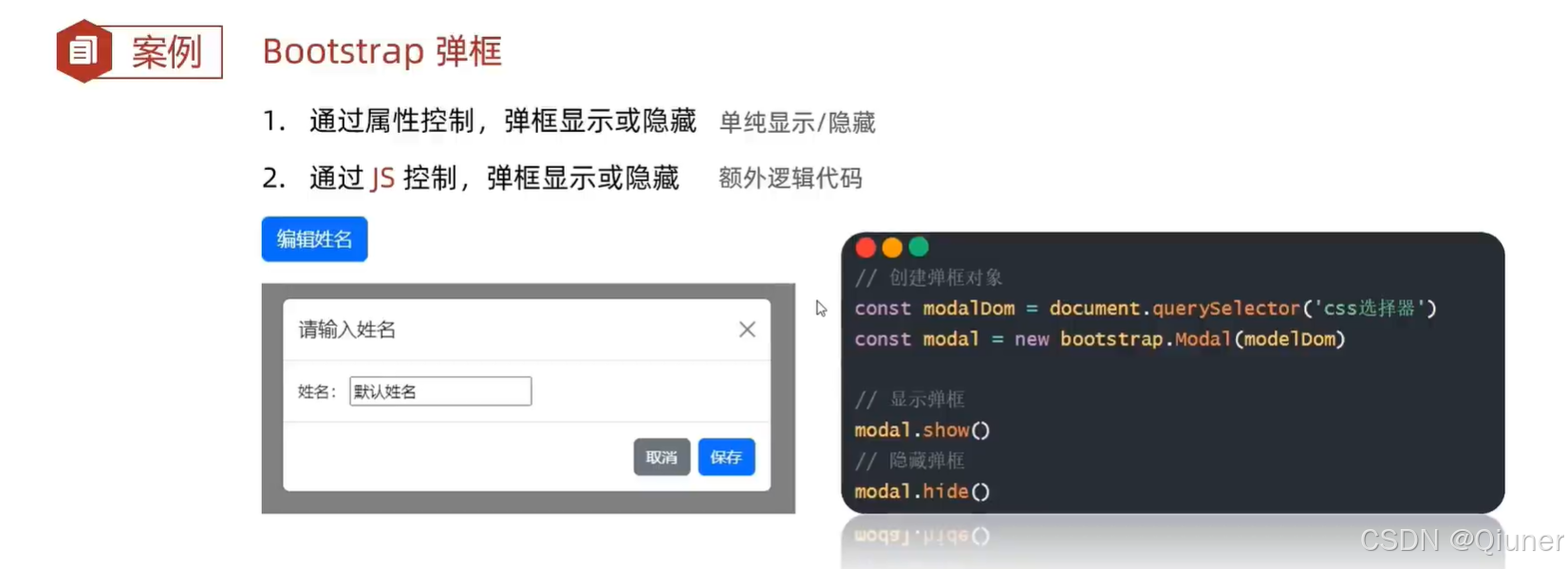
使用JS来进行控制

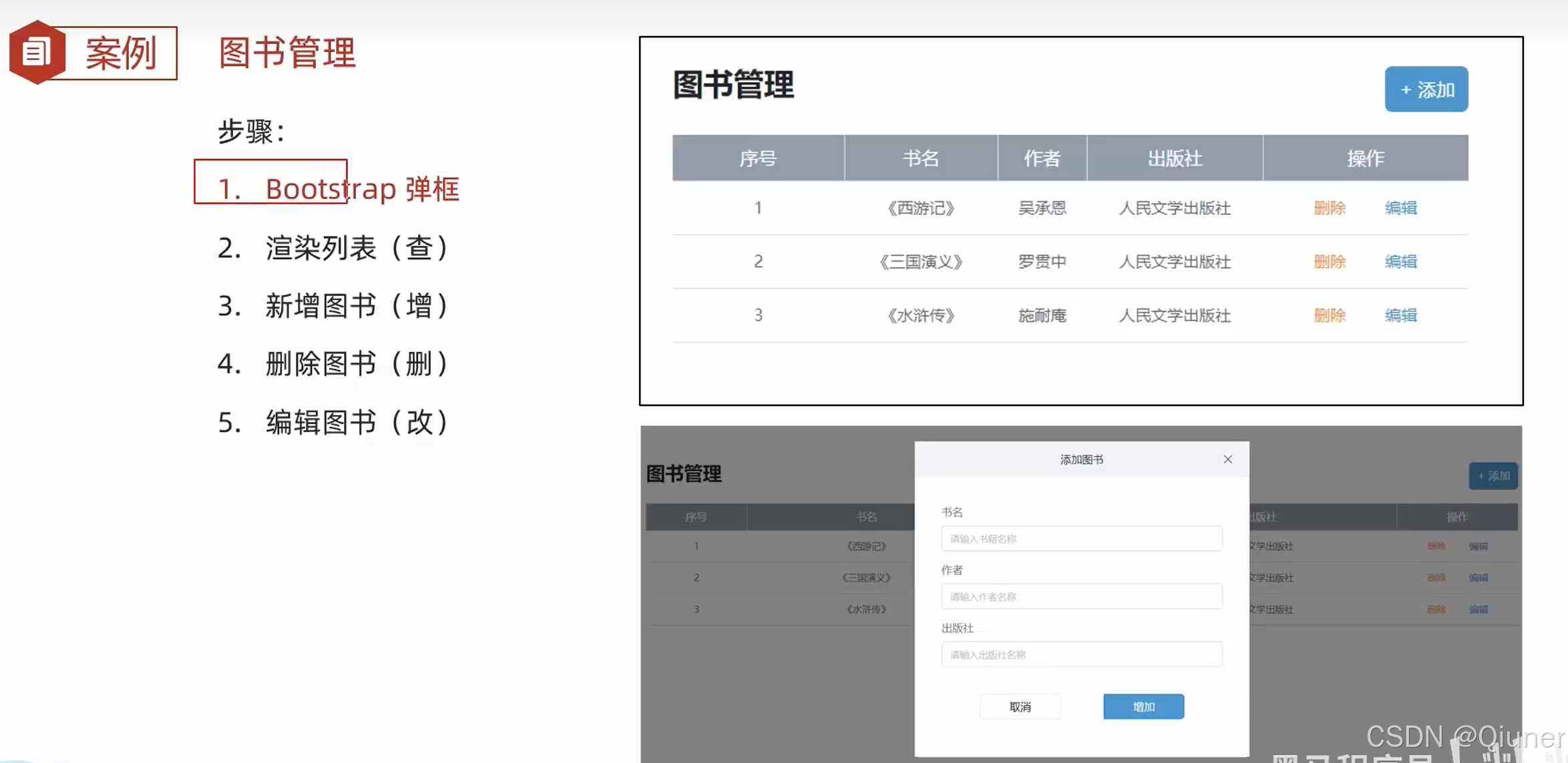
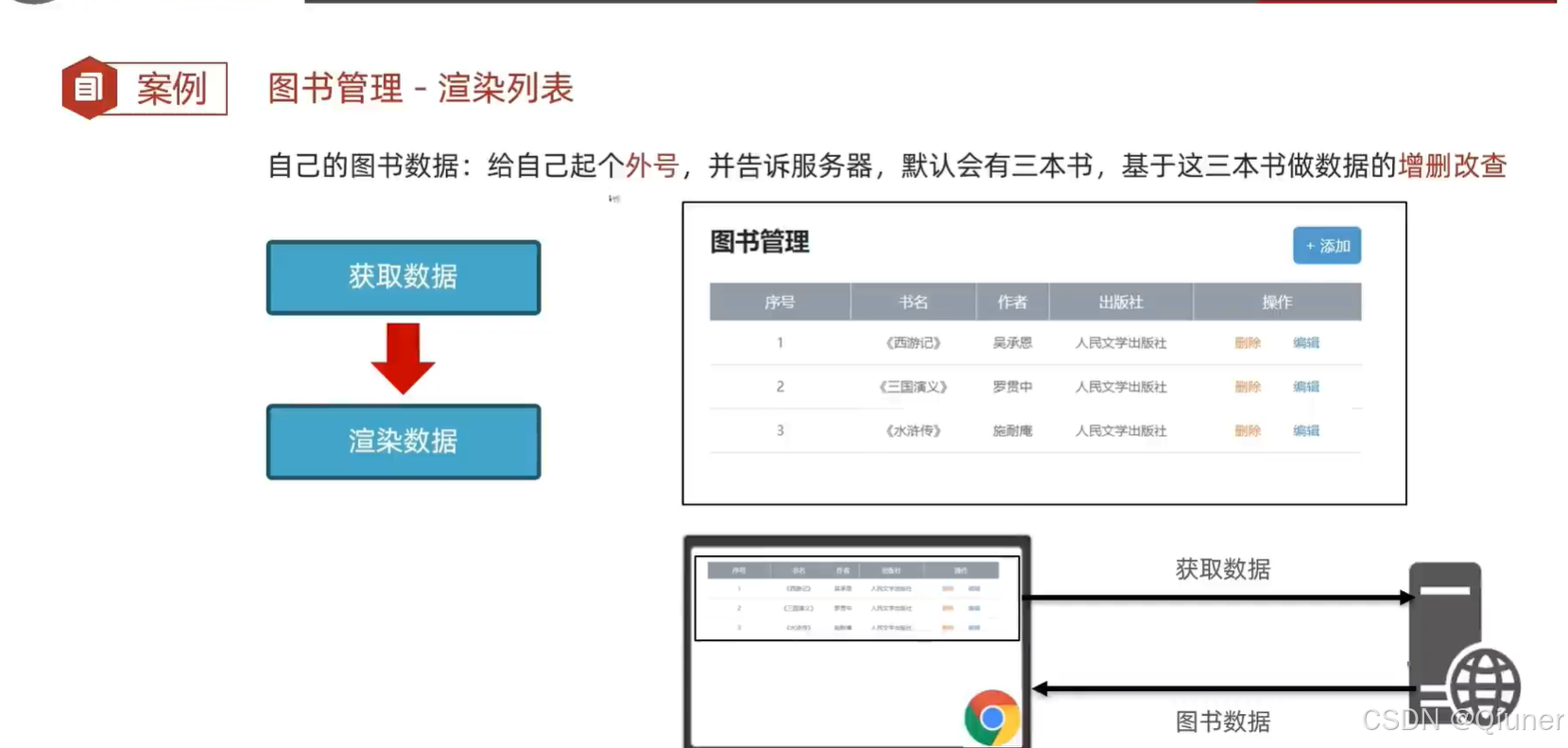
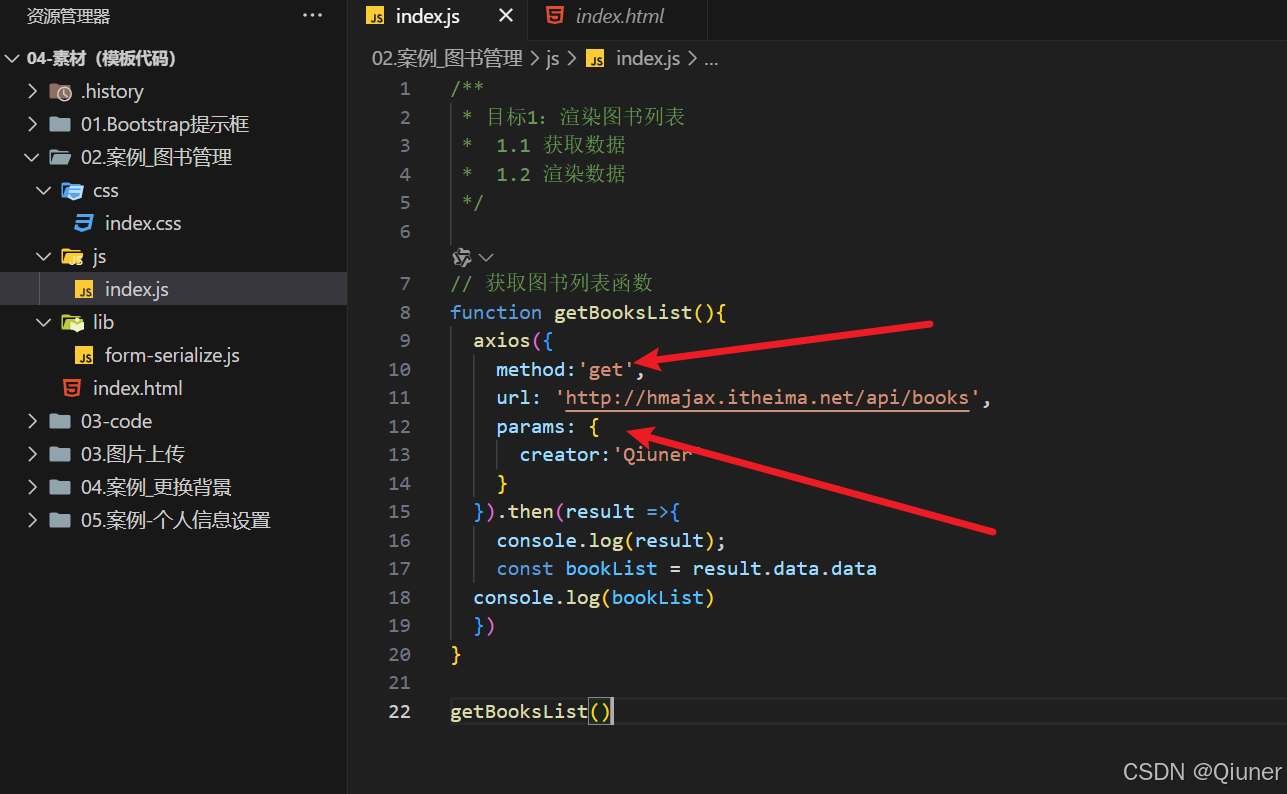
图书案例

- 这里有一个需要注意的点,那就是

- get使用params来传递数据,而post才使用data来传递数据

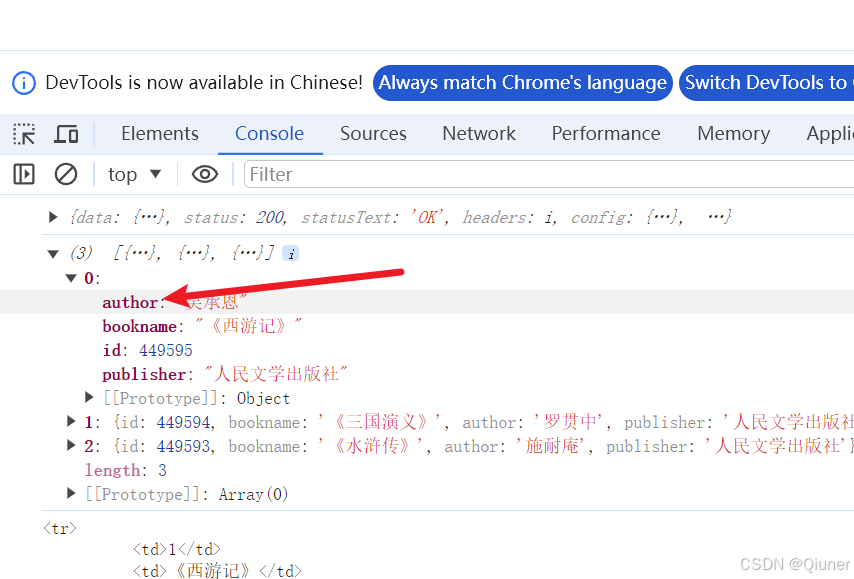
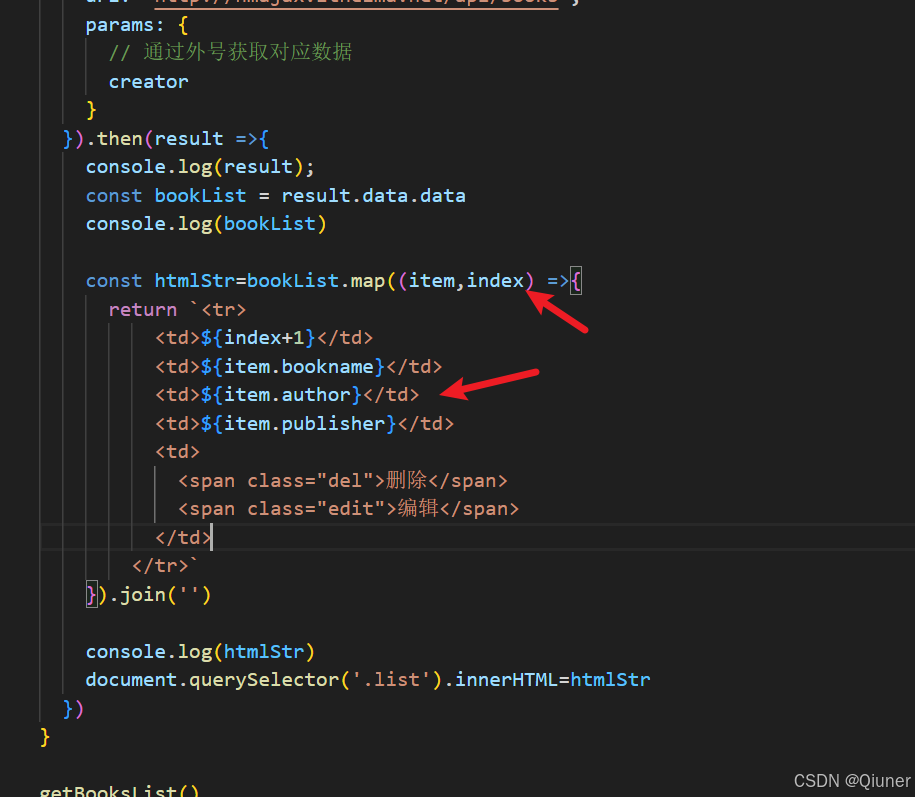
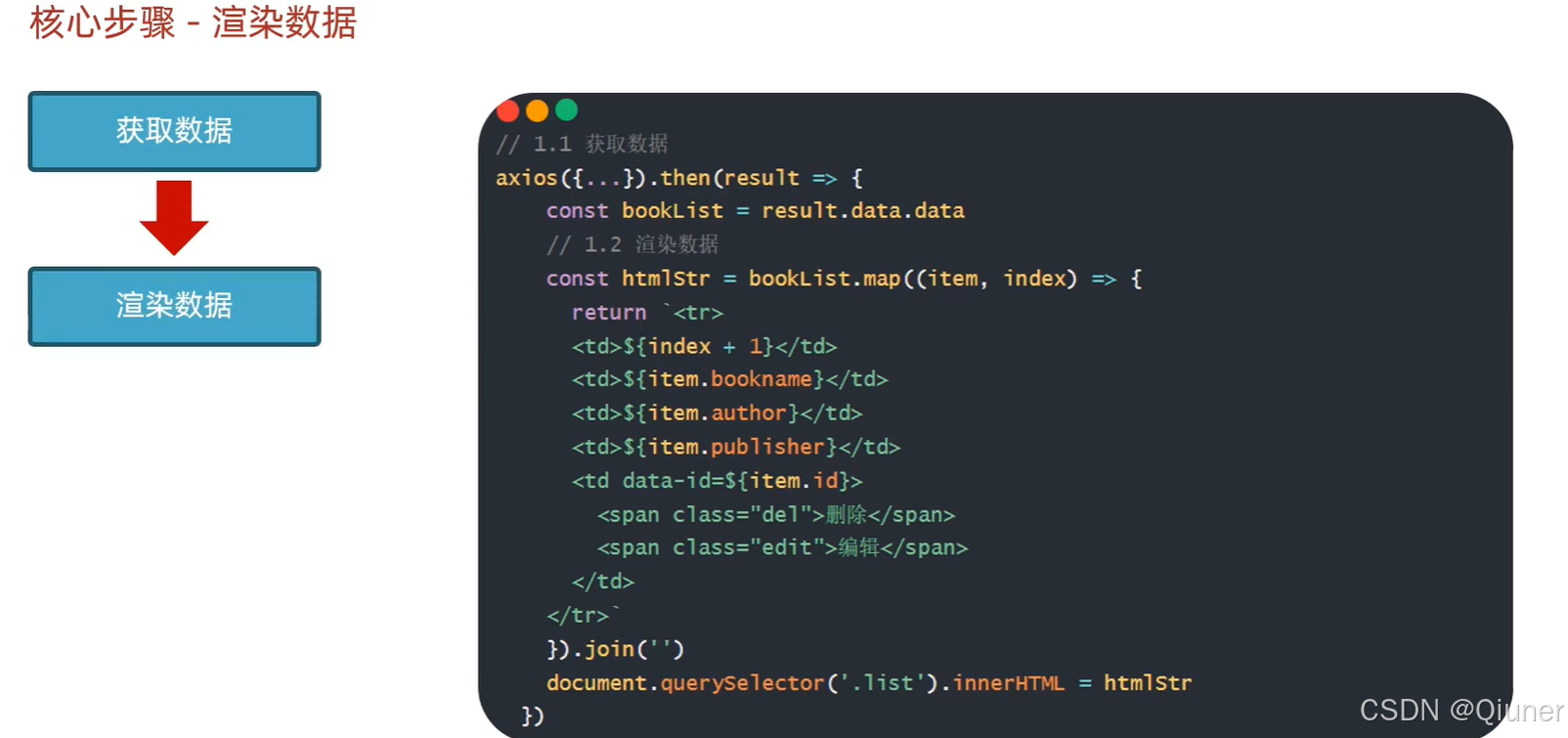
- 找到列表数据,进行一一填值便可

- 这里的index是由map传递过来的
- 里面的增删改查我就不写了,看着视频就能学会,也没什么值得注意的地方。我说说别的一些东西
axios中不同的类型的请求附带数据使用的关键字
| 请求类型 | 关键字 | 示例 |
|---|---|---|
| GET | params | axios({ method: 'get', url: 'example.com', params: { key: value } }) |
| POST | data | axios({ method: 'post', url: 'example.com', data: { key: value } }) |
| PUT | data | axios({ method: 'put', url: 'example.com', data: { key: value } }) |
| PATCH | data | axios({ method: 'patch', url: 'example.com', data: { key: value } }) |
| DELETE | data | axios({ method: 'delete', url: 'example.com', data: { key: value } }) |
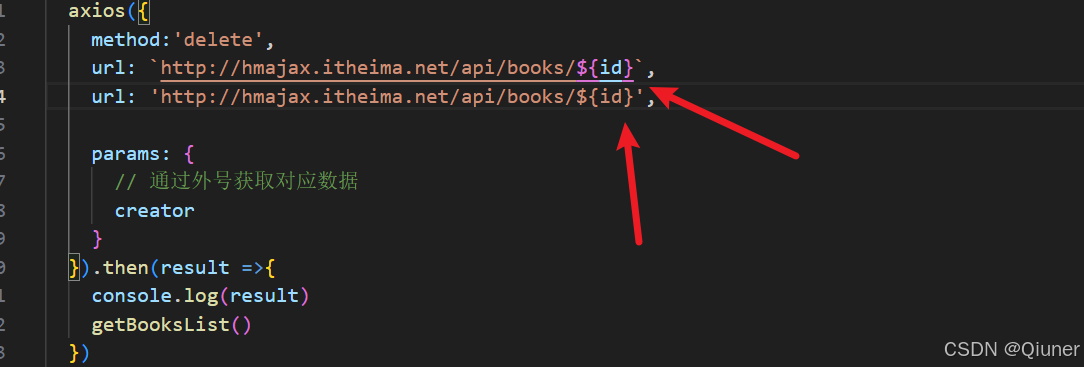
单引号 (') 和双引号 (") 与反引号 (``)(模板字符串)

- 一段相同的代码,但上面亮,下面不亮。乍一看好像没啥问题,但细心的小伙伴能发现一个是’’ 一个是``
- 使用单引号和双引号中的东西叫做字符串
- 似乎用反引号的叫做模板字符串
区别
| 特性 | 单引号 (') 或 双引号 (") | 反引号 (```) |
|---|---|---|
| 多行字符串 | 不支持,需要使用转义字符 \n | 支持,可以自然换行 |
| 插值 | 不支持 | 支持 ${} 语法嵌入表达式 |
| 转义字符 | 需要转义与外部引号相同的字符 | 不需要对 ${} 进行转义 |
| 保留空格和换行符 | 否 | 是 |
| 使用场景 | 普通字符串定义,单行字符串 | 多行字符串,字符串插值,保持字符串格式 |
案例总结
查

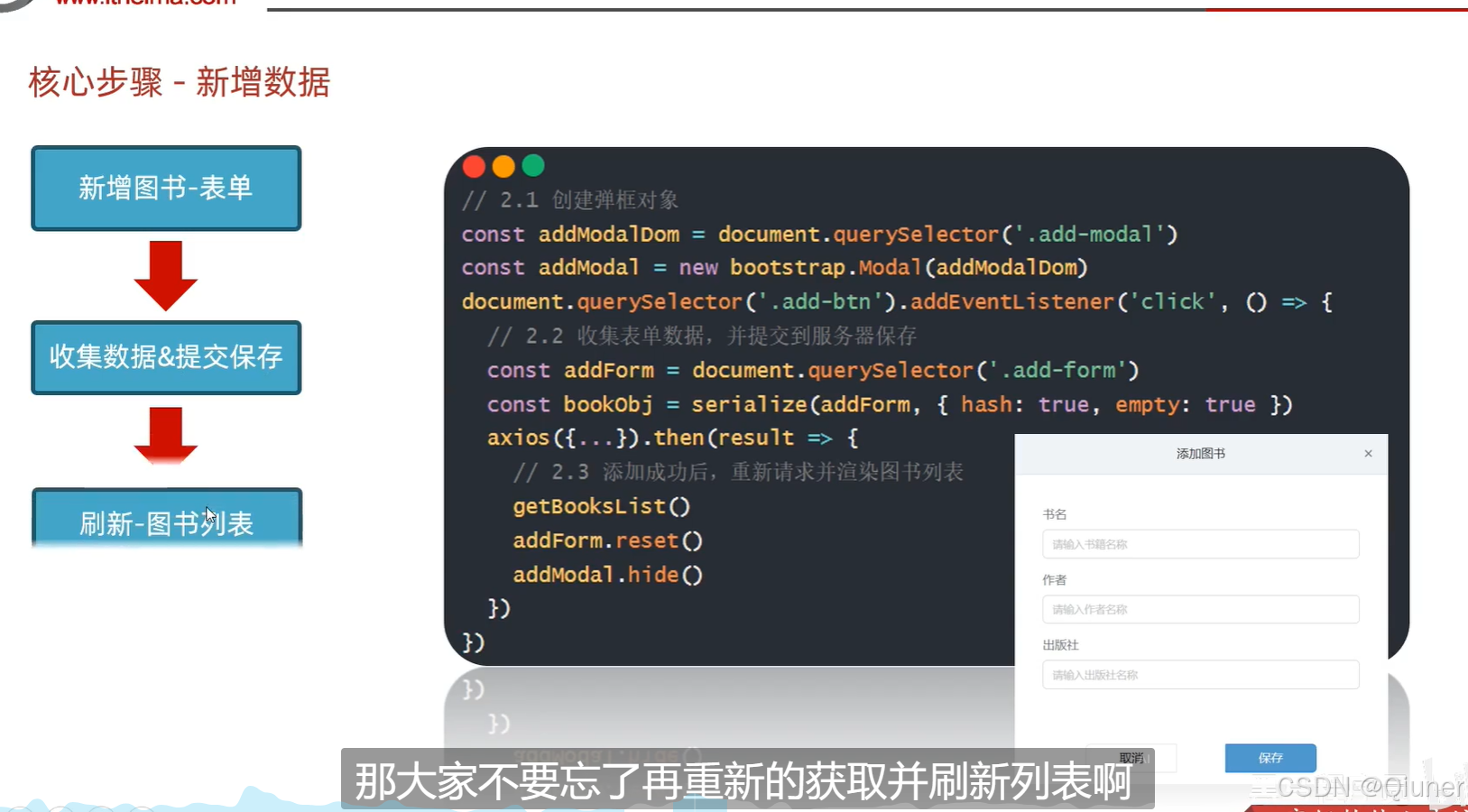
增
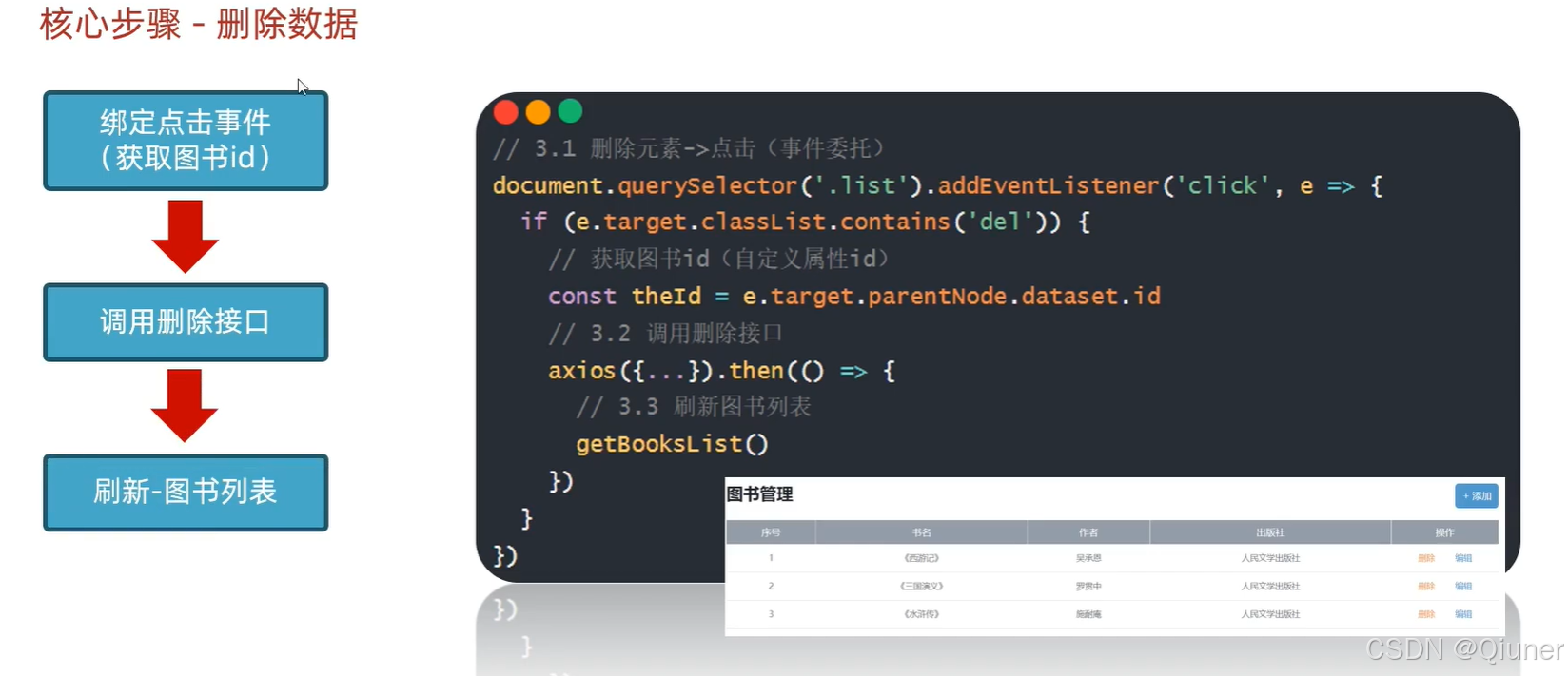
删
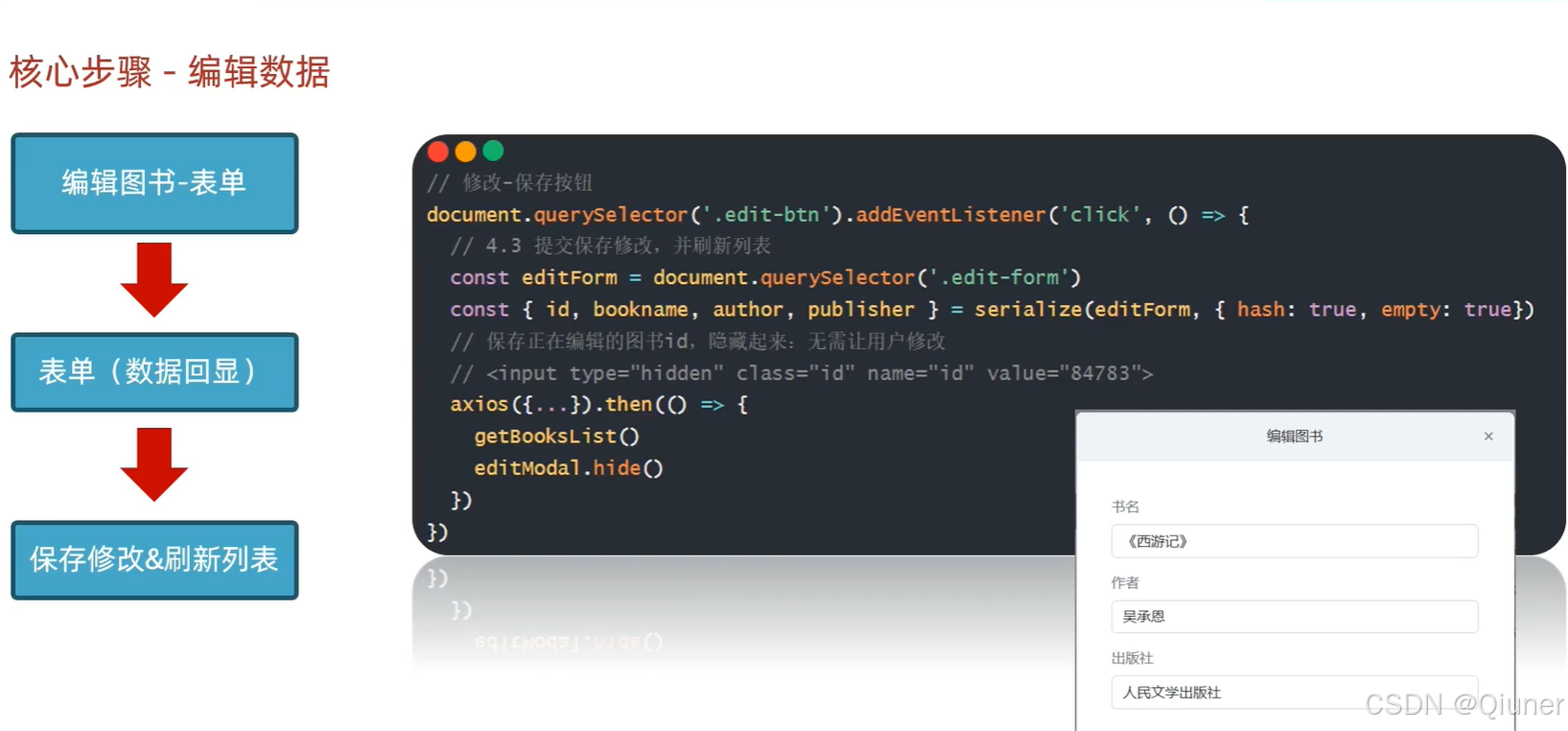
修改
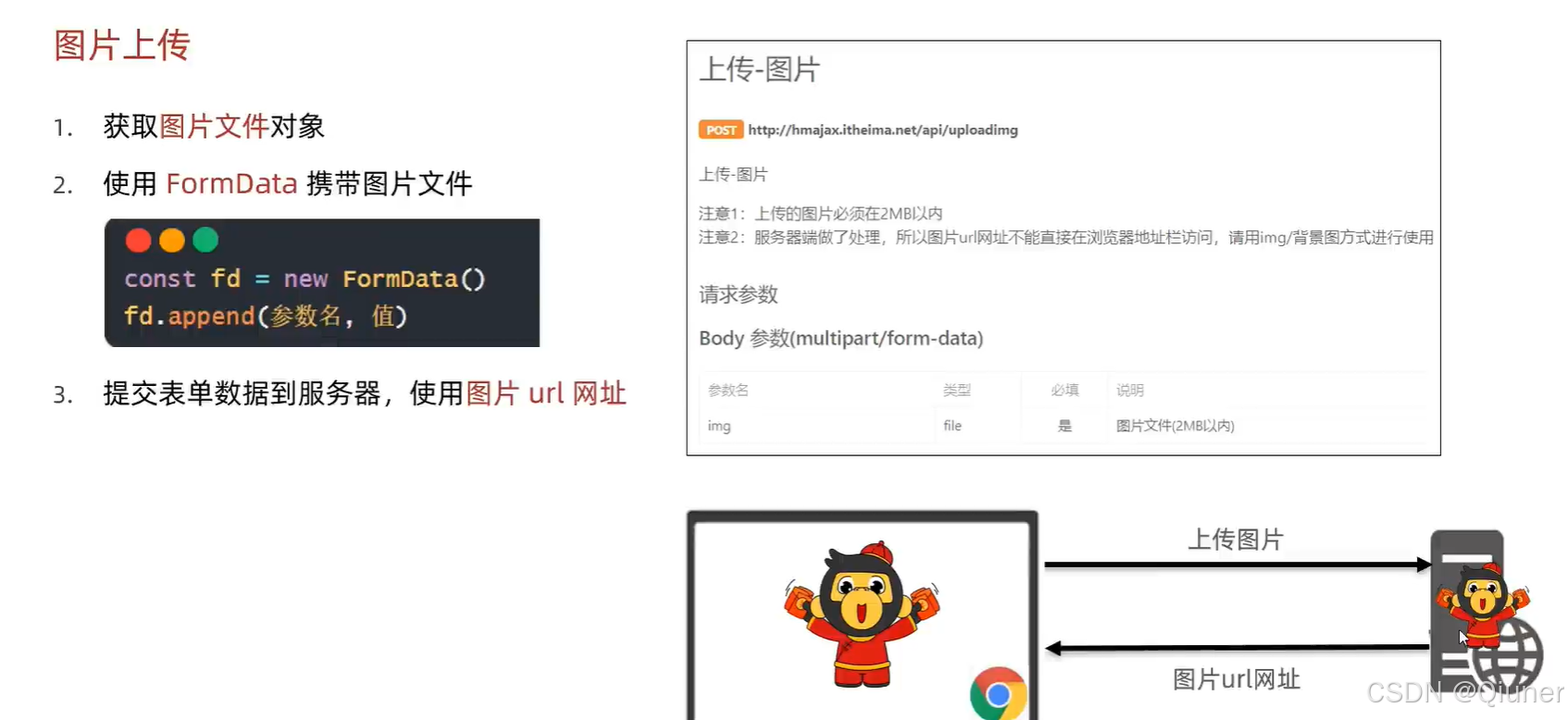
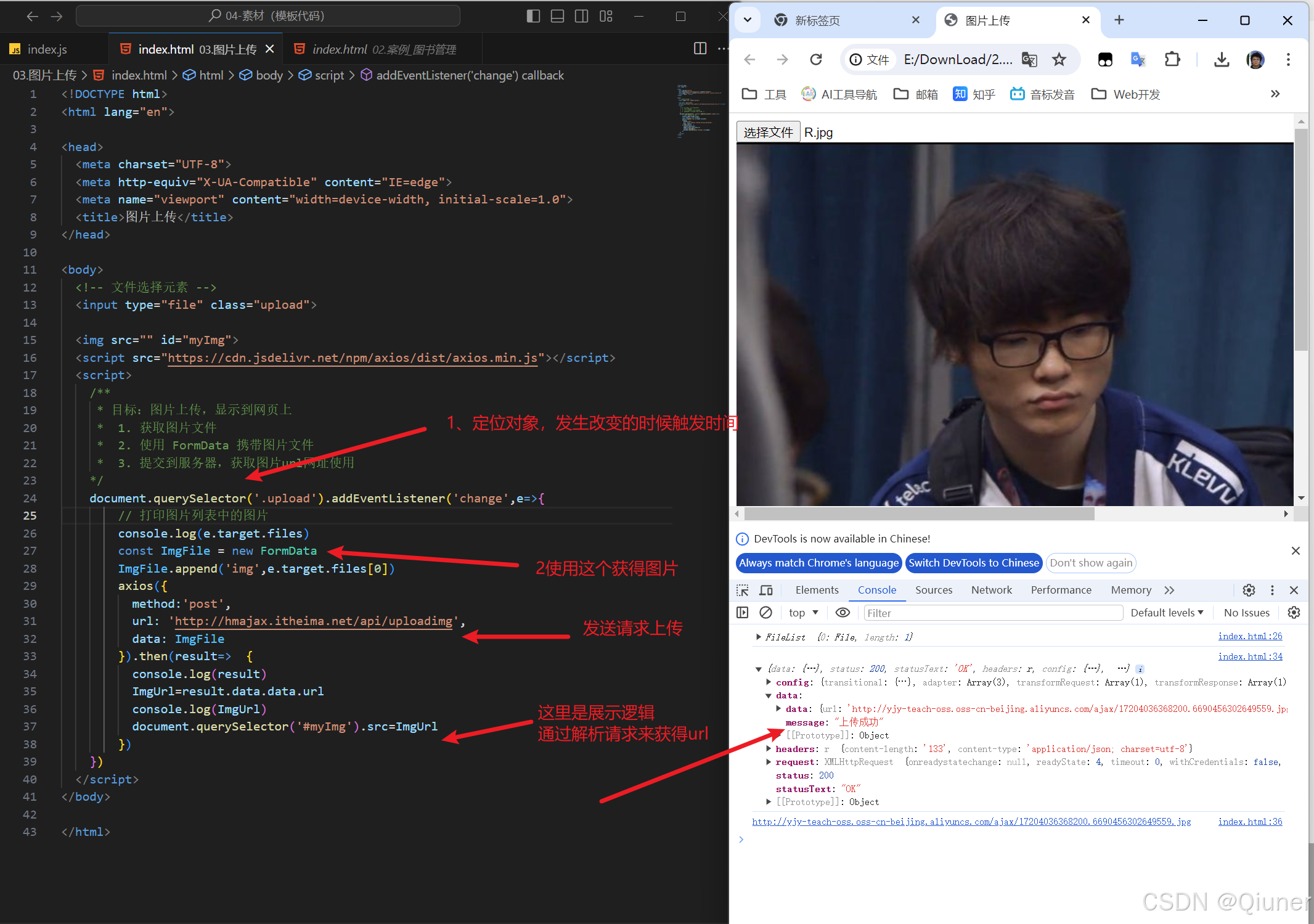
图片上传


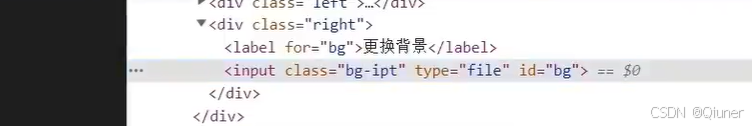
网站更换背景图案例
开始前,你要知道的

- 这里代码使用了label,当for与id相同时,点击这个label就等于点击input了。而这个input被用来上传文件
- 但实际定位还是要定位到input上的
- 将上传后的图片直接放到Body中即可
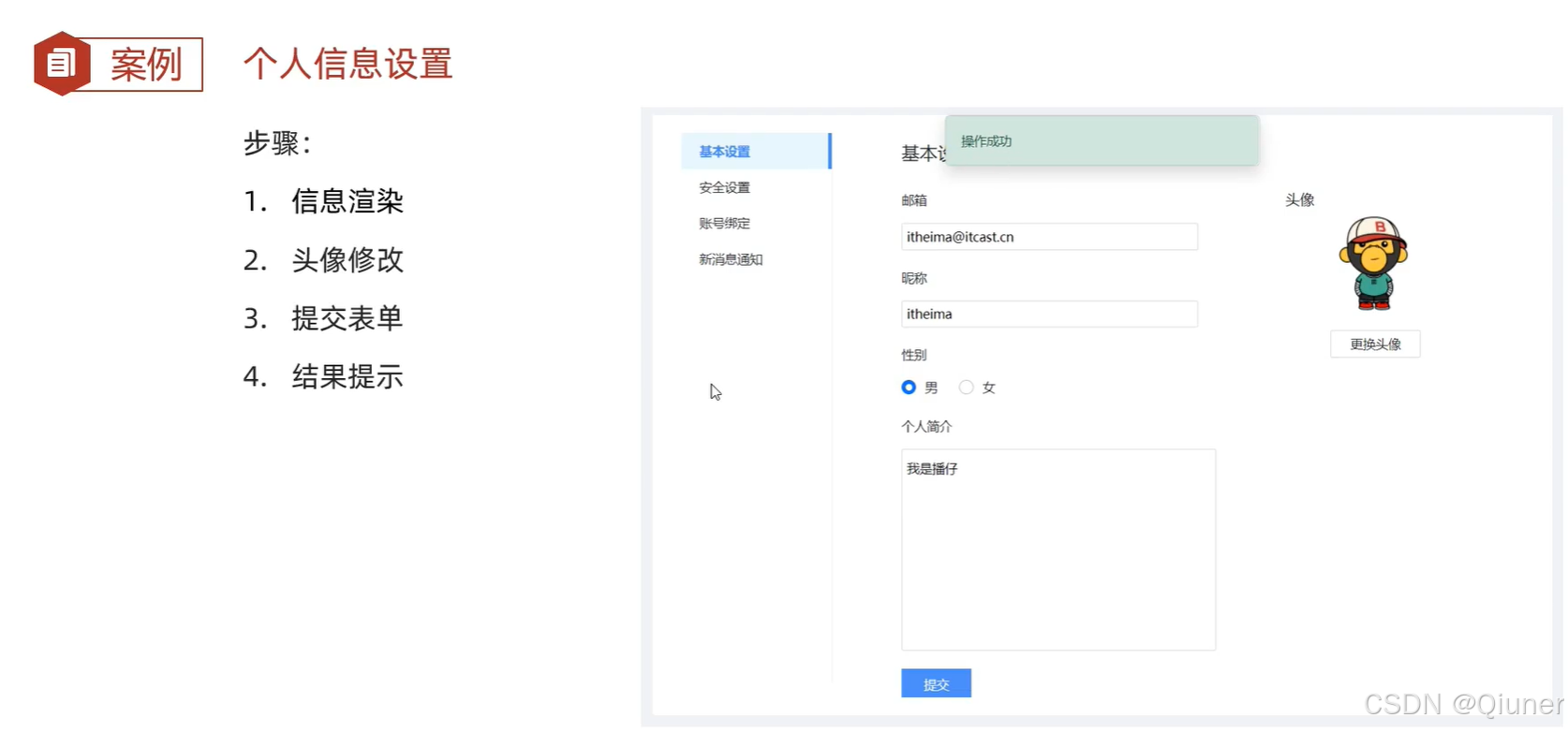
个人信息设置案例
- 这个案例不错,黑马程序员课程设计的确实厉害,到这里其实已经可以自己独立写出来了。我推荐你自己写,不看视频

- 关于性别要怎么从服务器中的数据产生映射,单选框是使用数组下标形式选中,具体可以去网络上看看。

- 这里使用迭代器进行对key的挨个回显,可以用s其他方法,只要能做到在回显前先校验数据存不存在就好
提示框

- 也很简单,视频做的很好,多看两遍视频吧
