阅读量:0
为了符合各种服务器场景,使用pm2 部署 PC 商城如下
注意:对比package.json代码修改配置即可,如果2024年5月之后下载的代码可以直接用命令启动
服务器安装node + pm2 如已安装跳过此章节
在 CentOS 上安装 Node.js 和 PM2 的步骤如下:
安装 Node.js 使用 YUM 安装 Node.js:
在 CentOS 中,你可以使用 NodeSource 的 Node.js 安装脚本来安装 Node.js。首先,使用以下命令下载安装脚本:
curl -fsSL https://rpm.nodesource.com/setup_16.x | sudo bash -
然后,安装 Node.js:
sudo yum install -y nodejs
这将安装 Node.js 和 npm。
验证安装:安装完成后,运行以下命令验证 Node.js 和 npm 的安装:
node -v
npm -v
如果安装成功,将显示 Node.js 和 npm 的版本信息。 安装 PM2 全局安装 PM2: 使用 npm 全局安装 PM2:
bash
sudo npm install -g pm2
验证安装:安装完成后,运行以下命令验证 PM2 的安装:
Copy code
pm2 -v
如果安装成功,将显示 PM2 的版本信息。
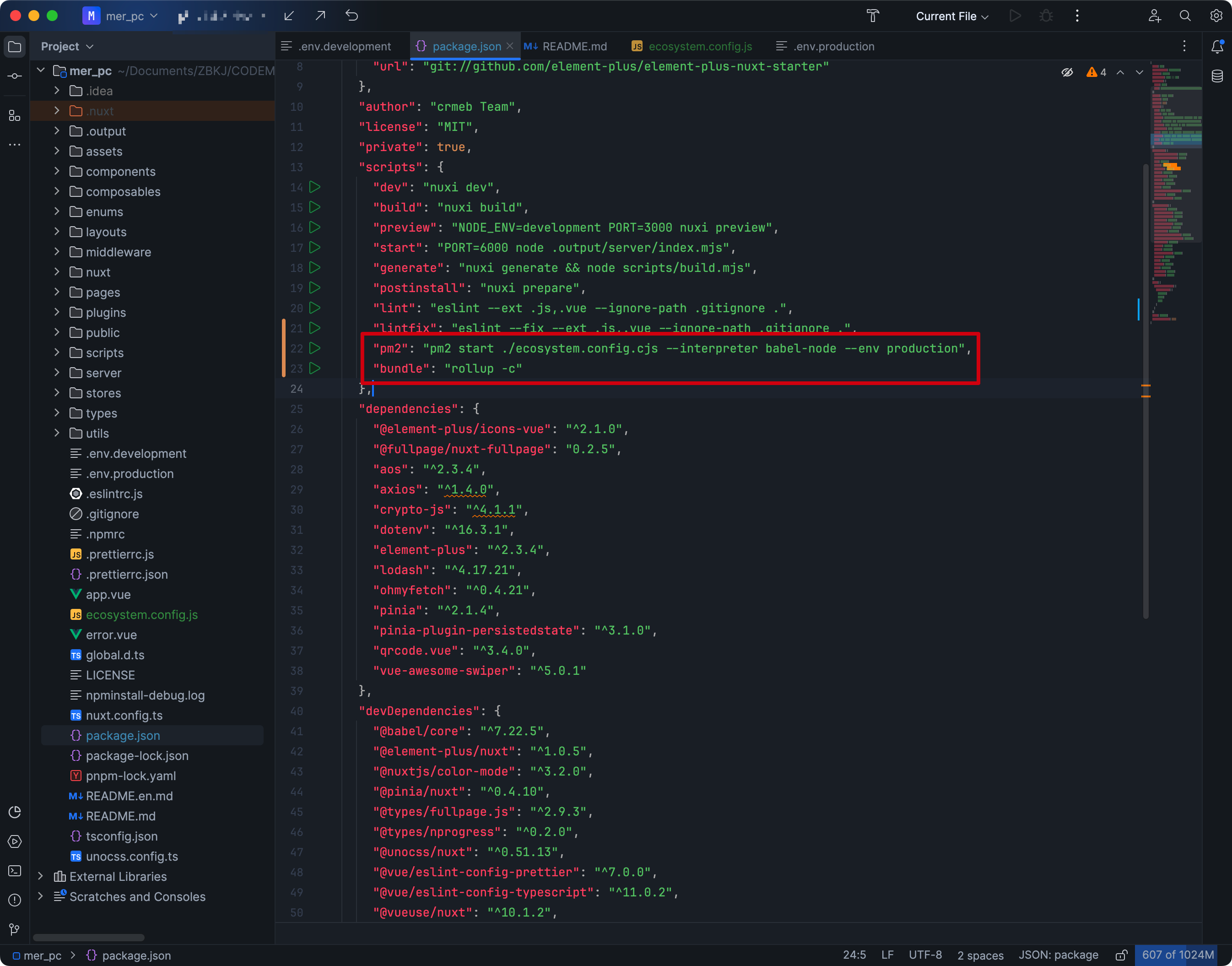
🚀 修改 package.json

如上图在 script 标签中添加
"pm2": "pm2 start ./ecosystem.config.cjs --interpreter babel-node --env production",
"bundle": "rollup -c"
🔧 在根目录创建 ecosystem.config.cjs 内容如下
// 配置pm2
module.exports = {
apps: [
{
name: "JavaMerPcMall",
script: "./.output/server/index.mjs",
args: "start", // 传递给脚本的参数
watch: true, // 开启监听文件变动重启
ignore_watch: ["node_modules", "public", "logs"], // 不用监听的文件
exec_mode: "fork",// 自家主机window cluster_mode 模式下启动失败
instances: "1", // max表示最大的 应用启动实例个数,仅在 cluster 模式有效 默认为 fork
autorestart: true, // 默认为 true, 发生异常的情况下自动重启
max_memory_restart: "1G", // // 最大内存限制数,超出自动重启
error_file: './logs/app-err.log', // 错误日志文件
// out_file: './logs/app-out.log', // 正常日志文件
merge_logs: true, // 设置追加日志而不是新建日志
log_date_format: "YYYY-MM-DD HH:mm:ss", // 指定日志文件的时间格式
min_uptime: "60s", // 应用运行少于时间被认为是异常启动
env: {
// 环境参数,当前指定为开发环境
NODE_ENV: "development",
PORT: "8888",
},
env_production: {
// 环境参数,当前指定为生产环境
NODE_ENV: "production", //使用production模式 pm2 start ecosystem.config.js --env production
PORT: "60001",
},
env_test: {
// 环境参数,当前为测试环境
NODE_ENV: "test",
}
}
]
};
🔥 根据如下步骤 执行打包 copy 到服务器对一个目录
npm install
npm run build
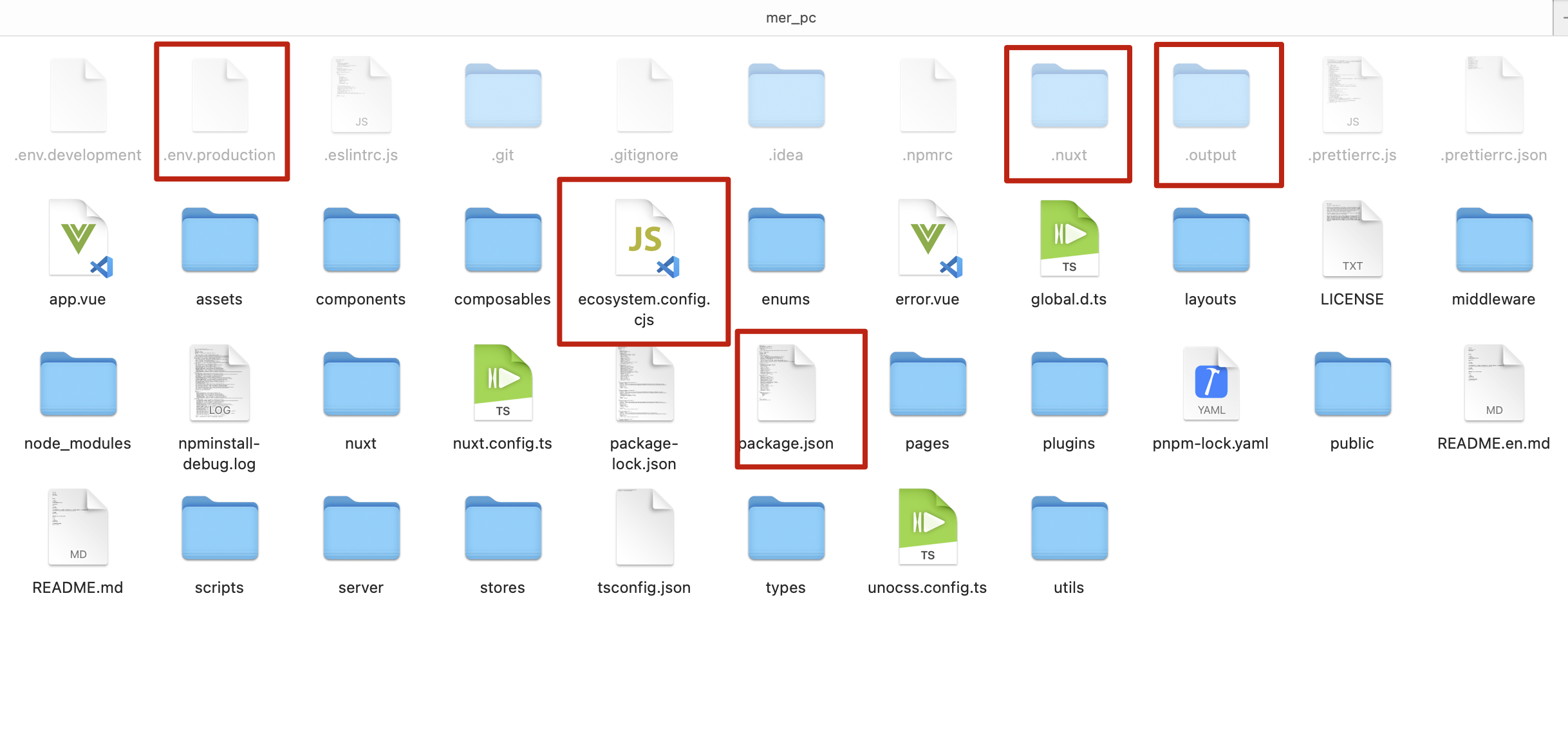
将打包后的如下对应文件 复制到服务器

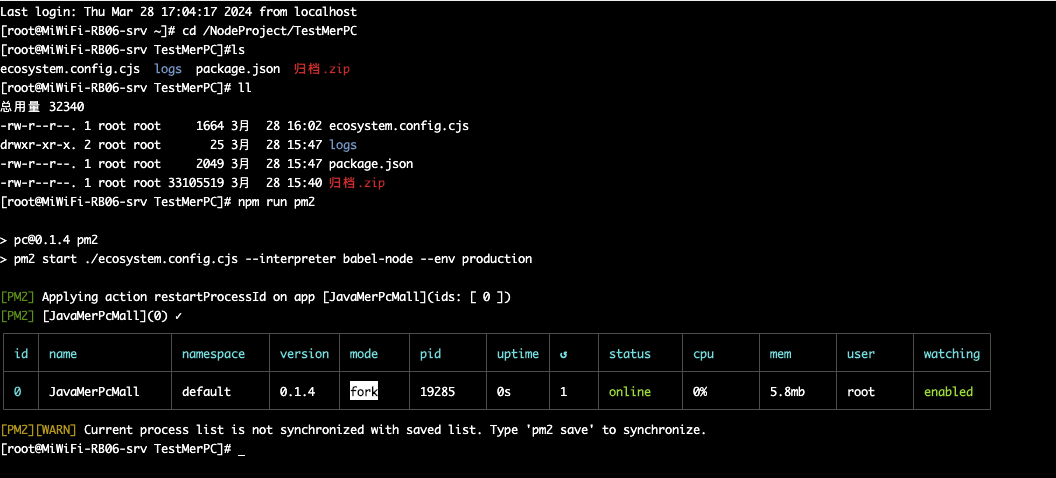
如下图项目启动成功

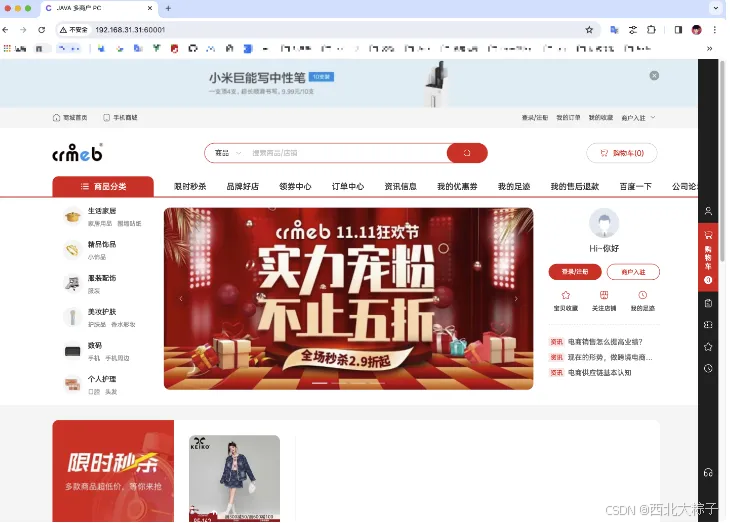
本地测试端口访问成功
根据配置在用nginx 转发对应端口到域名即可,此处配置省略,普通的 location 配置即可。
