阅读量:0
开篇(请大家看完):此网站写给挚爱,后续页面还会慢慢更新,大家敬请期待~ ~ ~
此前端框架,主要侧重于前端页面的视觉效果和交互体验。通过运用各种前端技术和创意,精心打造了一系列引人入胜的页面特效,会为大家带来全新的浏览体验。
同时,我非常支持和鼓励大家对这个框架进行二次创作或修改。您可以根据自己的需求和喜好,对框架进行个性化的定制和扩展,以打造出更符合自己品味的页面效果。
但请注意,如果您打算将这个框架转发给其他人或用于其他场合,请务必注明原创来源。让我们一起维护一个良好的创作环境。
最后,轻舟会继续更新和完善这个前端页面特效框架,为大家带来更多有趣、实用的功能和效果。感谢您的支持和关注!
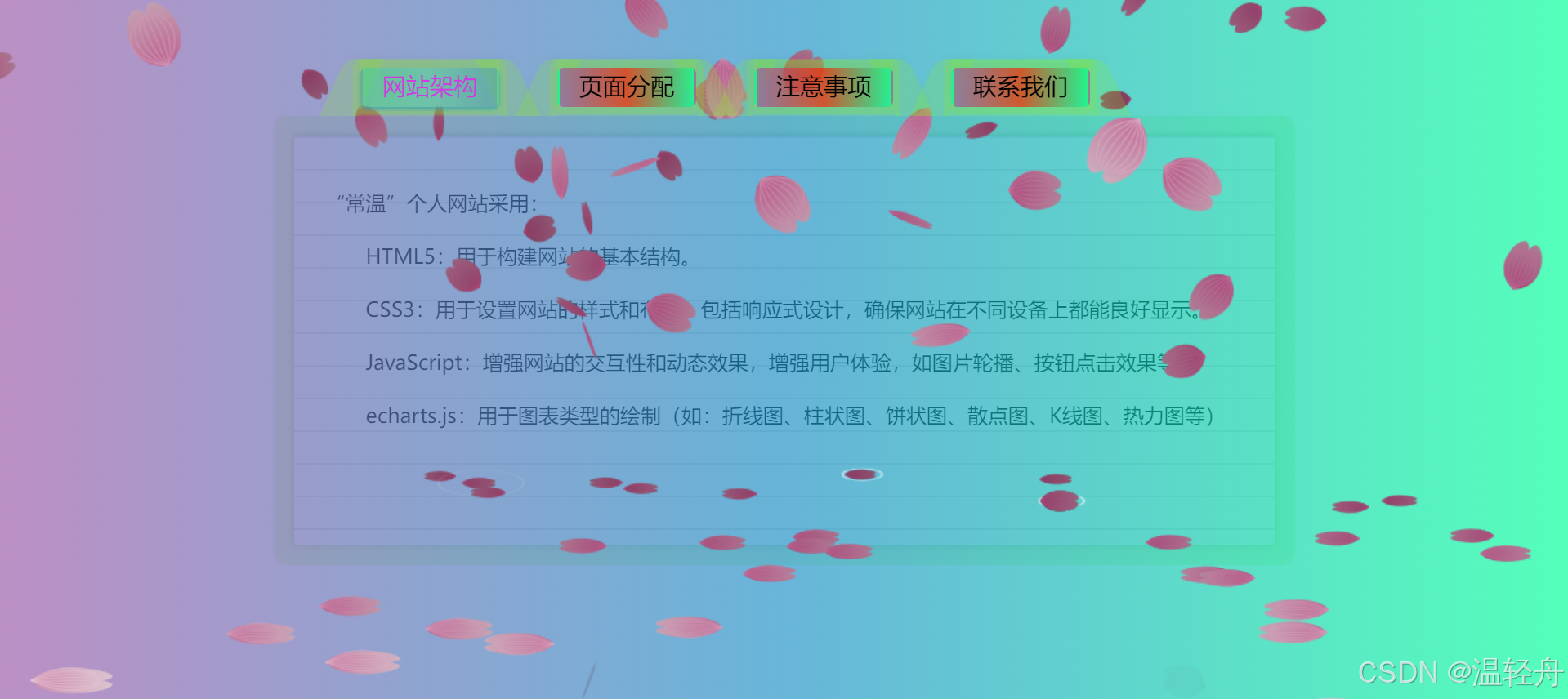
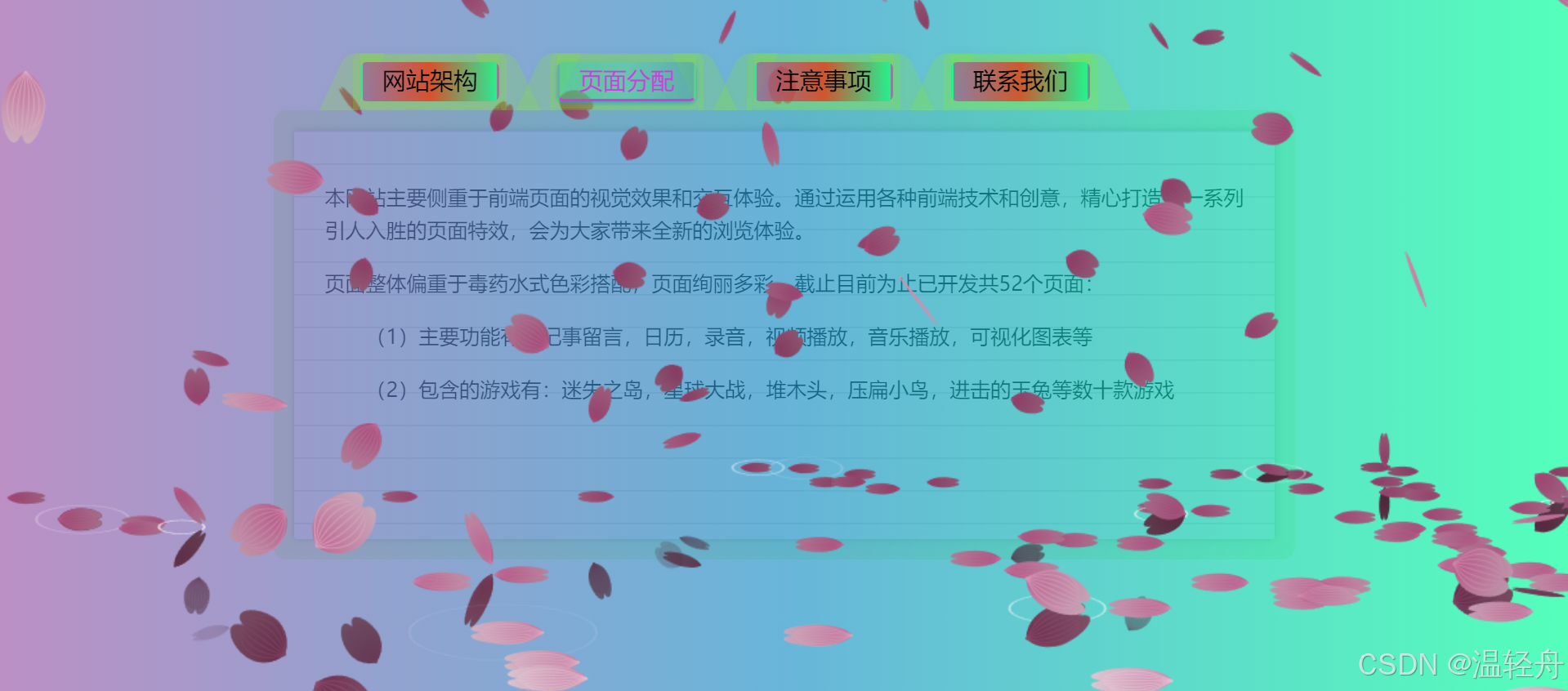
页面效果:整体色调背景采用柔和渐变的方式呈现,与主页面的“毒药水式”色彩搭配形成了强烈的对比;周边花瓣缓缓飘落到水面之上形成涟漪。整体给人一种温馨、浪漫的感觉,网页声明背景板犹如映衬在水中,给人一种飘渺之感,上面的四种按钮可以进行网页声明页面的切换
一:网站声明.html
<!DOCTYPE html> <html lang="en" > <head> <meta NAME="Generator" CONTENT="EditPlus"> <meta NAME="Author" CONTENT=""> <meta NAME="Keywords" CONTENT=""> <meta NAME="Description" CONTENT=""> <meta charset="UTF-8"> <title>网站声明</title> <link rel="stylesheet" href="CSS/声明.css"> <script type="text/javascript" src="JS/jquery-3.7.1.min.js"></script> </head> <body> <div class="folder"> <div class="tabs"> <button class="tab active" onclick="openTab(event, 'tab-1')"> <div><span>网站架构</span></div> </button> <button class="tab" onclick="openTab(event, 'tab-2')"> <div><span>页面分配</span></div> </button> <button class="tab" onclick="openTab(event, 'tab-3')"> <div><span>注意事项</span></div> </button> <button class="tab" onclick="openTab(event, 'tab-4')"> <div><span>联系我们</span></div> </button> </div> <div class="content"> <div class="content__inner" id="tab-1"> <div class="page"> <p>“常温”个人网站采用: <p><span style="margin-left: 2em;">HTML5:用于构建网站的基本结构。</span></p> <p><span style="margin-left: 2em;">CSS3:用于设置网站的样式和布局,包括响应式设计,确保网站在不同设备上都能良好显示。</span></p> <p><span style="margin-left: 2em;">JavaScript:增强网站的交互性和动态效果,增强用户体验,如图片轮播、按钮点击效果等。</span></p> <p><span style="margin-left: 2em;">echarts.js:用于图表类型的绘制(如:折线图、柱状图、饼状图、散点图、K线图、热力图等)</span></p> </p> </div> </div> <div class="content__inner" id="tab-2"> <div class="page"> <p>本网站主要侧重于前端页面的视觉效果和交互体验。通过运用各种前端技术和创意,精心打造了一系列引人入胜的页面特效,会为大家带来全新的浏览体验。</p> <p>页面整体偏重于毒药水式色彩搭配,页面绚丽多彩,截止目前为止已开发的页面有:</p> <p><span style="margin-left: 2em;">(1)主要功能有:记事留言,日历,录音,视频播放,音乐播放,可视化图表等</span></p> <p><span style="margin-left: 2em;">(2)包含的游戏有:堆木头,压扁小鸟,进击的玉兔,拼图等游戏</span></p> <p></p> </div> </div> <div class="content__inner" id="tab-3"> <div class="page"> <p>欢迎访问“常温”个人网站!本网站发布的所有文章、图片、音频、视频等内容,除特别注明外,均为温轻舟原创或已获得授权使用。未经本人明确许可,任何组织或个人不得擅自转载、复制、修改、分发或以其他形式使用本网站内容,违者将依法追究其法律责任。</p> <!-- <p>本网站可能通过表单提交、Cookies等方式收集用户的个人信息,仅用于改善用户体验、提供个性化服务或响应用户请求。我承诺不将用户信息用于任何非法目的,也不会将信息出售给第三方。</p>--> <p>由于网络环境的复杂性和不确定性,我无法保证绝对的信息安全,请用户自行承担因网络安全问题可能带来的风险。</p> <!-- <p>我将采取合理的技术和管理措施,保护用户信息的安全,防止信息泄露、毁损或丢失。然而,由于网络环境的复杂性和不确定性,我无法保证绝对的信息安全,请用户自行承担因网络安全问题可能带来的风险。</p>--> <p>本网站提供的所有信息、观点和建议仅供参考,不构成任何专业建议或决策依据。用户在使用本网站内容时,应自行判断其适用性和准确性,并承担因使用本网站内容而产生的任何后果。</p> </div> </div> <div class="content__inner" id="tab-4"> <div class="page"> <p>如果您对本网站的内容、隐私政策或其他方面有任何疑问或建议,欢迎通过以下方式联系我: <p><span style="margin-left: 2em;">社交媒体:请在社交媒体主页留言/私信我:如CSDN、微信公众号、阿里云等</span></p> <br> 感谢您对“常温”个人网站的支持与关注!</p> <p></p> </div> </div> </div> </div> <script src="JS/script.js"></script> <div id="jsi-cherry-container" class="container"></div> <script> var RENDERER = { INIT_CHERRY_BLOSSOM_COUNT: 30, MAX_ADDING_INTERVAL: 10, init: function () { this.setParameters(); this.reconstructMethods(); this.createCherries(); this.render(); }, setParameters: function () { this.$container = $('#jsi-cherry-container'); this.width = this.$container.width(); this.height = this.$container.height(); this.context = $('<canvas />').attr({ width: this.width, height: this.height }).appendTo(this.$container).get(0).getContext('2d'); this.cherries = []; this.maxAddingInterval = Math.round(this.MAX_ADDING_INTERVAL * 1000 / this.width); this.addingInterval = this.maxAddingInterval; }, reconstructMethods: function () { this.render = this.render.bind(this); }, createCherries: function () { for (var i = 0, length = Math.round(this.INIT_CHERRY_BLOSSOM_COUNT * this.width / 1000); i < length; i++) { this.cherries.push(new CHERRY_BLOSSOM(this, true)); } }, render: function () { requestAnimationFrame(this.render); this.context.clearRect(0, 0, this.width, this.height); this.cherries.sort(function (cherry1, cherry2) { return cherry1.z - cherry2.z; }); for (var i = this.cherries.length - 1; i >= 0; i--) { if (!this.cherries[i].render(this.context)) { this.cherries.splice(i, 1); } } if (--this.addingInterval == 0) { this.addingInterval = this.maxAddingInterval; this.cherries.push(new CHERRY_BLOSSOM(this, false)); } } }; var CHERRY_BLOSSOM = function (renderer, isRandom) { this.renderer = renderer; this.init(isRandom); }; CHERRY_BLOSSOM.prototype = { FOCUS_POSITION: 300, FAR_LIMIT: 600, MAX_RIPPLE_COUNT: 100, RIPPLE_RADIUS: 100, SURFACE_RATE: 0.5, SINK_OFFSET: 20, init: function (isRandom) { this.x = this.getRandomValue(-this.renderer.width, this.renderer.width); this.y = isRandom ? this.getRandomValue(0, this.renderer.height) : this.renderer.height * 1.5; this.z = this.getRandomValue(0, this.FAR_LIMIT); this.vx = this.getRandomValue(-2, 2); this.vy = -2; this.theta = this.getRandomValue(0, Math.PI * 2); this.phi = this.getRandomValue(0, Math.PI * 2); this.psi = 0; this.dpsi = this.getRandomValue(Math.PI / 600, Math.PI / 300); this.opacity = 0; this.endTheta = false; this.endPhi = false; this.rippleCount = 0; var axis = this.getAxis(), theta = this.theta + Math.ceil(-(this.y + this.renderer.height * this.SURFACE_RATE) / this.vy) * Math.PI / 500; theta %= Math.PI * 2; this.offsetY = 40 * ((theta <= Math.PI / 2 || theta >= Math.PI * 3 / 2) ? -1 : 1); this.thresholdY = this.renderer.height / 2 + this.renderer.height * this.SURFACE_RATE * axis.rate; this.entityColor = this.renderer.context.createRadialGradient(0, 40, 0, 0, 40, 80); this.entityColor.addColorStop(0, 'hsl(330, 70%, ' + 50 * (0.3 + axis.rate) + '%)'); this.entityColor.addColorStop(0.05, 'hsl(330, 40%,' + 55 * (0.3 + axis.rate) + '%)'); this.entityColor.addColorStop(1, 'hsl(330, 20%, ' + 70 * (0.3 + axis.rate) + '%)'); this.shadowColor = this.renderer.context.createRadialGradient(0, 40, 0, 0, 40, 80); this.shadowColor.addColorStop(0, 'hsl(330, 40%, ' + 30 * (0.3 + axis.rate) + '%)'); this.shadowColor.addColorStop(0.05, 'hsl(330, 40%,' + 30 * (0.3 + axis.rate) + '%)'); this.shadowColor.addColorStop(1, 'hsl(330, 20%, ' + 40 * (0.3 + axis.rate) + '%)'); }, getRandomValue: function (min, max) { return min + (max - min) * Math.random(); }, getAxis: function () { var rate = this.FOCUS_POSITION / (this.z + this.FOCUS_POSITION), x = this.renderer.width / 2 + this.x * rate, y = this.renderer.height / 2 - this.y * rate; return { rate: rate, x: x, y: y }; }, renderCherry: function (context, axis) { context.beginPath(); context.moveTo(0, 40); context.bezierCurveTo(-60, 20, -10, -60, 0, -20); context.bezierCurveTo(10, -60, 60, 20, 0, 40); context.fill(); for (var i = -4; i < 4; i++) { context.beginPath(); context.moveTo(0, 40); context.quadraticCurveTo(i * 12, 10, i * 4, -24 + Math.abs(i) * 2); context.stroke(); } }, render: function (context) { var axis = this.getAxis(); if (axis.y == this.thresholdY && this.rippleCount < this.MAX_RIPPLE_COUNT) { context.save(); context.lineWidth = 2; context.strokeStyle = 'hsla(0, 0%, 100%, ' + (this.MAX_RIPPLE_COUNT - this.rippleCount) / this.MAX_RIPPLE_COUNT + ')'; context.translate(axis.x + this.offsetY * axis.rate * (this.theta <= Math.PI ? -1 : 1), axis.y); context.scale(1, 0.3); context.beginPath(); context.arc(0, 0, this.rippleCount / this.MAX_RIPPLE_COUNT * this.RIPPLE_RADIUS * axis.rate, 0, Math.PI * 2, false); context.stroke(); context.restore(); this.rippleCount++; } if (axis.y < this.thresholdY || (!this.endTheta || !this.endPhi)) { if (this.y <= 0) { this.opacity = Math.min(this.opacity + 0.01, 1); } context.save(); context.globalAlpha = this.opacity; context.fillStyle = this.shadowColor; context.strokeStyle = 'hsl(330, 30%,' + 40 * (0.3 + axis.rate) + '%)'; context.translate(axis.x, Math.max(axis.y, this.thresholdY + this.thresholdY - axis.y)); context.rotate(Math.PI - this.theta); context.scale(axis.rate * -Math.sin(this.phi), axis.rate); context.translate(0, this.offsetY); this.renderCherry(context, axis); context.restore(); } context.save(); context.fillStyle = this.entityColor; context.strokeStyle = 'hsl(330, 40%,' + 70 * (0.3 + axis.rate) + '%)'; context.translate(axis.x, axis.y + Math.abs(this.SINK_OFFSET * Math.sin(this.psi) * axis.rate)); context.rotate(this.theta); context.scale(axis.rate * Math.sin(this.phi), axis.rate); context.translate(0, this.offsetY); this.renderCherry(context, axis); context.restore(); if (this.y <= -this.renderer.height / 4) { if (!this.endTheta) { for (var theta = Math.PI / 2, end = Math.PI * 3 / 2; theta <= end; theta += Math.PI) { if (this.theta < theta && this.theta + Math.PI / 200 > theta) { this.theta = theta; this.endTheta = true; break; } } } if (!this.endPhi) { for (var phi = Math.PI / 8, end = Math.PI * 7 / 8; phi <= end; phi += Math.PI * 3 / 4) { if (this.phi < phi && this.phi + Math.PI / 200 > phi) { this.phi = Math.PI / 8; this.endPhi = true; break; } } } } if (!this.endTheta) { if (axis.y == this.thresholdY) { this.theta += Math.PI / 200 * ((this.theta < Math.PI / 2 || (this.theta >= Math.PI && this.theta < Math.PI * 3 / 2)) ? 1 : -1); } else { this.theta += Math.PI / 500; } this.theta %= Math.PI * 2; } if (this.endPhi) { if (this.rippleCount == this.MAX_RIPPLE_COUNT) { this.psi += this.dpsi; this.psi %= Math.PI * 2; } } else { this.phi += Math.PI / ((axis.y == this.thresholdY) ? 200 : 500); this.phi %= Math.PI; } if (this.y <= -this.renderer.height * this.SURFACE_RATE) { this.x += 2; this.y = -this.renderer.height * this.SURFACE_RATE; } else { this.x += this.vx; this.y += this.vy; } return this.z > -this.FOCUS_POSITION && this.z < this.FAR_LIMIT && this.x < this.renderer.width * 1.5; } }; $(function () { RENDERER.init(); }); </script> </body> </html> 二:声明.css
html, body { width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } * { box-sizing: border-box; } :root { --background: rgba(137, 246, 14, 0.19); } .container { width: 100%; height: 100%; margin: 0; position: absolute; padding: 0; background-image: linear-gradient(to right, rgba(154, 89, 168, 0.67), rgba(30, 145, 199, 0.67), rgba(0, 255, 153, 0.67)); } body { display: flex; grid: 2rem auto/repeat(2, 50%); grid-column-gap: 2rem; justify-content: center; width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } p { margin-bottom: 1rem; } .tab { z-index: 1; text-transform: uppercase; line-height: 0.8; display: inline-block; margin-left: -35px; filter: drop-shadow(0px -3px 2px rgba(0, 0, 0, 0.05)); border: none; border-radius: 6px 6px 0 0; position: relative; margin-right: 4rem; background: var(--background); white-space: nowrap; cursor: pointer; background: var(--background); } .tab:focus { outline: none; } .tab:focus span { border-bottom: 2px solid; border-radius: 0; } .tab:first-of-type { margin-left: 30px; } .tab div { background: var(--background); padding: 6px 0; position: relative; z-index: 10; } .tab span { display: inline-block; border: 2px solid transparent; padding: 6px 15px 6px; border-radius: 5px; z-index: 5; position: relative; font-size: 140%; background-image: linear-gradient(to right, rgba(154, 89, 168, 0.67), rgba(255, 30, 0, 0.67), rgba(0, 255, 153, 0.67)); min-width: 6rem; } .tab:before, .tab:after { content: ""; height: 100%; position: absolute; background: var(--background); border-radius: 8px 8px 0 0; width: 30px; top: 0; } .tab:before { right: -16px; transform: skew(25deg); border-radius: 0 8px 0 0; } .tab:after { transform: skew(-25deg); left: -16px; border-radius: 8px 0 0 0; } .tab.active { z-index: 50; position: relative; } .tab.active span { background-image: linear-gradient(to right, rgba(40, 210, 176, 0.4), rgba(61, 206, 232, 0.35), rgba(40, 126, 231, 0.33)); box-shadow: 0 2px 3px rgba(40, 157, 186, 0.64); border-radius: 5px; color: #d139e2; } .content { border-radius: 10px; position: relative; width: 100%; } .content #tab-1 { display: block; } .content:before { content: ""; width: 100%; height: 100%; position: absolute; z-index: -1; top: 0; left: 0; border-radius: inherit; } .content__inner { font-family: "Yomogi", sans-serif; display: none; background: var(--background); border-radius: inherit; padding: 1rem; filter: drop-shadow(0px -2px 2px rgba(0, 0, 0, 0.1)); z-index: 5; } .folder { margin: 1rem auto; max-width: 50rem; width: 100%; scrollbar-height: none; -ms-overflow-style: none; } .folder ::-webkit-scrollbar { background: transparent; display: none; } .page { padding: 1.5rem; border-radius: 2px; min-height: 20rem; line-height: 160%; background-color: rgb(249, 249, 249); filter: drop-shadow(0px 1px 3px rgba(0, 0, 0, 0.15)); background-image: linear-gradient(#e4e4e4 1px, transparent 1px); background-size: 8% 8%, 2px 2px; } .tabs { padding: 2rem 0 0 0; width: 100%; margin: 0 0.5rem; overflow-x: auto; width: calc(100% - 1rem); white-space: nowrap; } @media (min-width: 50rem) { .tabs { margin: 0 2rem; width: calc(100% - 4rem); } } 三:script.js
function openTab(evt, tab) { var i, tabcontent, tablinks; tabcontent = document.getElementsByClassName("content__inner"); for (i = 0; i < tabcontent.length; i++) { tabcontent[i].style.display = "none"; } tablinks = document.getElementsByClassName("tab"); for (i = 0; i < tablinks.length; i++) { tablinks[i].className = tablinks[i].className.replace(" active", ""); } document.getElementById(tab).style.display = "block"; evt.currentTarget.className += " active"; } if (window.innerWidth > 800) { const scrollContainer = document.querySelector(".tabs"); scrollContainer.addEventListener("wheel", (evt) => { evt.preventDefault(); scrollContainer.scrollLeft += evt.deltaY; }); }