在当今快速迭代的数字产品时代,原型设计成为了连接产品创意与实现之间不可或缺的桥梁。Axure RP,作为一款强大的交互原型设计工具,凭借其易用性、灵活性和丰富的功能,成为了设计师和产品经理的首选。它不仅能够帮助用户快速创建高保真度的产品原型,还能通过内置的交互逻辑实现复杂的用户交互模拟,极大地加速了产品的设计验证与迭代过程。本文将带您走进Axure的世界,并揭秘一款名为“Web高端交互元件库”的法宝,助您轻松上手,高效完成原型设计。

预览地址:Axure
Axure软件及其原型制作的重要性
Axure RP通过其直观的拖拽界面、丰富的组件库以及强大的交互设计能力,让用户无需编写代码即可实现接近真实产品的原型体验。这不仅有助于设计团队内部沟通协作,减少误解,还能提前暴露设计中的问题,为后续的UI设计、开发测试提供坚实的基础。原型制作的重要性在于它能够提前验证产品概念的可行性和用户体验,是产品成功推向市场的重要一环。
Web高端交互元件库概览
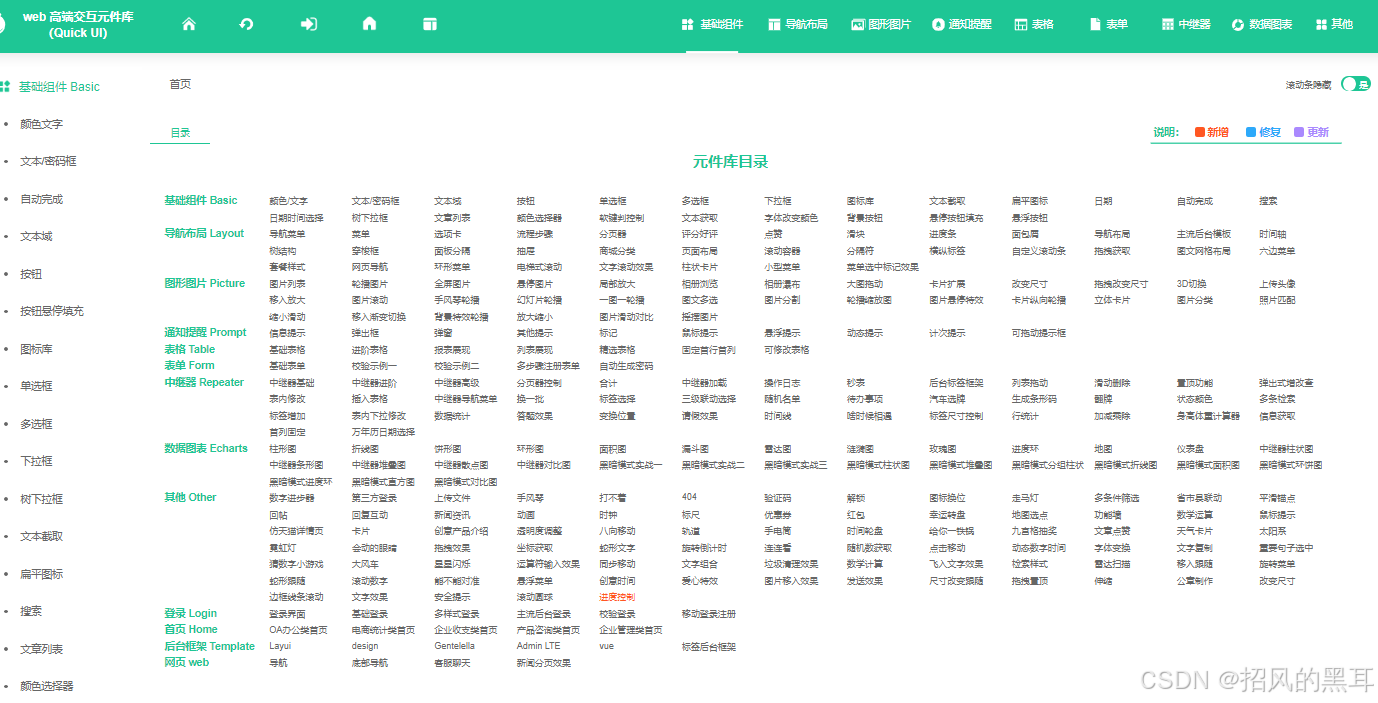
名称:“Web高端交互元件库”
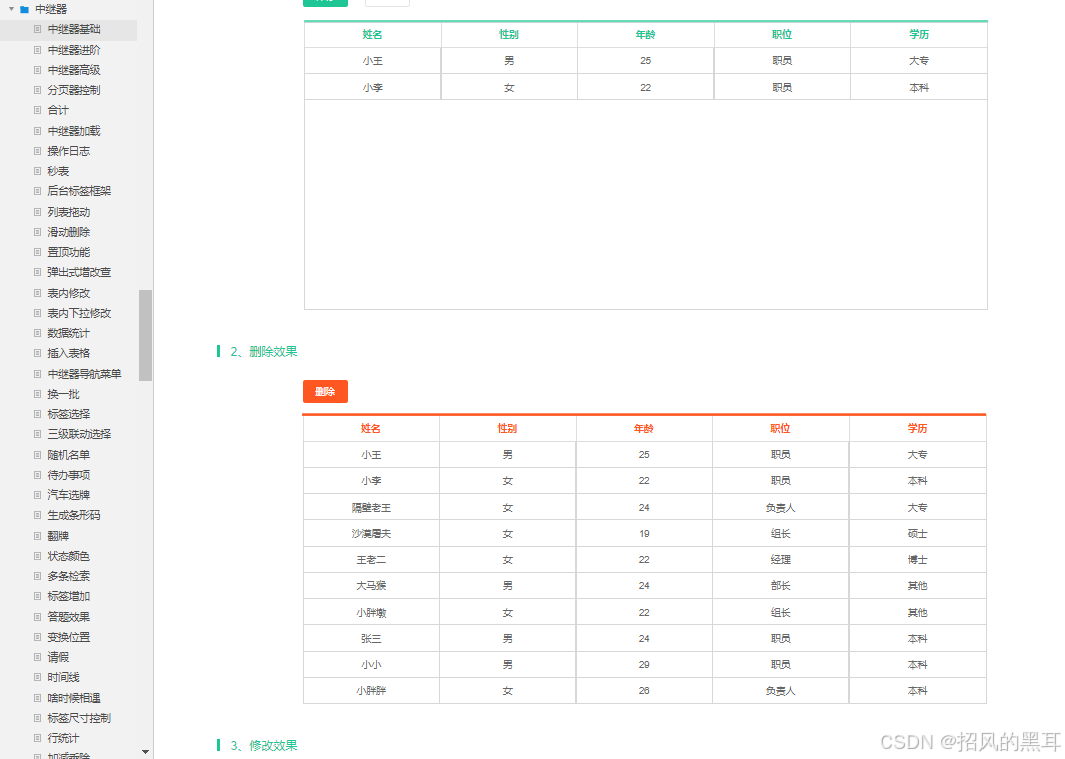
功能:该元件库专为Web产品设计而生,汇集了一系列精心设计的UI组件,包括但不限于按钮、输入框、导航栏、轮播图、弹窗、下拉菜单等,覆盖了网页设计的方方面面。每个组件都经过精心调试,确保在不同设备和浏览器上都能展现出一致的视觉效果和流畅的交互体验。
特点:
- 高保真度:模拟真实产品的视觉和交互效果,提升用户测试的真实感。
- 灵活定制:提供多种样式和配置选项,满足不同设计需求,支持自定义属性调整。
- 交互丰富:内置多种交互逻辑,如点击、悬停、滑动等,轻松实现复杂交互效果。
- 兼容性强:确保在不同浏览器和平台上的良好兼容性,减少后期适配工作。
快速上手的学习方法与技巧
基础教程学习:首先,通过官方文档或在线教程学习Axure的基本操作,包括界面布局、组件使用、交互设置等。
实践项目演练:利用“Web高端交互元件库”中的组件,结合具体项目需求进行实践,通过动手做来加深理解。
参考优秀案例:浏览并分析优秀的Axure原型案例,学习他人如何运用元件库中的组件进行高效设计。
社区交流与分享:加入Axure相关的社群或论坛,与同行交流心得,分享经验,解决遇到的问题。
定期复习与总结:定期回顾所学内容,总结经验和技巧,形成自己的知识体系。
元件库对设计能力和效率的提升
“Web高端交互元件库”不仅极大地丰富了Axure的设计资源,还显著提升了设计师的工作效率。通过直接使用这些高质量、高保真的组件,设计师可以迅速搭建出专业级的原型,减少从零开始设计的时间成本。同时,丰富的交互效果也让设计验证更加全面,有助于发现潜在的设计问题,从而进一步提升产品的用户体验。因此,掌握并利用好这一元件库,对于提升个人设计能力和团队整体的设计效率都至关重要。
总之,Axure结合“Web高端交互元件库”为设计师提供了一套强大的工具组合,助力他们在快速变化的市场环境中,以更高效、更专业的方式完成原型设计,推动产品向成功迈进。