阅读量:0

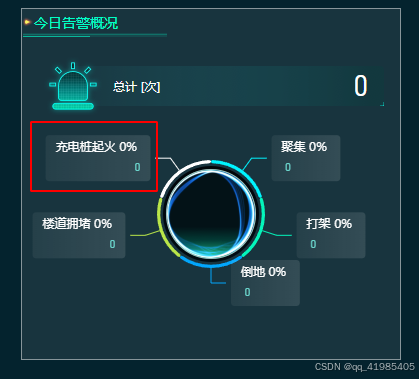
option: { tooltip: { // show: false, trigger: 'item' }, color: ['#00F4FF', '#04F5BB', '#02A6FC', '#BAE649', '#ffffff'], series: [ { name: '今日告警', type: 'pie', radius: ['47%', '50%'], avoidLabelOverlap: false, itemStyle: { borderRadius: 10, // borderColor: '#fff', borderWidth: 5 }, label: { show: true, position: 'outside', formatter: data => `{a|${data.name} ${data.percent.toFixed(0)}%} \n {b|${data.value}}`, rich: { a: { color: '#ffffff', fontSize: 12, lineHeight: 18, fontFamily: 'MicrosoftYaHeiUI' }, b: { fontSize: 12, color: '#6EDDD3', lineHeight: 20, fontFamily: 'D-DIN' }, }, // 这4个参数依次对应右/下/左/上四个方位。而0 0 1 0则代表渐变色从正左方开始 backgroundColor: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{ offset: 0, color: 'rgba(255,255,255,0.06)' }, { offset: 1, color: 'rgba(255,255,255,0.12)' }]), padding: [4, 10], borderRadius: 4 }, emphasis: { // disabled: true, // label: { // show: true, // fontSize: 40, // fontWeight: 'bold' // } }, labelLine: { show: true }, data: [ { value: 0, name: '聚集' }, { value: 0, name: '打架' }, { value: 0, name: '倒地' }, { value: 0, name: '楼道拥堵' }, { value: 0, name: '充电桩起火' }, ] } ] }, 