阅读量:0
声明菜单menuitem
为了减少声明菜单(ir.ui.menu)并将其连接到相应操作的复杂性,我们可以使用 <menuitem> 快捷方式。
还是拿 test_model_action 举例,一个最简单的菜单如下:
<menuitem id="test_model_menu_action" action="test_model_action"/> 菜单 test_model_menu_action 与操作 test_model_action 相连,而操作 test_model_action 与模型 test_model 相连。如前所述,动作可以看作是菜单和模型之间的链接。
不过,菜单总是遵循一种结构,在实践中有三个层次的菜单:
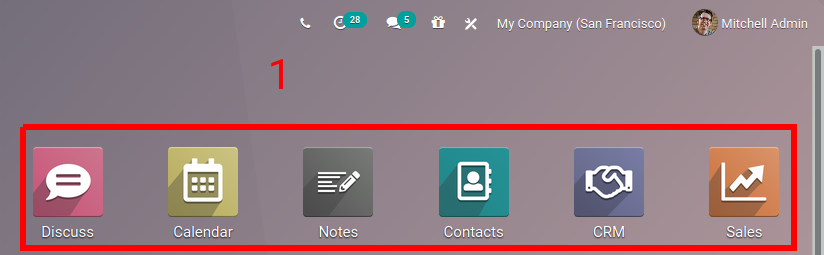
- 根菜单,显示在应用程序切换器中(Odoo 社区应用程序切换器是一个下拉菜单)
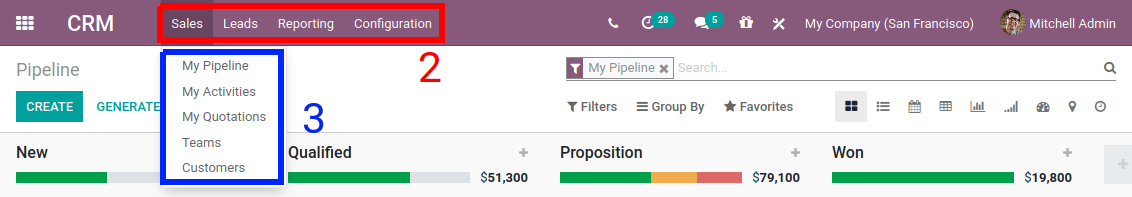
- 一级菜单,显示在顶部栏中
- 操作菜单
下图分别是1级菜单,2,3级菜单


定义结构的最简单方法是在 XML 文件中创建结构。 为test_model_action准备的最基本的结构如下:
<menuitem id="test_menu_root" name="Test"> <menuitem id="test_first_level_menu" name="First Level"> <menuitem id="test_model_menu_action" action="test_model_action"/> </menuitem> </menuitem>第三级菜单的名称取自动作名称。
实践
为我们的 estate.property 动作创建3层的菜单
创建以下文件views/estate_menus.xml:
<?xml version="1.0" encoding="utf-8"?> <odoo> <menuitem id="estate_property_menu_root" name="Real Estate"> <menuitem id="real_restate_advertisements_menu" name="Advertisements"> <menuitem id="estate_property_menu_action" action="estate_property_action"/> </menuitem> </menuitem> </odoo>记得在manifest.py中定义它。
然后修改views/estate_property_views.xml为:
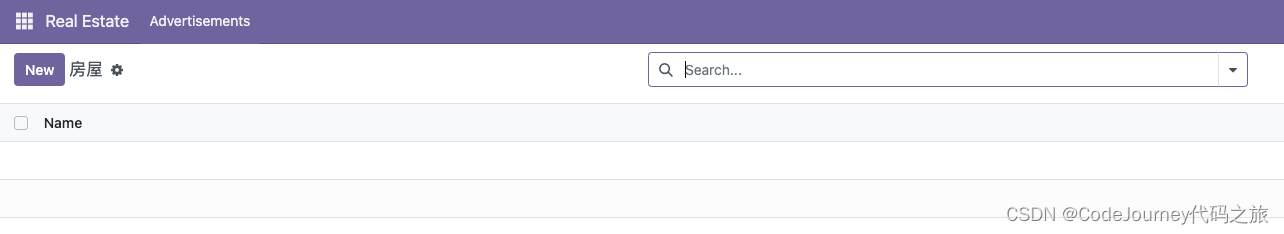
<?xml version="1.0"?> <odoo> <record id="estate_property_action" model="ir.actions.act_window"> <field name="name">房屋</field> <field name="res_model">estate_property</field> <field name="view_mode">tree,form</field> </record> </odoo>重启你的容器,刷新浏览器,应该能够看到你刚刚定义的菜单啦!

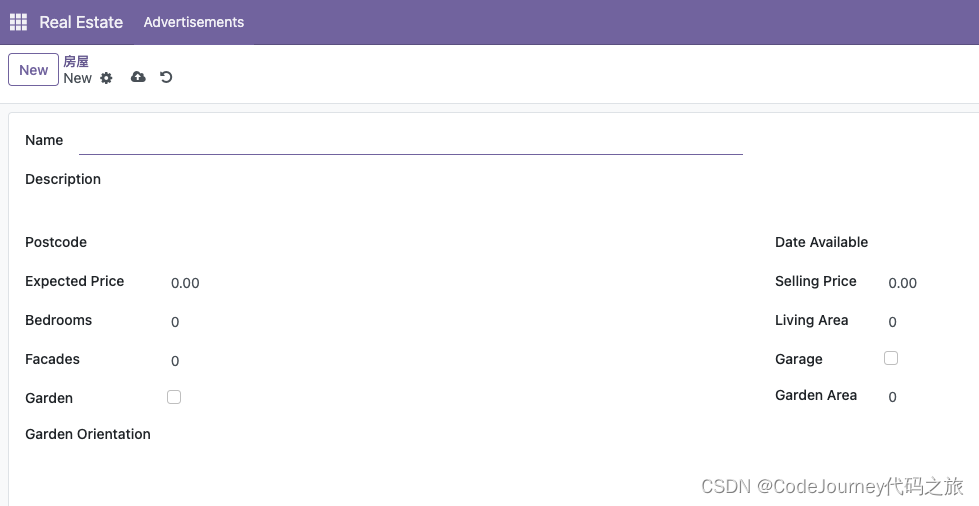
甚至已经可以新建房产信息了,太棒了!

ps: 如果重启容器后,不起作用,记得开启开发者模式
如果还看不到,请找到apps里面找到你的模块,点击Upgrade

