阅读量:0
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Blank组件
一、操作环境
操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1+

二、Blank组件
空白填充组件,在容器主轴方向上,空白填充组件具有自动填充容器空余部分的能力。仅当父组件为Row/Column/Flex时生效。
子组件
无
接口
Blank(min?: number | string)
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数
参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
min | number | string | 否 | 空白填充组件在容器主轴上的最小大小。 默认值:0 说明: 不支持设置百分比。负值使用默认值。当最小值大于容器可用空间时,使用最小值作为自身大小并超出容器。 |
属性
除支持通用属性外,还支持以下属性:
名称 | 参数类型 | 描述 |
|---|---|---|
color | 设置空白填充的填充颜色。 默认值:Color.Transparent 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
事件
支持通用事件。
示例
代码
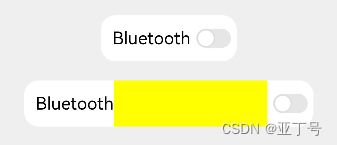
// xxx.ets @Entry @Component struct BlankExample { build() { Column({ space: 20 }) { // blank父组件不设置宽度时,Blank失效,可以通过设置min最小宽度填充固定宽度 Row() { Text('Bluetooth').fontSize(18) Blank().color(Color.Yellow) Toggle({ type: ToggleType.Switch }).margin({ top: 14, bottom: 14, left: 6, right: 6 }) }.backgroundColor(0xFFFFFF).borderRadius(15).padding({ left: 12 }) Row() { Text('Bluetooth').fontSize(18) // 设置最小宽度为160 Blank('160').color(Color.Yellow) Toggle({ type: ToggleType.Switch }).margin({ top: 14, bottom: 14, left: 6, right: 6 }) }.backgroundColor(0xFFFFFF).borderRadius(15).padding({ left: 12 }) }.backgroundColor(0xEFEFEF).padding(20).width('100%') } }图例

你有时间常去我家看看我在这里谢谢你啦...
我家地址:亚丁号
最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。
